学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

-
当你回答说 Netty 的本质是 Reactor 网络模型时,评委又会问你 Reactor 网络模型的原理;
-
当你回答说 Reactor 的基础是 Java NIO 的时候,评委又会问你 Java 的 NIO/BIO 的技术细节;
-
当你回答说 Java 的 NIO 在 Linux 平台上是基于 epoll 来实现时,评委又问你 Linux 的 epoll/select 等的原理。
-
……
面对这种“打破砂锅问到底”的方式,如果平时没有充足的准备,你很可能会卡住。
所谓“链式学习法”,顾名思义,就是学习的过程好像从水里拉起一根链条,拉出一环后面又接着一环,最后将整个链条全部拉出来。
当知识联结成锁链,环环相扣,你对技术的理解就很透彻,评委问到底,你就能答到底。
但是知识的锁链不是胡乱连接的,环环相扣的方式很有讲究。常见的方式有两种:
第一种是自顶向下、层层关联,打通一项技术的领域分层。
第二种是由表及里、层层深入,打通一项技术的细节分层。
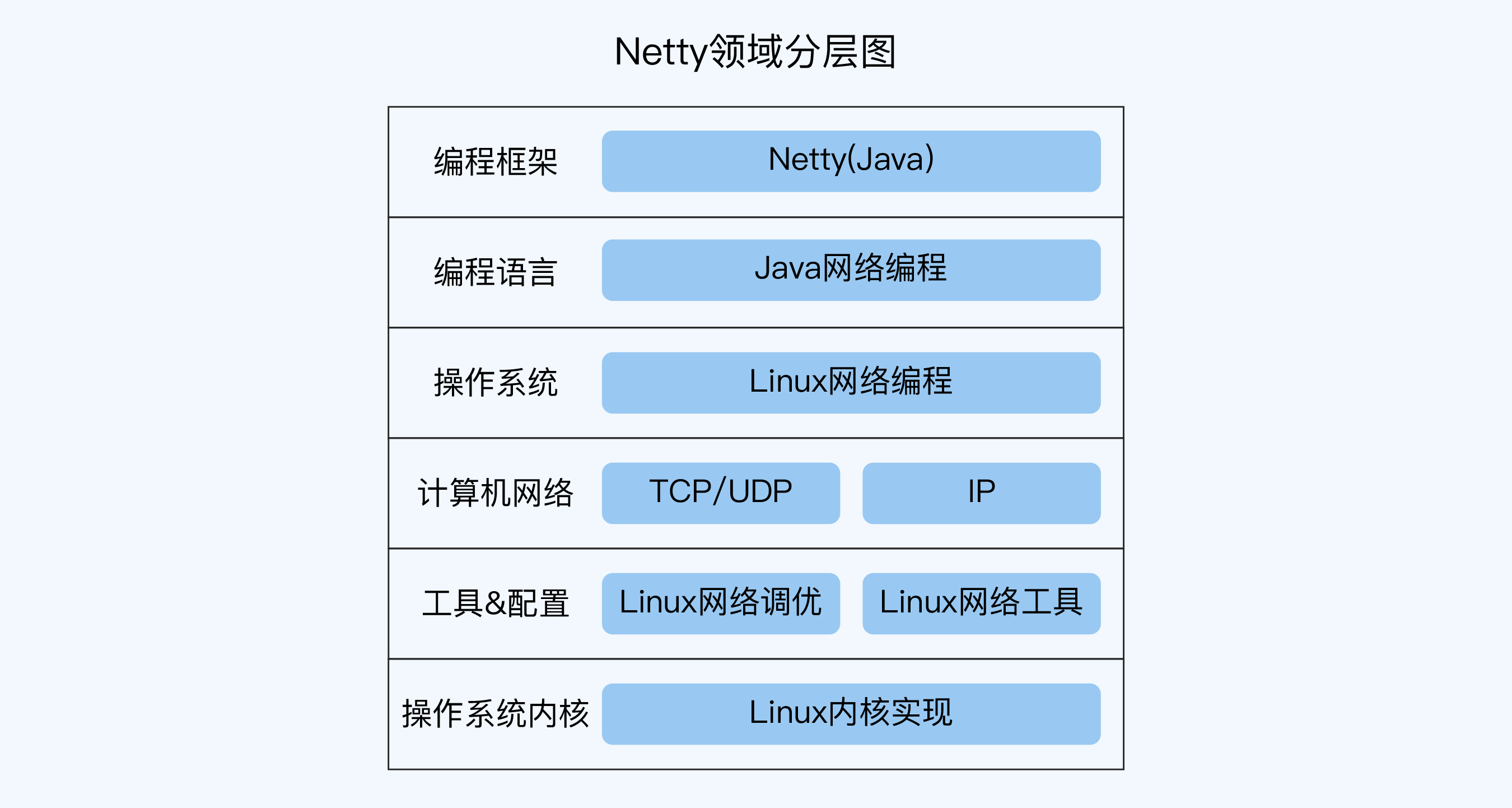
以 Netty 网络编程为例,相关领域一共可以分为 6 层,要么上层依赖下层,比如 Netty 依赖 Java 网络编程,Java 网络编程在 Linux 上又依赖 Linux 提供的网络编程接口;要么下层是上层的应用和实现,比如 TCP/IP 是原理,而 Linux 网络调优和工具是 TCP/IP 的具体应用。它的领域分层图如下所示:

注:
以上图示仅为示例,你需要根据自己的实际工作情况来分析。如果你是在 Windows 平台上做开发,那么上图“操作系统”这一层就要改为“Windows 网络编程”,“工具 & 配置”这一层就要改为“Wireshark”之类的。
具体分层关系并没有业界统一的标准,比如“工具 & 配置”这一层,如果你认为应该放在“计算机网络”那一层的上面,其实也是可以的。
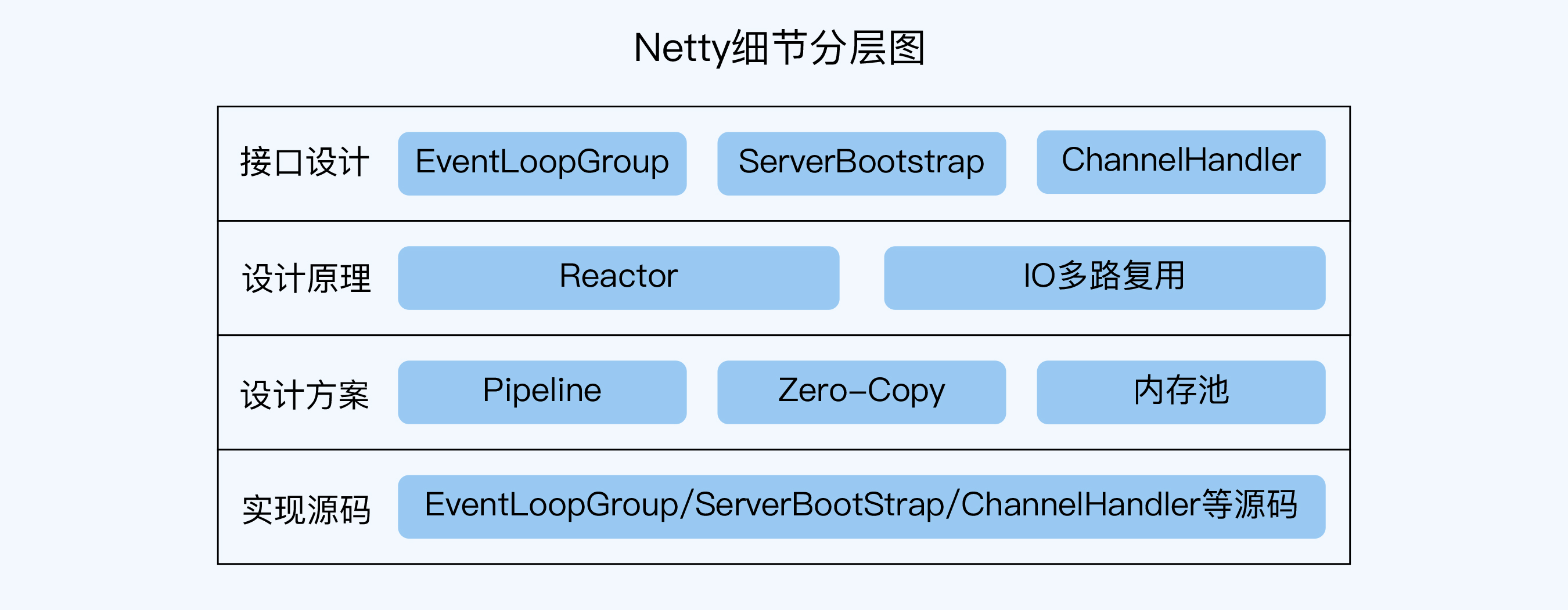
同样以 Netty 网络编程为例,技术细节可以分为 4 层,它的细节分层图如下所示:

链式学习法的步骤
链式学习法的第一步,就是要明确一项技术的深度可以分为哪些层。
具体来说,就是画出“领域分层图”和“细节分层图”。一开始你可能会觉得画不出来,这恰恰说明你对深度的理解还不够,而尝试画图本身就是一个梳理结构、强化认知的过程。
画出了两张图之后,第二步就是要明确你自己要学到哪一层。
学得太浅,达不到提升深度的目的;学得太深,又会耗费太多的时间和精力。以 Netty 网络编程为例,从我自己实践和指导别人的经验来看,领域分层图的 6 层不用都学,大部分人学个 3~5 层就够了;不过细节分层图的 4 层,还是建议你每一层都学。
确定学到哪一层之后,第三步就是要明确每一层应该怎么学。
在领域分层图中,越往上越偏应用,实际工作中用得越多,越往下越偏原理(包括相关的工具和配置),实际工作中用得越少。所以总的原则是,在上层投入更多时间,更关注细节和熟练使用,在下层投入相对少的时间,更加关注原理和简单应用。
比如对于 Netty 网络的领域分层图,如果你不是 Netty 项目的开发人员,而是只想使用 Netty 来搭建自己的系统,那么“Linux 网络编程”这一层,你只要掌握 select/epoll 等技术原理和优缺点就行了,epoll 提供的 API 你有时间可以大概看看,没时间不看也可以;但是对于 Netty 本身提供的 API,则是越熟练越好。
在细节分层图中,你需要详细地学习每一层。要注意的是,对于“实现源码”这一层,你不需要去掌握每一行源码,只要掌握关键源码就行了,也就是和设计原理以及设计方案相关的源码。
链式学习法的优点
链式学习法主要有两个优点:
1. 促使我们主动提升
大部分人在实际工作中,很多技术都只接触到了领域分层图和细节分层图中的前 2 层,没有进一步地去了解。
文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题

面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题























 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








