正在做一个基于AI的数据分析工具,需要一个能展示数据和分析结果的组件,但是目前的markdown不支持栅格、图表,就自己做了一个。
项目地址:https://gitcode.com/socialman/HyperMarkdown
HyperMarkdown
一个基于 Vue 3 的 Markdown 编辑器组件,集成了多种实用功能,让文档编写变得更加高效和灵活。
✨ 特性
- 🎨 基于 Vue 3 开发
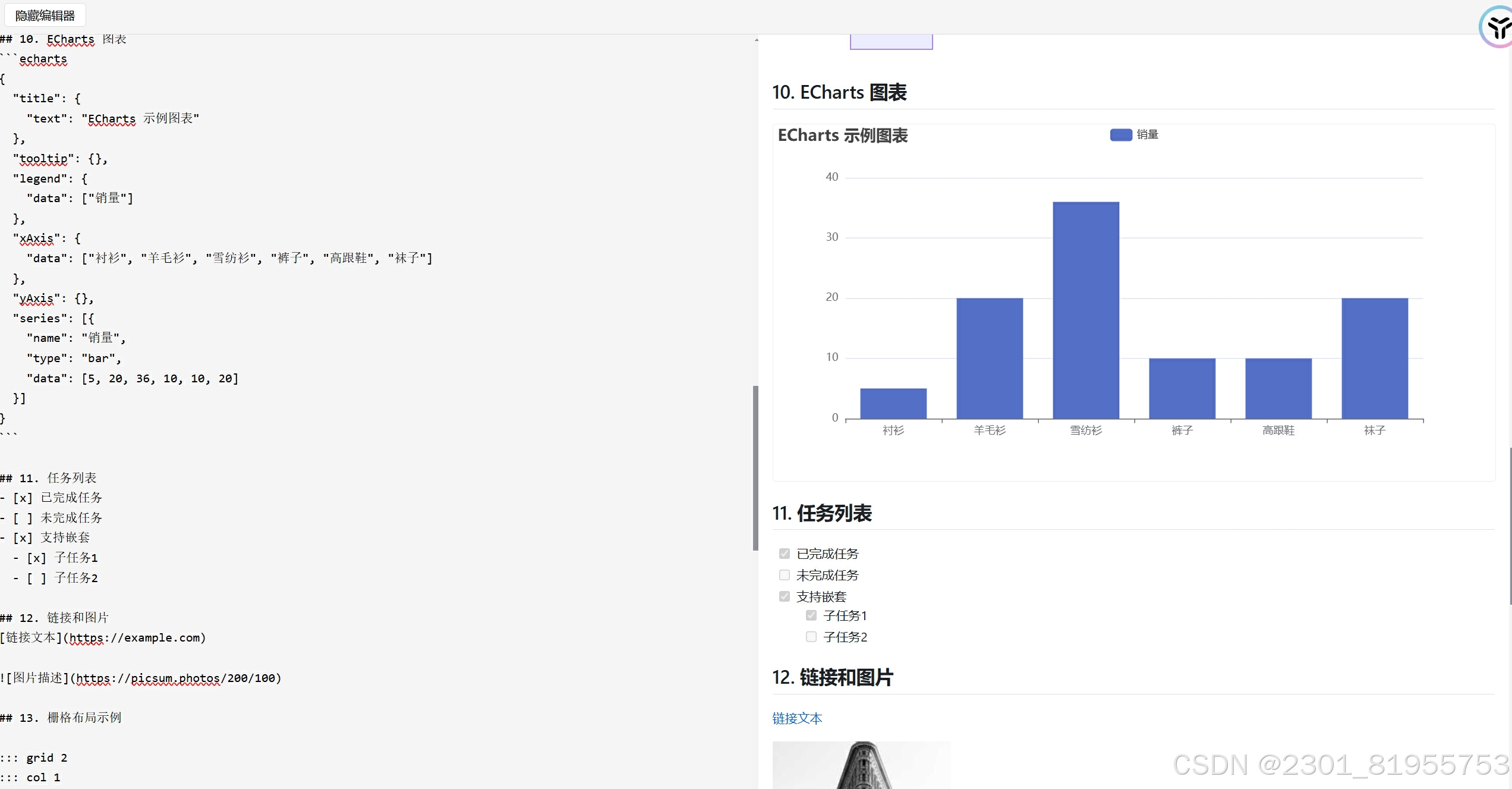
- 📊 支持 ECharts 图表渲染
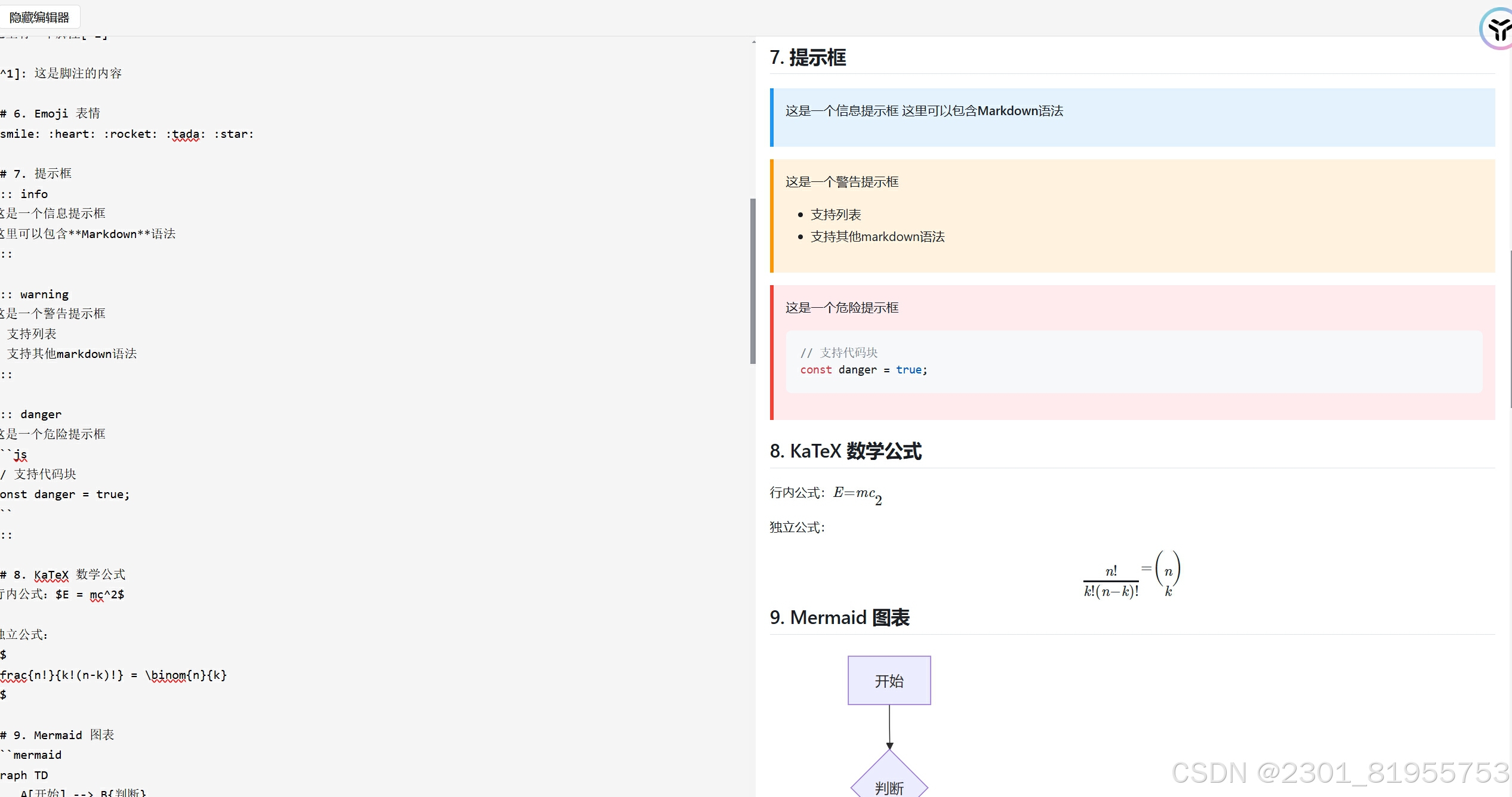
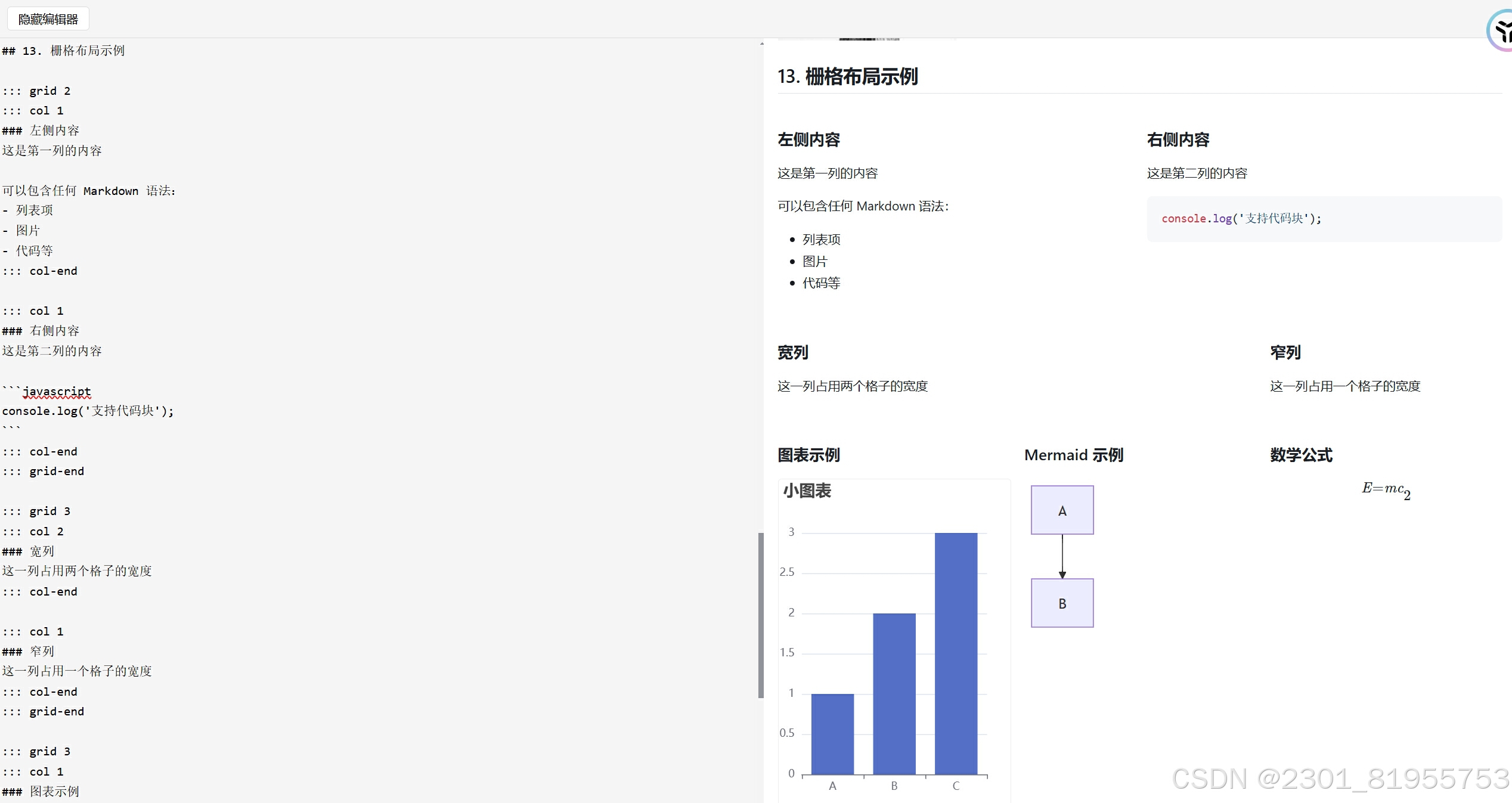
- 📊 支持栅格布局
- 🎯 简单易用,零配置
🚀 快速开始
1. 复制组件文件
将以下文件复制到你的项目中:
src/components/MarkdownEditor.vue- 编辑器组件src/plugins/markdown-it-echarts.js- ECharts 插件
2. 安装依赖
npm install
3. 新增特性
🔧 ECharts 支持
组件内置了 ECharts 支持,可以直接在 Markdown 中使用代码块渲染图表:
```echarts
{
"title": { "text": "示例图表" },
"xAxis": { "data": ["A", "B", "C"] },
"yAxis": {},
"series": [{
"type": "bar",
"data": [10, 20, 30]
}]
}
```
栅格布局
支持栅格布局,可以轻松实现复杂的页面布局:
::: grid 2
::: col 1
### 左侧内容
这是第一列的内容
可以包含任何 Markdown 语法:
- 列表项
- 图片
- 代码等
::: col-end
::: col 1
### 右侧内容
这是第二列的内容
\`\`\`javascript
console.log('支持代码块');
\`\`\`
::: col-end
::: grid-end


























 81
81

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








