webpack的打包原理是什么?
这不是在故意为难你,而是工作中会实实在在用到的内容,所以要进大厂还需要深耕webpack。
但是想要深入了解webpack也不容易,它的学习曲线大概是这样的:

一开始入门很容易理解,当学习部分越来越深入之后很多人会卡在这个点上不去,这是因为大家对于webpack的了解太过表象,不了解配置背后的原理。
因此,真心给大家推荐由拥有6年前端经验的钟益老师主讲的**《前端项目构建与模块打包利器 - webpack》**公开课,仅需 0 元,带你由浅入深,由使用到原理,一步步的了解和学习webpack。
上课时间:6月3日 19:50
立刻扫码,0元报名


来听课你将收获:
-
掌握webpack常用配置和优化
-
根据具体需求编写对应的Loader和Plugin
-
深度理解webpack,轻松驾驭面试难题

还有高质量资料等你拿!
- 只要你来上课,就可以获得**《前端工程化实战》视频**
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


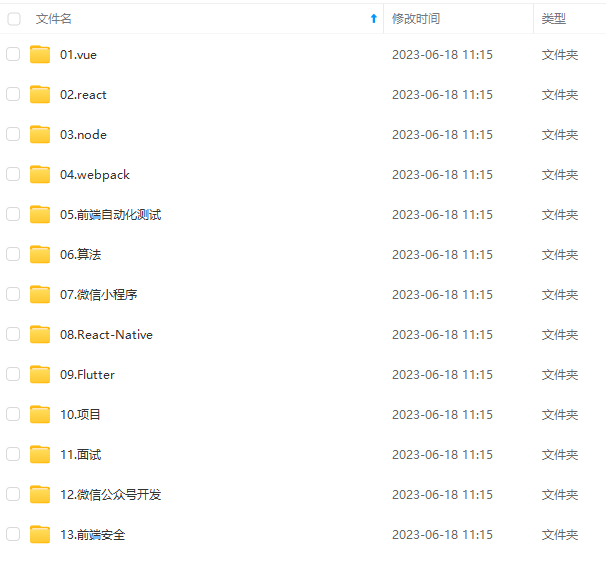
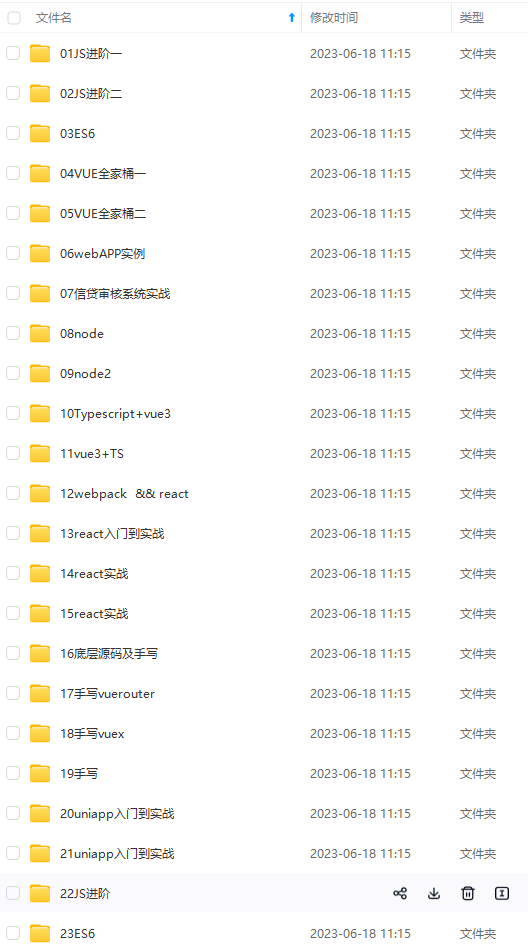
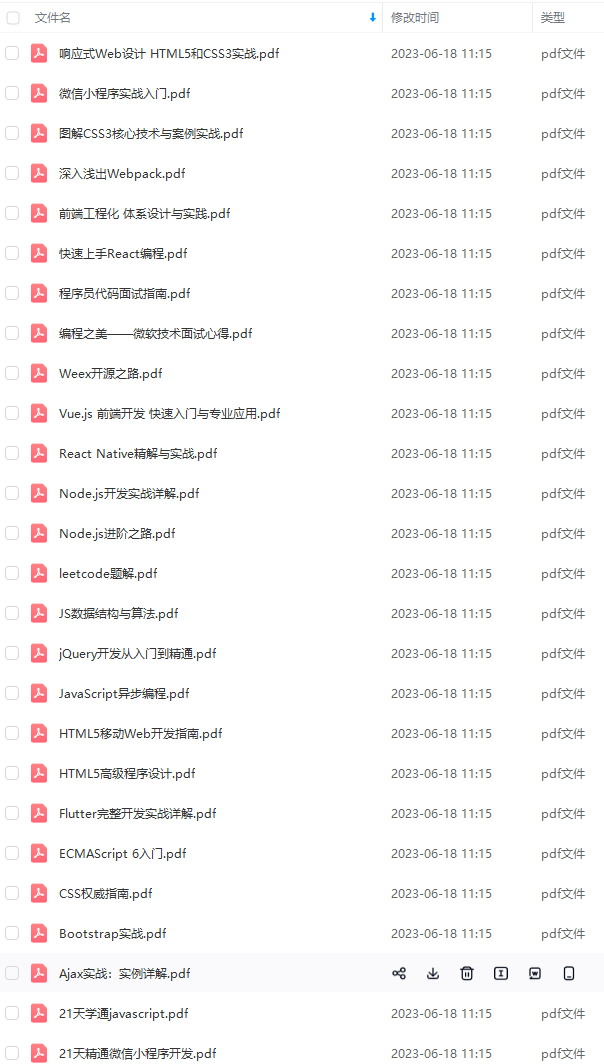
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
6671)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容








 本文介绍了Webpack的打包原理,指出其学习难点在于深入理解配置背后的原理,并推荐了由经验丰富的讲师主讲的免费公开课,承诺帮助学习者从入门到精通,包括webpack配置、Loader和Plugin的使用,以及前端工程化的实战内容。作者提供了一份全面的学习资料,旨在降低前端工程师的学习成本。
本文介绍了Webpack的打包原理,指出其学习难点在于深入理解配置背后的原理,并推荐了由经验丰富的讲师主讲的免费公开课,承诺帮助学习者从入门到精通,包括webpack配置、Loader和Plugin的使用,以及前端工程化的实战内容。作者提供了一份全面的学习资料,旨在降低前端工程师的学习成本。














 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








