1.进入阿里图标库下载并解压字体图标库到本地(下载Unicode格式的)
方法一:

2.在项目根目录下创建common目录,并把iconfont.css文件放入common目录中
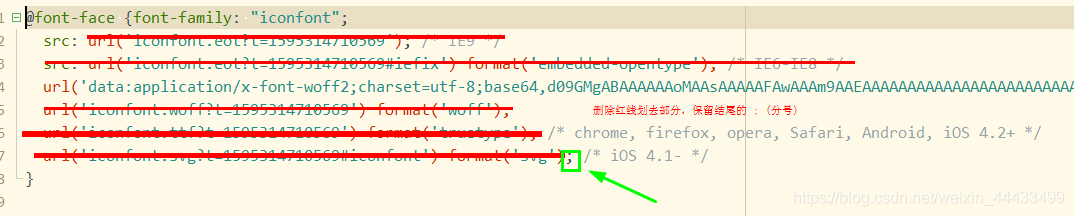
3.修改iconont.css里的@font-face(保留base64字体图标)
删除划线部分,保留结尾分号。

删除后:
@font-face {font-family: “iconfont”;
src:url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAoMAAsAAAAAFAwAAAm9AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCFCgqWQJIjATYCJANUCywABCAFhG0Hgnkb+BAzo8LGAVDQuIfsv0rg5oTmwQRAEeKjsY3LvXdqsx6XYU2xMB/0sJe4P7iyJgJqLN3DR3CJivq8ysQDKaJaIsm+io2p8RWmRrMR/XnctJekmgSpwNRhajSpM6/kJ9RkysyZhKnXZWPm0JWpE7qbuBxYyvWSAdmA/QNAx7RMDaBI32dfbrptavoyfmszU0bX7dfUue4YBJabHBAu/7/7vVpA2wqFKeh6k+Rjkpu293MRUnyvQAp4pHuqKvR8gVmYCT0WFt3kjHODgOW0F2oCxJQ18Yqxl51OQNuqjrD9w6MrTZmUgR4vnj6+q5nzy2eSg2Z+NeyacWwDuGvGlfiPxNfw04d/aSMvEJUE8kxnow4e2H7e7SNElyieEEEcrgjLvUhYApnwwVjynojFMlRtk93NHaCpiiJDtXKfyxXHNNe9qKY4ClN+MFGSFVWD/+a1tHV09fQNDPnwBaGCnNblhXQxBT8715ECQROggQIQSM2gByVgQOoCI6gAE6gCM6gBLKAmsIJawAZqAzuoAxygLnCCesCFNDXcSMCDBLxIwIdADWb+LgvgJUj75Hek/haKlmqvmoo9qeIWRdUvbQKYpQ0ki5IiEWHfB5TlPEK91OqNcuBsZMTU3CkpTrAqzSqyXlm1dDHCqF6l6PJeq3L2Ku3KTa21L0TB/+9t2kROzuDvwObOswMp8HOnAaixPIfLYhGQGFpdlWfOrVSXV4tbmz9CzGpJEh0O0unk6+rQqsO7xT1HqEM3mxXe6AgUkEBiqozCEgfVxu61E0hCvuhqkCTkcHBtO+2/1rjgeq95EodVUGBq8qjxko6sFbLO8gdqRNuqY+bawFXZOdTqLHMmWn0dgMbMNylErtriDxRWDqrHjTLA5KH0nCD3UOR/XMoBqYXo6JmMyaosRdvakpgQETmQF3RGCkigcDLpMljEshSvwNImN9ERQmOy1btaucsf78VmK7DyvRgmB1GaVNBARVfubIopRhvSw5KnHM1LpNCzda1KnfEmP8jLW3b1l6n3OsNGxyjjJtAGhWlcMcpN4ykg01YwQjqfHjAaCcKDu+JsH1CaOJJHZBMKxXB8vdghCRyfhEgDEkz44FFiDYUriQmuGkbMUYLqvNRCVezQ+4MPpr7gbKkuqxtSL5kCchDRcZq8zmgjOzDY1bKIYgwkTvGxnhTaTEC7KYi+H+w5QZfeGzNFDoyKPS21KHaEnHG2LKuL3G8Ta1bXmo8J70iPP25iQqDEhAlyTkG5Kd3FHOCKUZGCjuOt7vvmxBoERJqayxN9DGScPAa96ZQtYsar00pbzaVQCE/GKEBuBIcD3U+9VCdQz38JQXqGVHQcLlNn+YsR8MgBe7lUooK/89IEGl7z9px/9iWSrLzSUB3nA0oE1MM3RBxGYeEK+BwggcIoItaaO1E45+JZ9U9iZzMklhUR2Fkxg2UtvEXFOLVOf/kWlIEaabe04jRHLEdQOjWgTF3Wv1i5vPVyaLlIB1cyrGOniNhOIwJLl3AsKQnzvPrFluG6Jn9O9D3+p8k1Ky2zztbKKA0XIdXWscqA4/qzaTqwouhcNfGwzfXZQ4xe6IexJyeBHvTJvXW022jaZr/mFwctQNsG6IsZW1kXR9fjbJLV6z/xWtOJrEvvGuRuHUDv3097W32tQ7e08mnFI97fYxtj8dqqbiipvXJT/vOfvD/0JbQiiLWMwNdjC5dR7fsYyDTvqgv+EgYsG3Gn0c6oO+z4Rhcv3h0jDzX2MrxmWMRqWWD9x+13+/jRbb+iPvMGpZb+OcSlSwTeHMHwiJeHfk/Qm+G9hLR/7LcG24n9rIV9A18yeNZ+ol/zzOZRA4WGYrfstl8iNvUgVFQzxKpFoDmBYrFZs7D
真题解析、进阶学习笔记、最新讲解视频、实战项目源码、学习路线大纲
详情关注公中号【编程进阶路】
YGRVMDBIW3UOOk8td/TC8dMCYsfi6lR5jvQE3rt8wfqA9KdDgNw4Piwvc1EK10MHrJVozX+O5ndAXM1+9z6XxxLZLcLBoW2tXPz+ns2ePyynJwbIvXwbXt7BGI6shNE/I0p5Amq2SPuwtZvnWKZ0N144N08lD7lg3XF4Y+KrmdY1/2RJmkvFl2eLSxaCLBmDDQ1v3DtaHeMI2iAjXq1TuYSKgdzGrWd2NC4zt4EUHJi3ttjqXObUXE9M+8sqblbZvrMQymshYVKxKK44Of79aiBcPvbY62QvE5lMnN+Mb8JM1nuuk7H47X71Qnbg18Bbzx2aw/WJiO7SJptkM8fM8tASwS3UpOtreCbrbw62XbQHKR1y0Qi7EozBJrvC/62op1AnnibYU0kifhekVrUXSA/ojcRLHdBiQURKKtOg1Y5EsGZ2t8QmXV64cMwa+VxbfNE25R5k68rquw1Oh10P7esRxwNQG9l44IcihH9d1Yo4MsFNOeAjz+bqLy3Z4ostpdOyn7/LUWps1LF30Nmhhy40XvBbTi3fv9j4srwsbWy4Mar7h7sEcfJfb69duu/Ccg3efJZ508wSvE7ST2RAZSdQz79ljrgfNpomFxPWLXgXlQzqtGdwpmyi5ebN0yHy8vMjDBJaejlq9SQm+sLIyPH9BeyzCaIzAiy0od+Lb+V5Jb+n1qNVlHHod2RKzRTh84IDhABhkwoVoxh7HLxZXhoWun8C1jRAJNow1C+k4WUvBNmItzfZURPAmSiyvLpKSQbTOBUA4CWj+lPLw70wTCXoohrYMqTdOSYmO1geGMNVEDSESnavFPwarQf0R2VOSFAO/eVH/H2bdGbhPHVa7MpKz5s6f6M6980e/z01znJQPbhmY3W4c3HewaOKYIGMmBFomoq3q+S8rxu5fR9kMpEVBc+WERA0rJGlai87xS1J0bJKqaYu0rQvfu2NiKiQhewMLS2ckGNpFor7vJBm6HJ3j75Fi7h2phhGk7QbzO2THQ5/D1YsDyaBFuQhU1Bsd4lXU8wtsaKXLusPUP3Ae60UWp8W2D+jBDbGFH23ObIRx1In32dmgbUkMjmpQHFfMwz1JjGnLWFEXrV4cSPZza6Fc8qKi3szMq9LH/wIbWunODLvP+wfO4/sLmVjaIPpD9Y2GvZb+frQ5doqMcI2jLtbvogha1UzCYF6pBsWxqoMZ7hLnVaapiqfX3fdApY9vRLnz3hMyCIHCUFB/jFw+0GPAiKljp85dunZz+jCjpAF7rQ+wWvbFfNDU21JSQWwykRqlU9gGSvaWGhdVwHVY3tpAFTigp6jmclsbZL+EiTrI8TODeqnyWGMs7cbRig9S3KKcN60m0nBiTXgQWSh4BWiKNrhbukZkb7RsjPLWsdJXFNwi6P9HcF6dWtcuDio4sz22eBuvPNUvL+Zjkd1hVCloMn5XSz4qzOds5SUt6NHUF0UAAA==') format(‘woff2’);
}
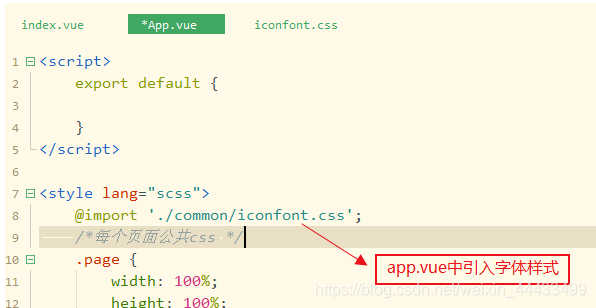
4.在App.vue中引入iconfont.css文件

5.引入后所有页面都可以使用字体图标了(class里的icon,iconfont iconcuxiaopindingdan3x都是必须有的)
方法二:
1.修改iconont.css里的@font-face
2.保留font-family: ‘iconfont’; 保留src属性,src里的url设置为线上链接
url(‘https://at.alicdn.com/t/font_1954674_uk7a480jp8.ttf’) format(‘truetype’);
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

7.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
[外链图片转存中…(img-rHeZcXhO-1720771250170)]






















 585
585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








