Jinja2是Python下一个被广泛应用的模版引擎,他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能。其中最显著的一个是增加了沙箱执行功能和可选的自动转义功能,这对大多应用的安全性来说是非常重要的(来源百度百科)。
Jinja2模板
Flask是一款开发Web服务端的框架,所以肯定是离不开页面的。上一章,我们使用路由返回数据时,返回内容中包含的有少量的HTML代码,如果需要的HTML代码多了,就很繁琐了,这时我们就可以使用Jinja2模板引擎。
-
Flask提供的 render_template 函数封装了Jinja2模板引擎;
-
render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示向模板中传递的参数值。
基本使用
创建一个视图函数渲染模板以及设置模板参数。
@app.route(“/hello/”)
def hello(name):
return render_template(“hello.html”, name=name)
render_template函数第一个参数对应的是模板的文件名,后面的参数为向模板中传递的参数值。
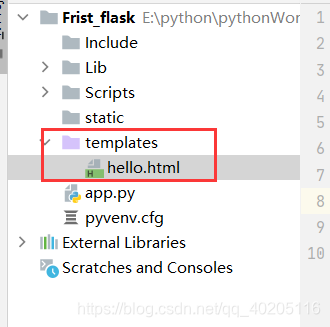
Flask在程序文件夹中的templates子文件夹中根据模板文件名来寻找对应的模板。
所以需要在templates子文件夹下定义一个hello.html文件。

代码如下:
{# name为视图函数传递过来的参数 #}
Hello, {{ name }}!
其中用 {{}} 来表示变量名,用于接收视图函数传递的参数,其变量名与视图函数传递的键名需要一致;
{# #} 表示注释,注释的内容不会在html中被渲染出来。运行效果如下:

上面使用模板接收了简单的变量,除此之外还可以接收字典,列表,对象和获取session中的内容等。下面来看一下使用模板接收一些复杂的类型数据。
修改后的视图函数代码:
@app.route(“/hello/”)
def hello(name):
mydict = {
“name”: ‘李四’,
‘age’: 18
}
mylist = [‘aaa’, ‘bbb’, ‘ccc’]
session[‘name’] = “abc”
return render_template(“hello.html”, name=name, mydict=mydict, mylist=mylist);
模板页面代码:
Hello, {{ name }}!
获取字典数据:{{ mydict['name'] }} --- {{ mydict['age'] }}
获取列表数据:{{ mylist[1] }}
通过过滤器修改变量(把值转换为大写形式):{{ mylist[0] | upper }}
获取session中的内容:{{ session.get("name") }}
请求头信息:{{ request.headers }}
运行效果如下:

除了上面用到的upper过滤器,Jinja2还提供了很多过滤器,如下是Jinja2常用的过滤器。
| 过滤器名 | 说明 |
| — | — |
| safe | 渲染值时不转义 |
| capitalize | 把值的首字母转换成大写,其他字母转换成小写 |
| lower | 把值转换成小写形式 |
| upper | 把值转换成大写形式 |
| title | 把值中每个单词的首字母都转换成大写 |
| trim | 把值的首尾空格去掉 |
| striptags | 渲染之前把值中所有的HTML标签都删掉 |
控制结构
Jinja2中提供了很多种控制结构,可以用来改变模块的渲染流程,如if、for等。
在Jinja2中使用if控制结构,语法格式和python的语法格式一样,但必须写在{% %}中,不同python的是有开始标签就必须要有结束标签。
{% if comment %}
{{ comment }}
{% else %}
comment字典为空
{% endif %}
for循环的使用,遍历一个字典中的所有数据。
{% for user in users %}
姓名:{{ user['name'] }}, 年龄:{{ user['age'] }}
{% endfor %}
上述的变量都是在视图函数返回时传递的,视图函数代码如下:
@app.route(‘/contro’)
def contro():
users = [
{“name”: “张三”, “age”:20},
{“name”: “李四”, “age”:25},
{“name”: “王五”, “age”:16},
{“name”: “小华”, “age”:22}
]
comment = []
return render_template(“contro.html”, comment=comment, users=users)
页面完整代码
{% if users %}
{% for user in users %}
姓名:{{ user['name'] }}, 年龄:{{ user['age'] }}
{% endfor %}
{% else %}
没有学生信息!
{% endif %}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Java)

一线互联网大厂Java核心面试题库

正逢面试跳槽季,给大家整理了大厂问到的一些面试真题,由于文章长度限制,只给大家展示了部分题目,更多Java基础、异常、集合、并发编程、JVM、Spring全家桶、MyBatis、Redis、数据库、中间件MQ、Dubbo、Linux、Tomcat、ZooKeeper、Netty等等已整理上传,感兴趣的朋友可以看看支持一波!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
库
[外链图片转存中…(img-okCVbi67-1713845864258)]
正逢面试跳槽季,给大家整理了大厂问到的一些面试真题,由于文章长度限制,只给大家展示了部分题目,更多Java基础、异常、集合、并发编程、JVM、Spring全家桶、MyBatis、Redis、数据库、中间件MQ、Dubbo、Linux、Tomcat、ZooKeeper、Netty等等已整理上传,感兴趣的朋友可以看看支持一波!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








