微信小程序计算三角形面积,三棱锥体积
index.wxml:
<view>
<form bindsubmit='formsubmit'>
<view>计算三角形的面积</view>
<text>请输入三角形的边长:</text>
<input type='digit' name="a" placeholder='第一条边长'></input>
<input type='digit' name="b" placeholder='第二条边长'></input>
<input type='digit' name="c" placeholder='第三条边长'></input>
<button form-type='submit'>计算面积</button>
<text>三角形面积:{{result}}</text>
</form>
<form bindsubmit='formsubmit2'>
<view>计算三角形的体积</view>
<text>请输入三棱锥的边长:</text>
<input type='digit' name="a" placeholder='第一条边长a'></input>
<input type='digit' name="b" placeholder='第二条边长b'></input>
<input type='digit' name="c" placeholder='第三条边长c'></input>
<input type='digit' name="d" placeholder='第四条边长d(与第一条对边)'></input>
<input type='digit' name="ee" placeholder='第五条边长ee(与第二条对边)'></input>
<input type='digit' name="f" placeholder='第六条边长f(与第三条对边)'></input>
<button form-type='submit'>计算体积</button>
<text>三棱锥的体积:{{result2}}</text>
</form>
</view>
index.js:
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
result: "123",
result2:"123"
},
formsubmit: function(e) {
console.log(e)
var a = Number(e.detail.value.a)
## Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

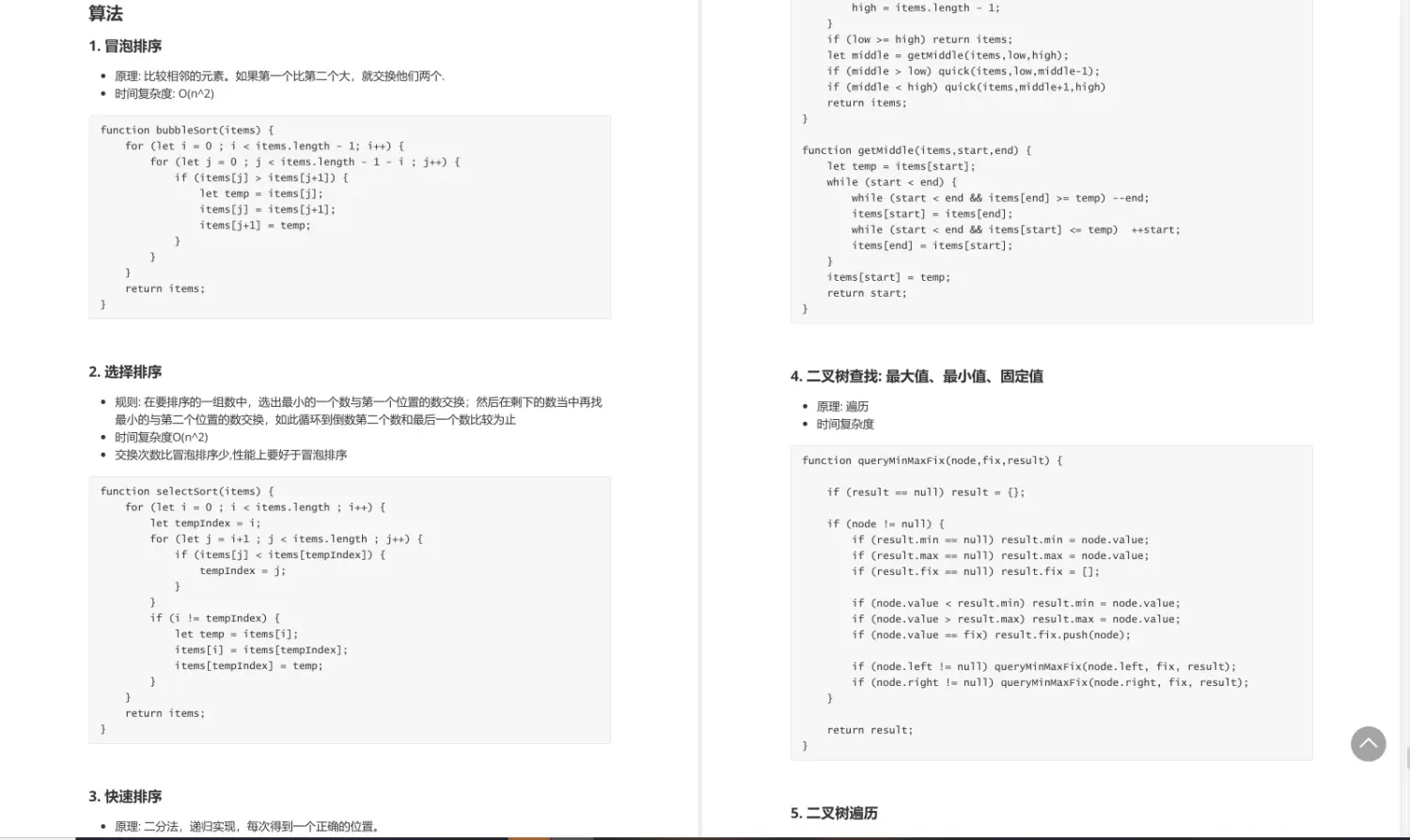
## 算法
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
...

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








