let ques = `Is the author handsome?
A. Very handsome;
B. So handsome;
C. Super handsome;
`;
console.log(ques);
代码执行结果:

是不是看起来觉得也没有什么?但是使用单双引号是不能实现的,如果想要得到同样的结果可以这么写:
let ques = ‘Is the author handsome?\nA. Very handsome;\nB. So handsome;\nC. Super handsome;’;
console.log(ques);
以上代码包含了一个特殊字符\n,它是我们编程过程中最常见的特殊字符了。
字符\n又名"换行符",支持单双引号输出多行字符串。当引擎输出字符串时,若遇到\n,就会另换一行继续输出,从而实现多行字符串。
虽然\n看起来是两个字符,但是只占用一个字符位置,这是因为\在字符串中是转义符,被转义符修饰的字符就变成了特殊字符。
特殊字符列表
| 特殊字符 | 描述 |
| — | — |
| \n | 换行符,用于新起一行输出文字。 |
| \r | 回车符,将光标移到行首,在Windows系统中使用\r\n表示一个换行,意思是光标需要先到行首,然后再到下一行才可以换一个新的行。其他系统直接使用\n就可以了。 |
| \' \" | 单双引号,主要是因为单双引号是特殊字符,我们想在字符串中使用单双字符就要转义。 |
| \\ | 反斜杠,同样因为\是特殊字符,如果我们就是想输出\本身,就要对其转义。 |
| \b \f \v | 退格、换页、垂直标签——已经不再使用。 |
| \xXX | 编码为XX的十六进制Unicode字符,例如:\x7A表示z(z的十六进制Unicode编码为7A)。 |
| \uXXXX | 编码为XXXX的十六进制Unicode字符,例如:\u00A9表示 © 。 |
| \u{X...X}(1-6个十六进制字符) | UTF-32编码为X...X的Unicode符号。 |
举个例子:
console.log(‘I’m a student.’);// ’
console.log(““I love U””);// "
console.log(“\n is new line character.”);// \n
console.log(‘\u00A9’)// ©
console.log(‘\u{1F60D}’);// 😍
代码执行结果:

有了转义符\的存在,理论上我们可以输出任何字符,只要找到它对应的编码就可以了。
避免使用\'、\"
对于字符串中的单双引号,我们可以通过在单引号中使用双引号、在双引号中使用单引号,或者直接在反引号中使用单双引号,就可以巧妙的避免使用转义符,例如:
console.log(“I’m a student.”);//双引号中使用单引号
console.log(‘“” is used.’);//单引号中使用双引号
console.log(' " is used.);//反引号中使用单双引号
代码执行结果如下:

通过字符串的.length属性,我们可以获得字符串的长度:
console.log(“HelloWorld\n”.length);//11
这里\n只占用了一个字符。
《基础类型的方法》章节我们探究了
JavaScript中的基础类型为什么会有属性和方法,你还记得吗?
字符串是字符组成的串,我们可以通过[字符下标]访问单个的字符,字符下标从0开始:
let str = “The author is handsome.”;
console.log(str[0]);//T
console.log(str[4]);//a
console.log(str[str.length-1]);//.
代码执行结果:

我们还可以使用charAt(post)函数获得字符:
let str = “The author is handsome.”;
console.log(str.charAt(0));//T
console.log(str.charAt(4));//a
console.log(str.charAt(str.length-1));//.
二者执行效果完全相同,唯一的区别在于越界访问字符时:
let str = “01234”;
console.log(str[9]);//undefined
console.log(str.charAt(9));//“”(空串)
我们还可以使用for ..of遍历字符串:
for(let c of ‘01234’){
console.log©;
}
JavaScript中的字符串一经定义就不可更改,举个例子:
let str = “Const”;
str[0] = ‘c’ ;
console.log(str);
代码执行结果:

如果想获得一个不一样的字符串,只能新建:
let str = “Const”;
str = str.replace(‘C’,‘c’);
console.log(str);
看起来我们似乎改变了字符串,实际上原来的字符串并没有被改变,我们得到的是replace方法返回的新字符串。
转换字符串大小写,或者转换字符串中单个字符的大小写。
这两个字符串的方法比较简单,举例带过:
console.log(‘Good Boy’.toLowerCase());//good boy
console.log(‘Good Boy’.toUpperCase());//GOOD BOY
console.log(‘Good Boy’[5].toLowerCase());//b
代码执行结果:

.indexOf()、.lastIndexOf() 查找子串
.indexOf(substr,idx)函数从字符串的idx位置开始,查找子串substr的位置,成功返回子串首字符下标,失败返回-1。
let str = “google google”;
console.log(str.indexOf(‘google’));//0 idx默认为0
console.log(str.indexOf(‘google’,1));//7 从第二个字符开始查找
console.log(str.indexOf(‘xxx’));//-1 没找到返回-1
代码执行结果:

如果我们想查询字符串中所有子串位置,可以使用循环:
let str = “I love love love love u.”;
let sub = “love”;
let pos = -1;
while((pos = str.indexOf(sub,pos+1)) != -1)
console.log(pos);
代码执行结果如下:

.lastIndexOf(substr,idx)倒着查询子串,首先查找最后一个符合的串:
let str = “google google”;
console.log(str.lastIndexOf(‘google’));//7 idx默认为0
由于indexOf()和lastIndexOf()方法在查询不成功的时候会返回-1,而~-1 === 0。也就是说只有在查询结果不为-1的情况下使用~才为真,所以我们可以:
let str = “google google”;
if(~indexOf(‘google’,str)){
…
}
通常情况下,我们不推荐在不能明显体现语法特性的地方使用一个语法,这会在可读性上产生影响。好在以上代码只出现在旧版本的代码中,这里提到就是为了大家在阅读旧代码的时候不会产生困惑。
补充:
~是按位取反运算符,例如:十进制的数字2的二进制形式为0010,~2的二进制形式就是1101(补码),也就是-3。
简单的理解方式,
~n等价于-(n+1),例如:~2 === -(2+1) === -3
.includes()、.startsWith()、.endsWith()
.includes(substr,idx)用于判断substr是否在字符串中,idx是查询开始的位置
console.log(‘Google Google’.includes(‘Google’));//true
console.log(‘Google Google’.includes(‘xxxxxx’));//false
console.log(‘9966’.includes(‘99’,1));//false
代码执行结果:

.startsWith('substr')和.endsWith('substr')分别判断字符串是否以substr开始或结束
console.log(“google”.startsWith(‘go’));//true
console.log(‘google’.endsWith(‘le’));//true
console.log(‘google’.endsWith(‘ie’));//false
代码执行结果:

.substr()、.substring()、.slice()
.substr()、.substring()、.slice()均用于取字符串的子串,不过用法各有不同。
.substr(start,len)
返回字符串从start开始len个字符组成的字符串,如果省略len,就截取到原字符串的末尾。start可以为负数,表示从后往前第start个字符。
let str = “0123456789”;
console.log(str.substr(1))//123456789,从1开始到最后
console.log(str.substr(3,2))//34,从3开始的2个字符
console.log(str.substr(-3,2))//78,倒数第二个开始
代码执行结果:

.slice(start,end)
返回字符串从start开始到end结束(不包括)的字符串。start和end可以为负数,表示倒数第start/end个字符。
let str = ‘0123456789’;
console.log(str.slice(1,5));//1234,区间[1,5)之间的字符
console.log(str.slice(1));//123456789,从1到结尾
console.log(str.slice(-4,-1));//678,倒数第四个到倒数第1个
代码执行结果:

.substring(start,end)
作用几乎和.slice()相同,差别在两个地方:
-
允许
end > start; -
不允许负数,负数视为
0;
举例:
let str = ‘0123456789’;
console.log(str.substring(1,3));//12
console.log(str.substring(3,1));//12
console.log(str.substring(-1,3));//012,-1被当作0
代码执行结果:

对比三者的区别:
| 方法 | 描述 | 参数 |
| — | — | — |
| .slice(start,end) | [start,end) | 可负 |
| .substring(start,end) | [start,end) | 负值为0 |
| .substr(start,len) | 从start开始长为len的子串 | 可负 |
方法多了自然就选择困难了,这里建议记住
.slice()就可以了,相比于其他两种更灵活。
.codePointAt()、String.fromCodePoint()
我们在前文中已经提及过字符串的比较,字符串按照字典序进行排序,每个字符背后都是一个编码,ASCII编码就是一个重要的参考。
例如:
console.log(‘a’>‘Z’);//true
字符之间的比较,本质上是代表字符的编码之间的比较。JavaScript使用UTF-16编码字符串,每个字符都是一个16为的代码,想要知道比较的本质,就需要使用.codePointAt(idx)获得字符的编码:
console.log(‘a’.codePointAt(0));//97
console.log(‘Z’.codePointAt(0));//90
代码执行结果:

使用String.fromCodePoint(code)可以把编码转为字符:
console.log(String.fromCodePoint(97));
console.log(String.fromCodePoint(90));
代码执行结果如下:

这个过程可以用转义符\u实现,如下:
console.log(‘\u005a’);//Z,005a是90的16进制写法
console.log(‘\u0061’);//a,0061是97的16进制写法
下面我们探索一下编码为[65,220]区间的字符:
let str = ‘’;
for(let i = 65; i<=220; i++){
str+=String.fromCodePoint(i);
}
console.log(str);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
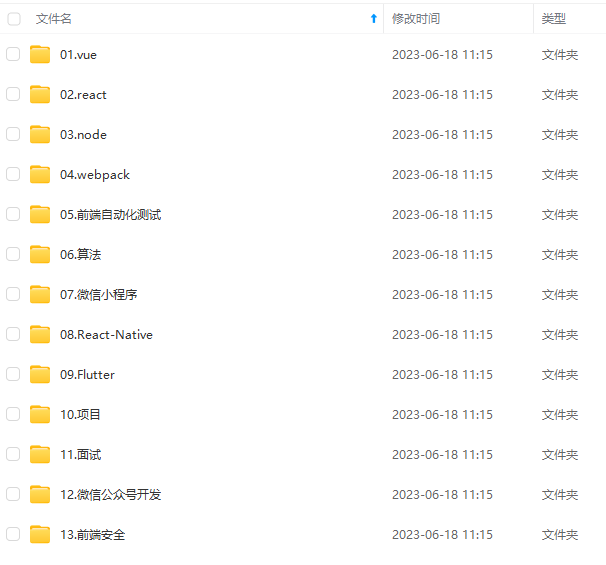
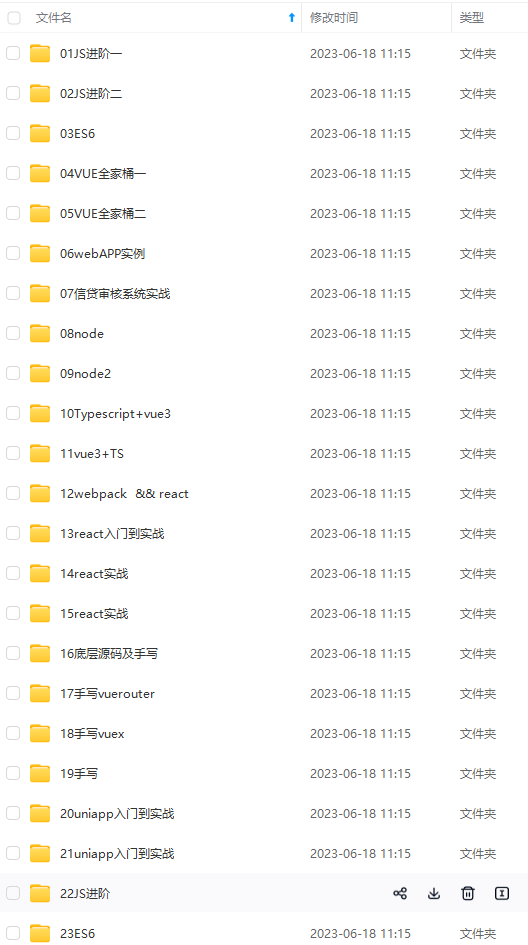
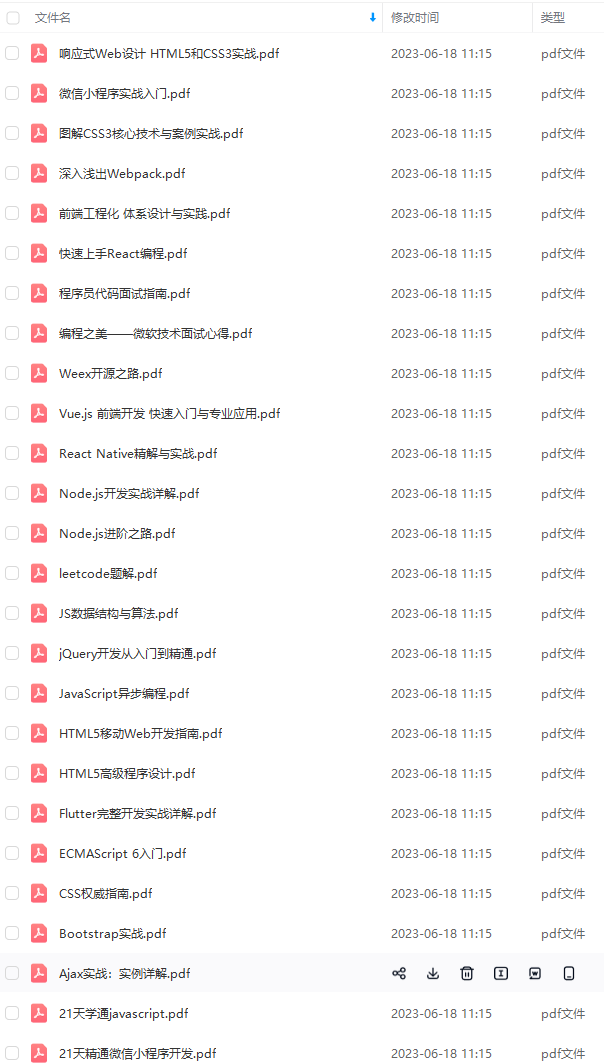
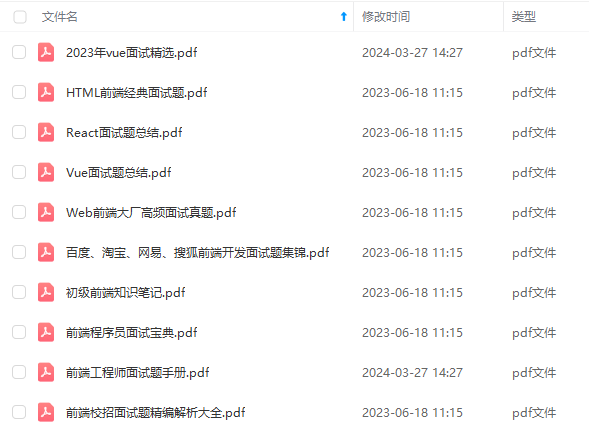
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
%以上前端开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-tJqUYGxc-1712132960948)]
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-25oDTWzE-1712132960948)]
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算








 本文详细介绍了JavaScript中字符串的转义字符使用,如
、
、 等,并探讨了字符串的各种方法,如charAt(),.indexOf(),.toLowerCase(),.toUpperCase()等,以及如何处理编码、查找子串等问题。
本文详细介绍了JavaScript中字符串的转义字符使用,如
、
、 等,并探讨了字符串的各种方法,如charAt(),.indexOf(),.toLowerCase(),.toUpperCase()等,以及如何处理编码、查找子串等问题。














 5625
5625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








