先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前在阿里
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
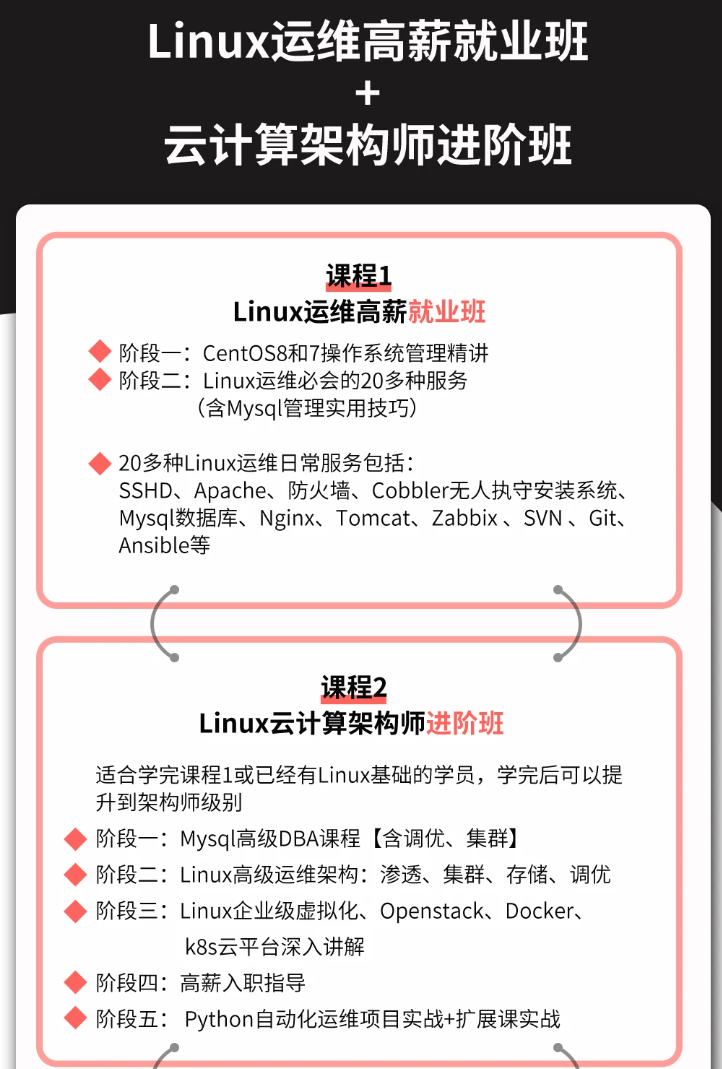
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
1.解释HTML语义化
1.语义化顾名思义就是让人更容易理解意思
2.让搜索引擎更容易理解,提升搜索效率
3.没有CSS情况下,页面能呈现更好的内容结构、代码结构
2.script标签中defer与async的区别与作用
1.script:阻碍HTML的解析,只有执行完script中的脚本才会解析HTML
2.async script:解析HTML的过程中,异步加载执行脚本,执行完脚本后,立马执行,有可能会阻断HTML的解析
3.defer script:不会阻碍HTML的解析,解析完成后,按先后顺序加载脚本
3.从浏览器地址栏输入URL到请求返回发生了什么? (浏览器渲染机制)
1.输入URL后,解析主机、端口、路径等信息,制造出一个HTTP请求,如果浏览器缓存里有这个地址,地址栏就会默认显示出来
2.DNS域名解析
3.TCP链接(三次握手)为什么需要三次握手,两次为什么不行?
取决于TCP的自身特点:可靠传输,需要看客户端与服务器端的发送能力和接收能力
最后的话
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!
资料预览
给大家整理的视频资料:

给大家整理的电子书资料:

如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








