最后
🍅 硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。
🍅 技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。
🍅 面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。
🍅 知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
3、 常用参数搭配
=========
制作无头浏览器
第一种写法
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
chrome_options = Options()
chrome_options.add_argument(‘–headless’)
chrome_options.add_argument(‘–disable-gpu’)
driver = webdriver.Chrome(chrome_options=chrome_options)
第二种写法
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_argument(‘–headless’)
options.add_argument(‘–disable-gpu’)
driver = webdriver.Chrome(chrome_options=options)
规避检测
门户网站检测如果是selenium请求的,有可能会拒绝访问。这也是一种反爬机制
实现规避检测
from selenium import webdriver
from selenium.webdriver import ChromeOptions
options = ChromeOptions()
options.add_experimental_option(‘excludeSwitcher’, [‘enable-automation’])
driver = webdriver.Chrome(options=options)
注意:这里只能使用 options 添加
如果有其他的模块要添加,注意要分开添加
4、 分浏览器启动
=========
from selenium import webdriver
driver = webdriver.Firefox() # Firefox浏览器
driver = webdriver.Firefox(executable_path=“驱动路径”)
driver = webdriver.Chrome() # Chrome浏览器
driver = webdriver.Ie() # Internet Explorer浏览器
driver = webdriver.Edge() # Edge浏览器
driver = webdriver.Opera() # Opera浏览器
driver = webdriver.PhantomJS() # PhantomJS
二、 基本语法
=======
1、 元素定位
=======
元素定位语法
常用语法:
find_element_by_id()
find_element_by_name()
find_element_by_class_name()
find_element_by_tag_name()
find_element_by_link_text()
find_element_by_partial_link_text()
find_element_by_xpath()
find_element_by_css_selector()
在 element 变成 elements 时,返回符合条件的所有元素组成的数组
2、 控制浏览器操作
==========
控制浏览器大小
- driver.set_window_size(480, 800)
浏览器后退,前进
driver.forward()
driver.back()
刷新
- driver.refresh()
3、 操作元素的方法
==========
3.1 点击和输入
=========
driver.find_element_by_id(“kw”).clear() # 清空文本
driver.find_element_by_id(“kw”).send_keys(“selenium”) # 模拟按键输入
driver.find_element_by_id(“su”).click() # 单击元素
3.2 提交
======
在搜索框模拟回车操作
search_text = driver.find_element_by_id(‘kw’) search_text.send_keys(‘selenium’) search_text.submit() # 模拟回车操作
3.3 其他
======
drive.size # 返回元素的尺寸
drive.text # 获取元素的文本
drive.get_attribute(name) # 获得属性值
drive.is_displayed() # 设置该元素是否用户可见
drive.page_source # 获取网页源代码
4、 鼠标操作
=======
在 WebDriver 中, 将这些关于鼠标操作的方法封装在 ActionChains 类提供
ActionChains 类提供了鼠标操作的常用方法:
click(on_element=None) ——单击鼠标左键
click_and_hold(on_element=None) ——点击鼠标左键,不松开
context_click(on_element=None) ——点击鼠标右键
double_click(on_element=None) ——双击鼠标左键
drag_and_drop(source, target) ——拖拽到某个元素然后松开
drag_and_drop_by_offset(source, xoffset, yoffset) ——拖拽到某个坐标然后松开
key_down(value, element=None) ——按下某个键盘上的键
key_up(value, element=None) ——松开某个键
move_by_offset(xoffset, yoffset) ——鼠标从当前位置移动到某个坐标
move_to_element(to_element) ——鼠标移动到某个元素
move_to_element_with_offset(to_element, xoffset, yoffset) ——移动到距某个元素(左上角坐标)多少距离的位置
perform() ——执行链中的所有动作
release(on_element=None) ——在某个元素位置松开鼠标左键
send_keys(*keys_to_send) ——发送某个键到当前焦点的元素
send_keys_to_element(element, *keys_to_send) ——发送某个键到指定元素
语法:
from selenium.webdriver.common.action_chains import ActionChains
获取元素
menu = driver.find_element_by_css_selector(“.nav”)
hidden_submenu = driver.find_element_by_css_selector(“.nav #submenu1”)
链式写法
ActionChains(driver).move_to_element(menu).click(hidden_submenu).perform()
分步写法
actions = ActionChains(driver)
actions.move_to_element(menu)
actions.click(hidden_submenu)
actions.perform()
5、 键盘操作
=======
想使用selenium中的键盘事件,首先我们必须导入Keys包,需要注意的是包名称Keys首字母需要大写。Keys类中提供了几乎所有的键盘事件包括组合按键如 Ctrl+A、 Ctrl+C 等
使用语法:
from selenium.webdriver.common.keys import Keys
element.send_keys(键盘事件)
常用键盘事件
Keys.BACK_SPACE # 回退键(BackSpace)
Keys.TAB # 制表键(Tab)
Keys.ENTER # 回车键(Enter)
Keys.SHIFT # 大小写转换键(Shift)
Keys.CONTROL # Control键(Ctrl)
Keys.ALT # ALT键(Alt)
Keys.ESCAPE # 返回键(Esc)
Keys.SPACE # 空格键(Space)
Keys.PAGE_UP # 翻页键上(Page Up)
Keys.PAGE_DOWN # 翻页键下(Page Down)
Keys.END # 行尾键(End)
Keys.HOME # 行首键(Home)
Keys.LEFT # 方向键左(Left)
Keys.UP # 方向键上(Up)
Keys.RIGHT # 方向键右(Right)
Keys.DOWN # 方向键下(Down)
Keys.INSERT # 插入键(Insert)
DELETE # 删除键(Delete)
NUMPAD0 ~ NUMPAD9 # 数字键1-9
Keys.F5 # 刷新键
F1 ~ F12 # F1 - F12键
(Keys.CONTROL, ‘a’) # 组合键Control+a,全选
(Keys.CONTROL, ‘c’) # 组合键Control+c,复制
(Keys.CONTROL, ‘x’) # 组合键Control+x,剪切
(Keys.CONTROL, ‘v’) # 组合键Control+v,粘贴
其他事件可以通过查看源码获取
6、 获取断言信息
=========
title = driver.title # 打印当前页面title
now_url = driver.current_url # 打印当前页面URL
user = driver.find_element_by_class_name(‘nums’).text # # 获取结果数目
7、 等待页面加载完成
===========
7.1 显示等待
========
显式等待使WebdDriver等待某个条件成立时继续执行,否则在达到最大时长时抛出超时异常
实例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
driver = webdriver.Firefox()
driver.get(“http://www.baidu.com”)
element = WebDriverWait(driver, 5, 0.5).until(
expected_conditions.presence_of_element_located((By.ID, “kw”))
) # expected_conditions.presence_of_element_located()方法判断元素是否存在
element.send_keys(‘selenium’)
driver.quit()
WebDriverWait类是由WebDirver 提供的等待方法。在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在,如果超过设置时间检测不到则抛出异常
语法:
WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None)
参数:
-
driver :浏览器驱动
-
timeout :最长超时时间,默认以秒为单位
-
poll_frequency :检测的间隔(步长)时间,默认为0.5S
-
ignored_exceptions :超时后的异常信息,默认情况下抛NoSuchElementException异常
-
WebDriverWait()一般由until()或until_not()方法配合使用until(method, message=‘’) :调用该方法提供的驱动程序作为一个参数,直到返回值为Trueuntil_not(method, message=‘’): 调用该方法提供的驱动程序作为一个参数,直到返回值为False
7.2 隐式等待
========
如果某些元素不是立即可用的,隐式等待是告诉WebDriver去等待一定的时间后去查找元素。 默认等待时间是0秒,一旦设置该值,隐式等待是设置该WebDriver的实例的生命周期
from selenium import webdriver
driver = webdriver.Firefox()
driver.implicitly_wait(10) # 隐式等待 10 s
driver.get(“http://www.baidu.com”)
myDynamicElement = driver.find_element_by_id(“myDynamicElement”)
8、 页面切换
=======
driver.switch_to_window(“windowName”) # 切换窗口
driver.switch_to_frame(“frameName”) # 切换进框架里面
driver.switch_to_default_content() # 退出框架
案例
#先通过xpth定位到iframe
xf = driver.find_element_by_xpath(‘//*[@id=“x-URS-iframe”]’)
#再将定位对象传给switch_to_frame()方法
driver.switch_to_frame(xf)
driver.switch_to_default_content() # 退出框架
9、 框处理
======
9.1 警告框处理
=========
语法:
alert = driver.switch_to_alert()
alert 里面的方法
-
text:返回 alert/confirm/prompt 中的文字信息
-
accept():接受现有警告框
-
dismiss():解散现有警告框
-
send_keys(keysToSend):发送文本至警告框。keysToSend:将文本发送至警告框
9.2 下拉框选择
=========
9.2.1 Select类的方法
================
9.2.1.1 选中方法
============
from selenium import webdriver
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.implicitly_wait(10) # 隐式等待
driver.get(‘http://www.baidu.com’)
sel = driver.find_element_by_xpath(“//select[@id=‘nr’]”)
“”"
有三种方式选择下拉框
select_by_value(value) 通过value属性值进行选择
select_by_index(index) 通过索引查找,index从0开始
select_by_visible_text(text) 通过标签显示的text进行选择
“”"
Select(sel).select_by_value(value)
9.2.1.2 取消选择方法
==============
“”"
deselect_all() 取消全选
deselect_by_value(value) 通过value属性取消选择
deselect_by_index(index) 通过index取消选择
deselect_by_visible_text(text) 通过text取消选择
“”"
使用方法
Select(sel).deselect_by_value(value)
9.2.2 先定位select 然后在定位option
===========================
定位到下拉选择框
selector = driver.find_element_by_id(“selectdemo”)
selector = driver.find_element_by_xpath(“.//*[@id=‘selectdemo’]”)
选择"篮球运动员"
selector.find_element_by_xpath(“//option[@value=‘210103’]”).click()
selector.find_elements_by_tag_name(“option”)[2].click()
9.2.3 直接通过xpath层级标签定位
=====================
直接通过xpath定位并选择"篮球运动员"
driver.find_element_by_xpath(“.//*[@id=‘selectdemo’]/option[3]”).click()
10、 文件上传
========
driver.find_element_by_name(“file”).send_keys(‘D:\upload_file.txt’) # 定位上传按钮,添加本地文件
11、 cookie操作
============
WebDriver操作cookie的方法:
get_cookies()
get_cookie(name)
add_cookie(cookie_dict)
delete_cookie(name,optionsString)
delete_all_cookies()
11.1 cookie 登录方法
================
参考链接:
https://www.jianshu.com/p/773c58406bdb
-
手动获取网页的cookie,将其序列化并存储在本地
-
写入代码
for item in cookies:
driver.add_cookie(item)
与普通的在headers里添加 {‘Cookies’:’ '} 不一样的是,此方法需要按照cookie的name,value,path,domain格式逐个cookie添加
12、 调用JS代码
==========
js=“window.scrollTo(100,450);”
driver.execute_script(js) # 通过javascript设置浏览器窗口的滚动条位置
通过execute_script()方法执行JavaScripts代码来移动滚动条的位置
13、 窗口截图
========
driver.get_screenshot_as_file(“D:\baidu_img.jpg”) # 截取当前窗口,并指定截图图片的保存位置
13.1 截取验证码图片案例
==============
encoding:utf-8
from PIL import Image
from selenium import webdriver
url = ‘https://weixin.sogou.com/antispider/?from=http%3A%2F%2Fweixin.sogou.com%2Fweixin%3Ftype%3D2%26query%3Dpython’
driver = webdriver.Chrome()
driver.maximize_window() # 将浏览器最大化
driver.get(url)
截取当前网页并放到D盘下命名为printscreen,该网页有我们需要的验证码
driver.save_screenshot(‘D:\python371\python_wordspace\img\printscreen.png’)
文末有福利领取哦~
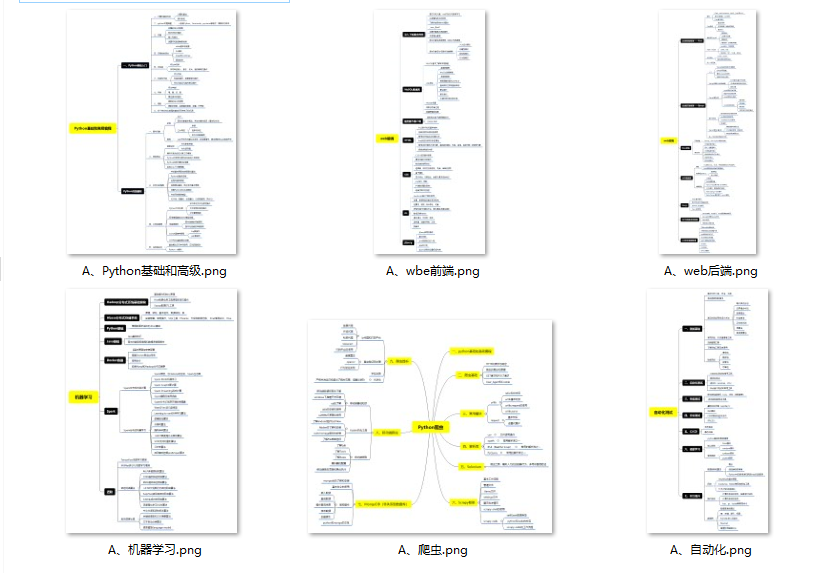
👉一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
👉二、Python必备开发工具

👉三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

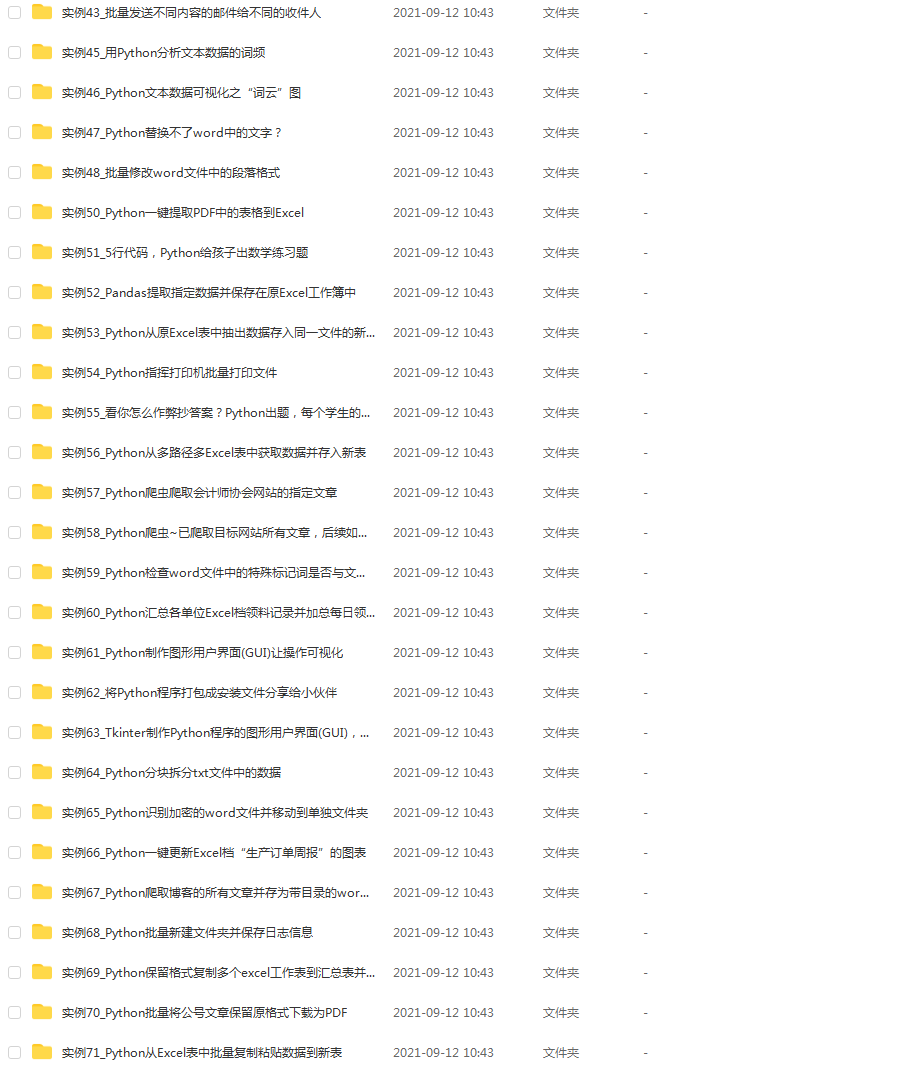
👉 四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。(文末领读者福利)

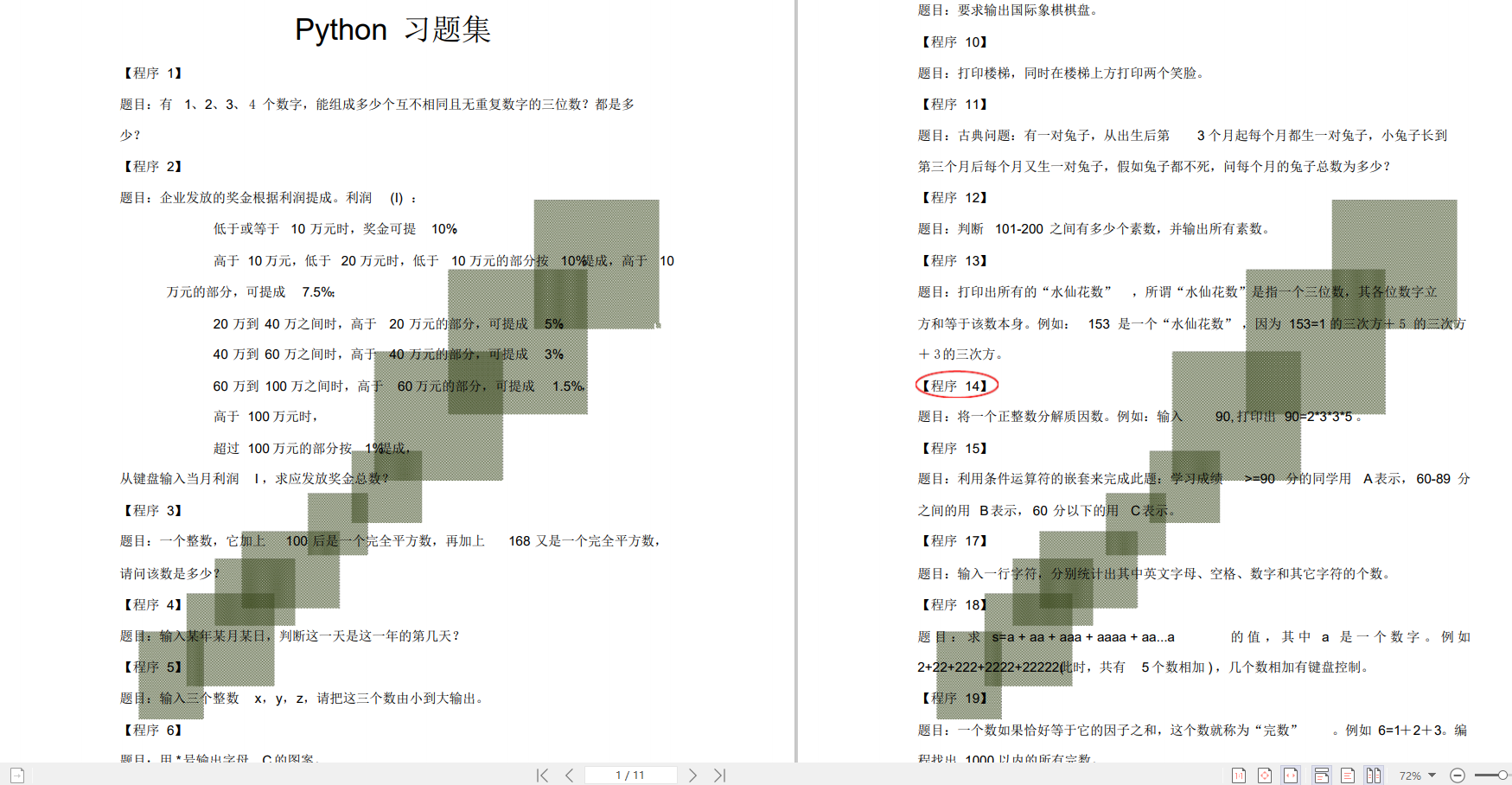
👉五、Python练习题
检查学习结果。

👉六、面试资料
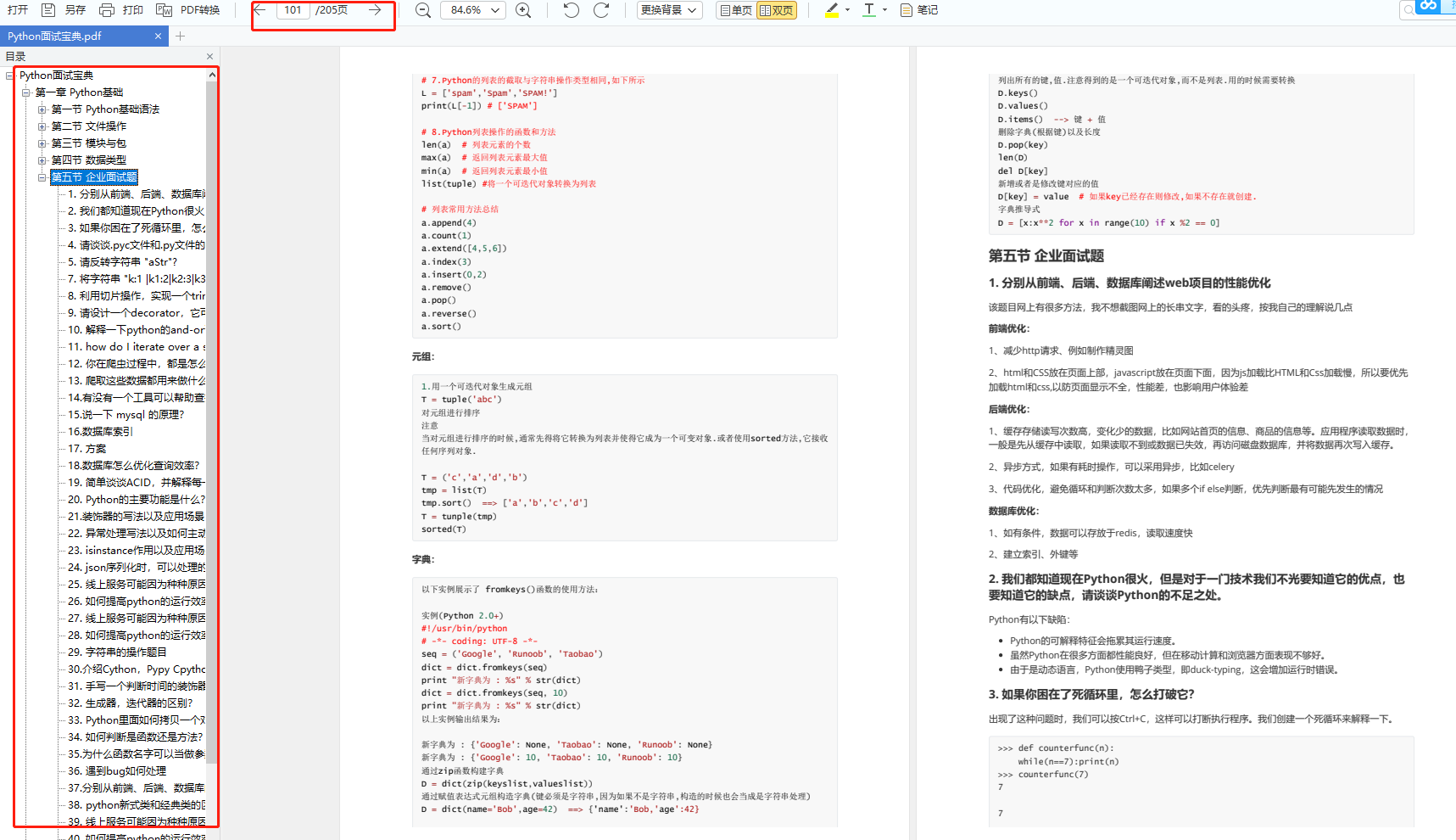
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


👉因篇幅有限,仅展示部分资料,这份完整版的Python全套学习资料已经上传
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








