text-align:right;//文字对齐:right右对齐、left左对齐、center居中、justify分散对齐、
vertical-align:top;//垂直对齐:top垂直上对齐、bottom垂直下对齐、middle垂直中对齐、text-top文字垂直向上对齐、text-bottom文字垂直向下对齐
letter-spacing:5px;//字符间距
text-indent:5px ; //字符缩进
}
2、背景background操作系列
==================
背景色background-color:#FFFFFF;
背景图片background-image:url(image/bg.gif);
重复background-repeat:no-repeat; //repeat-x在X轴重复排列;/repeat-y在y轴重复排列;
滚动background-attachment:fixed;固定;scroll滚动
位置background-position:left;左对齐;top向上对齐;bottom向下对齐;right右对齐;center居中对齐
3、框线、边框、位置操作系列
==============
边框线 border:1px solid #FFFFFF; //宽度,线样式(实线),线颜色
-
border-top:上边框,其他同理
-
线样式border-style:solid实线、dotted虚线、double双实线、groove立体内凸框、ridge立体浮雕框、inset凹框、outset凸框
margin:0px; //外边距,上右下左;auto居中;0 auto左右居中;auto 0上下居中
padding:0px; //内边距,上右下左
4、ul或者ol标签里的li标签
================
li-style-type:none;//列样式:none不编号;decimal数字;lower-alpha小写英文;upper-alpha大写英文;disc实心圆;squar实心 方形
li-style-image:url(/dot.gif) ;列样式图片
5、鼠标样式
======
cursor:hand;//手指
-
crosshair:十字
-
move:十字箭头
-
help:加个问号
-
w-resize:箭头朝左
-
s-resize:箭头朝下
-
n-resize:箭头朝上
-
ne-resize:箭头朝右上
-
nw-resize:箭头左上
-
text:I型文字
-
wait:漏斗
6、图文混排
======
float:文字环绕在元素四周none/left/right
clear:定义某边是否有环绕文字none/left/right
7、超链接
=====
a:link 普通
a:visited:已访问
a:active 活动
a:hover 悬停
8、定位HTML元素
==========
position:absolute、relative、static
left:%、auto、5px
top:
width:
height:
overflow:超出以后滚动visible、hidden、scroll、auto
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

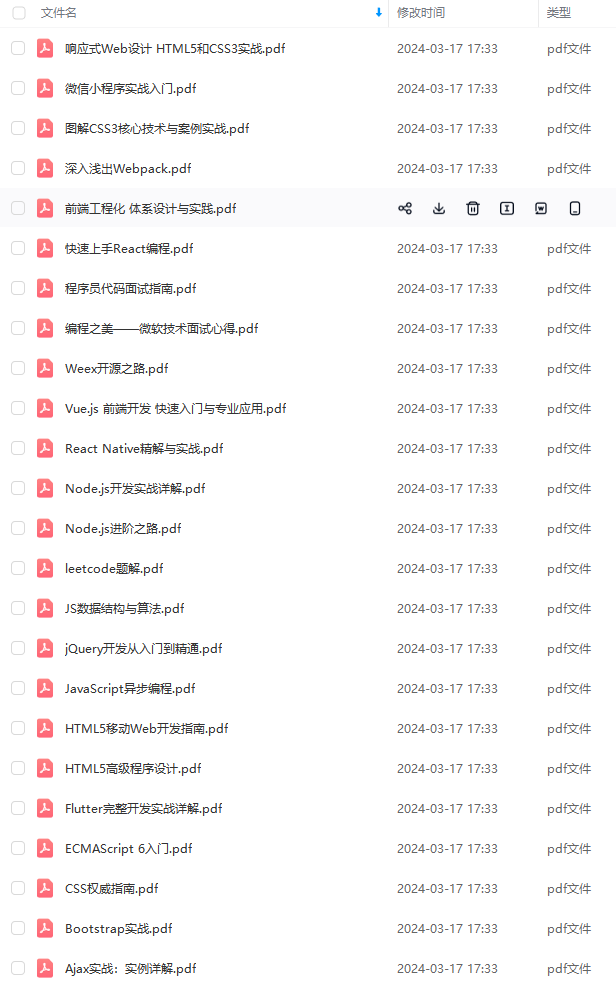
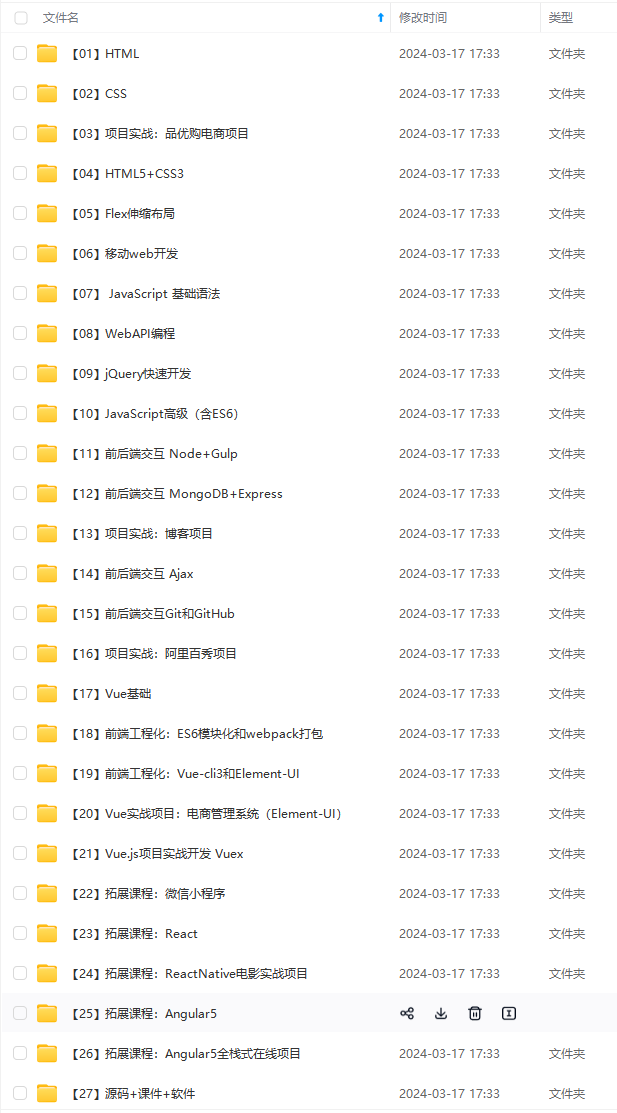
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。























 1096
1096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








