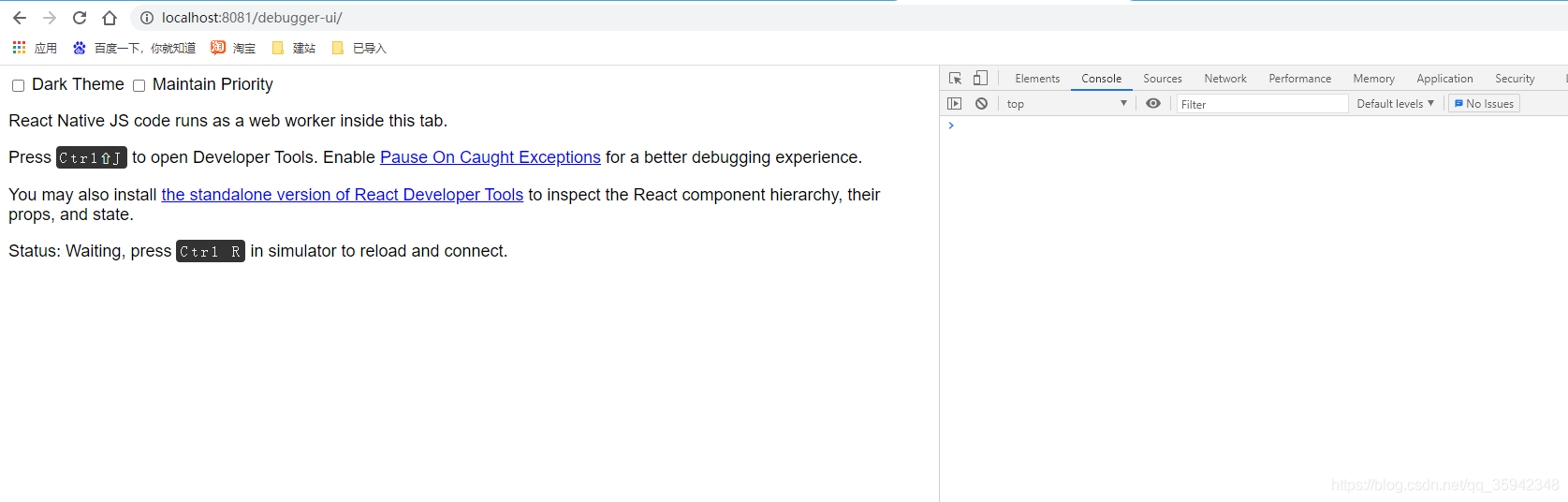
- 接下来会看到如下页面:

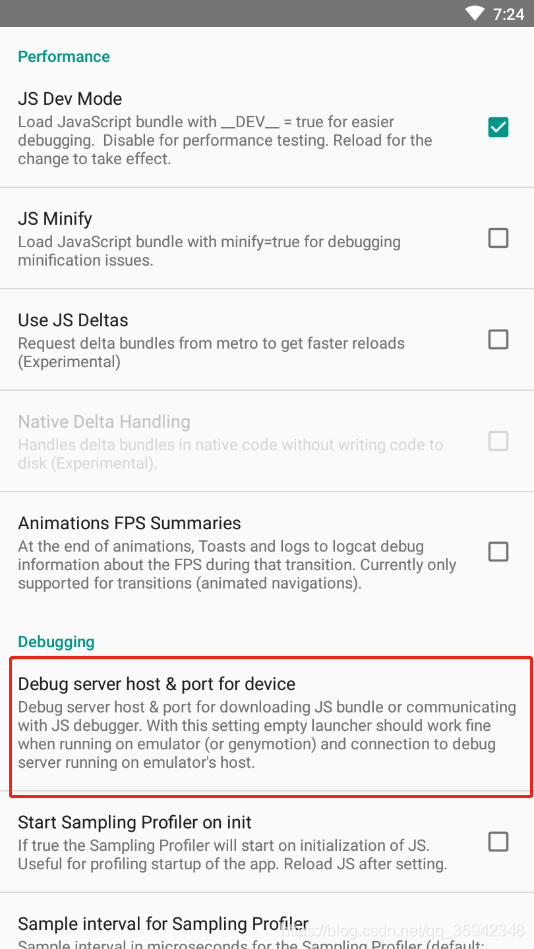
- 本地IP地址 + 端口

-
谷歌打开调试控制台(打印,以及日志会在这里出现)
-
只能以这种方式调试,你没得选

此文件仅供参考,具体看项目去的,重点看服务配置等
{
“name”: “demo”,
“version”: “1.0.0”,
“private”: true,
“description”: “项目描述”,
“templateInfo”: {
“name”: “default”,
“typescript”: false,
“css”: “sass”
},
“scripts”: {
“build:weapp”: “taro build --type weapp”,
“build:swan”: “taro build --type swan”,
“build:alipay”: “taro build --type alipay”,
“build:tt”: “taro build --type tt”,
“build:h5”: “taro build --type h5”,
“build:rn”: “taro build --type rn”,
“build:qq”: “taro build --type qq”,
“build:quickapp”: “taro build --type quickapp”,
“dev:weapp”: “npm run build:weapp – --watch”,
“dev:swan”: “npm run build:swan – --watch”,
“dev:alipay”: “npm run build:alipay – --watch”,
“dev:tt”: “npm run build:tt – --watch”,
“dev:h5”: “npm run build:h5 – --watch”,
“dev:rn”: “node scripts/polyfill/index.js && npm run build:rn – --watch”,
“dev:qq”: “npm run build:qq – --watch”,
“dev:quickapp”: “npm run build:quickapp – --watch”,
“tep”: “node scripts/template”,
“iconfont”: “npx iconfont-taro”
},
“author”: “”,
“license”: “MIT”,
“dependencies”: {
“@react-native-community/viewpager”: “^4.1.0”,
“@tarojs/async-await”: “2.0.1”,
“@tarojs/cli”: “2.0.1”,
“@tarojs/components”: “2.0.1”,
“@tarojs/components-rn”: “2.0.1”,
“@tarojs/redux”: “2.0.1”,
“@tarojs/redux-h5”: “2.0.1”,
“@tarojs/router”: “2.0.1”,
“@tarojs/taro”: “2.0.1”,
“@tarojs/taro-alipay”: “2.0.1”,
“@tarojs/taro-h5”: “2.0.1”,
“@tarojs/taro-qq”: “2.0.1”,
“@tarojs/taro-quickapp”: “2.0.1”,
“@tarojs/taro-redux-rn”: “2.0.1”,
“@tarojs/taro-rn”: “2.0.1”,
“@tarojs/taro-router-rn”: “2.0.1”,
“@tarojs/taro-swan”: “2.0.1”,
“@tarojs/taro-tt”: “2.0.1”,
“@tarojs/taro-weapp”: “2.0.1”,
“babel-runtime”: “^6.26.0”,
“crypto-js”: “3.1.2”,
“dva-core”: “^2.0.1”,
“dva-loading”: “^3.0.18”,
“global”: “^4.4.0”,
“nerv-devtools”: “^1.5.6”,
“nervjs”: “^1.5.6”,
“node-sass”: “^6.0.0”,
“react”: “16.8.0”,
“react-native”: “0.59.9”,
“react-native-ali-onepass”: “2.0.1”,
“react-native-amap-geolocation”: “^1.0.4”,
“react-native-amap3d”: “^1.1.1”,
“react-native-camera”: “2.9.0”,
“react-native-exit-app”: “^1.1.0”,
“react-native-fs”: “^2.16.6”,
“react-native-qrcode”: “^0.2.7”,
“react-native-root-modal”: “^3.0.1”,
“react-native-shadow”: “^1.2.2”,
“react-native-side-menu”: “^1.1.3”,
“react-native-splash-screen”: “^3.2.0”,
“react-native-svg”: “^9.13.6”,
“react-native-view-shot”: “2.6.0”,
“react-native-webview”: “5.8.1”,
“react-native-wechat”: “^1.9.12”,
“react-native-wechat-lib”: “^1.1.26”,
“redux”: “^4.0.0”,
“redux-thunk”: “^2.3.0”,
“taro-ui”: “^2.2.4”,
“tslib”: “^1.8.0”,
“vconsole”: “^3.3.4”,
“webpack-bundle-analyzer”: “^3.6.0”,
“weixin-js-sdk”: “1.2.0”,
“wx-base64-qrcode”: “^1.0.4”
},
“devDependencies”: {
“@tarojs/mini-runner”: “^2.0.1”,
“@tarojs/plugin-babel”: “2.0.1”,
“@tarojs/plugin-csso”: “2.0.1”,
“@tarojs/plugin-sass”: “2.0.1”,
“@tarojs/plugin-uglifyjs”: “2.0.1”,
“@tarojs/webpack-runner”: “2.0.1”,
“@types/react”: “^16.4.6”,
“@types/webpack-env”: “^1.13.6”,
“babel-eslint”: “^8.2.3”,
“babel-plugin-transform-class-properties”: “^6.24.1”,
“babel-plugin-transform-decorators-legacy”: “^1.3.4”,
“babel-plugin-transform-jsx-stylesheet”: “^0.6.5”,
“babel-plugin-transform-object-rest-spread”: “^6.26.0”,
“babel-plugin-transform-remove-console”: “^6.9.4”,
“babel-plugin-transform-runtime”: “^6.23.0”,
“babel-preset-env”: “^1.6.1”,
“eslint”: “^5.16.0”,
“eslint-config-taro”: “2.0.1”,
“eslint-plugin-import”: “^2.12.0”,
“eslint-plugin-react”: “^7.8.2”,
“eslint-plugin-react-hooks”: “^1.6.1”,
“eslint-plugin-taro”: “2.0.1”,
“redux-logger”: “^3.0.6”,
“stylelint”: “9.3.0”,
“stylelint-config-taro-rn”: “2.0.1”,
“stylelint-taro-rn”: “2.0.1”,
“taro-iconfont-cli”: “^1.2.0”
}
}
最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件






















 3542
3542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








