android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:text=“记事本”
android:textColor=“@color/black”
android:textSize=“18sp”
android:textStyle=“bold” />
</androidx.appcompat.widget.Toolbar>
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_below=“@+id/toolbar”
android:background=“@color/gray_white”
android:orientation=“vertical”>
<androidx.recyclerview.widget.RecyclerView
android:id=“@+id/rv_notebook”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:overScrollMode=“never”
android:paddingStart=“8dp”
android:visibility=“@{hasNotebook ? View.VISIBLE : View.GONE}”
android:paddingEnd=“8dp”
android:paddingTop=“8dp” />
<LinearLayout
android:id=“@+id/lay_no_record”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:visibility=“@{hasNotebook ? View.GONE : View.VISIBLE}”
android:orientation=“vertical”>
<ImageView
android:layout_width=“96dp”
android:layout_height=“96dp”
android:src=“@mipmap/icon_no_record” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“4dp”
android:text=“没有记录”
android:textColor=“@color/dark_gray”
android:textSize=“16sp” />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id=“@+id/fab_add_notebook”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentEnd=“true”
android:layout_alignParentBottom=“true”
android:layout_margin=“20dp”
android:onClick=“toEdit”
android:src=“@mipmap/icon_add”
app:backgroundTint=“@color/white”
tools:ignore=“UsingOnClickInXml” />
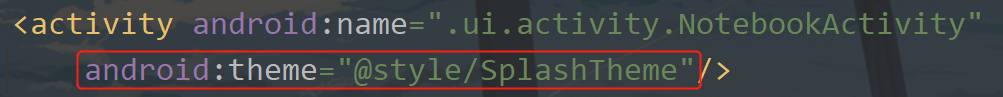
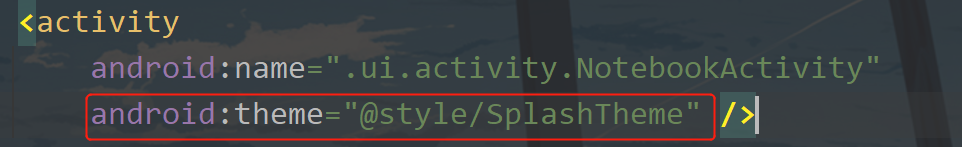
这里用到的图标去我源码中拿,我贴出来就不是png了,然后进入AndroidManifest.xml中去修改页面样式,给NotebookActivity增加一个主题,如下图所示:

再修改一下代码,下面修改NotebookActivity中的代码,如下图所示:

这里继承了BaseActivity,然后使用了ViewBinding和状态栏设置,还有返回监听。运行一下:

这里现在没有数据,先不管它,看到右下角有一个按钮,这个按钮点击之后进行日记编辑,增加记事。下面来写这个功能,也就是增加。
编辑页面可用于新增笔记、查看笔记、修改笔记、删除笔记,一个页面要具备这些功能,是需要好好设计一下的,先完成简单的界面设计。这里同样要新增一个Activity,在activity包下新增一个EditActivity,对应的布局是activity_edit.xml,因为编辑页面中有两个输入框,因此我需要改一下默认的输入框光标样式。在drawable下新增一个custom_cursor.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>然后我们修改一下activity_edit.xml中的代码:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:fitsSystemWindows=“true”
tools:context=“.ui.activity.EditActivity”>
<androidx.appcompat.widget.Toolbar
android:id=“@+id/toolbar”
android:layout_width=“match_parent”
android:layout_height=“?attr/actionBarSize”
android:background=“@color/white”
app:navigationIcon=“@mipmap/ic_edit_return”>
<ImageView
android:id=“@+id/iv_ok”
android:layout_width=“36dp”
android:layout_height=“36dp”
android:layout_gravity=“end”
android:layout_marginEnd=“16dp”
android:foreground=“?attr/selectableItemBackground”
android:padding=“4dp”
android:src=“@mipmap/ic_black_ok”
android:visibility=“gone” />
</androidx.appcompat.widget.Toolbar>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_below=“@+id/toolbar”
android:orientation=“vertical”
android:paddingStart=“12dp”
android:paddingEnd=“16dp”>
<androidx.appcompat.widget.AppCompatEditText
android:id=“@+id/et_title”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“@null”
android:hint=“标题”
android:textColor=“@color/black”
android:textColorHint=“@color/black”
android:textCursorDrawable=“@drawable/custom_cursor”
android:textSize=“36sp” />
<androidx.appcompat.widget.AppCompatEditText
android:id=“@+id/et_content”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_below=“@+id/et_title”
android:background=“@null”
android:cursorVisible=“true”
android:gravity=“top”
android:paddingTop=“4dp”
android:textCursorDrawable=“@drawable/custom_cursor” />
这个布局里面用到的图标依然到我的源码里面去找,我就不贴了。
同时也需要改一个AndroidManifest.xml中的NotebookActivity的主题,如下图所示:

然后我们修改一下EditActivity中的代码:
public class EditActivity extends BaseActivity implements View.OnClickListener {
private ActivityEditBinding binding;
private InputMethodManager inputMethodManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_edit);
setStatusBar(true);
back(binding.toolbar);
//新增时 获取焦点
showInput();
initView();
}
private void initView() {
//监听输入
listenInput(binding.etTitle);
listenInput(binding.etContent);
binding.ivOk.setOnClickListener(this);
}
/**
-
监听输入
-
@param editText 输入框
*/
private void listenInput(final AppCompatEditText editText) {
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > 0) {
binding.ivOk.setVisibility(View.VISIBLE);
} else {
if (binding.etTitle.getText().length() == 0 && binding.etContent.getText().length() == 0 ){
binding.ivOk.setVisibility(View.GONE);
}
}
}
});
}
/**
- 显示键盘
*/
public void showInput() {
binding.etContent.requestFocus();
inputMethodManager = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
inputMethodManager.toggleSoftInput(InputMethodManager.SHOW_FORCED, 0);
}
/**
- 隐藏键盘
*/
public void dismiss() {
if (inputMethodManager != null) {
inputMethodManager.hideSoftInputFromWindow(binding.etContent.getWindowToken(), 0);
}
}
@Override
protected void onPause() {
super.onPause();
dismiss();
}
@Override
public void onBackPressed() {
super.onBackPressed();
dismiss();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_ok://提交
showMsg(“提交”);
break;
}
}
}
这个页面的逻辑当前是这样的,有两个输入框,一个是标题一个是内容,当输入框有输入的时候显示一个提交按钮,当没有输入或者输入框为空的时候隐藏这个提交按钮,还有一个就是一进入当前页面,就显示内容的输入框光标,同时弹出软键盘。
这个页面也需要一个入口,也就是记事本页面点击右下角的按钮跳转过来,在activity_notebook.xml中修改浮动按钮的onClick事件。

这里是一个toEdit,然后在NotebookActivity中新增一个toEdit方法
/**
- 去编辑
*/
public void toEdit(View view) {
jumpActivity(EditActivity.class);
}
当然了,我们的NotebookActivity也需要一个入口,在我的MVVM中我就在侧滑菜单中增加入口,首先增加一个路径图标,在drawable下新增一个icon_notebook.xml,代码如下:
<?xml version="1.0" encoding="UTF-8" standalone="no"?><vector xmlns:android=“http://schemas.android.com/apk/res/android”
android:width=“24dp”
android:height=“24dp”
android:autoMirrored=“true”
android:tint=“#000000”
android:viewportWidth=“24.0”
android:viewportHeight=“24.0”>
<path
android:fillColor=“@android:color/white”
android:pathData=“M14.17,3H5C3.9,3 3,3.9 3,5v14c0,1.1 0.9,2 2,2h14c1.1,0 2,-0.9 2,-2V9.83c0,-0.53 -0.21,-1.04 -0.59,-1.41l-4.83,-4.83C15.21,3.21 14.7,3 14.17,3L14.17,3zM8,15h8c0.55,0 1,0.45 1,1v0c0,0.55 -0.45,1 -1,1H8c-0.55,0 -1,-0.45 -1,-1v0C7,15.45 7.45,15 8,15zM8,11h8c0.55,0 1,0.45 1,1v0c0,0.55 -0.45,1 -1,1H8c-0.55,0 -1,-0.45 -1,-1v0C7,11.45 7.45,11 8,11zM8,7h5c0.55,0 1,0.45 1,1v0c0,0.55 -0.45,1 -1,1H8C7.45,9 7,8.55 7,8v0C7,7.45 7.45,7 8,7z” />
然后在nav_menu.xml中新增代码:
<item
android:id=“@+id/item_notebook”
android:icon=“@drawable/icon_notebook”
android:title=“记事本” />
添加位置如下图所示:

最后在HomeActivity中修改一下菜单点击代码,如下图所示:

下面我们运行一下:

编辑页面写好了,需要写具体的功能了,这需要在数据库中一个笔记表。
① Bean
首先在bean包下新增一个Notebook类,代码如下:
@Entity(tableName = “notebook”)
public class Notebook {
@PrimaryKey(autoGenerate = true)
private int uid;
private String title;
private String content;
public int getUid() {
return uid;
}
public void setUid(int uid) {
this.uid = uid;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
@Ignore
public Notebook(String title, String content) {
this.title = title;
this.content = content;
}
public Notebook() {}
}
这目前的表中我只设置了两个主要字段,标题和内容,uid自增。
② Dao
下面就是数据表的操作接口类,在dao包下新建一个NotebookDao接口,代码如下:
@Dao
public interface NotebookDao {
@Query(“SELECT * FROM notebook”)
Flowable<List> getAll();
@Update
Completable update(Notebook notebook);
@Insert(onConflict = OnConflictStrategy.REPLACE)
Completable insert(Notebook notebook);
@Delete
Completable delete(Notebook notebook);
}
这里就是增删改查,相信你已经很熟悉了,如果你是从之前的文章一路看过来的话。
③ 数据库升级迁移
打开AppDatabase首先增加表和版本升级,如下图所示:

下面增加刚才的Dao的实现,一行代码搞定,如下图所示:
public abstract NotebookDao notebookDao();
然后是数据库升级迁移,代码如下:
/**
- 版本升级迁移到6 在数据库中新增一个笔记表
*/
static final Migration MIGRATION_5_6 = new Migration(5, 6) {
@Override
public void migrate(@NonNull @NotNull SupportSQLiteDatabase database) {
//创建笔记表
database.execSQL("CREATE TABLE notebook " +
"(uid INTEGER NOT NULL, " +
"title TEXT, " +
"content TEXT, " +
“PRIMARY KEY(uid))”);
}
};
最后添加迁移,如下图所示:

数据库搞定了,下面就是存储库了。
④ 新增存储库类
在repository包下新建一个NotebookRepository类,里面的代码如下:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

文末
不管怎么样,不论是什么样的大小面试,要想不被面试官虐的不要不要的,只有刷爆面试题题做好全面的准备,当然除了这个还需要在平时把自己的基础打扎实,这样不论面试官怎么样一个知识点里往死里凿,你也能应付如流啊
小编将自己6年以来的面试经验和学习笔记都整理成了一个**937页的PDF,**以及我学习进阶过程中看过的一些优质视频教程。

其实看到身边很多朋友抱怨自己的工资很低,包括笔者也是一样的,其原因是在面试过程中没有给面试官一个很好的答案。所以笔者会持续更新面试过程中遇到的问题,也希望大家和笔者一起进步,一起学习。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

[外链图片转存中…(img-G1jn3L4X-1712604234846)]
[外链图片转存中…(img-KaIB95gK-1712604234846)]
[外链图片转存中…(img-b4WaVhab-1712604234847)]

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-00B3oiIY-1712604234847)]
文末
不管怎么样,不论是什么样的大小面试,要想不被面试官虐的不要不要的,只有刷爆面试题题做好全面的准备,当然除了这个还需要在平时把自己的基础打扎实,这样不论面试官怎么样一个知识点里往死里凿,你也能应付如流啊
小编将自己6年以来的面试经验和学习笔记都整理成了一个**937页的PDF,**以及我学习进阶过程中看过的一些优质视频教程。
[外链图片转存中…(img-v0jpO9QY-1712604234847)]
其实看到身边很多朋友抱怨自己的工资很低,包括笔者也是一样的,其原因是在面试过程中没有给面试官一个很好的答案。所以笔者会持续更新面试过程中遇到的问题,也希望大家和笔者一起进步,一起学习。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-amhQ3JE7-1712604234848)]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








