最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

@custom-media --HDcolor (dynamic-range: high);
下面的自定义属性管理颜色方案并保持鼠标位置值,以使游戏菜单在悬停时具有交互性。命名自定义属性有助于代码的可读性,因为它揭示了该值的用例或该值的结果的友好名称。
.threeD-button-set {
–y:;
–x:;
–distance: 1px;
–theme: hsl(180 100% 50%);
–theme-bg: hsl(180 100% 50% / 25%);
–theme-bg-hover: hsl(180 100% 50% / 40%);
–theme-text: white;
–theme-shadow: hsl(180 100% 10% / 25%);
–_max-rotateY: 10deg;
–_max-rotateX: 15deg;
–_btn-bg: var(–theme-bg);
–_btn-bg-hover: var(–theme-bg-hover);
–_btn-text: var(–theme-text);
–_btn-text-shadow: var(–theme-shadow);
–_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (–dark) {
–theme: hsl(255 53% 50%);
–theme-bg: hsl(255 53% 71% / 25%);
–theme-bg-hover: hsl(255 53% 50% / 40%);
–theme-shadow: hsl(255 53% 10% / 25%);
}
@media (–HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
–theme: color(display-p3 .4 0 .9);
}
}
}
===============================================================================
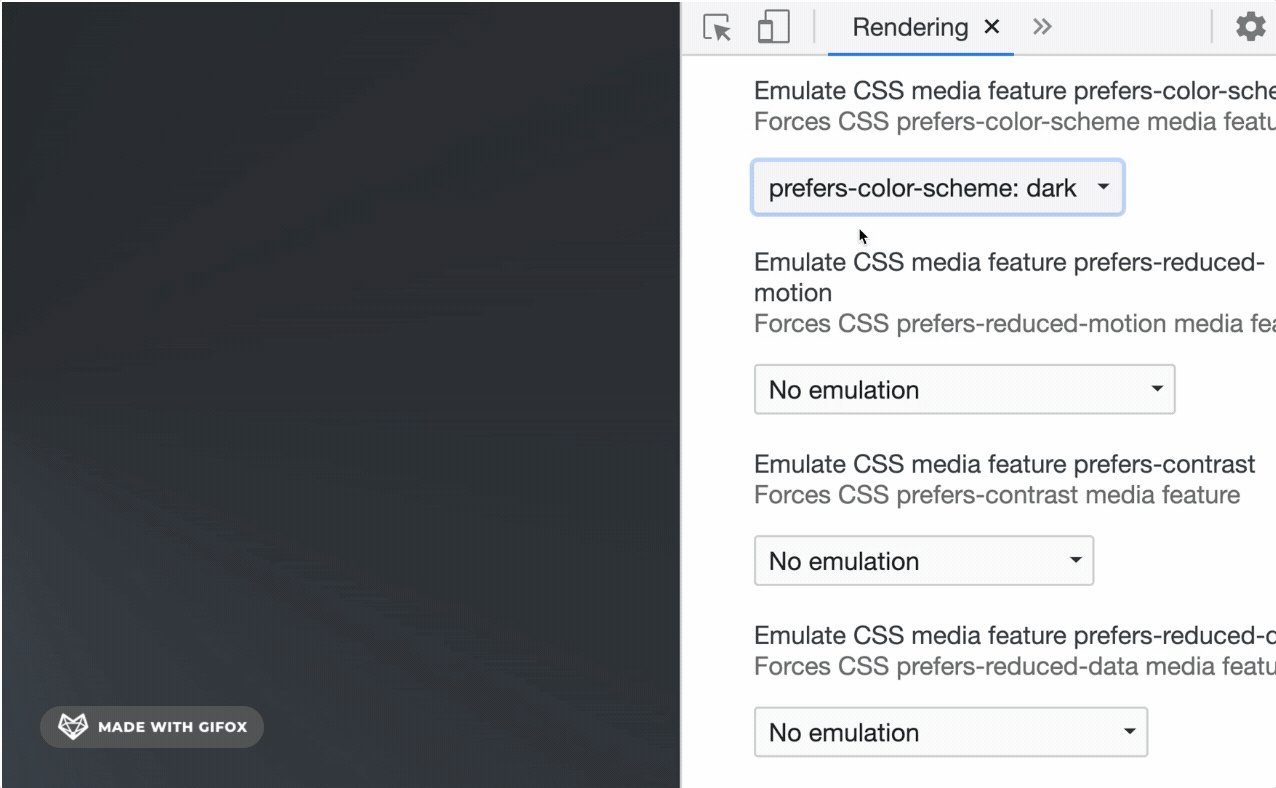
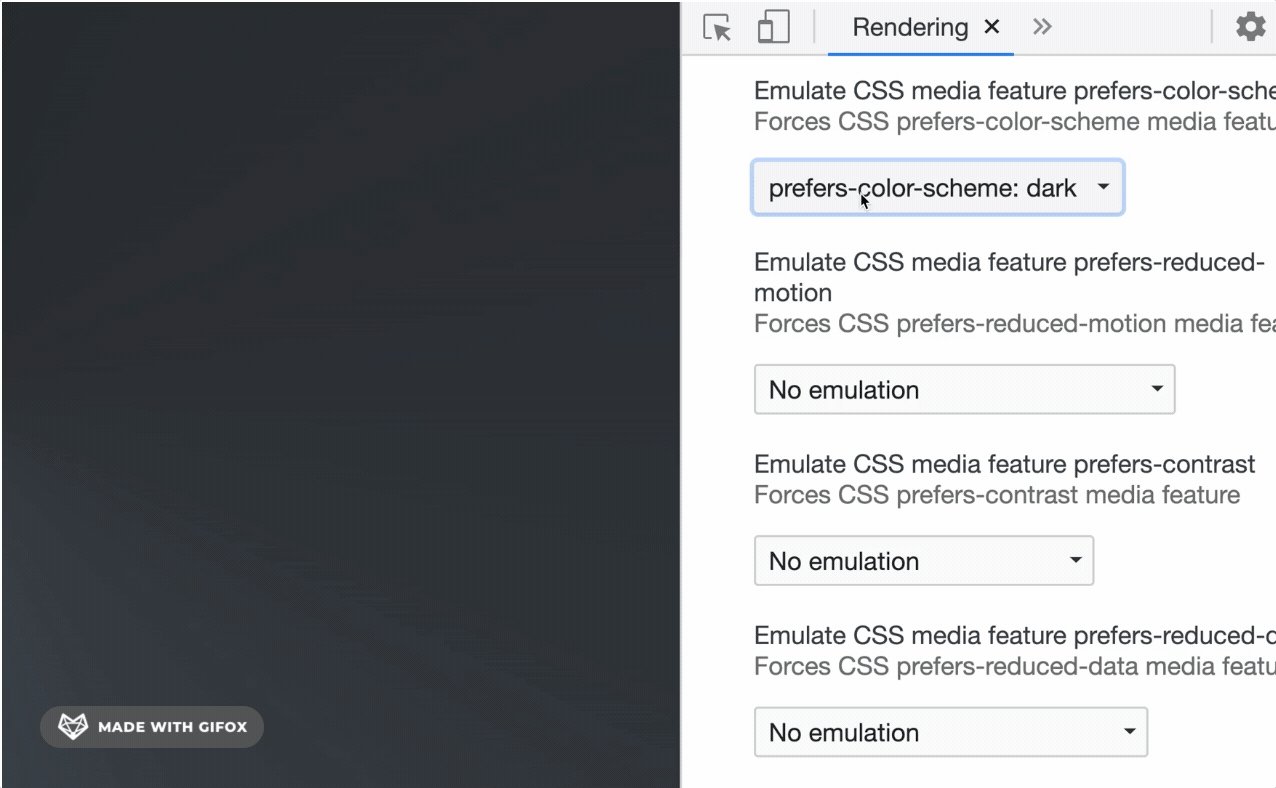
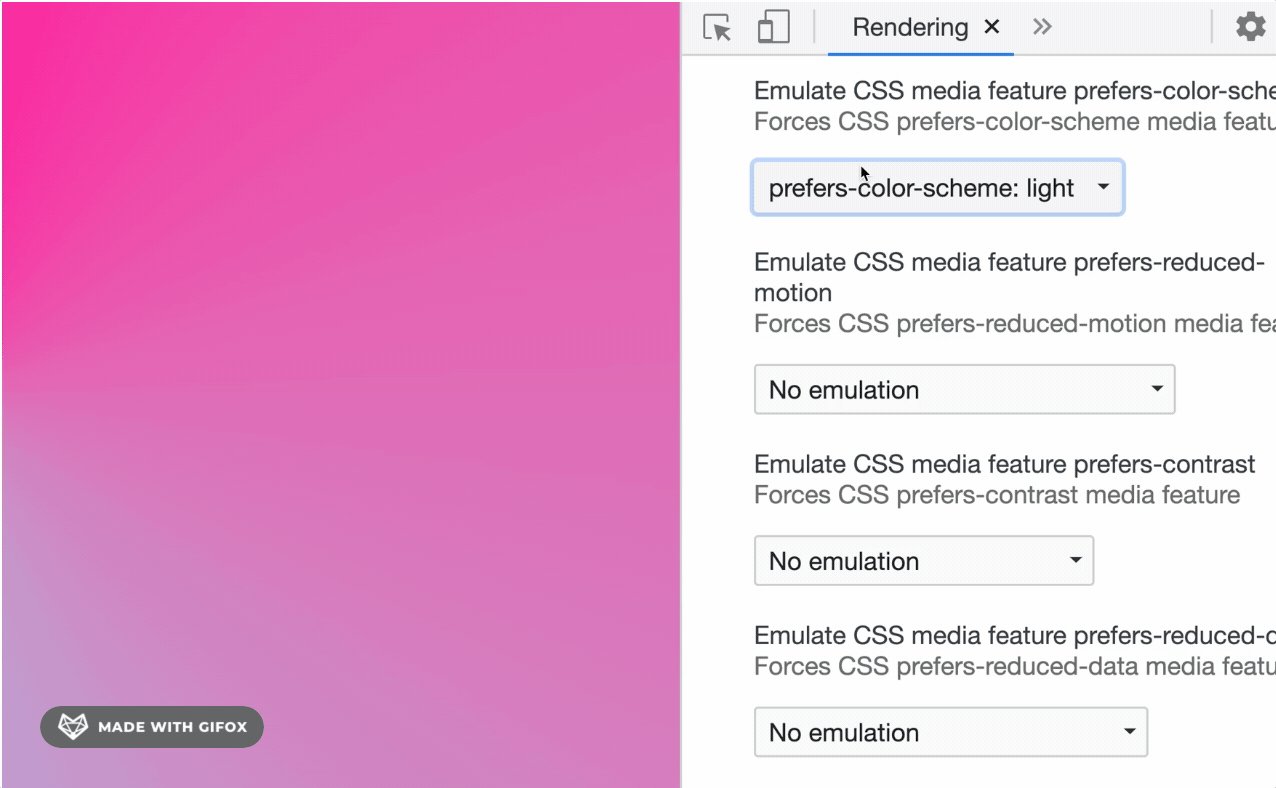
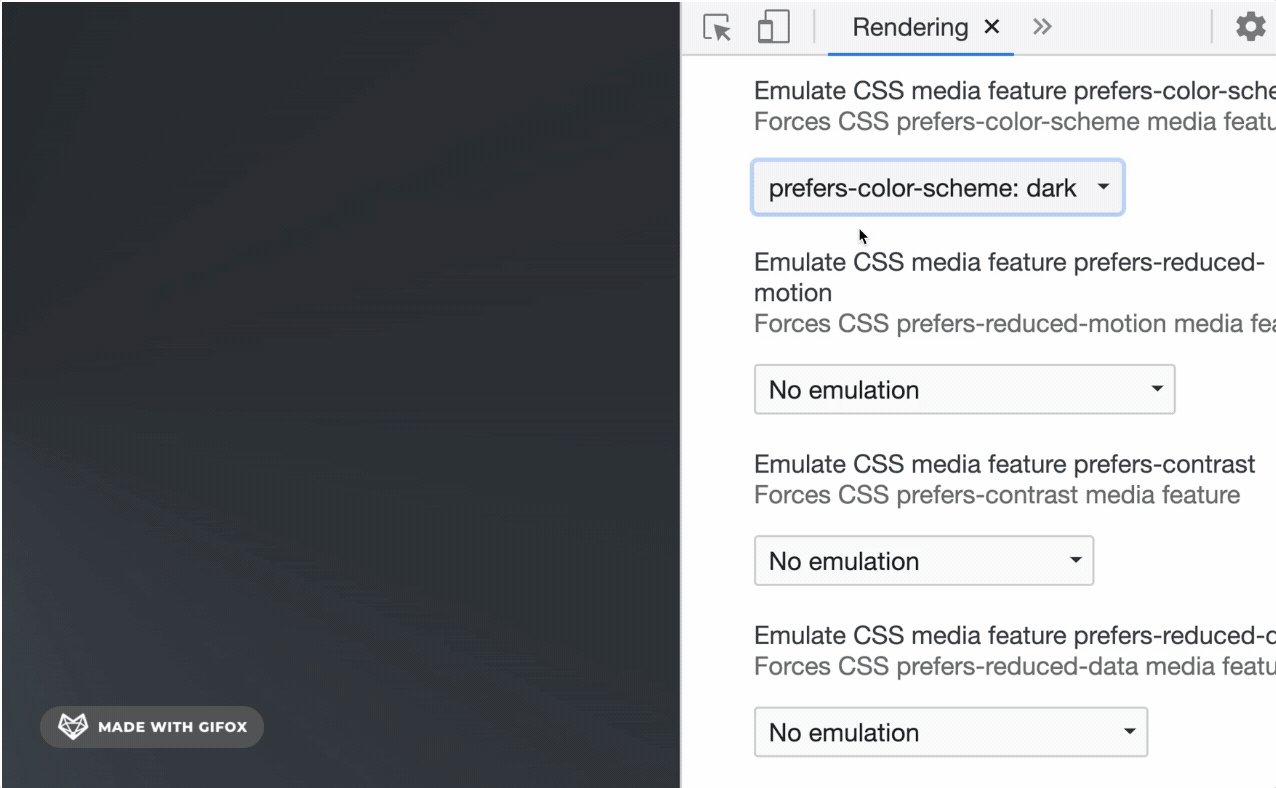
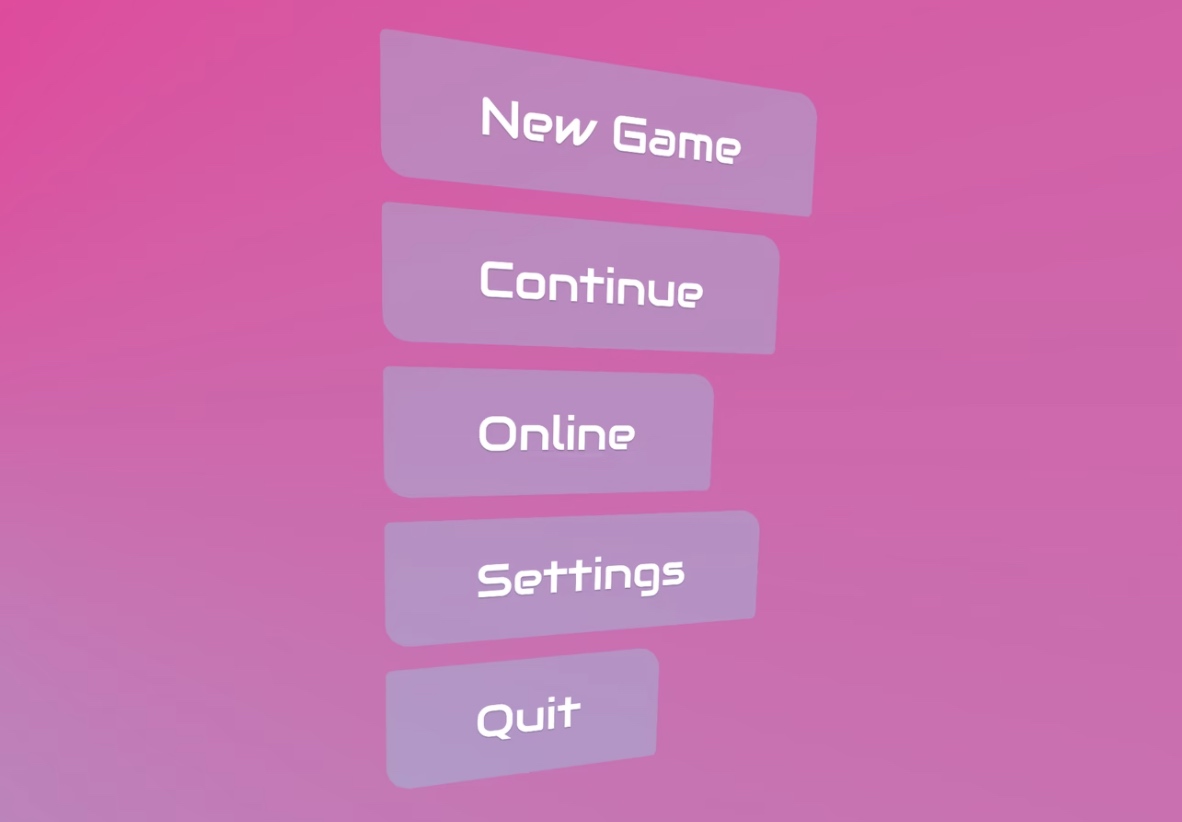
浅色主题有一个鲜艳的青色到粉红色的圆锥渐变,而深色主题有一个暗色的微妙圆锥渐变。
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (–dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}

===========================================================================
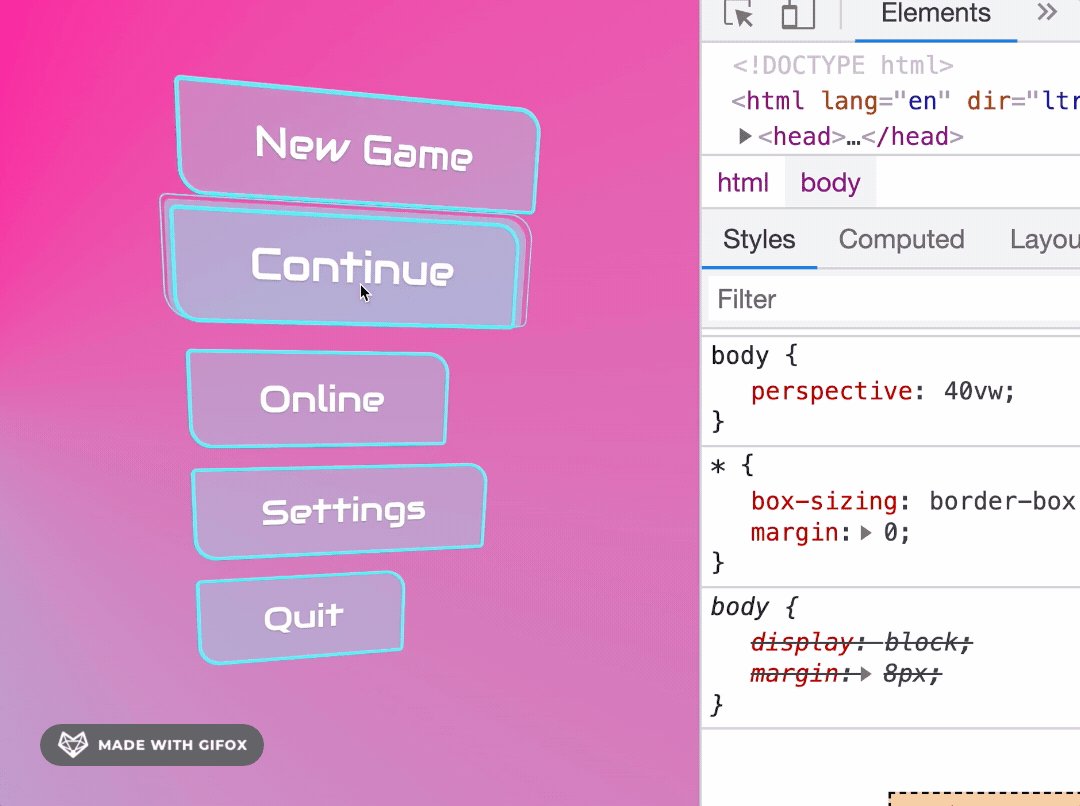
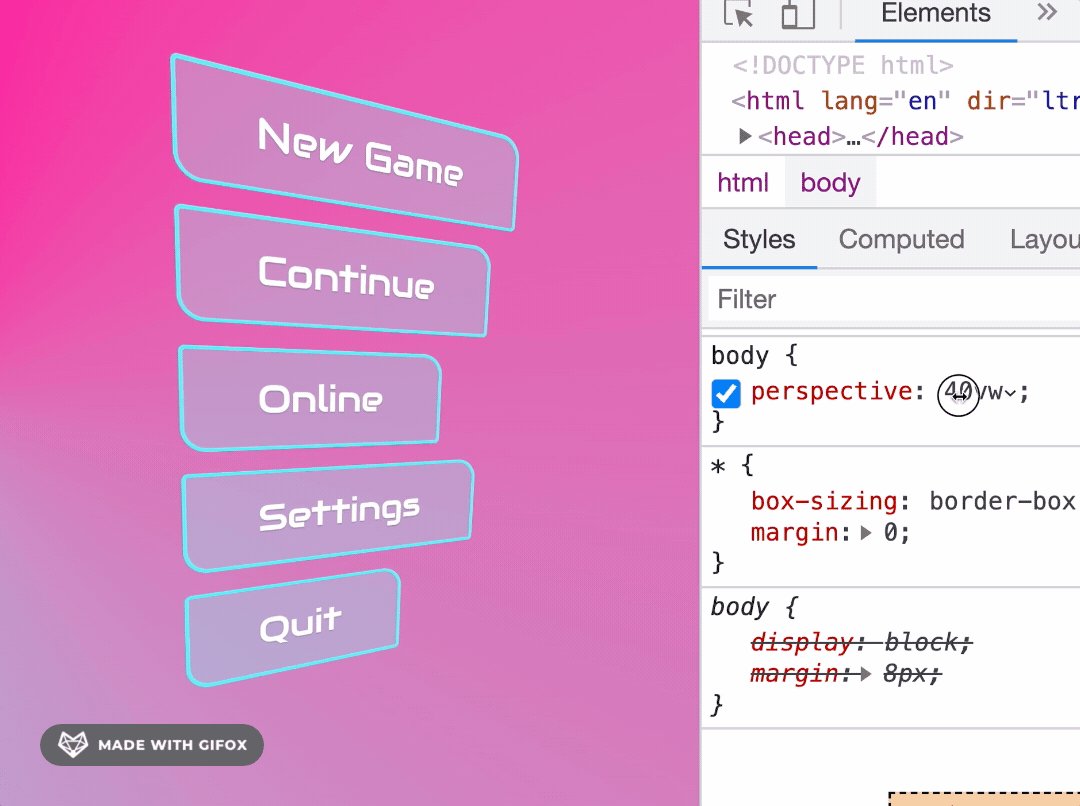
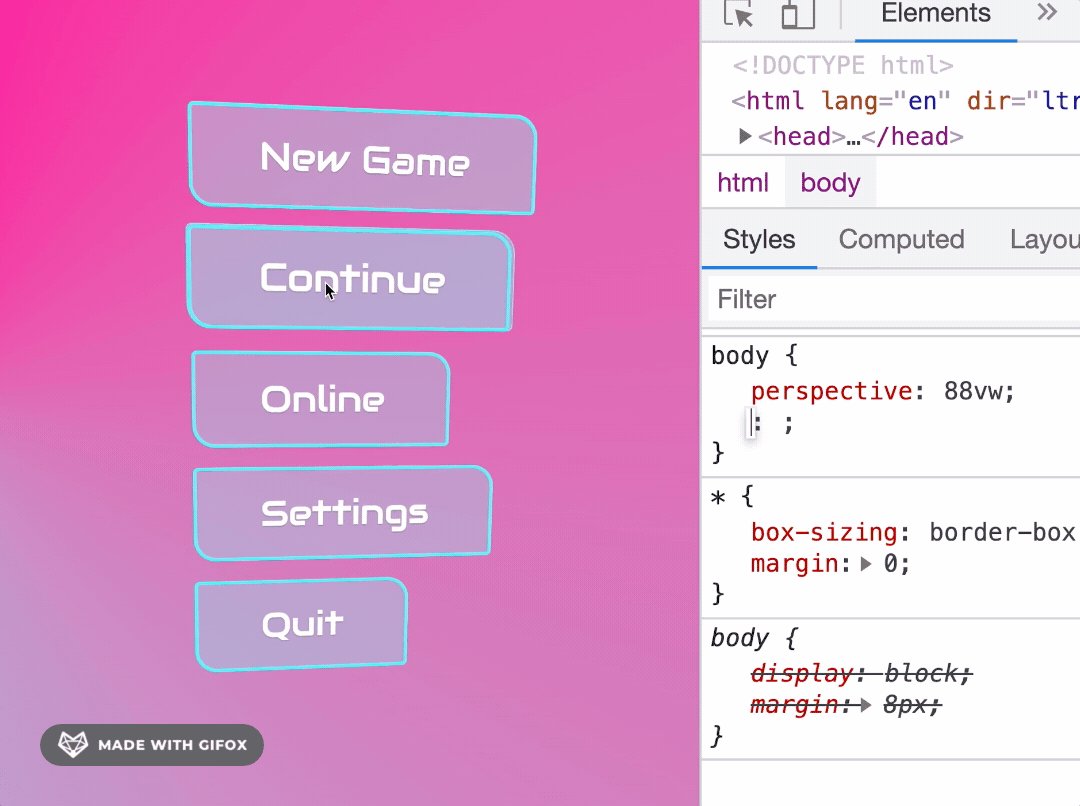
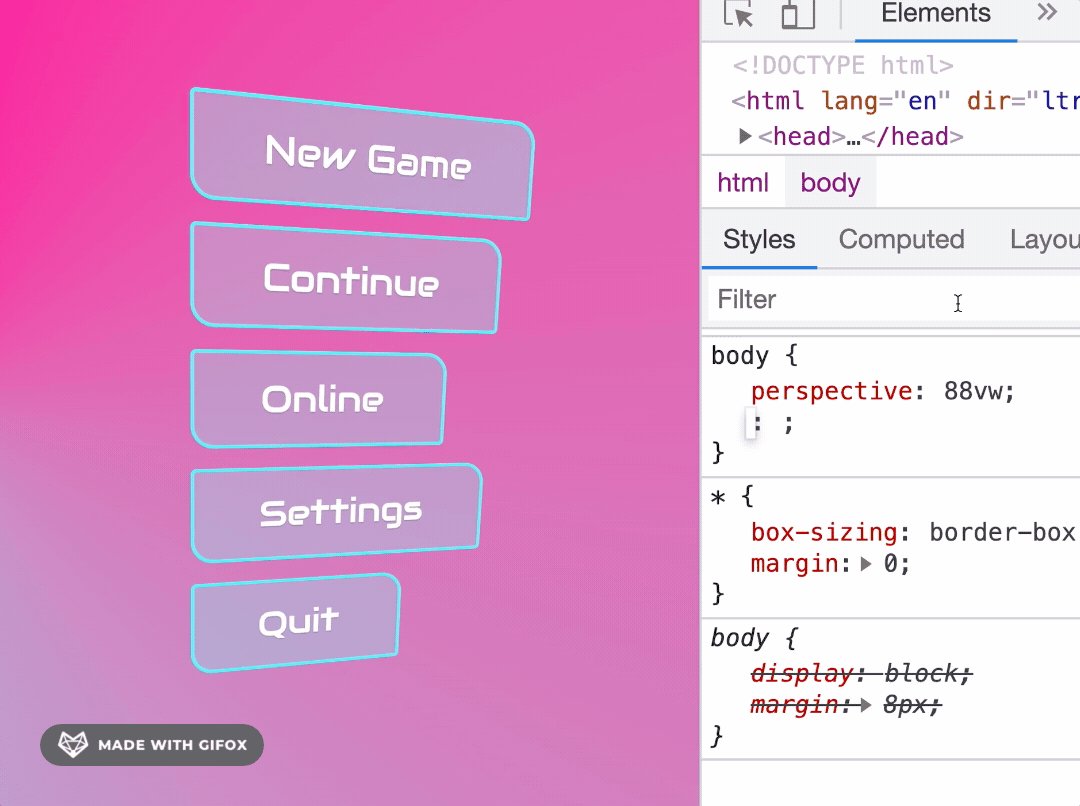
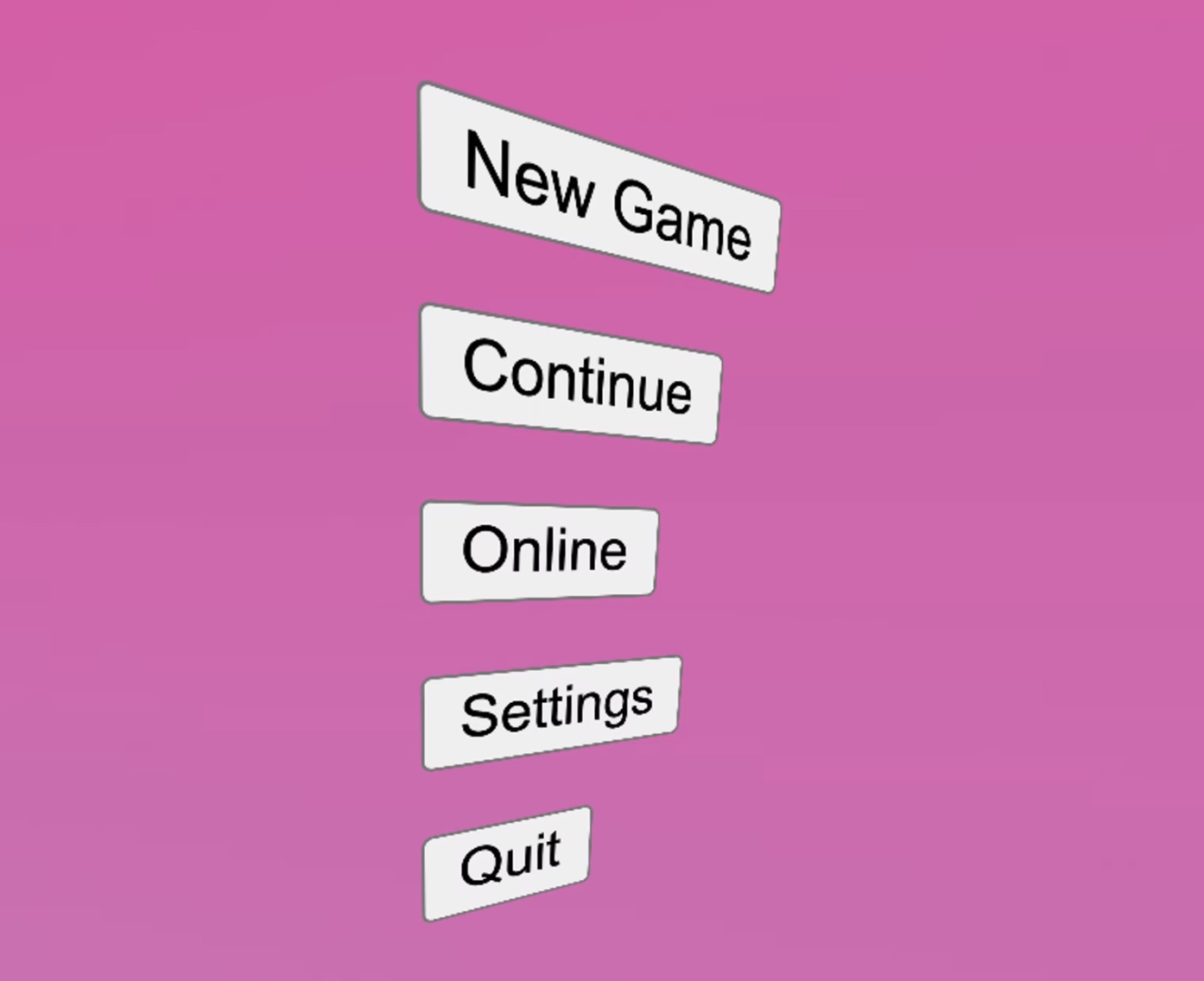
为了让元素存在于网页的三维空间中,需要初始化一个带透视的视口。我选择把透视放在主体元素上,并使用视口单元来创建我喜欢的风格。
body {
perspective: 40vw;
}

这就是视角所能产生的影响。
==================================================================================
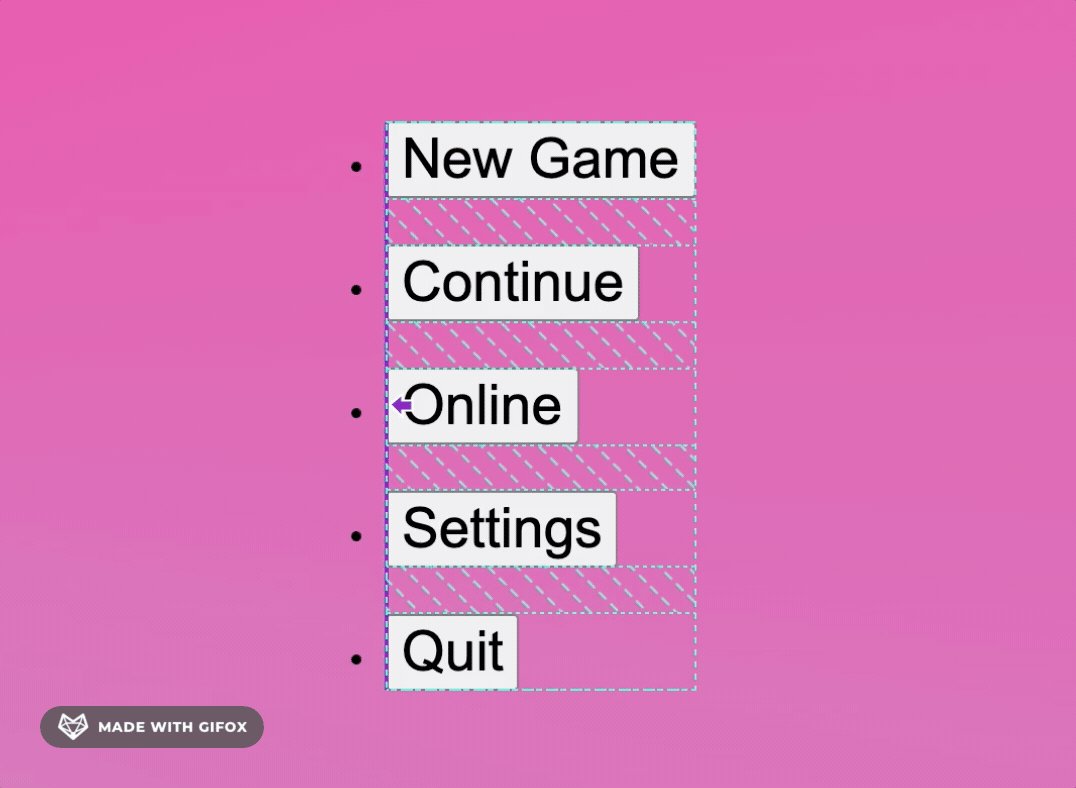
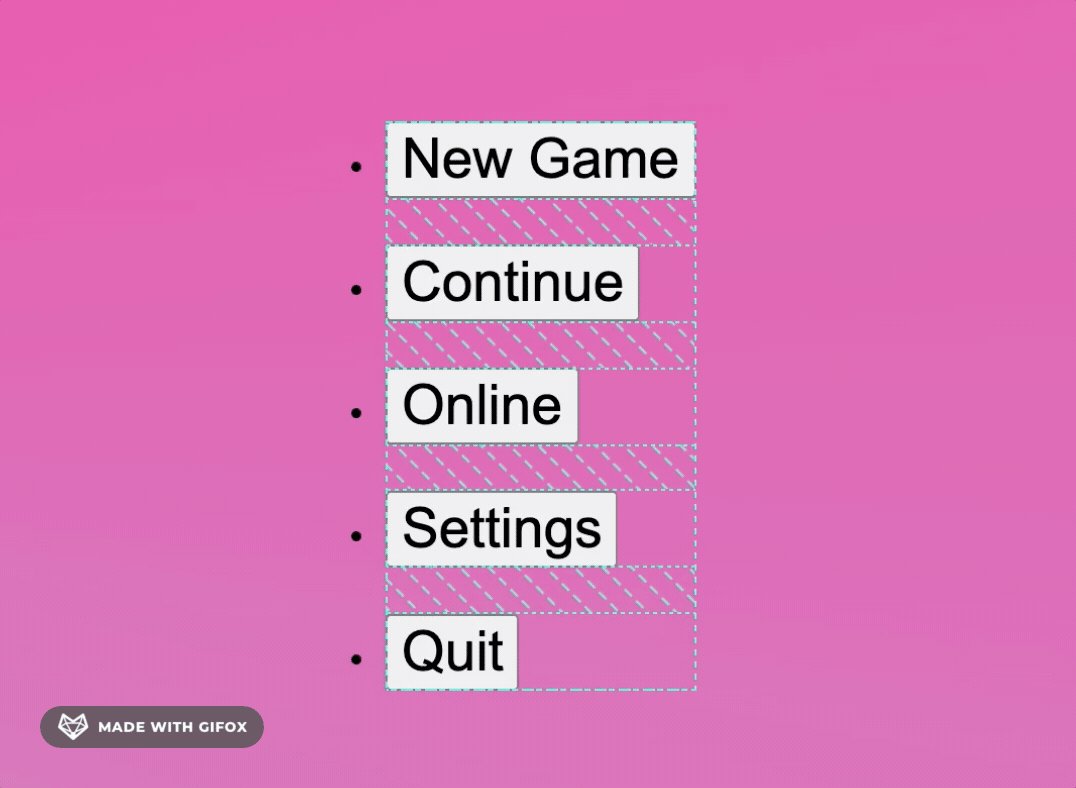
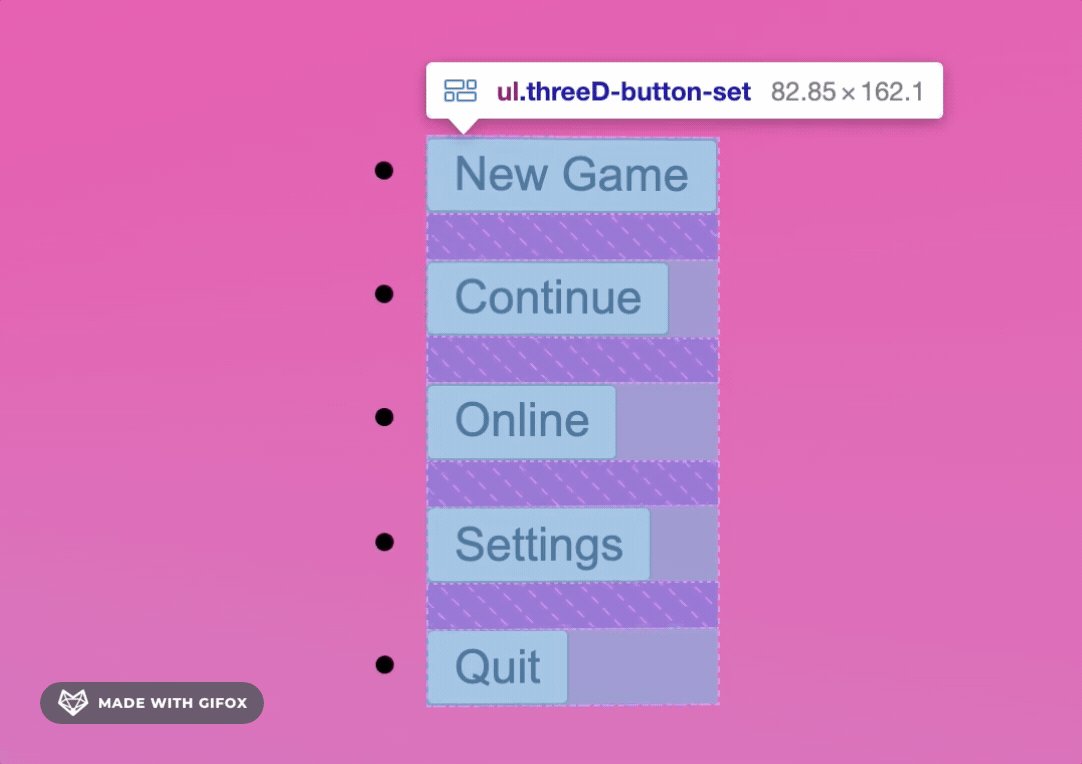
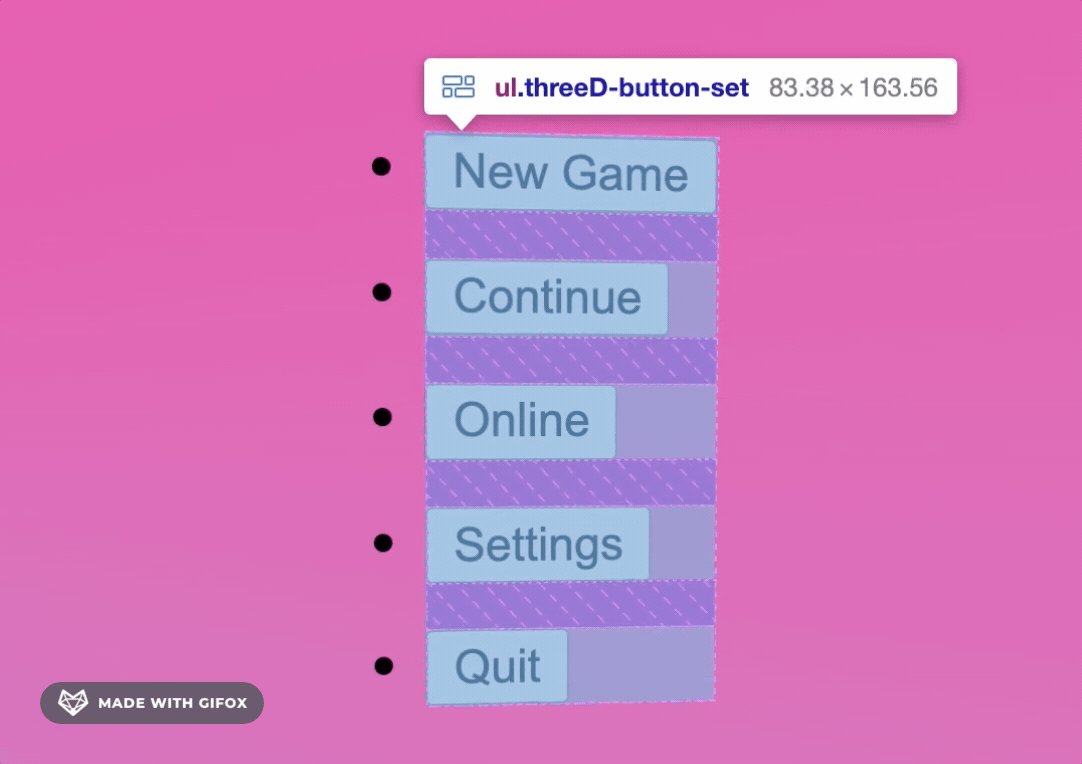
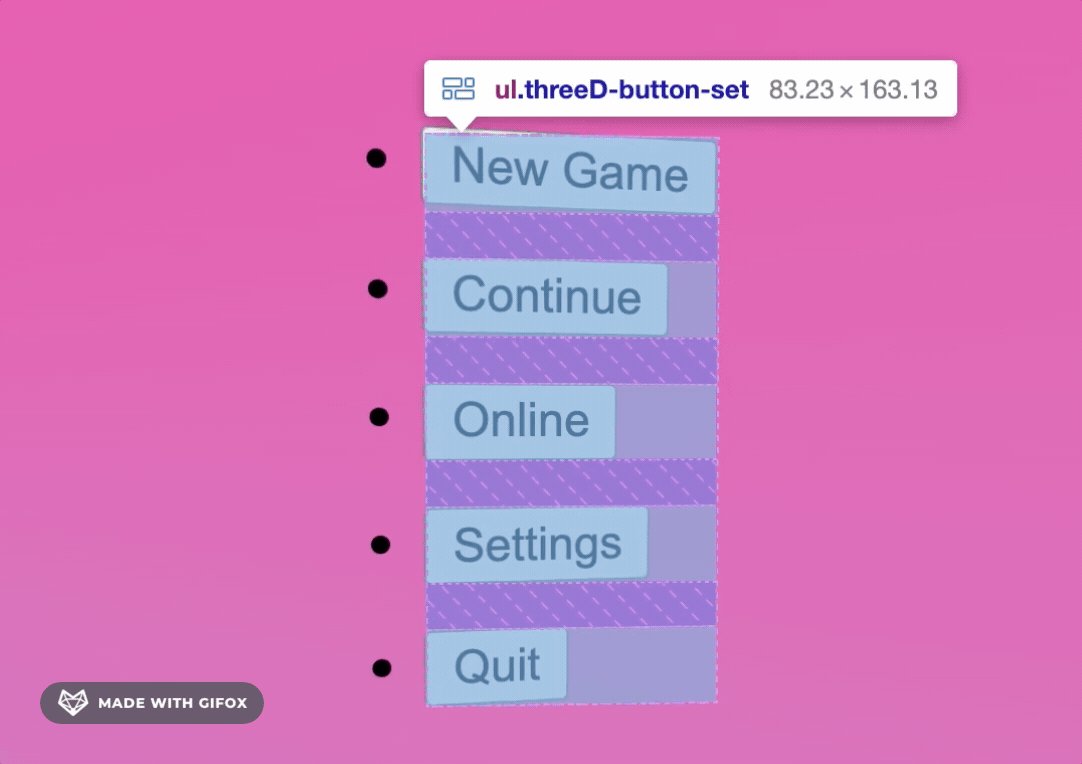
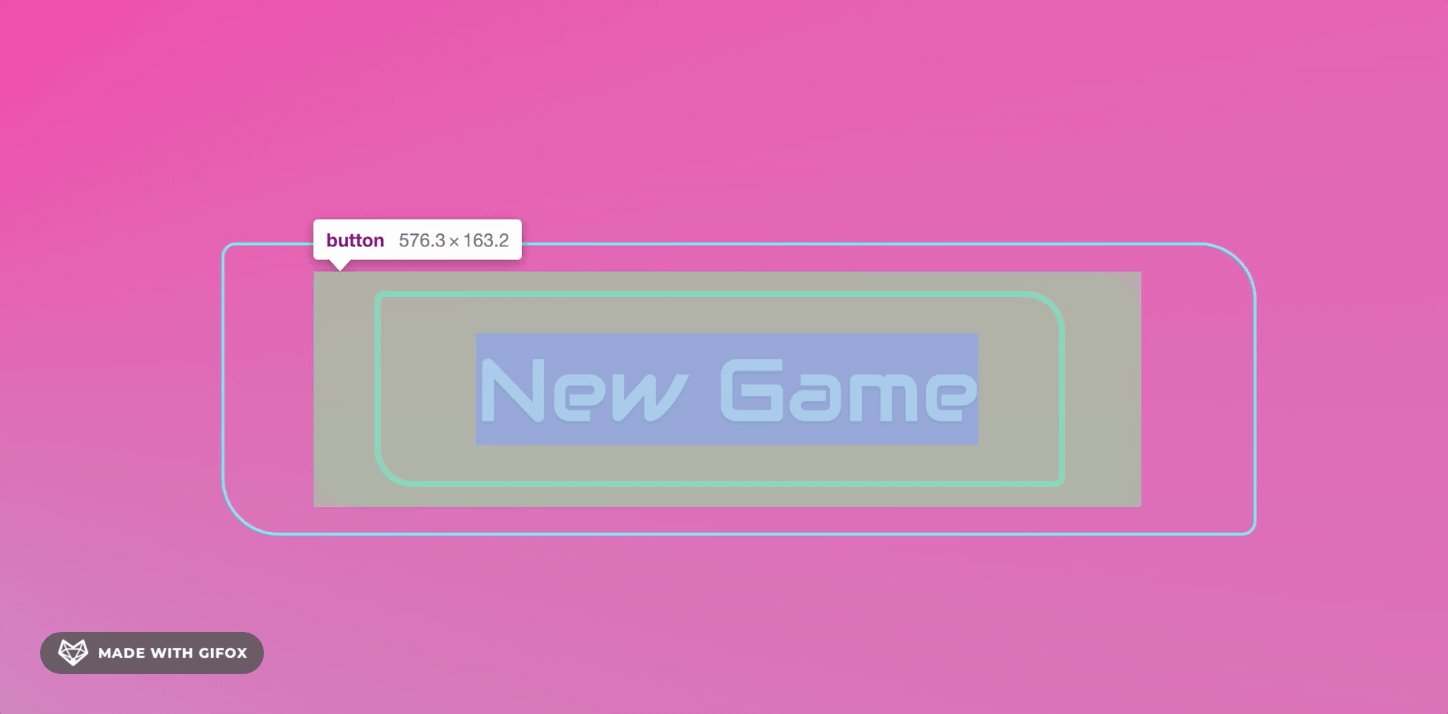
这个元素负责整个按钮列表的宏观布局,同时也是一个互动的、3D的浮动卡片。这里有一个实现的方法。
Flexbox可以管理容器的布局。通过flex-direction将flex的默认方向从行改为列,并通过align-items从stretch改为start来确保每个项目都是其内容的大小。
.threeD-button-set {
/* remove
- margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}

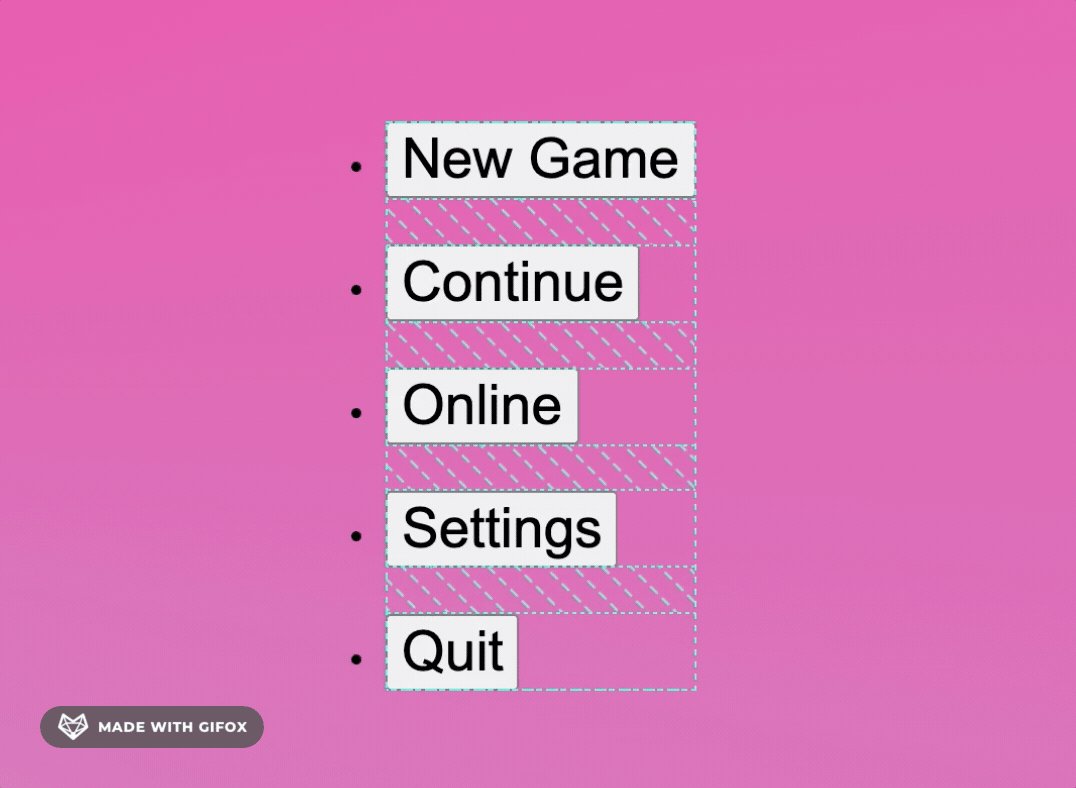
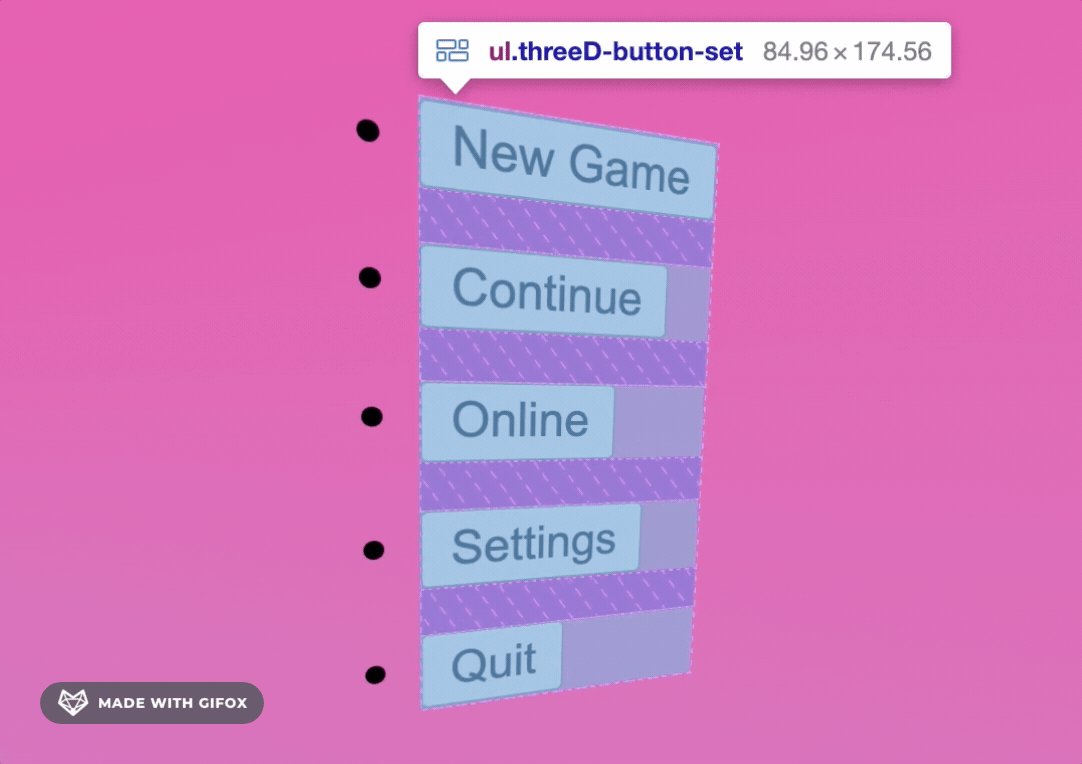
接下来,将容器建立为一个三维空间背景,并设置CSS clamp()函数,以确保卡片的旋转不会超过可识别的旋转。注意,夹子的中间值是一个自定义属性,这些--x和--y值将在以后的鼠标交互时从JavaScript中设置。
.threeD-button-set {
…
transform-style: preserve-3d;
transform:
rotateY(
clamp(
calc(var(–_max-rotateY) * -1),
var(–y),
var(–_max-rotateY)
)
)
rotateX(
clamp(
calc(var(–_max-rotateX) * -1),
var(–x),
var(–_max-rotateX)
)
)
;
}
接下来,如果运动对访问用户来说是可以的,就向浏览器添加一个提示,说明这个项目的变换会随着will-change不断变化。此外,通过在变换上设置一个过渡来实现插值。这个过渡将在鼠标与卡片互动时发生,使旋转变化的过渡平稳。该动画是一个持续运行的动画,即使鼠标不能或没有与该组件互动,也能展示出该卡所处的三维空间。
@media (–motionOK) {
.threeD-button-set {
will-change: transform;
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
旋转-y动画只将中间的关键帧设置为50%,因为浏览器会将0%和100%默认为该元素的默认样式。这是对交替出现的动画的简称,需要在同一位置开始和结束。这是一种阐述无限交替动画的好方法。
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}

==============================================================================
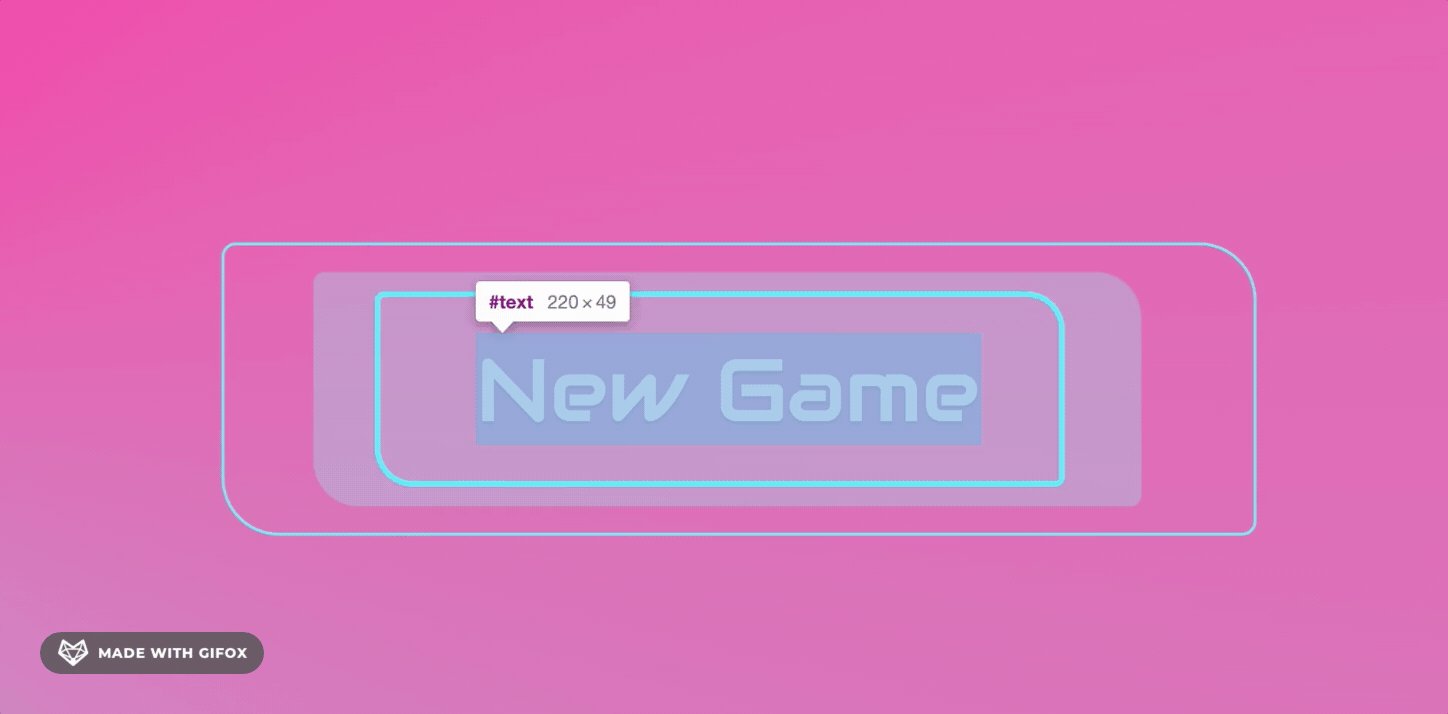
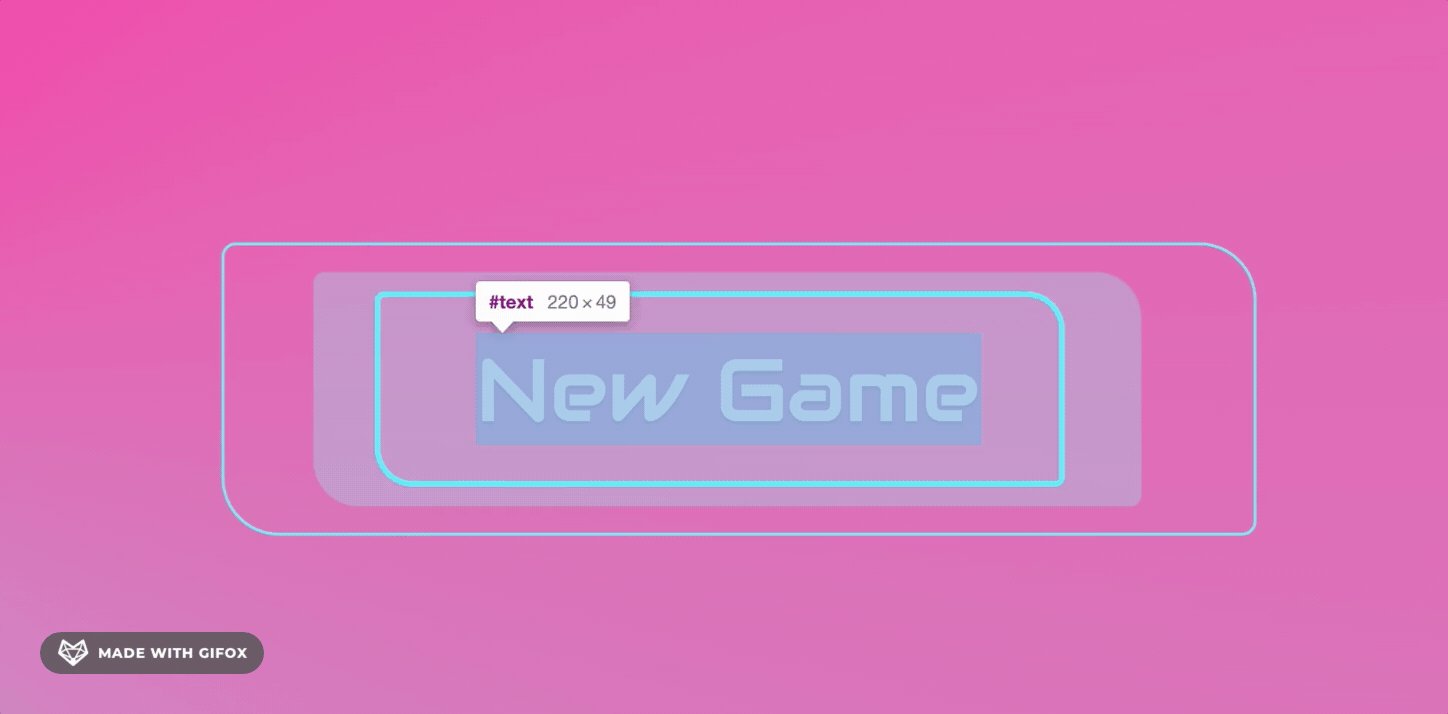
每个列表项(<li>)都包含按钮和它的边框元素。显示样式被改变了,所以该项目不显示::标记。位置样式被设置为相对的,所以即将到来的按钮伪元素可以将自己定位在按钮所消耗的全部区域内。
.threeD-button-set > li {
display: inline-flex;
position: relative;
transform-style: preserve-3d;
}

=================================================================================================
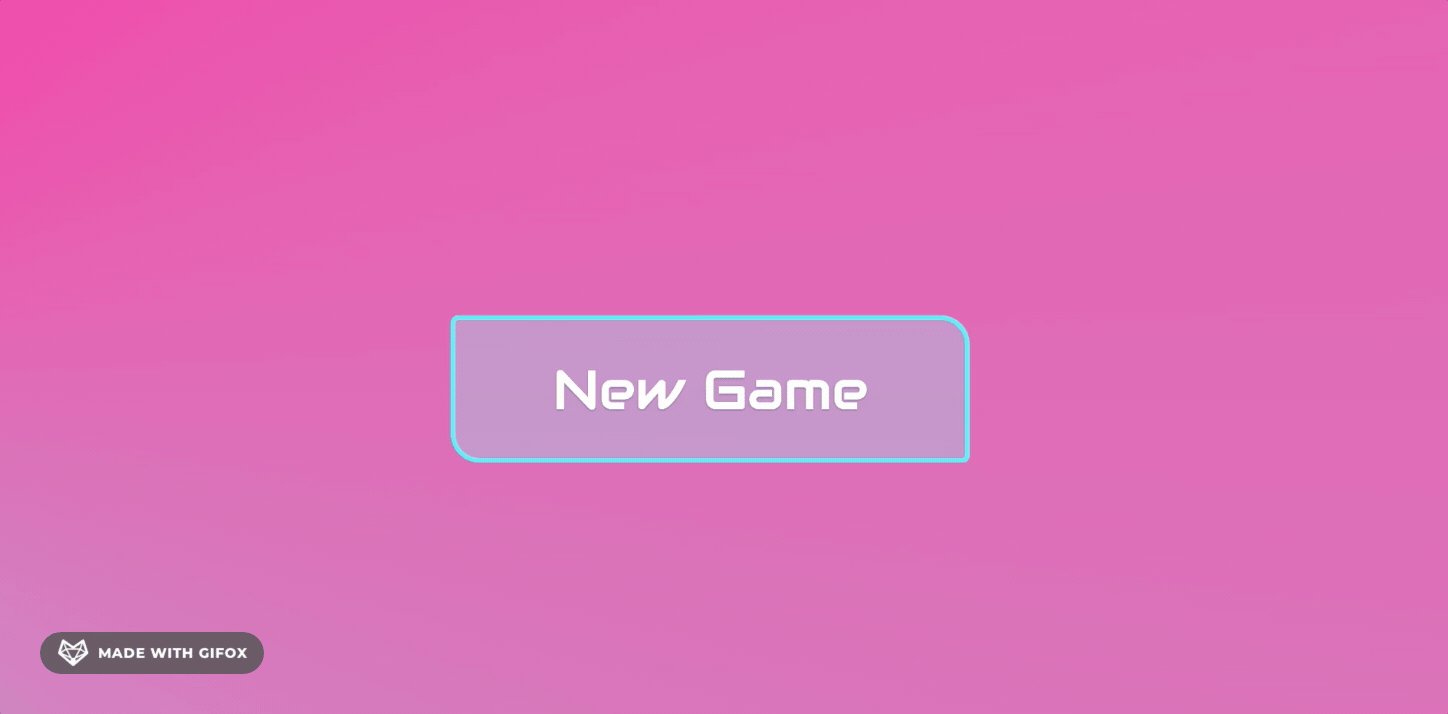
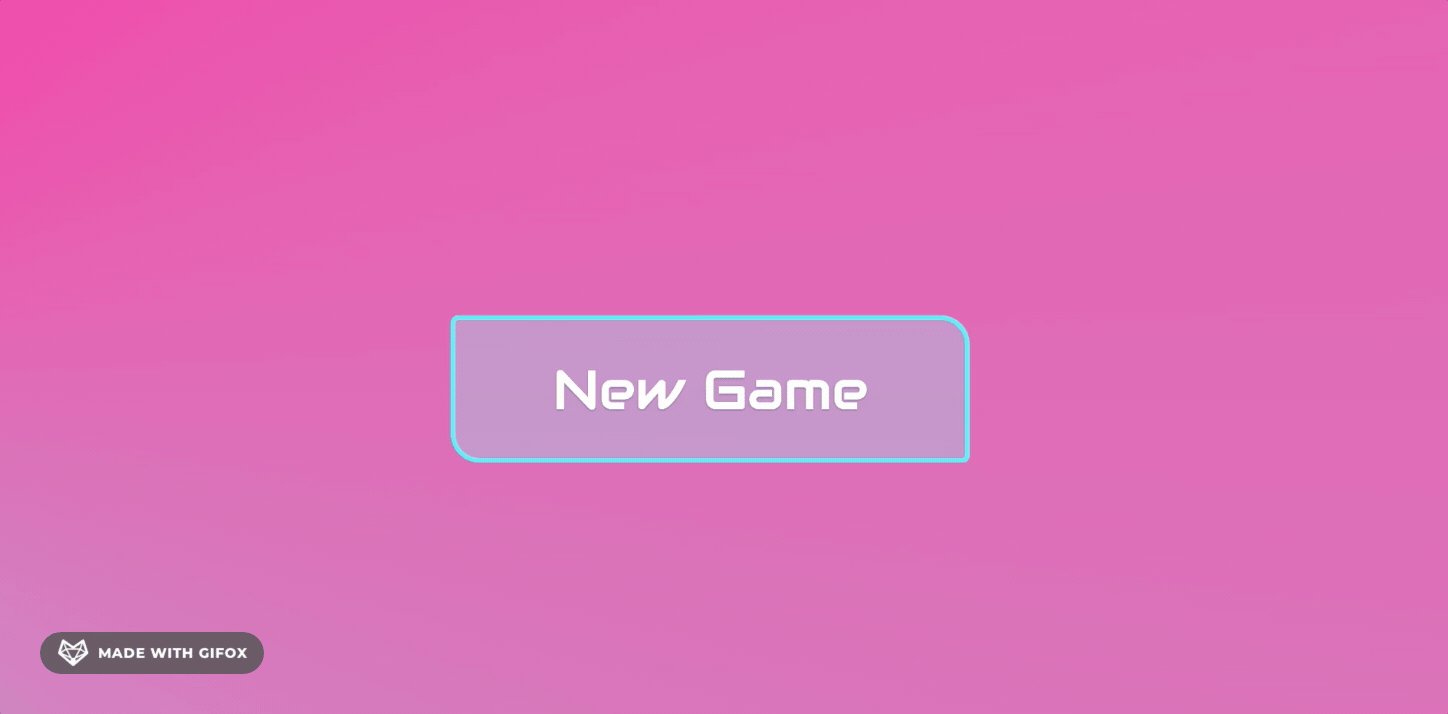
为按钮设计造型是一项艰难的工作,有很多状态和交互类型需要考虑。由于要平衡伪元素、动画和交互,这些按钮很快就会变得复杂。
以下是将支持其他状态的基础风格。
.threeD-button-set button {
appearance: none;
outline: none;
border: none;
background-color: var(–_btn-bg);
color: var(–_btn-text);
text-shadow: 0 1px 1px var(–_btn-text-shadow);
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

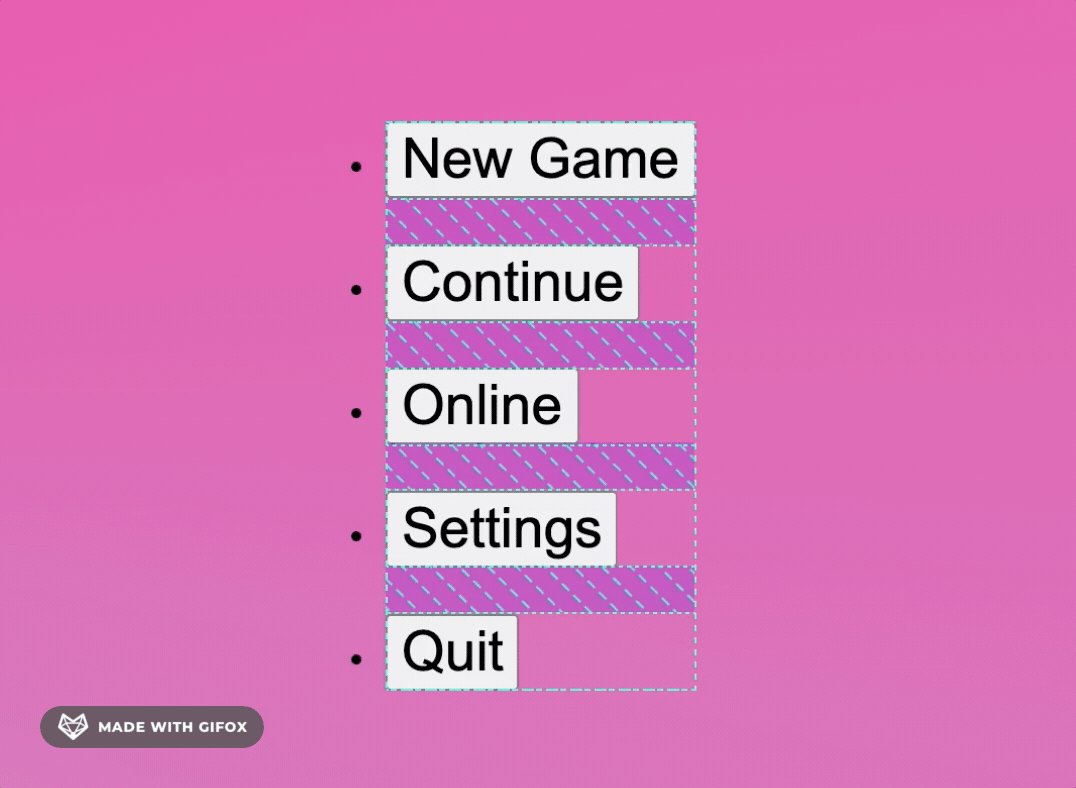
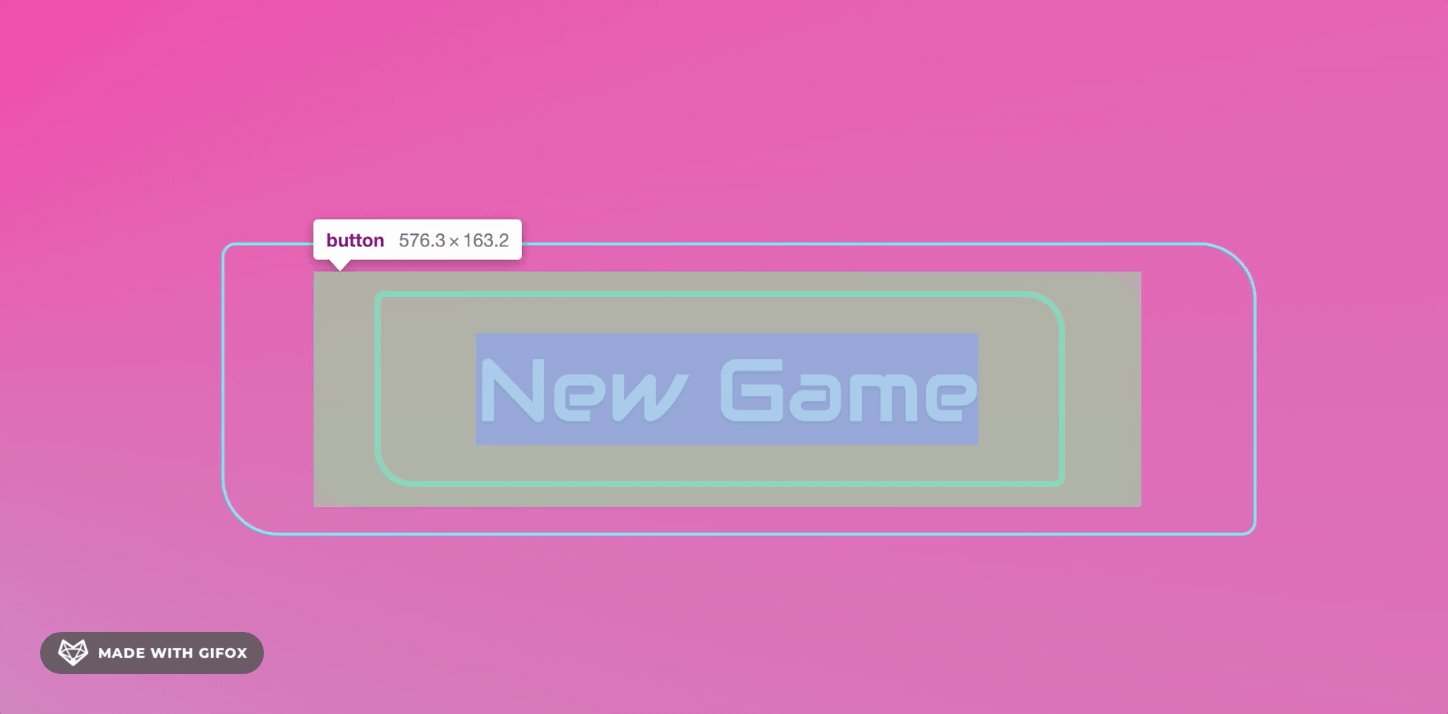
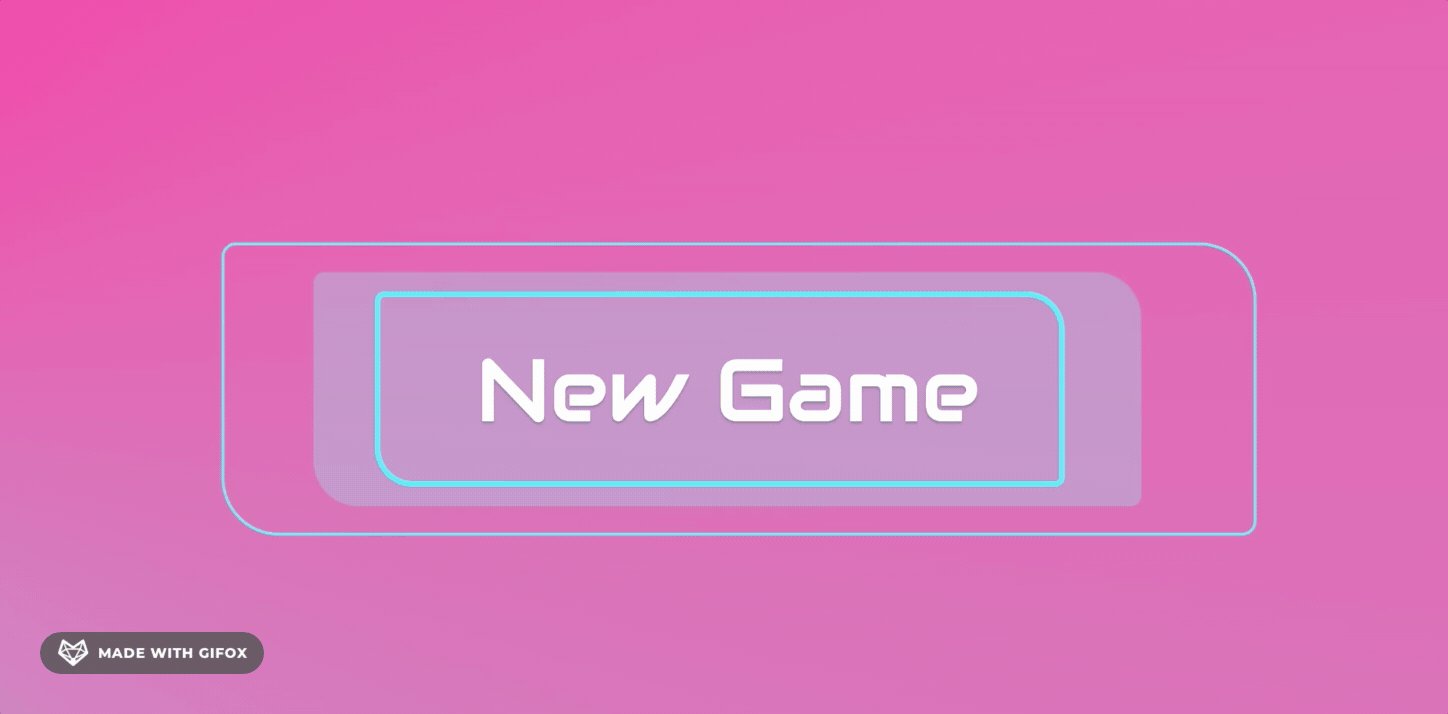
按钮的边框不是传统的边框,它们是有边框的绝对位置的伪元素。

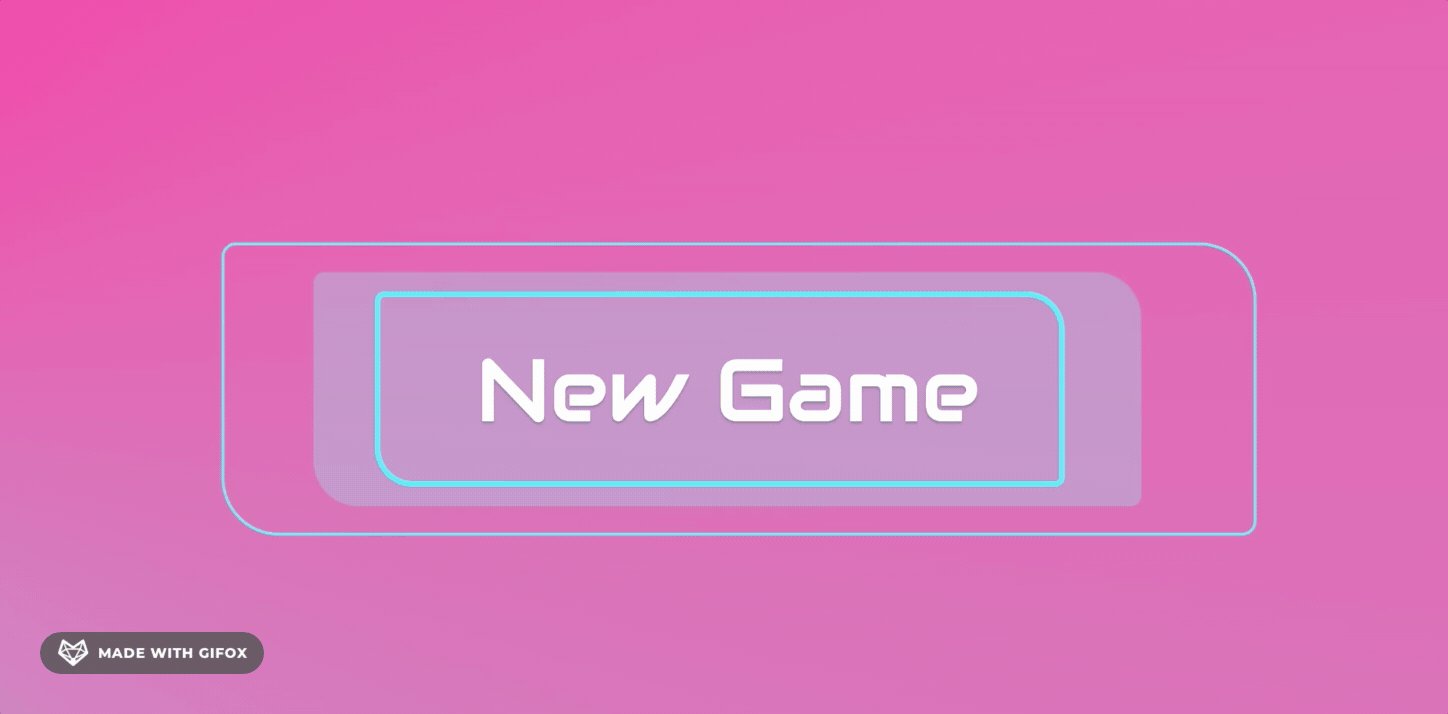
这些元素对于展示已经建立的3D视角至关重要。这些伪元素中的一个会被推离按钮,另一个会被拉近到用户身边。这种效果在顶部和底部的按钮中最为明显。
.threeD-button button {
…
&::after,
&::before {
/* 创建空元素 */
content: ‘’;
opacity: .8;
/* 掩盖父体 (button) */
position: absolute;
inset: 0;
/* 样式元素的边框强调 */
border: 1px solid var(–theme);
border-radius: 5px 20px;
}
/* 其中一个伪元素的例外情况 */
/* 这将被推后(3倍),并有一个更厚的边界 */
&::before {
border-width: 3px;
/* 在黑暗模式下,它会发亮! */
@media (–dark) {
box-shadow:
0 0 25px var(–theme),
inset 0 0 25px var(–theme);
}
}
}
下面的transform-style被设置为preserve-3d,这样就可以在Z轴上拉开空间。变换被设置为–距离的自定义属性,它将在悬停和聚焦时被增加。
.threeD-button-set button {
…
transform: translateZ(var(–distance));
transform-style: preserve-3d;
&::after {
/* 以3倍的倍数在Z空间向前拉动 */
transform: translateZ(calc(var(–distance) / 3));
}
&::before {
/* 在Z空间以3倍的倍数推回 */
transform: translateZ(calc(var(–distance) / 3 * -1));
}
}

如果用户对运动没有意见,按钮就会向浏览器提示变换属性,并为变换和背景颜色属性设置了一个过渡。注意这里因为持续时间的不同,所以会有一个漂亮的微妙的交错效果。
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
&::before {
/* 在Z空间以3倍的倍数推回 */
transform: translateZ(calc(var(–distance) / 3 * -1));
}
}

如果用户对运动没有意见,按钮就会向浏览器提示变换属性,并为变换和背景颜色属性设置了一个过渡。注意这里因为持续时间的不同,所以会有一个漂亮的微妙的交错效果。
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-RB7emDaK-1715534999641)]























 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








