结语
- 现在随着短视频,抖音,快手的流行NDK模块开发也显得越发重要,需要这块人才的企业也越来越多,随之学习这块的人也变多了,音视频的开发,往往是比较难的,而这个比较难的技术就是NDK里面的技术。
- 音视频/高清大图片/人工智能/直播/抖音等等这年与用户最紧密,与我们生活最相关的技术一直都在寻找最终的技术落地平台,以前是windows系统,而现在则是移动系统了,移动系统中又是以Android占比绝大部分为前提,所以AndroidNDK技术已经是我们必备技能了。
- 要学习好NDK,其中的关于C/C++,jni,Linux基础都是需要学习的,除此之外,音视频的编解码技术,流媒体协议,ffmpeg这些都是音视频开发必备技能,而且
- OpenCV/OpenGl/这些又是图像处理必备知识,下面这些我都是当年自己搜集的资料和做的一些图,因为当年我就感觉视频这块会是一个大的趋势。所以提前做了一些准备。现在拿出来分享给大家。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
(英文全称:Cascading Style Sheets)是一种用来表现HTML或XML等结构化文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
html和css是解释性语言,没有编译产物
功能:(松耦合原则)
- 改变浏览器的默认显示风格
- 内容内容和显示样式分离
- 可以重用样式表,方便网站维护
- 同一网页内容,使用不同的CSS可显示不同的效果
结构化文档
什么是结构化文档?它有什么优势?
html是结构化文档,word文档不是结构化的文档;结构化文档由标题、章节、段落等逻辑结构组成。
数据表也是结构化的文档;计算机处理结构化的文档更方便,因为它的结构是固定的;
选择符 {规则}
选择符:页面的哪一些部分套用样式
规则(声明块):规则由属性名和属性组成;被选中的部分按什么规则显示
选择符 {属性名1:属性值1;属性名2:属性值2;}
h1{color:red;font-size:14px;}
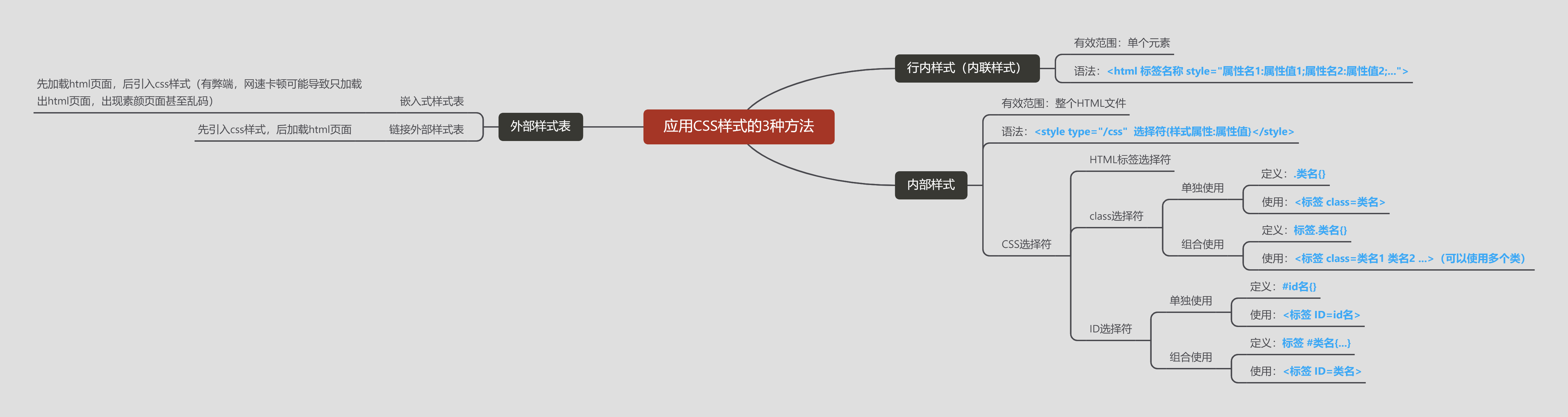
应用CSS样式的3中方式

行内样式
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。有效范围是单个元素
<html 标签名称 style="属性名1:属性值1;属性名2:属性值2;...">
内部样式
内部样式是在 head 部分的 <style> 元素中进行定义。有效范围是整个HTML文件
<style type="">
选择符{color:green;
font-family:华文彩云;
}
</style>
CSS选择符由3种:
HTML标签、class、id
1.HTML标签选择符
如何使用 css 控制表格样式
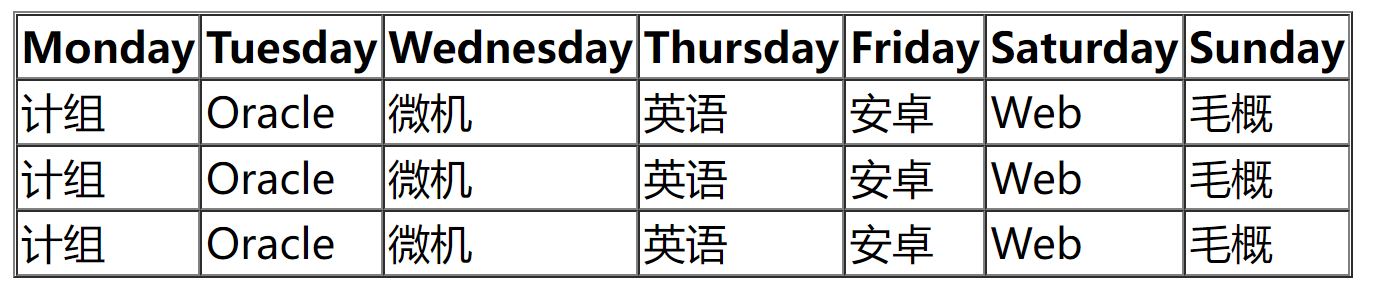
没有使用任何样式的表格html效果:
<table border=1 cellspacing=0>
</table>

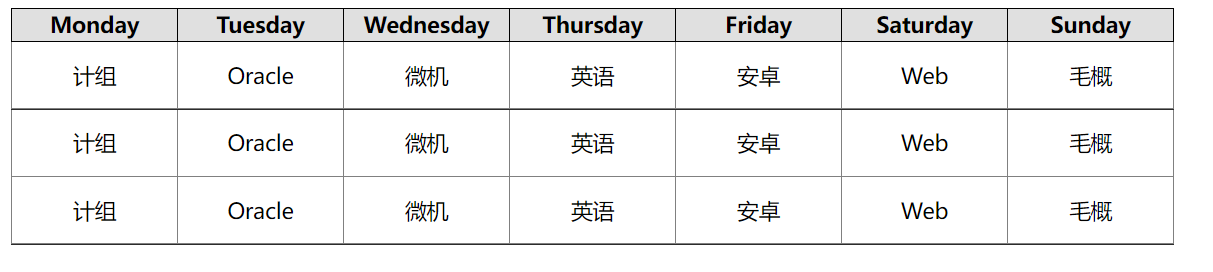
使用css对表格样式进行设置,效果如下:
<head>
<title>这是一个课程表</title>
<style>
table{
border-collapse:collapse;//边框折叠
border:1px solid #000000;//边框的粗细,实线,颜色
}
table td{
text-align:center;//文字中间对齐
border:1px solid #000000;
width:120px;
height:50px;
}
table th{
border:1px solid #000000;
background-color:#e0e0e0;
}
</style>
</head>

2.class选择符(可以单独使用也可以结合标签使用)
单独使用
定义:.类名{}
使用:<标签 class=类名>
结合标签使用
定义:标签.类名{}
使用:<标签 class=类名1 类名2 ...>(可以使用多个类)
伪类(特殊的选择符)
3.id选择符
单独使用
定义:#id名{}
使用:<标签 ID=id名>
结合标签使用
定义:标签 #类名{...}
使用:<标签 ID=类名>
外部样式表
将页面的css代码单独的写在一个文件里,通过引用来使用
每张 HTML 页面必须在 head 部分的 <link> 元素内包含对外部样式表文件的引用
嵌入式样式表
<style type="text/css"
@import url("外部样式表的文件名");
</style>
链接外部样式表
<link type="text/css " rel=stylesheet href="外部样式表的文件名">
层叠顺序
对于某一个HTML标签,若有多层样式,不冲突则叠加
当为某个 HTML 元素指定了多个样式时,会使用哪种样式呢?
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
position:可以把页面元素精确定位,有3种方式
-
绝对位置:absolute
-
相对位置:relative
-
静态位置:static
小例子:如何实现广告小窗口?
用绝对布局将广告位设置在页面的右下角:
div{
border-style:solid;
width:200px;
height:200px;
position:absolute;
right:0px;
bottom:0px;
### 最后
**写到这里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。**

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。**
[外链图片转存中...(img-E9RiU32J-1714972512994)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 8311
8311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








