作业一的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业</title>
</head>
<body>
<table border="1px" align="center" width="800px" height="600px">
<tr>
<td colspan="3">用户注册</td>
<!--<td></td>
<td></td>-->
</tr>
<tr>
<td>用户名</td>
<td colspan="2" ><input type="text"name="username" ></td>
<!-- <td></td>-->
</tr>
<tr>
<td>密码</td>
<td colspan="2"><input type="password" name="password" id="password"></td>
<!-- <td></td>-->
</tr>
<tr>
<td>性别</td>
<td colspan="2"> <input type="radio" name="sex" value="1 checked">男
<input type="radio" name="sex" value="2">女</td>
<!-- <td></td> -->
</tr>
<tr>
<td>爱好</td>
<td colspan="2"> <input type="checkbox" name="like" >写作
<input type="checkbox" name="like" > 听音乐
<input type="checkbox" name="like" >体育
<!-- <td></td>-->
</tr>
<tr>
<td>省份</td>
<td colspan="2"><select name="address" >
<option value="">请选择你的省份</option>
<option value="shanxi"checked>陕西省</option>
<option value="shanxi">山西省</option>
</select></td>
<!-- <td></td>-->
</tr>
<tr>
<td>自我介绍</td>
<td colspan="2"><textarea name="introduce" cols="50" rows="10" ></textarea></td>
<!-- <td></td>-->
</tr>
<tr>
<td colspan="3"> <button type="submit"></button><input type="submit"><button type="reset"></button><input type="reset"></td>
<!-- <td></td>
<td></td> -->
</tr>
</table>
</body>
</html>
运行结果:
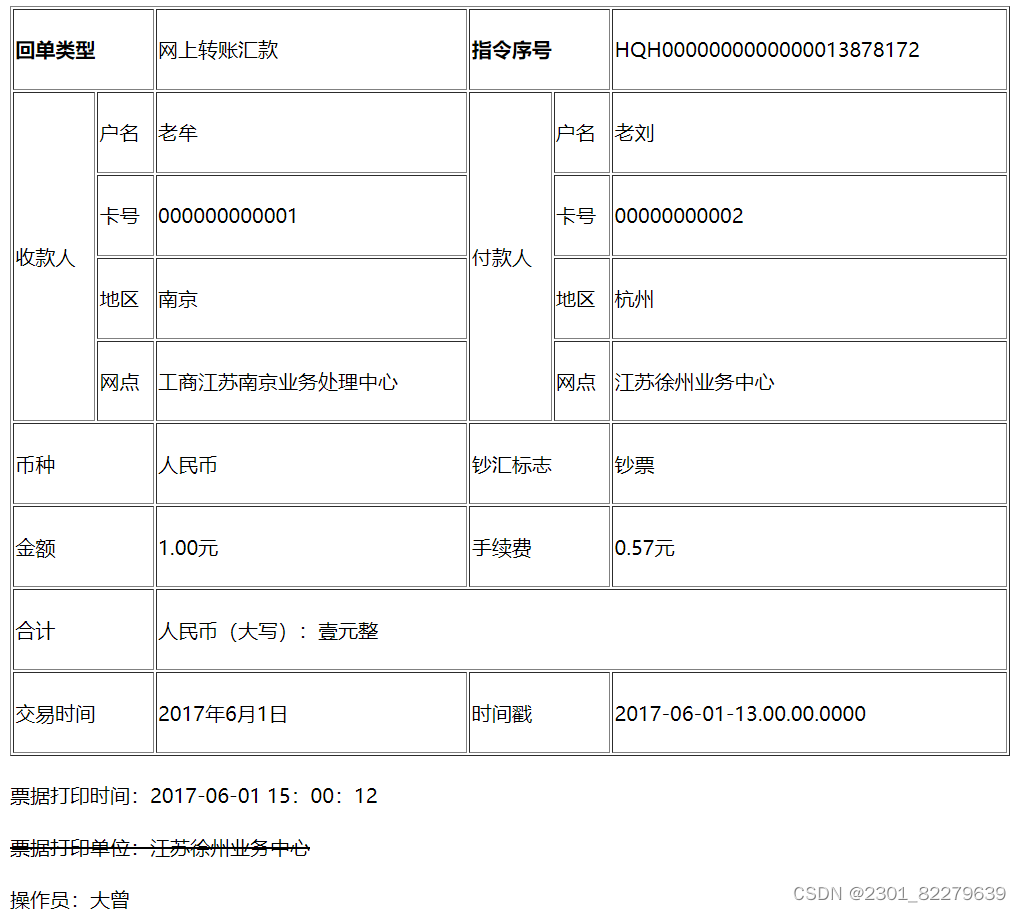
作业2的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格2</title>
</head>
<body>
<table border="1px" alight="center" width="800px" height="600px">
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<!-- <td></td>-->
<td>网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<!--<td></td>-->
<td>HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4">收款人</td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4">付款人</td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<!-- <td></td>-->
<td>卡号</td>
<td>000000000001</td>
<!--<td></td>-->
<td>卡号</td>
<td>00000000002</td>
</tr>
<tr>
<!-- <td></td>-->
<td>地区</td>
<td>南京</td>
<!-- <td></td>-->
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<!--<td></td>-->
<td>网点</td>
<td>工商江苏南京业务处理中心</td>
<!--<td></td>-->
<td>网点</td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2">币种</td>
<!-- <td></td>-->
<td>人民币</td>
<td colspan="2">钞汇标志</td>
<!-- <td></td> -->
<td>钞票</td>
</tr>
<tr>
<td colspan="2">金额</td>
<!--<td></td>-->
<td>1.00元</td>
<td colspan="2">手续费</td>
<!-- <td></td> -->
<td>0.57元</td>
</tr>
<tr>
<td colspan="2">合计</td>
<!--<td></td>-->
<td colspan="4">人民币(大写):壹元整</td>
<!--<td></td>
<td></td>
<td></td>-->
</tr>
<tr>
<td colspan="2">交易时间</td>
<!--<td></td>-->
<td>2017年6月1日</td>
<td colspan="2">时间戳</td>
<!--<td></td>-->
<td>2017-06-01-13.00.00.0000</td>
</tr>
</table>
<br>
票据打印时间:2017-06-01 15:00:12
<br>
<br>
<s>票据打印单位:江苏徐州业务中心</s>
<br>
<br>
操作员:大曾
</body>
</html>
运行结果:
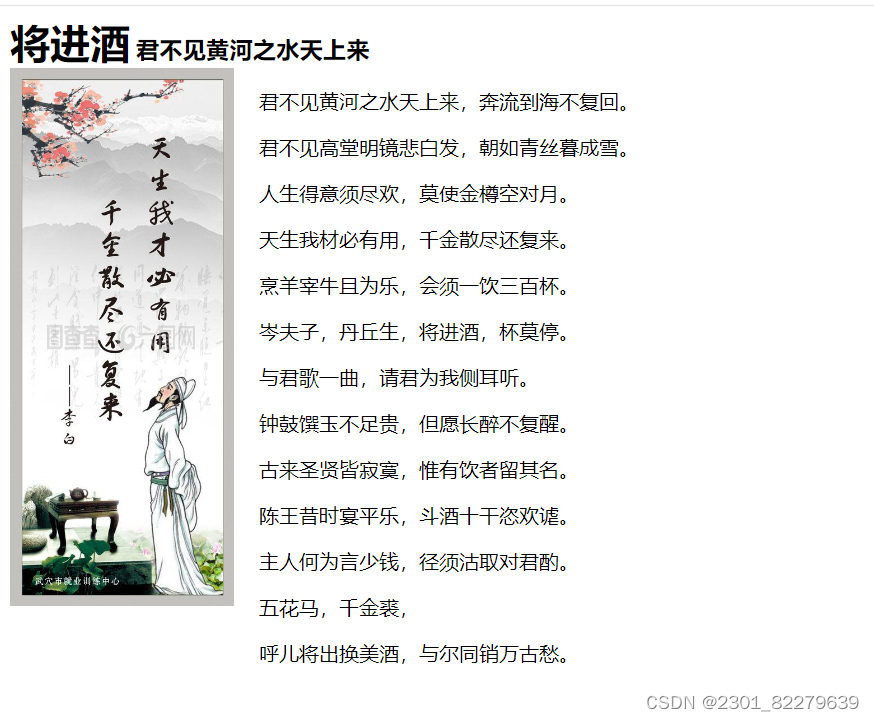
作业三的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.inline {
display: inline;
}
.container {
width: 100%; /* 容器宽度 */
}
.image {
float: left; /* 让图片浮动到左边 */
margin-right: 20px; /* 图片和文字之间的距离 */
}
.text {
float: left; /* 让文字浮动到左边 */
}
</style>
</head>
<body>
<h1 class="inline">将进酒</h1>
<h3 class="inline">君不见黄河之水天上来</h3>
<div class="container">
<div class="image">
<img src="https://p0.ssl.qhimgs1.com/t0311cd2942f863afb4.jpg" alt="李白" weight="300px" height="430px">
</div>
<div class="text">
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我侧耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十干恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马,千金裘,</p>
<p>呼儿将出换美酒,与尔同销万古愁。</p>
</div>
</div>
</body>
</html>
作业三的运行结果:
作业四的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width= <h2>热门电影板块</h2>
<hr>
<font size="4"> <strong>最近热门电影</strong></font>
热门
最新
豆瓣高分
冷门佳片
华语
欧美
韩国
日本
更多>>
<hr>
<table>
<tr>
<td><img src="https://p0.ssl.qhimgs1.com/t012772ccf7f0bca156.jpg" weight="200px" height="200px"></td>
<td><img src="https://sp.16pic.com/00/59/13/16pic_5913367_b.jpg" weight="200px" height="200px"></td>
<td><img src=" https://hao6.qhimg.com/t01db89021c427293b9.jpg"200px" height="200px"></td>
<td><img src="https://p2.ssl.qhimgs1.com/t01c0028bee1c0a84dc.jpg" weight="200px" height="200px"></td>
<td><img src="https://n.sinaimg.cn/sd/crawl/59/w550h309/20190801/e266-iaqfzyv7868057.jpg" weight="200px" height="200px"></td>
</tr>
</table>
唐人街探案3 5.3
唐人街探案 7.7
唐人街探案2 6.6
喜剧之王 8.8
红海行动 8.2
<table>
<tr>
<td><img src="https://p0.ssl.qhimgs1.com/t0121662621c4812514.jpg" weight="200px" height="200px"></td>
<td><img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.MPUcjHn6vyPPqUYHxvWQJQAAAA?rs=1&pid=ImgDetMain" weight="200px" height="200px"></td>
<td><img src="https://appimg.dzwww.com/share/2021/11/02/f7438981e537725_750.JPEG" weight="200px" height="200px"></td>
<td><img src="https://www.artwun.com/public/uploads/images/20230313/1_20230313185103920f9.jpeg" weight="200px" height="200px"></td>
<td><img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.xLJuaIYT39IJE771KkxOxQHaKX?rs=1&pid=ImgDetMain" weight="200px" height="200px"></td>
</tr>
</table>
无名之辈 8.0
美人鱼 6.7
扬名立万 7.4
保你平安 7.7
误杀 7.5
</head>
<body>
</body>
</html>
作业4的运行结果:






















 1285
1285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








