8.1.比目后端云简介
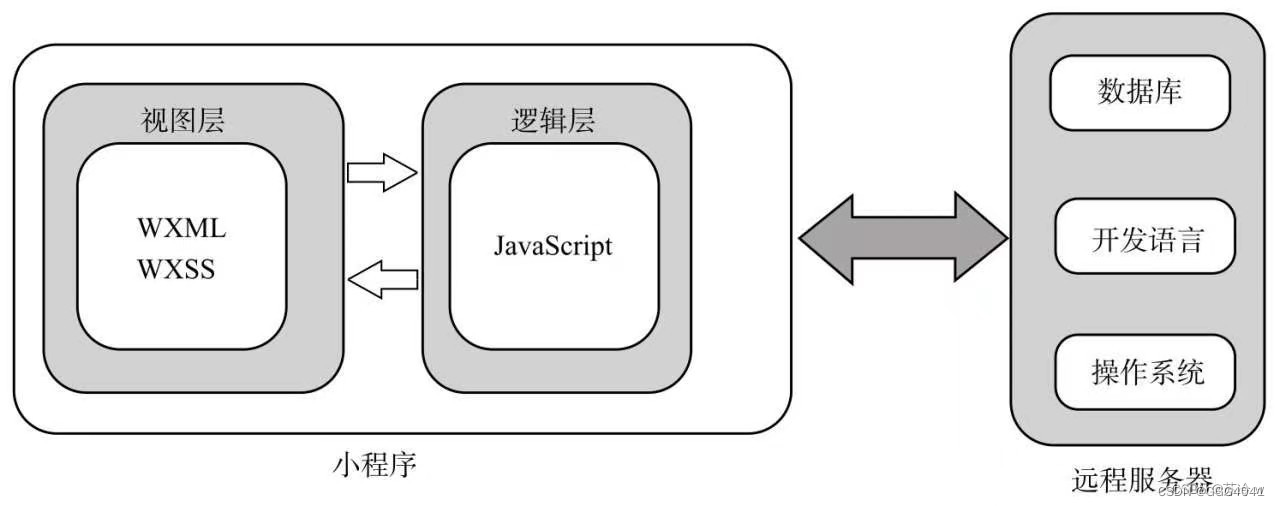
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。小程序与远程服务器之间通过HTTPS传输协议进行数据交换,如图所示。
小程序开发架构
除了自己搭建服务端以外,还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob后端云专注于为移动应用提供一整套后端云服务,能帮助开发者免去几乎所有服务器端的编码工作,大幅度降低开发成本和开发时间。
Bmob提供了小程序软件开发工具包(Software Development Kit, SDK),让用户拥有强大的后端服务。嵌入Bmob小程序SDK后,开发工程师可以更加专注于编写前端代码和优化良好的用户体验,而不必担心后端的基础设施。
Bmob提供了成熟的WebSocket信道服务,降低了开发者使用WebSocket通信的门槛。同时也满足了小程序需要HTTPS与服务端通信的需求。
Bmob还提供了短信验证功能,只需几行简单的代码,即可实现微信小程序的用户登录、富媒体文件上传、发送短信通知和微信支付等功能。
总之,Bmob让微信小程序的开发更简单。
8.1.1.注册Bmob账号
首先,登录Bmob 后端云官网地址(https://www.bmobapp.com),点击右上角的注册按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号。
第一步输入bmob网址:
8.1.2.创建应用
第一步,点击左边的“应用”点击顶部的“+创建应用”,填写创建信息
第二步,点击刚创建的项目
即创建应用成功
8.1.3.配置小程序密钥
无需获取也可以使用该软件(因为开启密钥需要100,我们可以应用软件提供的密钥)X
8.1.4获取小程序服务器域名和“应用密钥”
无需开启也可以使用该软件
单击进入后台,选择应用项目,单击“设置”→“应用密钥”选项,可以直接获取应用项目的Application ID和SecretKey(在小程序开发中需要使用)
8.1.5下载及安装Bomb SDK
首先,登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK
第一步,bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob. js和underscore. js文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:
第二步,在小程序项目中的app. js中加入下面两行代码进行全局初始化:
var Bmob = require('./utils/bmob');
Bmob.initialize("4f09af0edfdb3069bde2a35c5f2ac92f",
"a104547a84b4f137456909eaf245bae4");8.2.数据的增、删、改、查
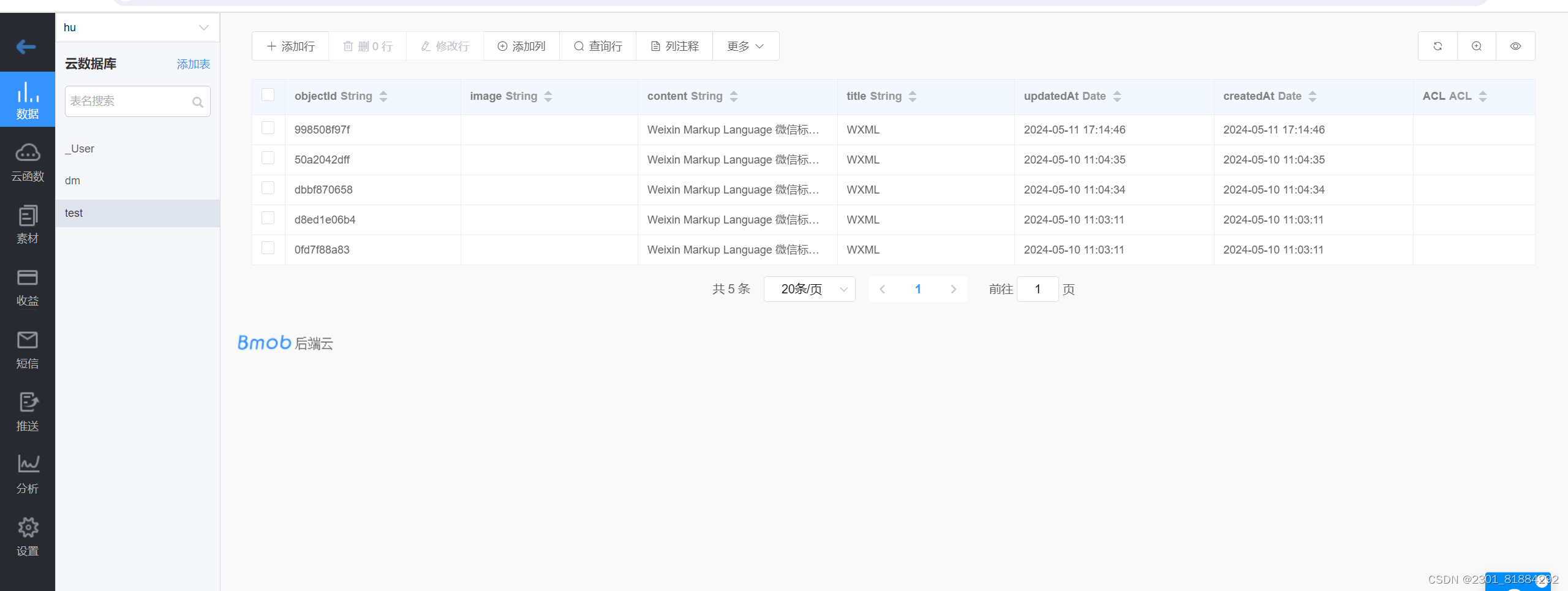
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段。
在应用项目中新添加“ul”表
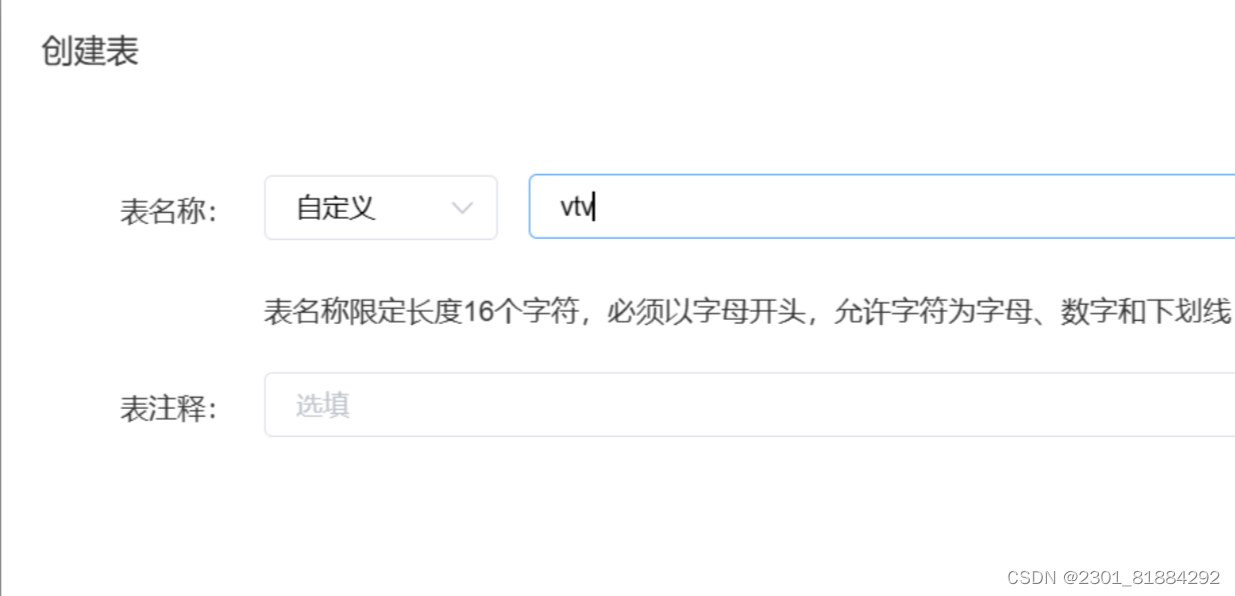
8.2.1创建表及字段
在“ul”表中添加id、title、content、image列,Bmob提供Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation共10种字段类型
创建列
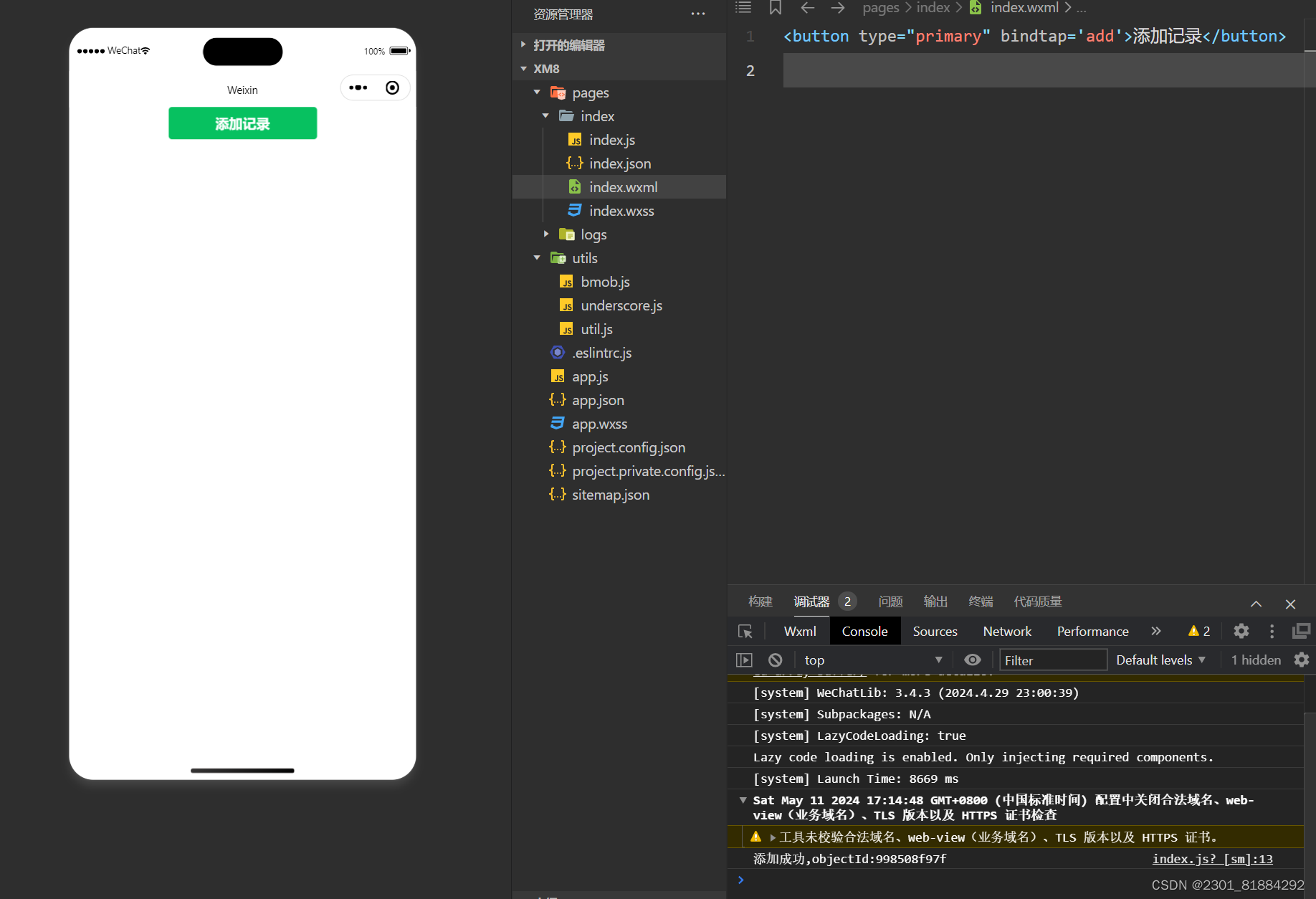
8.2.2添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现。示例代码如下:
首先,要把安装好的SDK里面的两个包放入utils中
打开文件,把两个js放入utils中
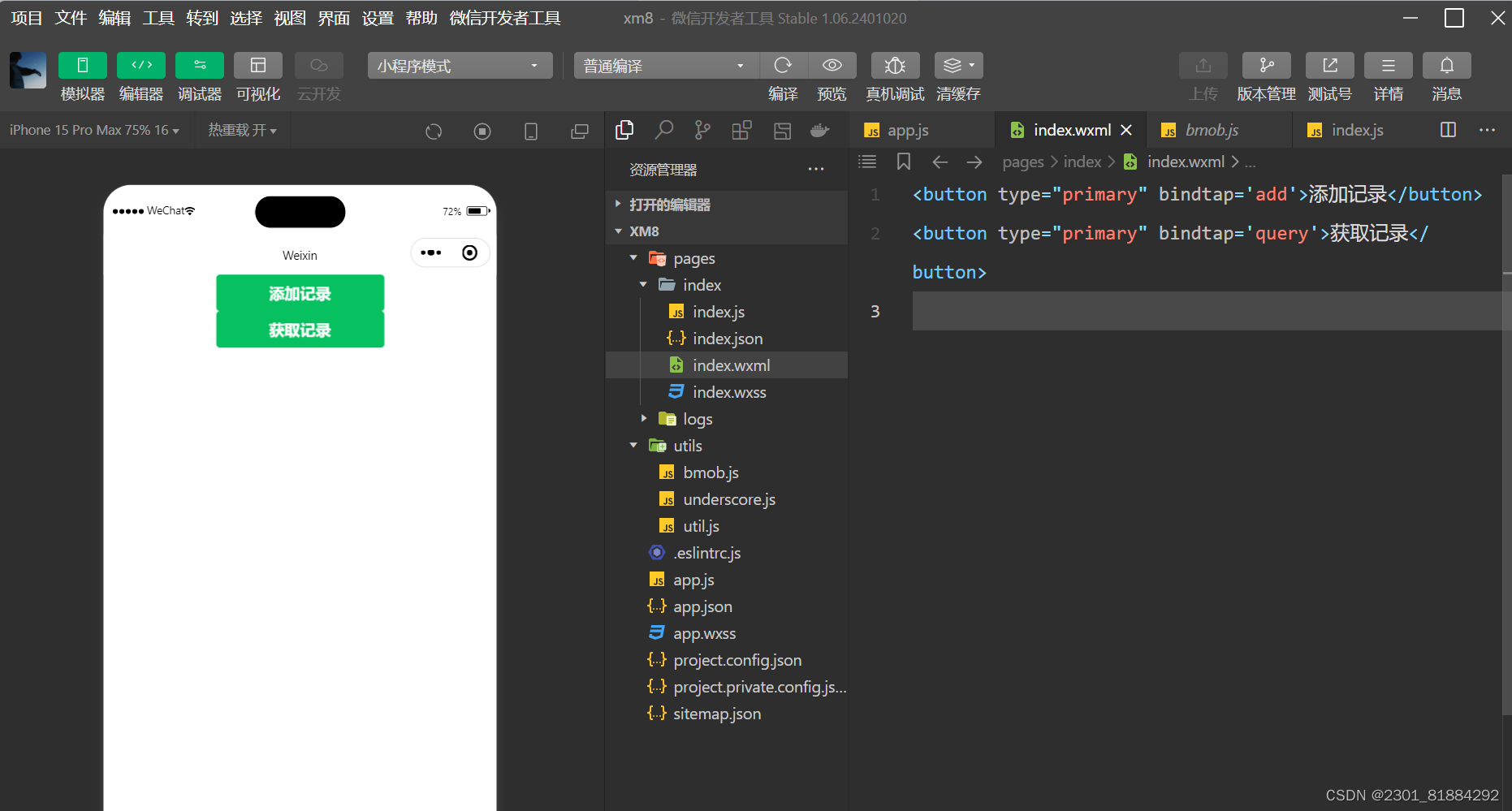
Index.wxml代码如下:
<button type="primary" bindtap='add'>添加记录</button>Index.js代码如下:
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title 字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
test.save(null,{
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},
})
最后,进入刚刚注册的Bmob里面 的数据查看所添加的东西

8.2.3 获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据objectId值来直接获取单条数据对象。示例代码如下:
<button type="primary" bindtap='query'>获取记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("1a67adc746",{
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
}
})

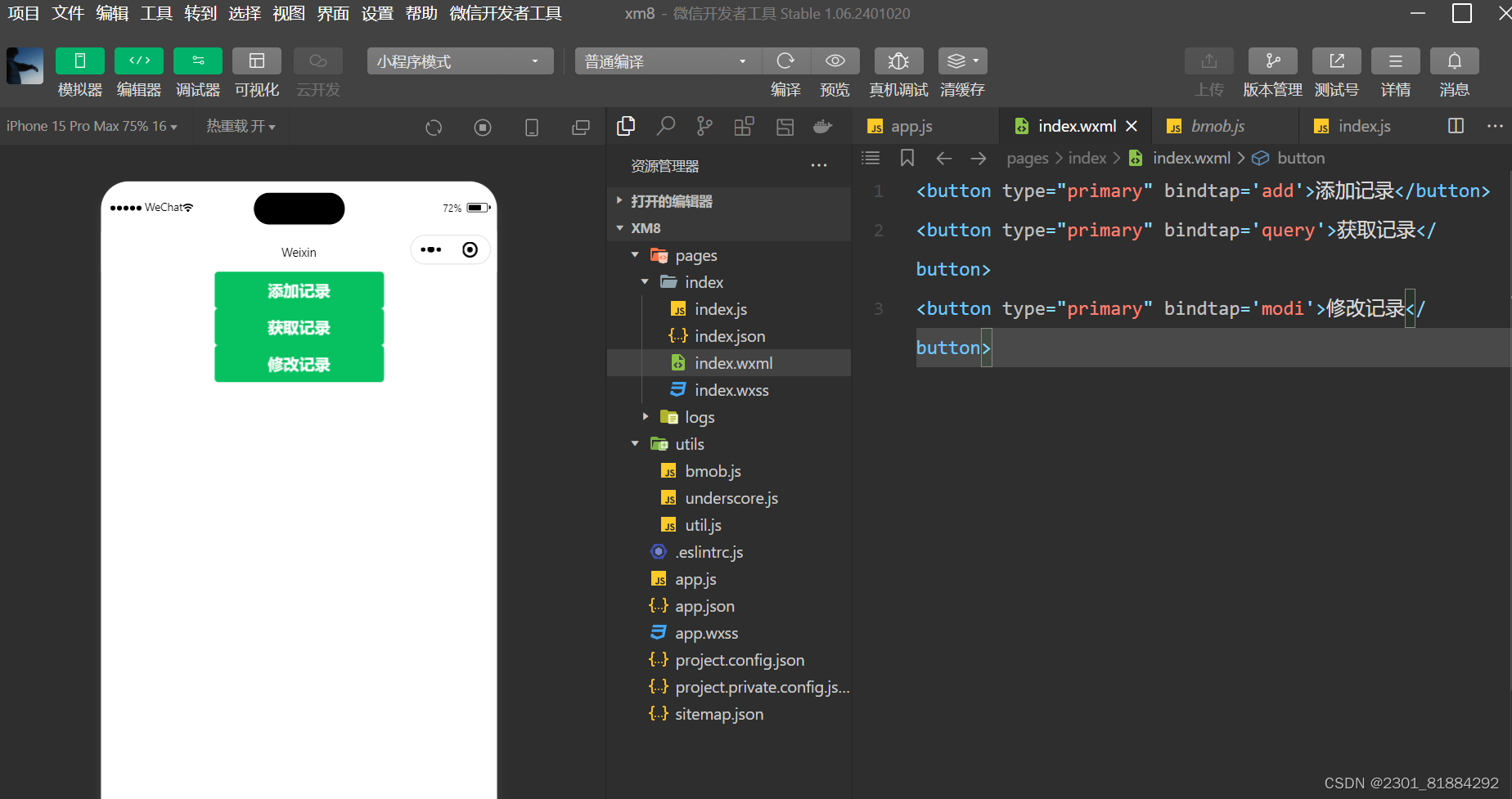
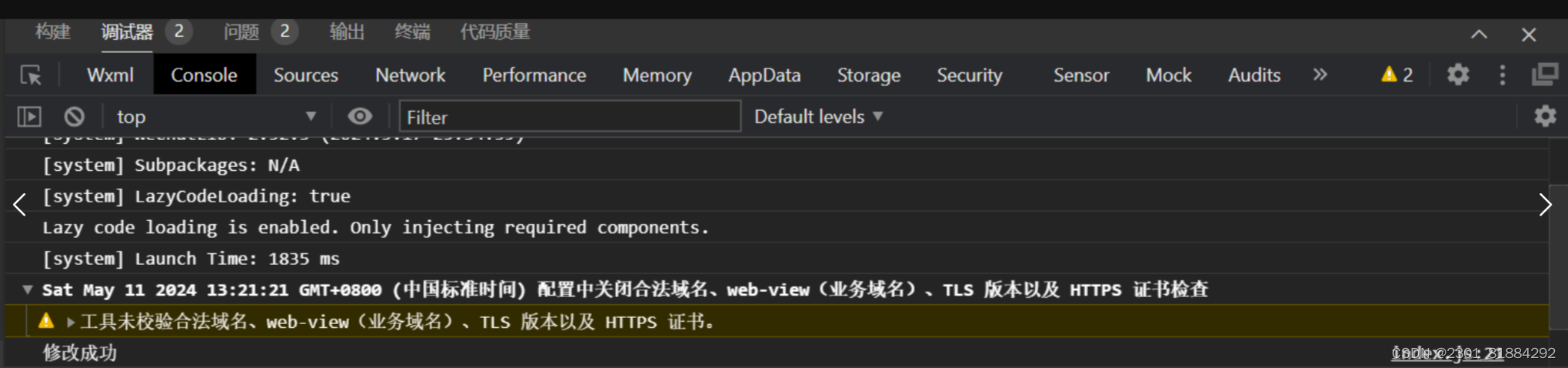
8.2.4 修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob. Object对象,将值修改后保存数据就可以了。
<button type="primary" bindtap='query'>获取记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("1a67adc746",{
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
}
})

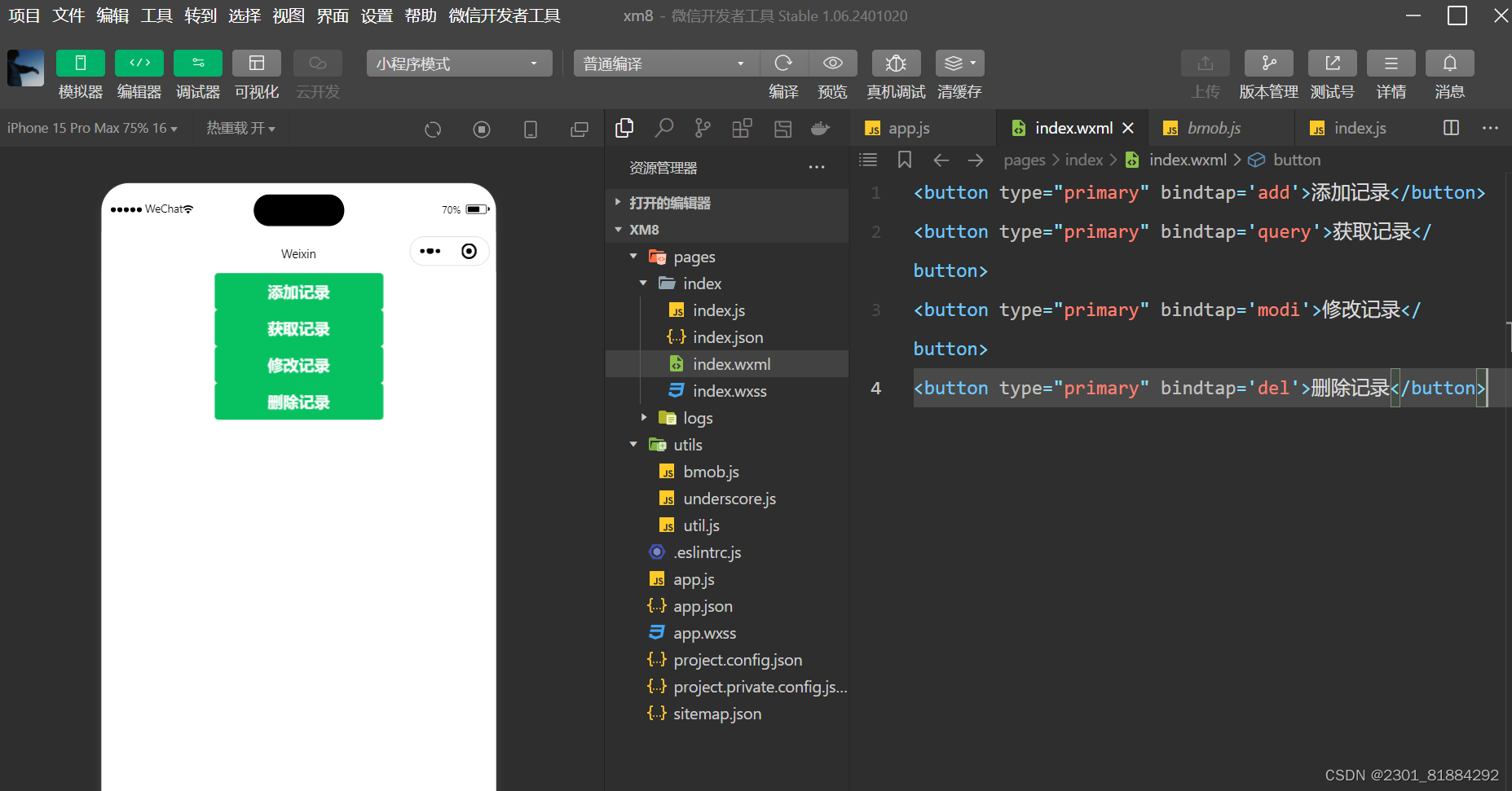
8.2.5 删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。
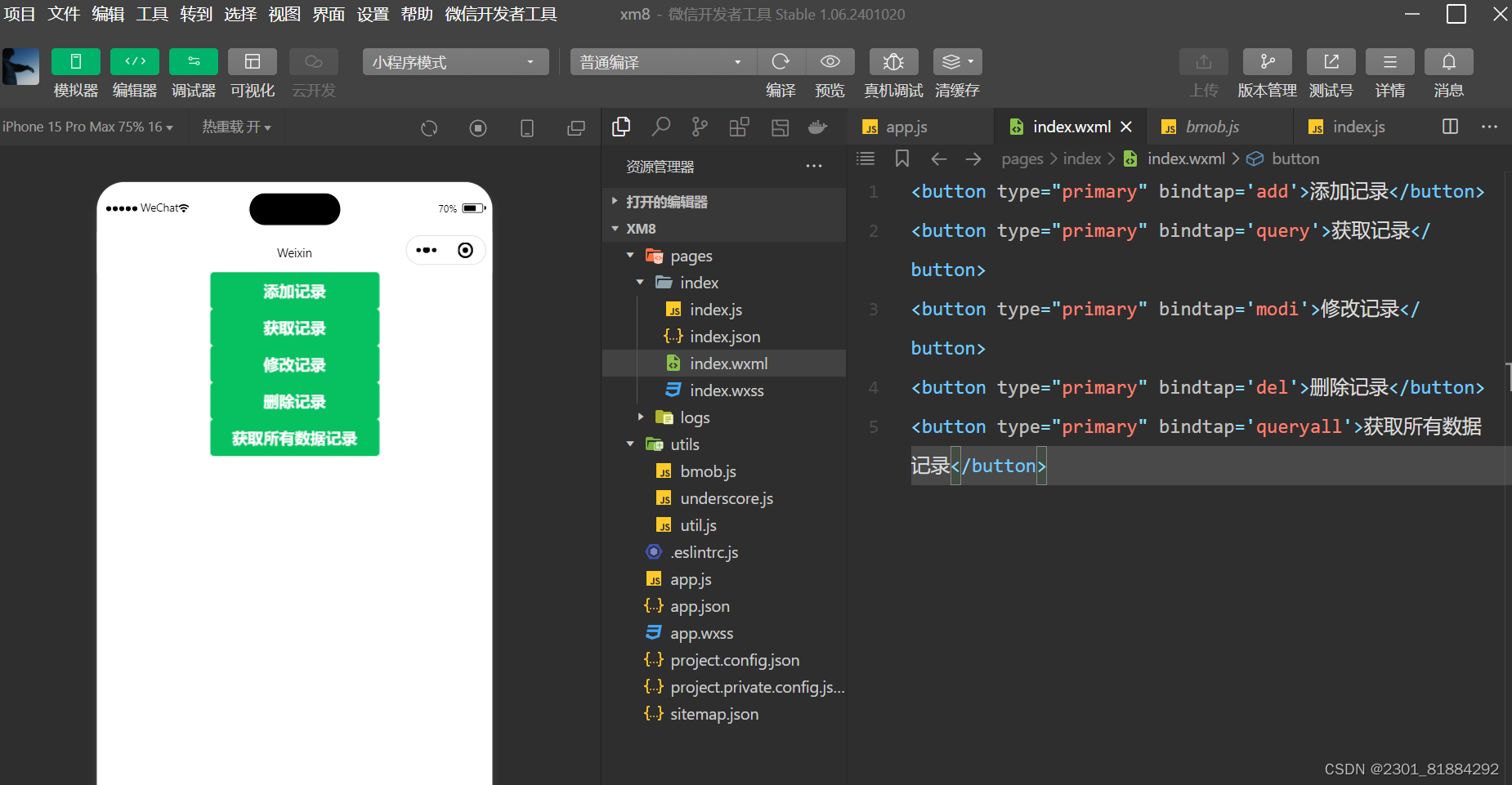
<button type="primary" bindtap='del'>删除记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("1a67adc746",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})

8.2.6 查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现(,示例代码如下:
<button type="primary" bindtap='queryall'>获取所有数据记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
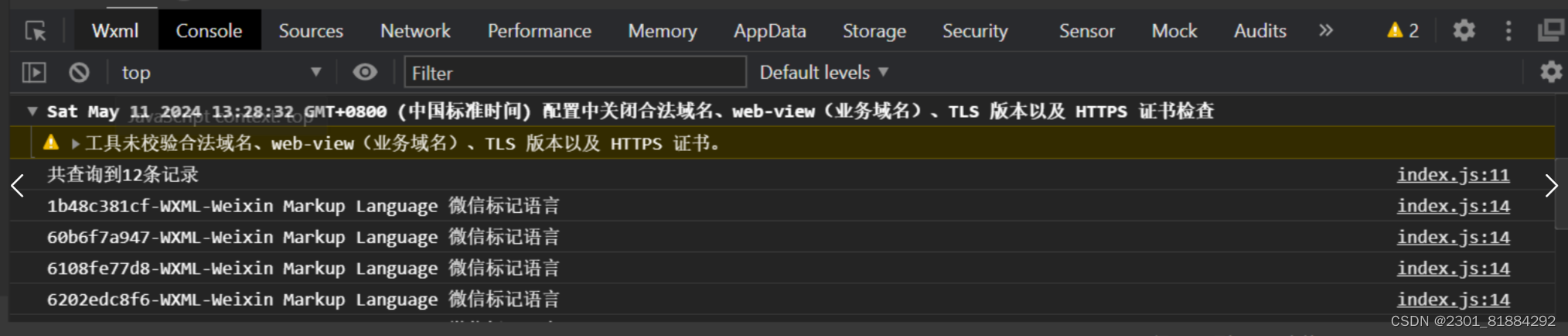
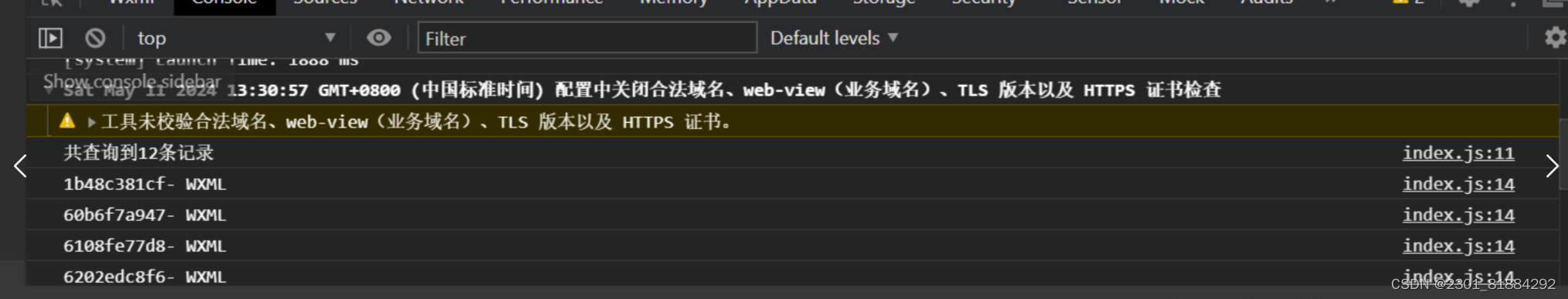
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
}) 

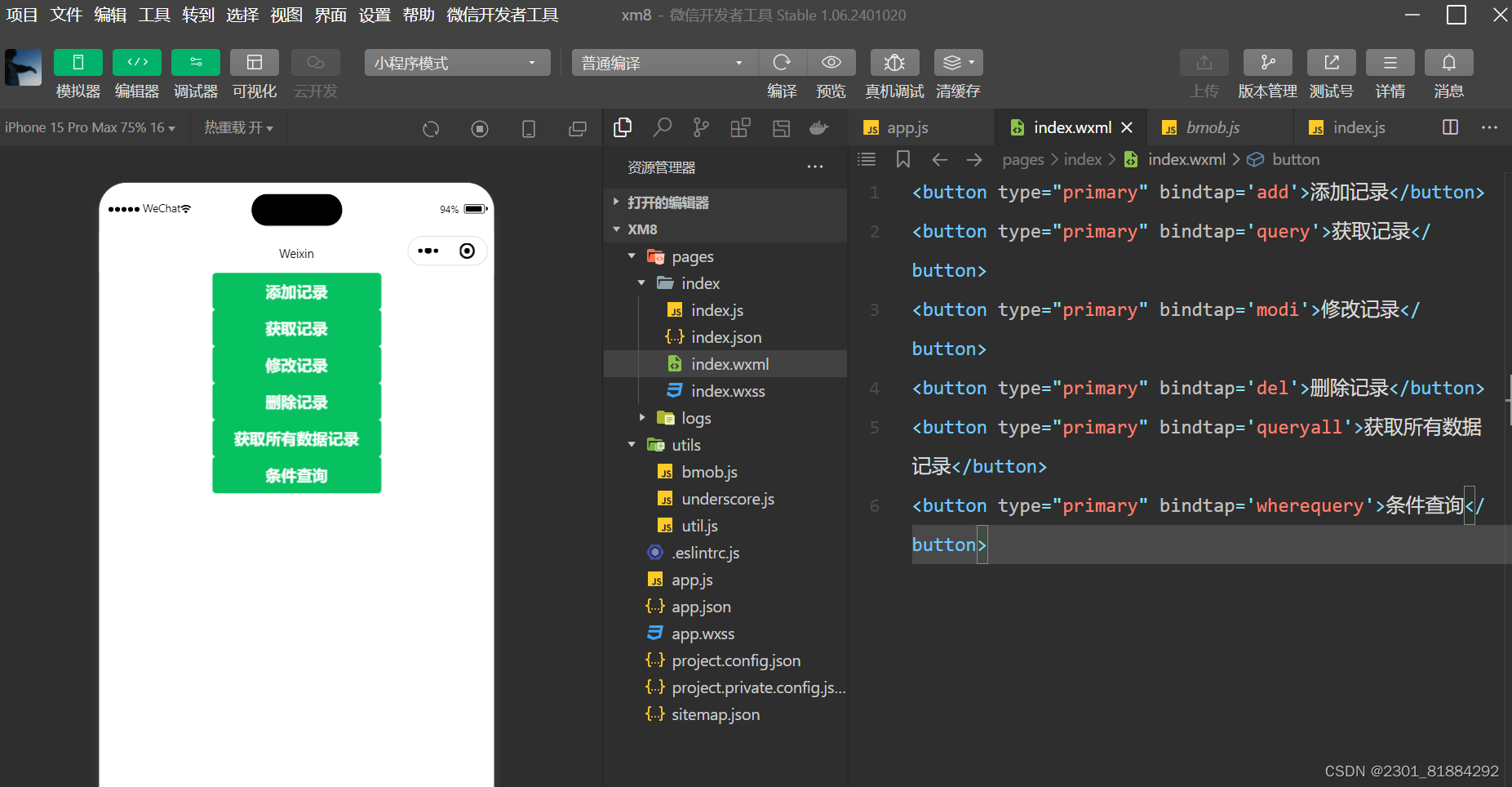
8.2.7 条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。
示例代码如下:
<button type="primary" bindtap='wherequery'>条件查询</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){
var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})

8.2.8 分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);
同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10。
query.skip(10);8.3 上传图片
8.3.1 上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。
示例代码如下:
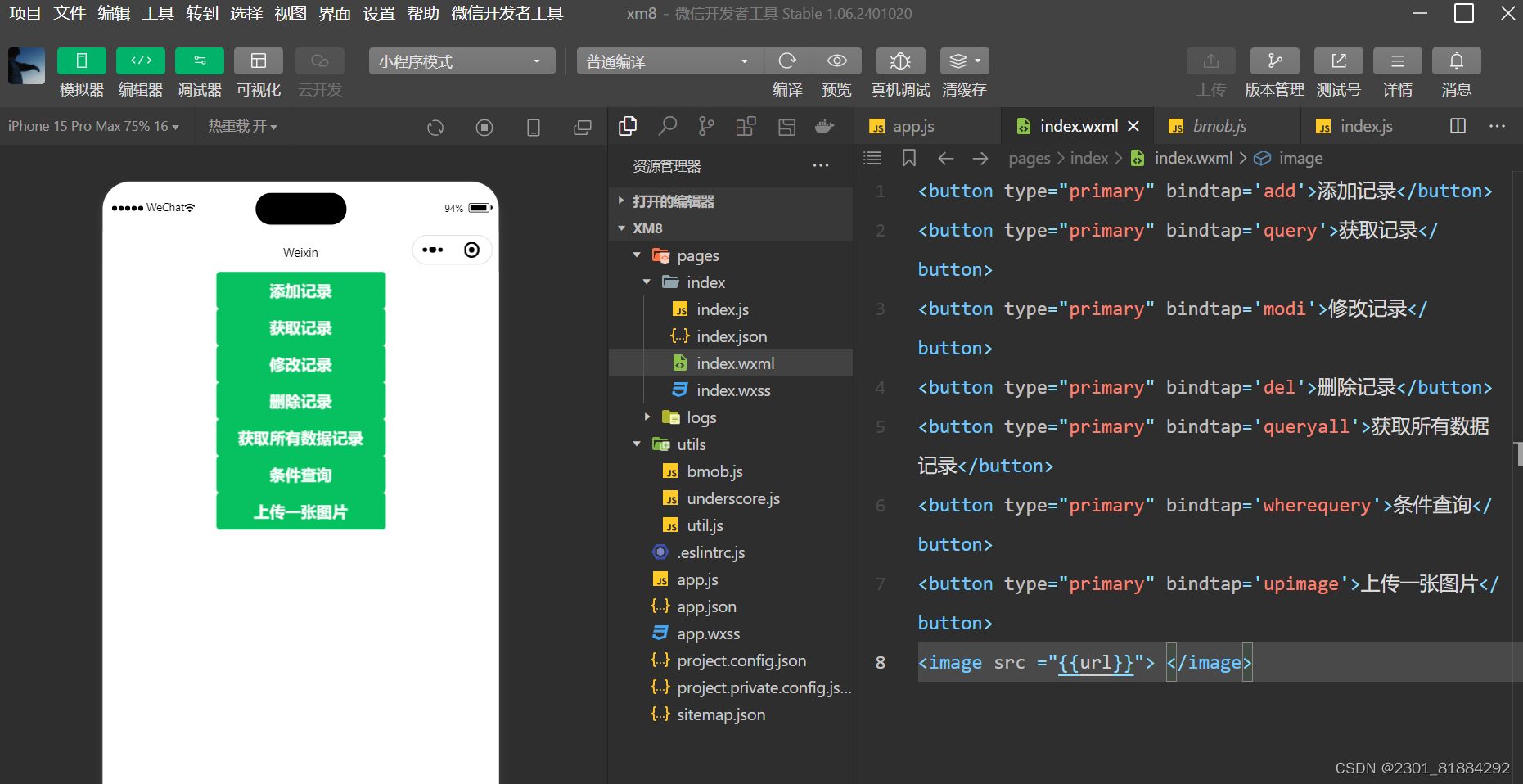
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>
const { File } = require('../../utils/bmob.js');
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
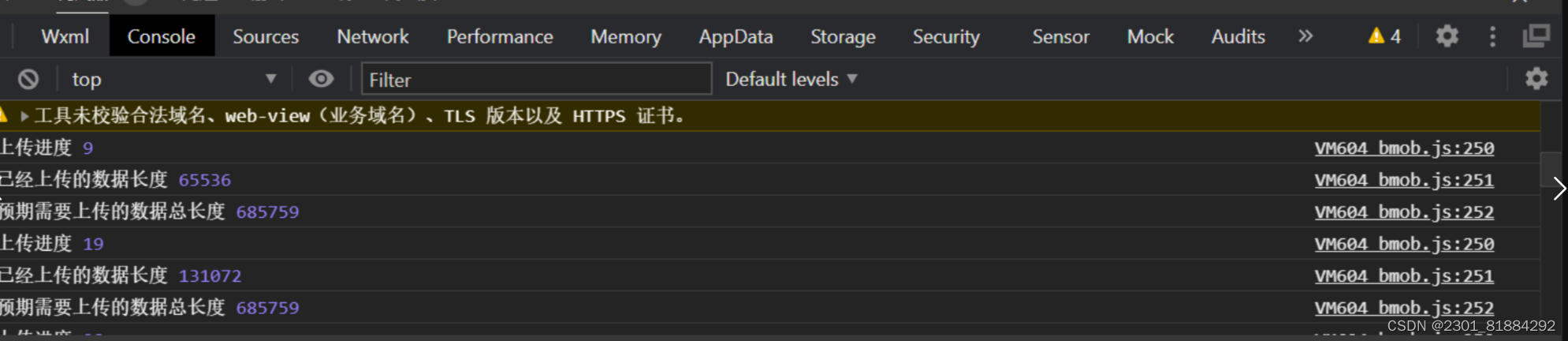
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
}
})

8.3.2 上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。
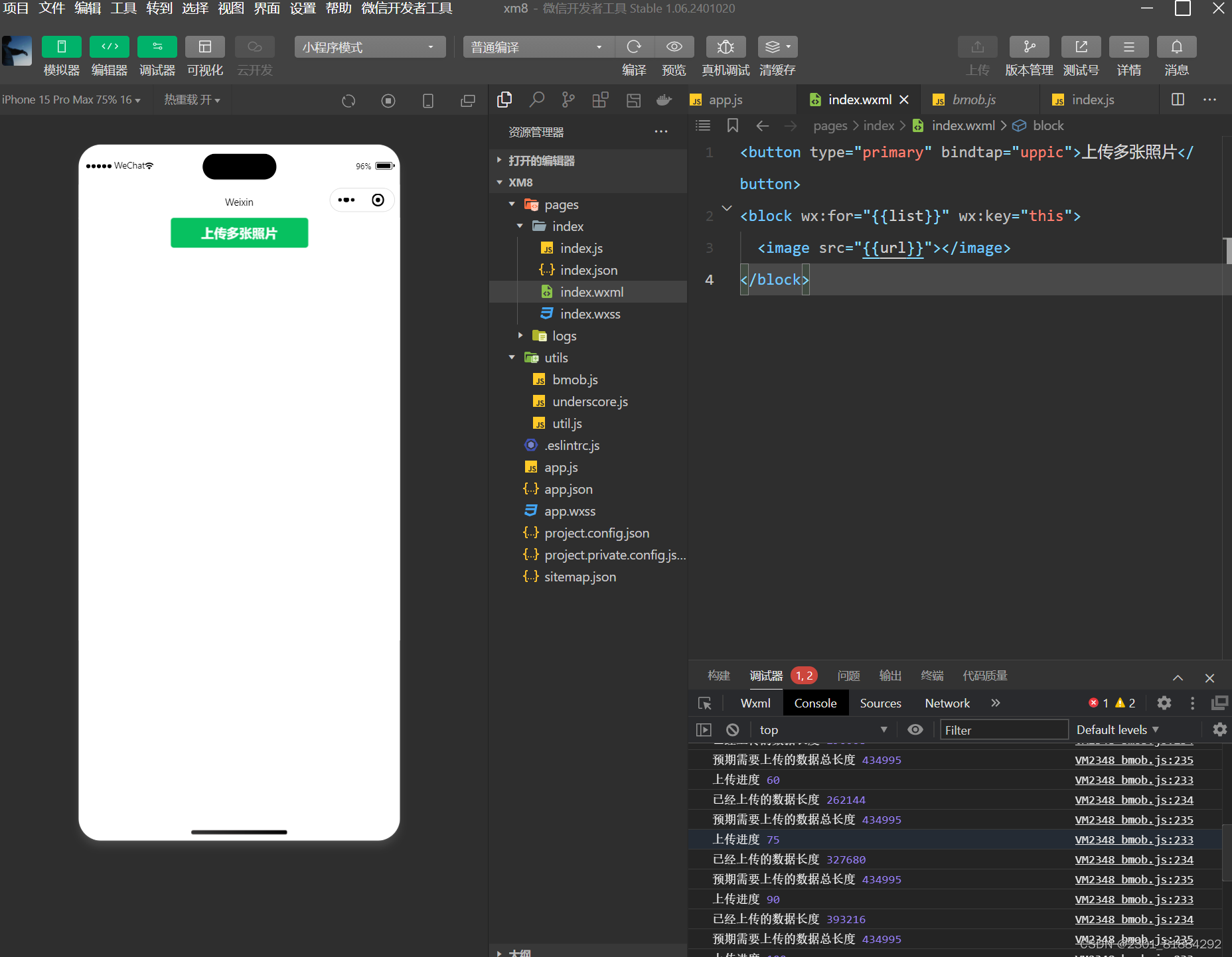
wxml示例代码如下:
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{url}}"></image>
</block>js示例代码如下:
const { File } = require('../../utils/bmob.js');
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
}
}) 





















 9903
9903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








