最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



但你运行环境里如果没有 Promise.prototype.finally,那没有就还是没有。
因此我们项目里还是需要 babel.
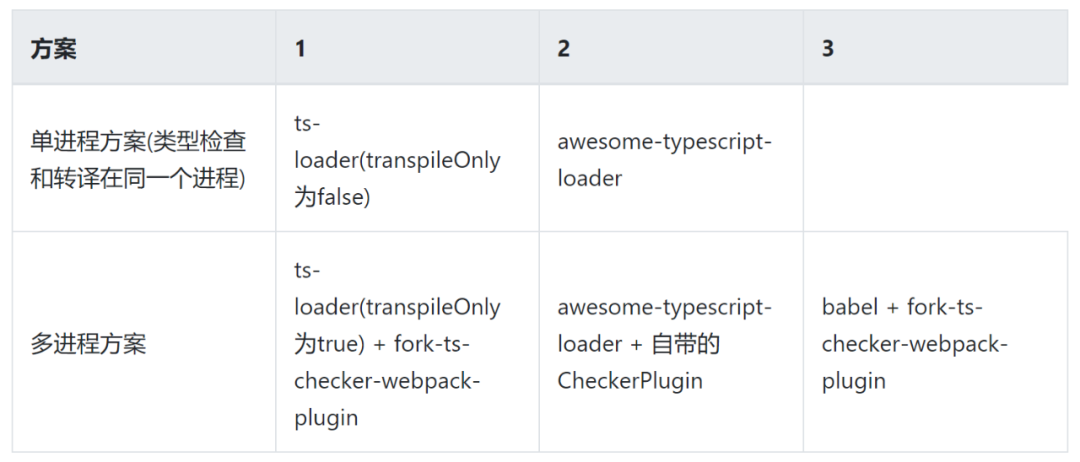
Webpack 转译 Typescript 现有方案:

综合考虑性能和扩展性,目前比较推荐的是 babel+fork-ts-checker-webpack-plugin 方案。
在 babel7 之前,是需要同时使用 ts-loader 和 babel-loader 的,其编译过程 TS > TS 编译器 > JS > Babel > JS 。可见编译了两次js,效率有些低下。但是 babel7 出来之后有了解析 typescript 的能力,有了这一层面的支持,我们就可以只使用 babel,而不用再加一轮 ts 的编译流程了。
在 babel 7 中,我们使用新的 @babel/preset-typescript 预设,结合一些插件便可以解析大部分的 ts 语法。
那么,Babel 是如何处理 TypeScript 代码的呢?
Babel 删除了所有 TypeScript,将其转换为常规的 JavaScript,并继续以它自己的方式处理。删除了 typescript 则不需要进行类型检查,不会有烦人的类型错误提醒,因此编译速度提升,开开心心编程???
当然,类型安全性检查必不可少,我们可以统一在某个时间集中处理,增加 script:
“check-types”: “tsc --watch”,
添加 babel 解析 typescript
# 安装以下依赖 --save-dev
# webpack loader
babel-loader
# babel 核心
@babel/core
# 智能转换成目标运行环境代码
@babel/preset-env
# 解析 typescript 的 babel 预设
@babel/preset-typescript
# polyfill
@babel/plugin-transform-runtime
# 支持 ts 类的写法
@babel/plugin-proposal-class-properties
# 支持三点展开符
@babel/plugin-proposal-object-rest-spread
# 安装以下依赖 --save
@babel/runtime
@babel/runtime-corejs3
“core-js”: “^3.11.0”,
删除 ts-loader, 添加 babel-loader
{
test: /.(t|j)s$/,
exclude: /node_modules/,
use: [
{
loader: ‘babel-loader’,
},
],
}
项目根目录添加 babel 配置文件 babel.config.js
module.exports = {
presets: [
[
‘@babel/preset-env’,
{
useBuiltIns: ‘usage’, // 按需引入 polyfill
corejs: 3,
},
],
[
‘@babel/preset-typescript’, // 引用Typescript插件
{
allExtensions: true, // 支持所有文件扩展名,否则在vue文件中使用ts会报错
},
],
],
plugins: [
[
‘@babel/plugin-transform-runtime’,
{
corejs: 3,
},
],
‘@babel/proposal-class-properties’,
‘@babel/proposal-object-rest-spread’,
],
}
4. 代码规范
项目中代码规范集成了 EditorConfig, Prettier, ESLint, Husky, Lint-staged,以及如何解决 Prettier 和 ESLint 的冲突的问题,具体实现可以参考 《从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境》这篇文章,讲的很详细这里不再赘述。
5. 提交规范
利用 inquirer 选择配置好的提交类型,以及配合 commitlint 实现 commit 检查
npm i inquirer shelljs @commitlint/{cli,config-conventional} -D
添加 package.json 的 script :
“commitlint”: “commitlint -e”,
“commit”: “node commit/git-commit.js”
创建 commit/git-commit.js 文件
const shell = require(‘shelljs’)
const inquirer = require(‘inquirer’)
const prompsConfig = {
ciType: [
{
type: ‘list’,
name: ‘type’,
message: ‘请选择本次提交的类型:’,
choices: [
{
name: ‘引入新特性’,
value: ‘feat’,
},
{
name: ‘改进代码的结构格式/样式’,
value: ‘style’,
},
{
name: ‘修复 bug’,
value: ‘fix’,
},
{
name: ‘提升性能’,
value: ‘perf’,
},
{
name: ‘删除代码或文件’,
value: ‘delete’,
},
{
name: ‘其他修改, 比如改变构建流程、或者增加依赖库、工具等’,
value: ‘chore’,
},
{
name: ‘重构’,
value: ‘refactor’,
},
{
name: ‘撰写文档’,
value: ‘docs’,
},
{
name: ‘增加测试’,
value: ‘test’,
},
{
name: ‘更新打包文件’,
value: ‘build’,
},
{
name: ‘初次提交’,
value: ‘init’,
},
{
name: ‘发布/版本标签’,
value: ‘release’,
},
{
name: ‘部署功能’,
value: ‘deploy’,
},
{
name: ‘代码回滚’,
value: ‘revert’,
},
{
name: ‘CI持续集成修改’,
value: ‘ci’,
},
],
},
],
ciMsg: {
type: ‘input’,
name: ‘msg’,
message: ‘请输入提交文本:’,
validate: function (value) {
if (value) {
return true
}
return ‘文本必须输入!’
},
},
}
async function gitCommit() {
let { type } = await inquirer.prompt(prompsConfig.ciType)
let { msg } = await inquirer.prompt(prompsConfig.ciMsg)
shell.exec(git commit -m "${type}: ${msg}", function () {
console.log(\n提交脚本: git commit -m "${type}: ${msg}")
})
}
gitCommit()
配置 commitlint 类型,创建 commitlint.config.js 文件:
module.exports = {
extends: [‘@commitlint/config-conventional’],
rules: {
‘type-enum’: [2, ‘always’, [
‘build’, ‘chore’, ‘ci’, ‘feat’, ‘docs’, ‘fix’, ‘perf’, ‘revert’, ‘refactor’, ‘style’, ‘test’, ‘init’, ‘build’, ‘release’, ‘delete’
]],
}
};
完成上述操作后,git add 相关文件,执行 npm run commit 即可执行 commit 校验
6. 构建部署 Travis CI
Travis CI 是一款构建和测试的自动化工具,不仅可以提高效率,还能使开发流程更可靠和专业化,从而提高软件的价值。而且,它对于开源项目是免费的,不花一分钱,就能帮你做掉很多事情。详细介绍可以查看 阮一峰——《持续集成服务 Travis CI 教程》
首先,访问官方网站 travis-ci.org,点击右上角的个人头像,使用 Github 账户登入 Travis CI。
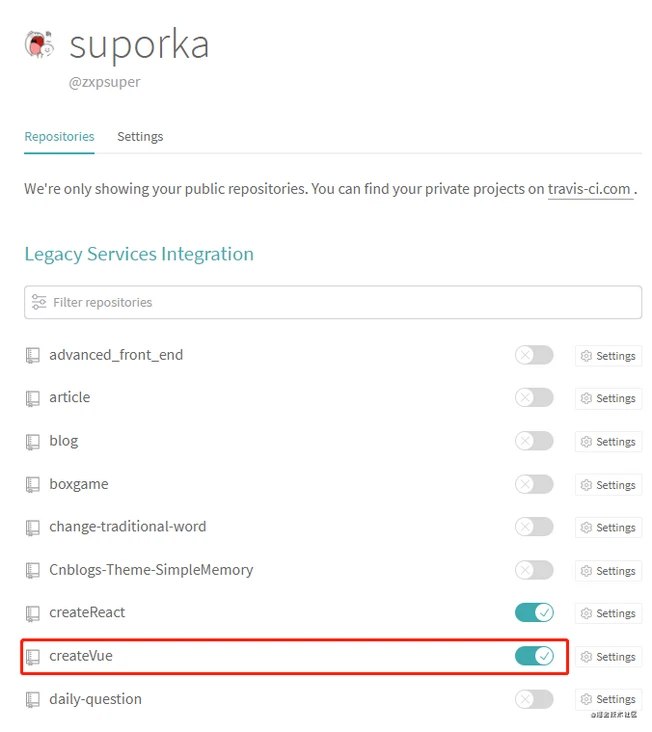
找到对应的仓库,打开开关添加仓库

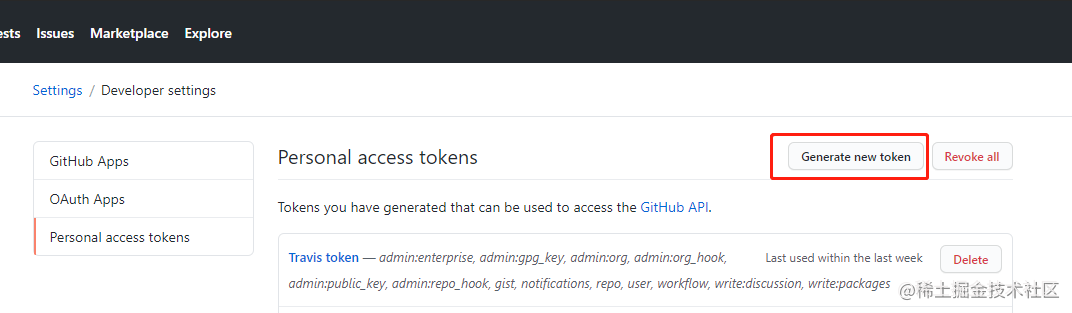
在 github 上 setting/Developer settings/Personal access token 处生成 travis token

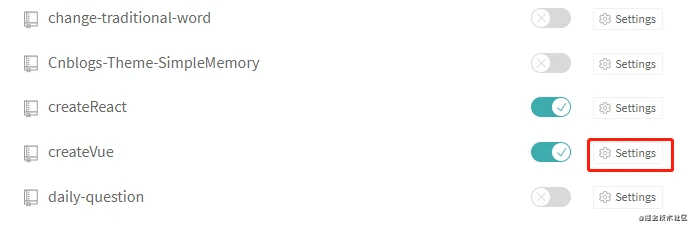
点击对应仓库的 setting

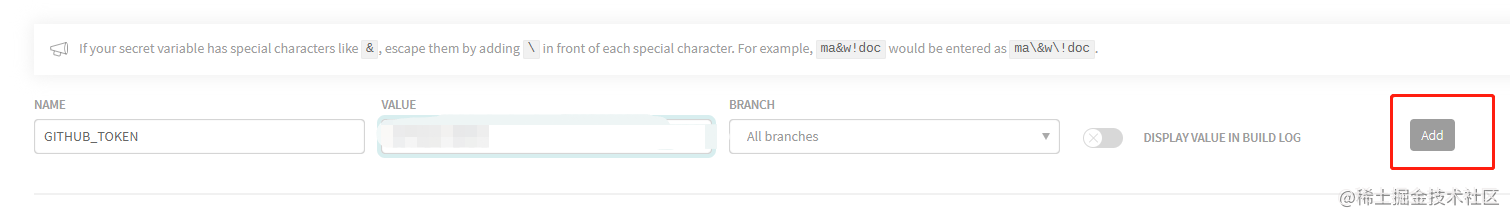
设置环境变量 GITHUB_TOKEN 为刚才 github 处生成的 token

创建 .travis.yml 配置文件:
language: node_js
node_js:
- 12
branchs:
only:
- master
cache:
directories:
- node_modules
install:
- yarn install
scripts:
- yarn build
deploy:
provider: pages
local_dir: dist
skip_cleanup: true
# 在 GitHub 上生成的令牌,允许 Travis 推送代码到你的仓库。
# 在仓库对应的 Travis 设置页面中配置,用于安全控制。
github_token: $GITHUB_TOKEN
keep_history: true
on:
branch: master
这样,当你 push 到 master 或者 pr 合并到 master 的时候,就会触发部署脚本的执行,将生成的 dist 推送至 gh-pages 分支

7. 存在问题及总结
-
构建时间比 webpack4 长,可能是由于 ts 的引入,以及 happypack 多进程构建的移除造成时间略长
-
dev server 不会自增 port
-
fork-ts-checker-webpack-plugin 无法检测 vue 中的 ts 类型错误
捣鼓了挺长一段时间,也了解了蛮多工程化的东西,虽然不一定能用于实际项目中,但还是算有所收获吧!
END

推荐阅读 点击标题可跳转
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


rver 不会自增 port
- fork-ts-checker-webpack-plugin 无法检测 vue 中的 ts 类型错误
捣鼓了挺长一段时间,也了解了蛮多工程化的东西,虽然不一定能用于实际项目中,但还是算有所收获吧!
END

推荐阅读 点击标题可跳转
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-VXNNxn1W-1715662715258)]
[外链图片转存中…(img-roq5sPJl-1715662715259)]






















 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








