最后
给大家送上我成功跳槽复习中所整理的资料,由于文章篇幅有限,所以只是把题目列出来了



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
2个参数的构造方法
/**
* Constructor to use when building a RotateAnimation from code.
* Default pivotX/pivotY point is (0,0).
*
* @param fromDegrees Rotation offset to apply at the start of the animation.
* @param toDegrees Rotation offset to apply at the end of the animation.
*/
public RotateAnimation(float fromDegrees, float toDegrees) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mPivotX = 0.0f;
mPivotY = 0.0f;
}
-
第一个参数是图片旋转的起始度数
-
第二个参数是图片旋转结束的度数
用法
RotateAnimation ta = new RotateAnimation(0, 360);
// 设置动画播放的时间
ta.setDuration(1000);
// 开始播放动画
iv.startAnimation(ta);
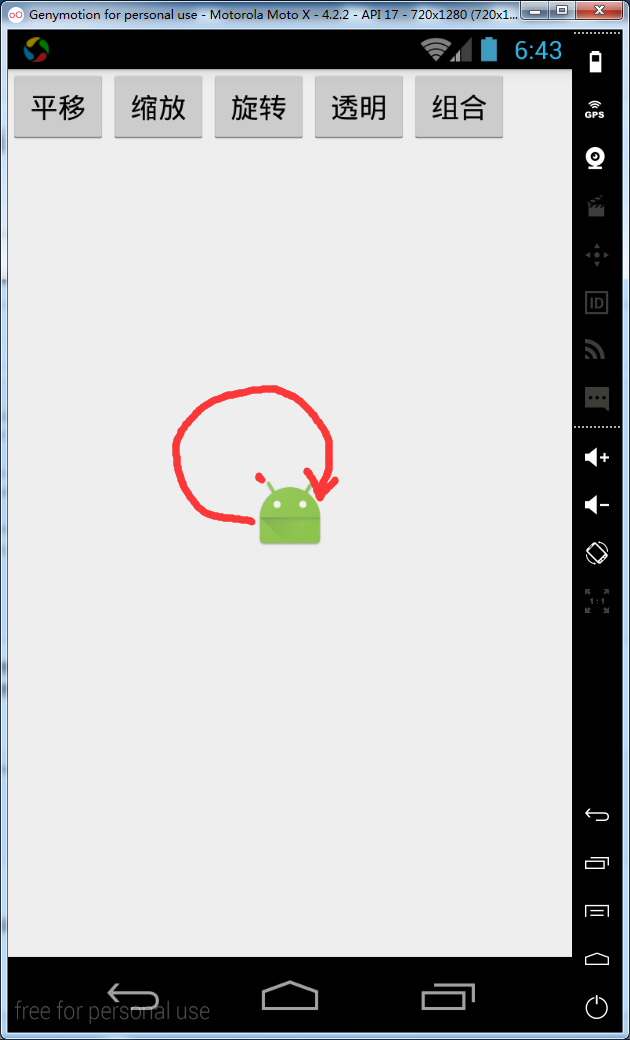
效果
以图片左上角为旋转中心,顺时针旋转360度
4个参数的构造方法
/**
* Constructor to use when building a RotateAnimation from code
*
* @param fromDegrees Rotation offset to apply at the start of the animation.
* @param toDegrees Rotation offset to apply at the end of the animation.
* @param pivotX The X coordinate of the point about which the object is being rotated, specified as an absolute number where 0 is the left edge.
* @param pivotY The Y coordinate of the point about which the object is being rotated, specified as an absolute number where 0 is the top edge.
*/
public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mPivotXType = ABSOLUTE;
mPivotYType = ABSOLUTE;
mPivotXValue = pivotX;
mPivotYValue = pivotY;
initializePivotPoint();
}
-
头两个参数和上面两个参数的构造方法一样,是开始和结束的角度
-
后两个参数是设置图片的旋转中心
用法
RotateAnimation ta = new RotateAnimation(0, 360, iv.getWidth() / 2, iv.getHeight() / 2);
// 设置动画播放的时间
ta.setDuration(1000);
// 开始播放动画
iv.startAnimation(ta);
效果
以图片中心为旋转中心,顺时针旋转360度
6个参数的构造方法
/**
* Constructor to use when building a RotateAnimation from code
*
* @param fromDegrees Rotation offset to apply at the start of the animation.
* @param toDegrees Rotation offset to apply at the end of the animation.
* @param pivotXType Specifies how pivotXValue should be interpreted. One of Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT.
* @param pivotXValue The X coordinate of the point about which the object is being rotated, specified as an absolute number where 0 is the left edge. This value can either be an absolute number if pivotXType is ABSOLUTE, or a percentage (where 1.0 is 100%) otherwise.
* @param pivotYType Specifies how pivotYValue should be interpreted. One of Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT.
* @param pivotYValue The Y coordinate of the point about which the object is being rotated, specified as an absolute number where 0 is the top edge. This value can either be an absolute number if pivotYType is ABSOLUTE, or a percentage (where 1.0 is 100%) otherwise.
*/
public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mPivotXValue = pivotXValue;
mPivotXType = pivotXType;
mPivotYValue = pivotYValue;
mPivotYType = pivotYType;
initializePivotPoint();
}
- 比4个参数的构造方法多了第三个和第五个参数,其他用法一样,第三个和四五个参数分别设置第四个和第六个参数的类型,四个参数的构造没有设置,是默认设置了Animation.ABSOLUTE类型
用法
// 创建旋转的动画对象
RotateAnimation ta = new RotateAnimation(0, 360, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
// 设置动画播放的时间
ta.setDuration(1000);
// 开始播放动画
iv.startAnimation(ta);
效果
和上面一样,以图片中心为旋转中心,顺时针旋转360度。
设置动画重复播放的次数的方法
/**
* Sets how many times the animation should be repeated. If the repeat
* count is 0, the animation is never repeated. If the repeat count is
**《960全网最全Android开发笔记》**

**《379页Android开发面试宝典》**

**《507页Android开发相关源码解析》**

>因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
>
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
片转存中...(img-hHA3ZKC9-1714829852724)]
>因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
>
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 3705
3705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








