文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题

【有奖征文】写技能树评测,送CSDN大礼包、周边礼品及现金奖励!
技能树新增了学习门户、增加了学习计划、勋章展示、技能树分享,还上线了 WAP 端门户页,特发起「用户评测」征文活动,希望您在使用产品的同时,给我们带来真实的反馈与建议,助力更好的迭代产品。
奖品多多~满足征文要求,提交至少 1 条可行性建议即可获得 1 件礼品,快来参与吧~
一、内容
- 总体来说vue的技能树做的还是可以:参考资料涉及的知识点很全,基本涵盖了vue开发的全部知识点,非常适合入门级学习人员,同时每一篇知识点后面都配有与一个对应的练习题,做完及练,巩固学习,强烈推荐。最推荐的是这个笔记功能,可以查看到其他人的笔记,共享解题思路。

- 需要优化改进的地方:
1、知识点言论带有主观色彩,不够严谨和权威,最好站在客观角度和多个维度来评论。vue原作者尤玉溪不一定会这么说,vue和react没有可比性, 容易引起社区对立,,而且jq和vue的对比讲解的也不是很清晰。 前端主流三大框架为:vue、react和Angular,每个框架都有自己的社区拥护者,而且近些年两大框架vue和react之争一直都存在这着。jq也有自己的生态,其实不同公司在技术选型都会根据公司的项目的历史情况来做技术调研,再选定用什么框架来开发,许多公司有项目用vue,也有的产品用react,可以收集列举一下大部分公司的技术框架,这个是一个比较好的点。

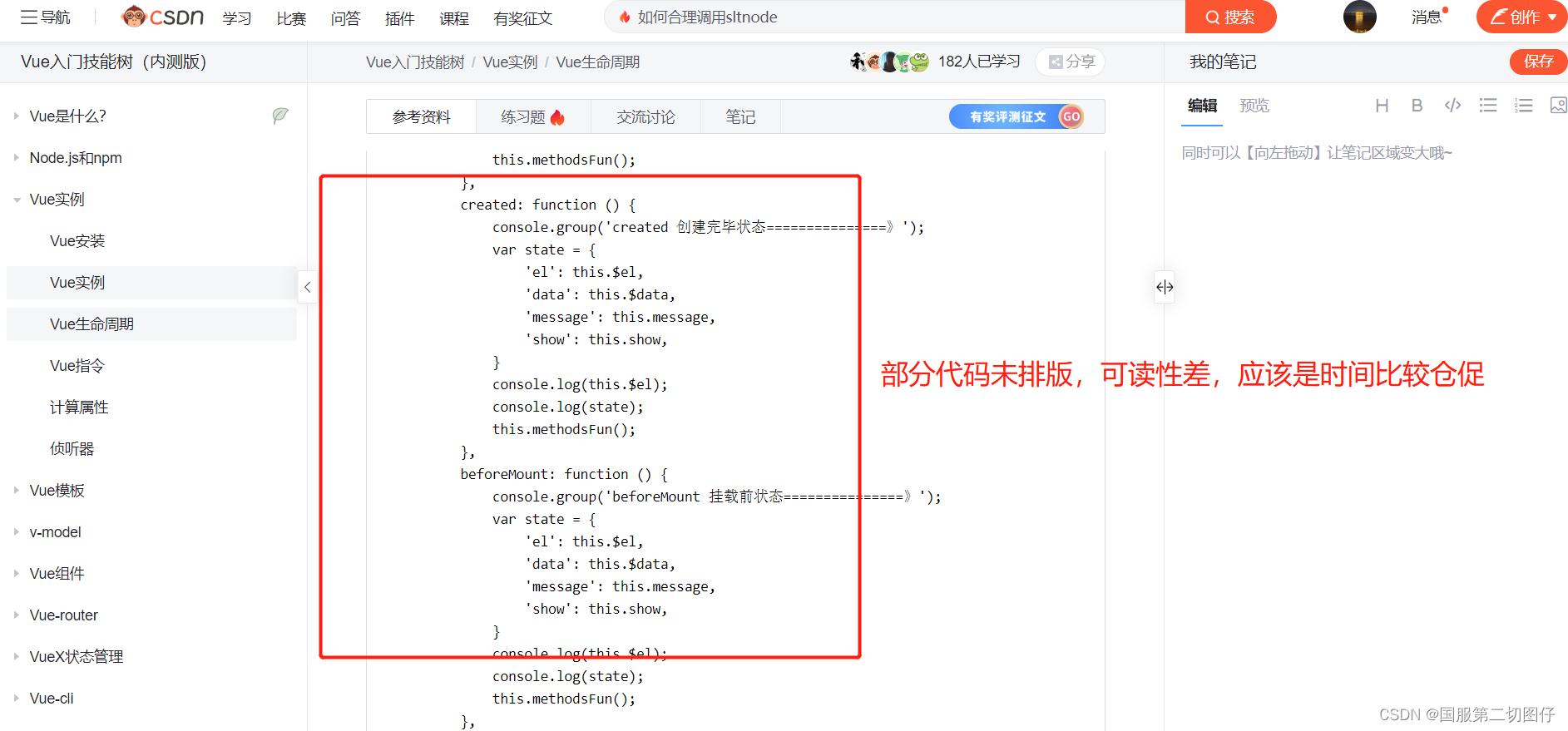
2、部分代码未用代码编辑器去排版 ,可能是时间原因未仔细打磨,比较影响阅读

二、产品功能
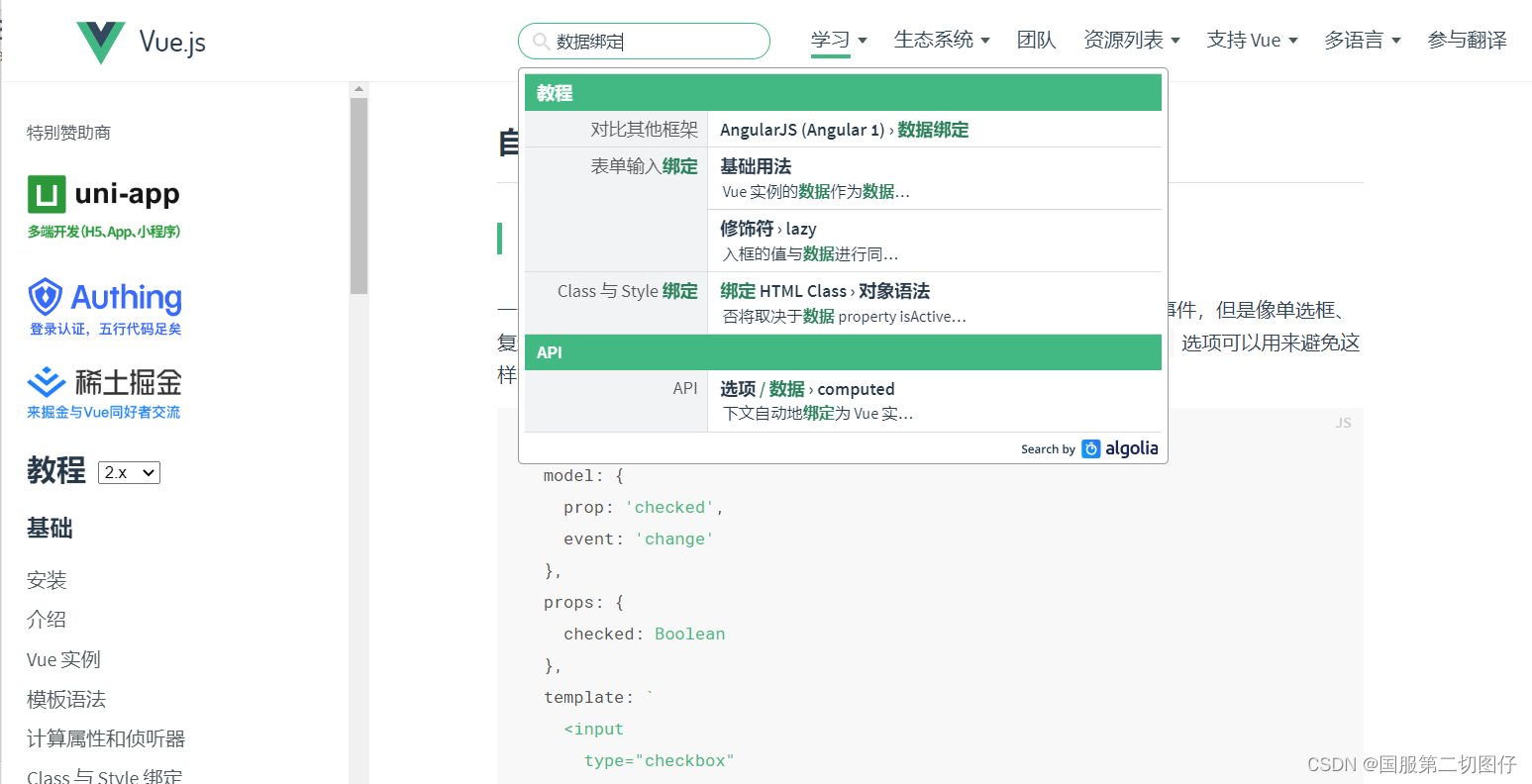
**提一个小要求:**技术树增加一个快速搜索的地方,可以参考vue官方文档。
没有快捷搜索,查找一些知识点的时候,都不知道去哪个功能菜单查找,这个比较不友好。


三、UI 界面
**优点:**UI设计风格简约大方,涵盖了所有的功能,还是不错的。然后练习题的小图标和技术树已学习的小图标也非常可爱。

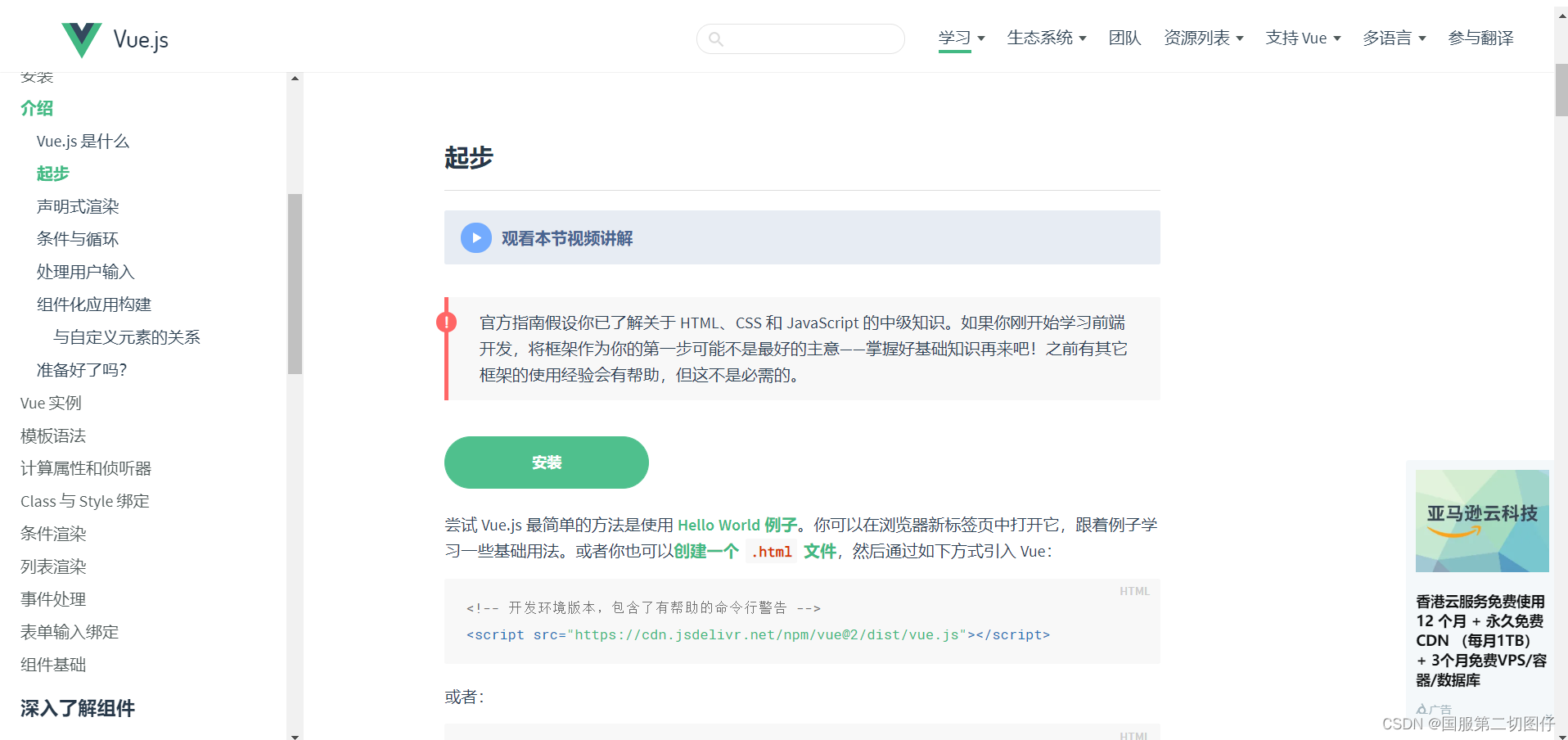
**不足的地方:**就是整体的色调有点对比不明显,视觉感都是灰白,比较疲劳。建议主题色选色大胆一点。这一点可以参考一下vue官方文档介绍 — Vue.js

四、用户激励
目前设计的用户激励模式挺好,分解计划来培养学习习惯,并且给予完成计划的人勋章作为激励,配合各种榜单让使用者产生良性攀比,这种模式非常好,鼓励和调动了使用者对于学习的积极性,作为一个使用者,比较支持这一模式。
总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








