知识点
在Django中,获取部分字段的信息通常是通过查询数据库并选择所需字段来完成的。具体方法有:
values()方法:返回一个字典列表,每个字典包含指定字段的键和值。
queryData = MyModel.objects.all().values('field1', 'field2')
#field1,field2分别为数据表中的字段名values_list()方法:返回一个元组列表,每个元组包含指定字段的值。
queryData = MyModel.objects.all().values_list('field1', 'field2')
#field1,field2分别为数据表中的字段名这两种方法都可以根据需要选择要获取的字段。例如,如果你只想获取某个特定对象的字段,可以在查询时使用filter()方法:
queryData = MyModel.objects.filter(id=my_id).values('field1', 'field2')
#my_id是字段需要满足的条件结合vue-cli实践
Django,view.py定义返回的数据
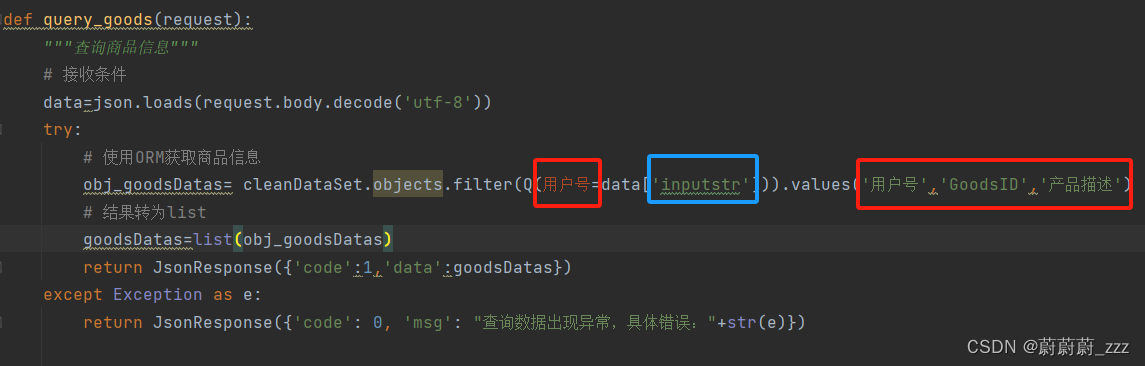
def query_goods(request):
obj_goodsDatas= cleanDataSet.objects.filter(Q(用户号=data['inputstr'])).values('用户号','GoodsID','产品描述')
# 结果转为list
goodsDatas=list(obj_goodsDatas)
return JsonResponse({'code':1,'data':goodsDatas})vue-cli ,前端数据展示使用el-table
<el-form-item label="查看客户所购商品信息:">
<el-input v-model="inputStr" placeholder="客户编号" style="width: 200px"></el-input>
<el-button @click="queryGoods()" type="primary" style="margin-left:10px"></el-button>
</el-form-item>
<el-table :data="GoodsData" border>
<el-table-column prop="用户号" label="用户号" width="150px"></el-table-column>
<el-table-column prop="GoodsID" label="商品编号" width="150px"></el-table-column>
<el-table-column prop="产品描述" label="产品描述"></el-table-column>
</el-table>
#script中绑定的数据
data() {
return {
inputStr: "",
GoodsData: [],
};
}
#methods中绑定的方法,用来获取后端数据
queryGoods() {
// 使用Ajax的post请求传递InputStr
let that = this;
axios
.post("Our/goods/", { inputstr: that.inputStr })
.then(function(res) {
if (res.data.code === 1) {
that.GoodsData = res.data.data;
console.log(res);
} else {
that.$message.error(res.data.msg);
}
})
.catch(function(err) {
console.log(err);
that.$message.error("获取后端查询结果异常!");
});
}注意!!
红框必须是数据库中的列名!蓝框必须是前端传递过来参数








 本文介绍了在Django中如何通过values()和values_list()方法从数据库获取部分字段,以及如何在vue-cli项目中结合这些方法实现前端数据展示。特别关注了如何在view.py中处理查询和返回数据,以及在前端如何使用el-table进行数据展示。
本文介绍了在Django中如何通过values()和values_list()方法从数据库获取部分字段,以及如何在vue-cli项目中结合这些方法实现前端数据展示。特别关注了如何在view.py中处理查询和返回数据,以及在前端如何使用el-table进行数据展示。














 3046
3046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








