ConstraintLayout是约束布局,从主流布局上来讲,将会成为主流的布局,和相对布局非常类似,但比相对布局更为流畅,约束布局最适合的手动拖动控件布局。
使用方式方式和属性说明:
1、添加项目依赖
implementation ‘com.android.support.constraint:constraint-layout:2.0.1’
八、常见的android布局和控件
=============================
android中有常见的几大布局:LinearLayout线性布局、RelativeLayout相对布局、AbsoluteLayout绝对布局、GridLayout网格布局。
1、weight权重讲解
权重:就是在布局界面中所占的比例


<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:orientation=“horizontal”
android:layout_height=“match_parent”
android:layout_width=“match_parent”
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:background=“#f47920”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:background=“#2a5caa”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:background=“#faa755”>

<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”
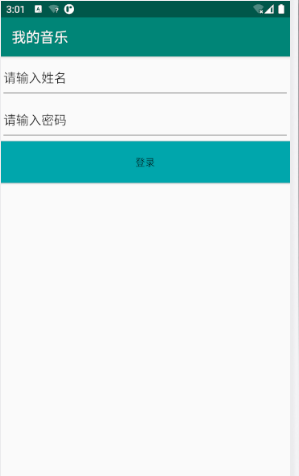
<android.support.v7.widget.AppCompatEditText
android:layout_width=“match_parent”
android:layout_height=“60dp”
android:text=“请输入姓名”/>
<android.support.v7.widget.AppCompatEditText
android:layout_width=“match_parent”
android:text=“请输入密码”
android:layout_height=“60dp” />
<android.support.v7.widget.AppCompatButton
android:layout_width=“match_parent”
android:layout_height=“60dp”
android:text=“登录”
android:background=“#00a6ac”/>
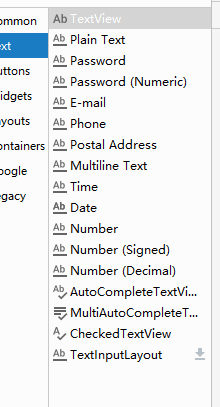
常见的android控件 TextView 只读的文本控件 Plain Text 可输入的文本控件
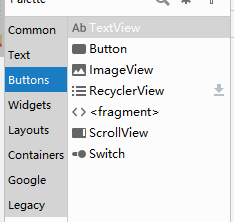
Button 按钮控件


九、Android项目Src源码
================
在源码中有一个MainActivity.java文件,文件打开如下

public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
//调用父类的onCreate方法
super.onCreate(savedInstanceState);
//设置layout中对应的XML文件activity_main
setContentView(R.layout.activity_main);
//获取登录按钮
Button btn =(Button) findViewById(R.id.Login);
//设置按钮的监听事件
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//设置Text为本显示hello和日期
TextView show= (TextView) findViewById(R.id.show);
show.setText(“hello”+new java.util.Date());
}
});
}
}
一:设置Activity使用的xml文件布局
二:获取ID为R.id.Login的按钮
三:将事件绑定在R.id.show的文本框中(其中findViewById其实是相当于js中的getElementById)


Java其实可以理解为Android应用资源字典
**Res目录说明:**res存放Android应用所用的全部资源,包括图片资源、字符串资源、颜色资源、尺寸资源等。
所有的资源都会在R.java中生成资源清单。

**XML文件介绍:**XML文件定义可用于定义常用的资源。
引用资源形式如下:@xml文件名/定义的xml文件,比如使用使用color中的定义的颜色
注意:定义的id标识符,不需要专门的xml资源定义
@+id/<标识符名称>
AndroidManifest.xml清单文件:(可在mainfest中配置权限、比如电话权限、录音权限等)
<manifest xmlns:android=“http://schemas.android.com/apk/res/android”
package=“com.example.administrator.demo2”>
【附】相关架构及资料
源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,和技术大牛一起讨论交流解决问题。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
序、Flutter全方面的Android进阶实践技术,和技术大牛一起讨论交流解决问题。**
[外链图片转存中…(img-QP7pZPpK-1714667800246)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








