<div slot="tip" class="el-upload\_\_tip">
支持扩展名:.rar .zip .doc .docx .xls .txt .pdf .jpg .png .jpeg,最多上传5个文件,每个大小不超过50Mb
</div>
</el-upload>
<div class="flex mt20" v-if="file-list.length > 0">
<div
class=“items-wrap”
ref=“contentWrap”
:style=“wrapHeight <= 70 ? ‘height: auto’ : height: 60px;”
:class=“{ noHidden: noHidden }”
<uploadfile-item
v-for=“(item, index) in file-list”
:key=“index”
:file=“item”
@cancel=“cancelFile”
:showDel=“true”
class=“mr20”
</div>
<div
class=“on-off”
v-if=“wrapHeight > 70”
@click=“noHidden = !noHidden”
{{ noHidden ? "收起" : "更多" }}
</div>
</div>
* methods部分
import UploadfileItem from “”;
export default {
components: {
UploadfileItem,
},
data() {
return {
noHidden: true,
wrapHeight: 0,
delDialogitem: 0,
imgLoad: false,
centerDialogVisible: false,
file-list:[],
},
};
},
methods: {
cancelFile(file) {
console.log(file);
},
// 上传文件只能添加五条
uploadFileClick(event) {
if (this.formLabelAlign.annex.length === 5) {
this.$message({
type: "warning",
message: "最多只可以添加五条",
});
event.stopPropagation();
return false;
}
},
//
onSuccess(response, file, annex) {
if (!response) {
this.$message.error("文件上传失败");
} else {
this.imgLoad = false;
this.$message({
message: "上传成功!",
type: "success",
});
}
},
beforeUpload(file) {
console.log(file);
},
handleExceed(files, ) {
console.log(file);
},
};
* UploadfileItem组件内容
{{file.fileName}}
* 效果图


以上就可以实现实现多文件上传+预览(word/PDF/图片/docx/doc/xlxs/txt)啦,希望这样的实现方式也对你有帮助哦
如果有帮助请别忘了点赞、评论、互动、关注哦~
### 追加关于评论区问的比较多的问题回复
#### 1、imgsrc路径
imgsrc: {
“rar”: require(‘@/assets/material/zip.png’),
}
这个位置会报错
这里报错是因为此处的内容是静态资源,他是我们预览图片的一些细节,长成如下图所示:

你本地应该也需要配置这样一个文件夹的路径就可以啦。
#### 2、显示原本elementui的那个上传样式
重点关注el- upload的代码
:show-file-list=“false” //关闭原来的上传样式
ref="contentWrap //这个是通过父子组件传值将子组件的页面
#### 3、file.response显示没有这个属性和方法
file.response是element UI的内置的组件的方法,引入element UI使用文件上传组件就可以实现
我之前写这儿的file.response 时候,有一个传递值也有问题,好像是element UI的钩子函数的问题,你先打印file。然后看是不是file.response ,不是的话 查看一下file的其他属性,有一个是跟回调相关的返回值
就可以解决啦
#### 4、`https://view.officeapps.live.com/op/view.aspx?src=${data}`是干嘛的?预览PDF需要安装其他的插件吗?
### 最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
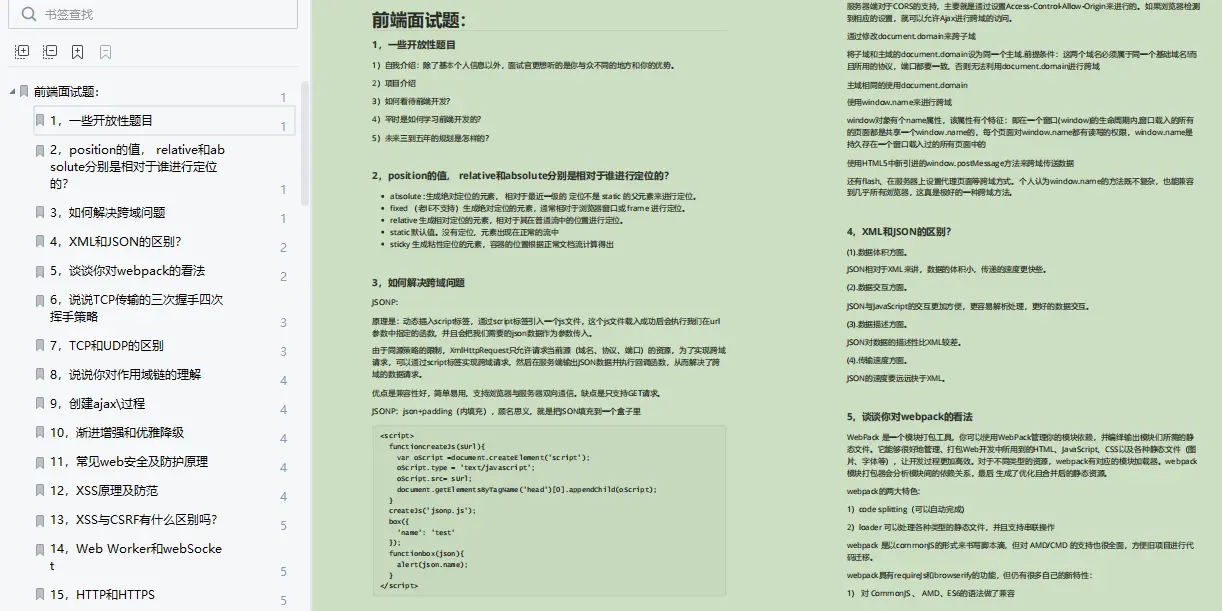
**96道前端面试题:**
- 
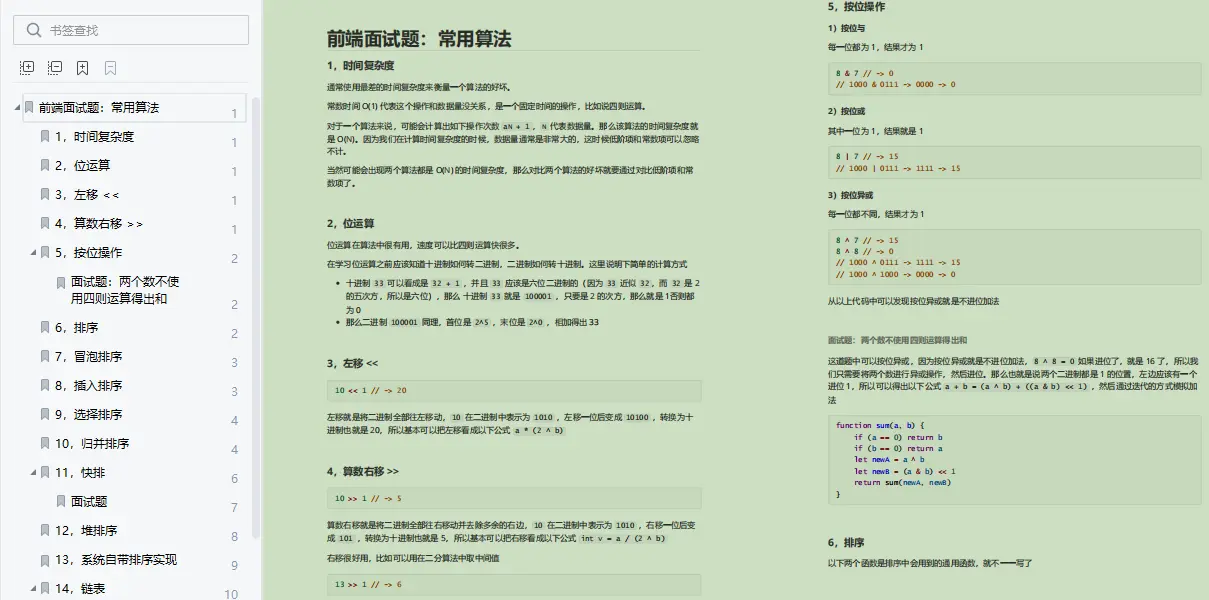
**常用算法面试题:**
- 
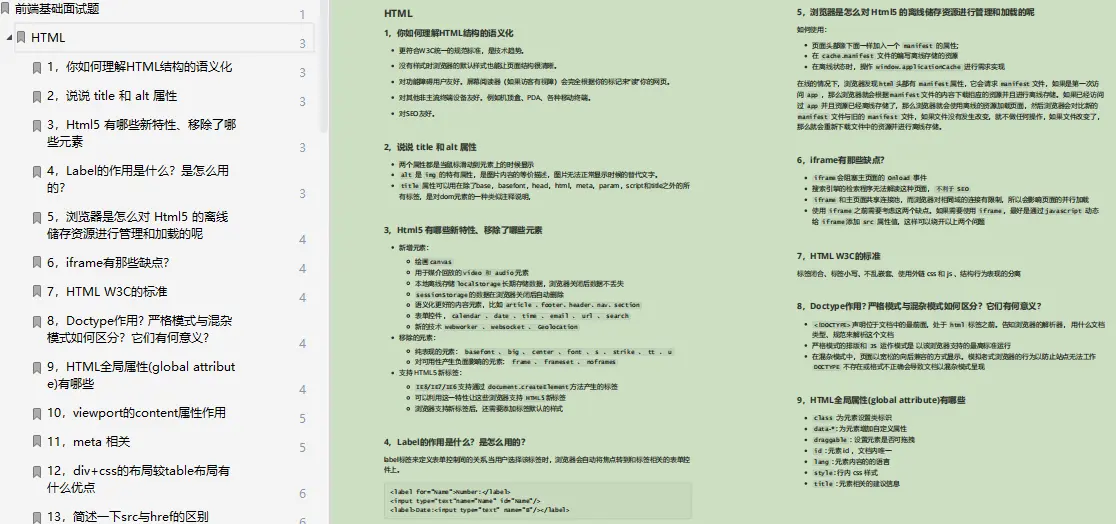
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
`是干嘛的?预览PDF需要安装其他的插件吗?
### 最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
**96道前端面试题:**
- [外链图片转存中...(img-qwXgMdQT-1718460130526)]
**常用算法面试题:**
- [外链图片转存中...(img-CUo51dEi-1718460130527)]
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
- 





















 1592
1592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








