<div>
我是div
</div>

**注意:**
并不是所有的样式都能被继承,只有文本与字体样式才能继承,其他的样式属性不能被继承。在实际工作中,我们往往会给 body 标签设置字体大小与字体颜色。因为 body 标签是最外层的元素,内层的元素会继承外层的元素的样式。
优先级
---
行内样式 > ID选择器 > 类选择器 > 标签选择器 > 通配符选择器
一般而言,选择器指定的越准确,优先级就越高。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{ /* 通配符选择器 */
color: red;
}
div{ /* 标签选择器 */
color: green;
}
.div{ /* 类选择器 */
color: blue;
}
#div{ /* ID选择器 */
color: yellow;
}
</style>
<div class="div" id="div" style="color: black;">
我是div
</div>

!important 属性
-------------
!important在CSS中的作用:
important在英文中是 “重要的” 意思,!important 主要是用来提升属性的权重,其属性值的权重无穷大。其语法格式为:属性:值 !important
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color: green !important;
}
.div{
color: blue;
}
</style>
<div class="div">
我是div
</div>
正常通过优先级,div 应该继承类选择器的属性,当我们给标签选择器属性后面加入!important时,将强制应用该样式。

**注意**:!important它只提升了属性的权重并没有提升选择器的优先级。
多类名书写
------
类名:指的是class属性值,一个标签可以携带多个类名,指的是class的属性值可以有多个,每一个属性值之间使用空格分隔。例如:<标签名 class=“值1 值2 值3”></标签名>
多个类名的优点:1、减少CSS代码量 2、多个类名的样式会叠加到当前元素上面
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
font-weight: bold;
}
.div2{
color: red;
}
.div3{
font-weight: bold;
color: red;
}
</style>
<div class="div1">我是div1</div>
<div class="div2">我是div2</div>
<div class="div3">我是div3</div>
<div class="div1 div2">我是div3二号</div>

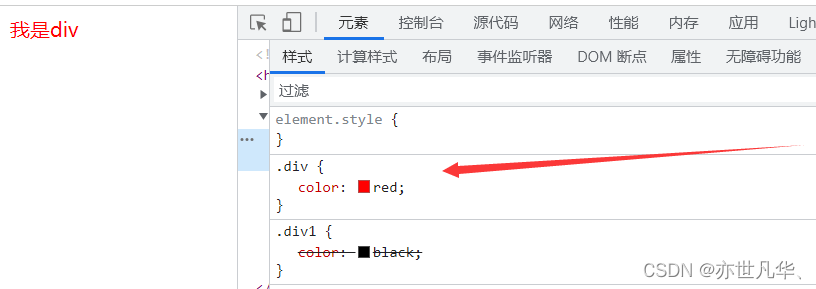
注意:当我们设置多个类名时出现样式冲突,以CSS代码下面的为准,下面将覆盖上面样式。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
color: black;
}
.div{
color: red;
}
</style>
<div class="div div1">我是div</div>

> 🍃前端的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:[牛客网]( ) 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

和 (二) 同时写的文章,讲真同时写两篇博文脑细胞有点痛苦,更别说身体的酸痛了,码文不易,大家支持一下吧。

























 2371
2371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








