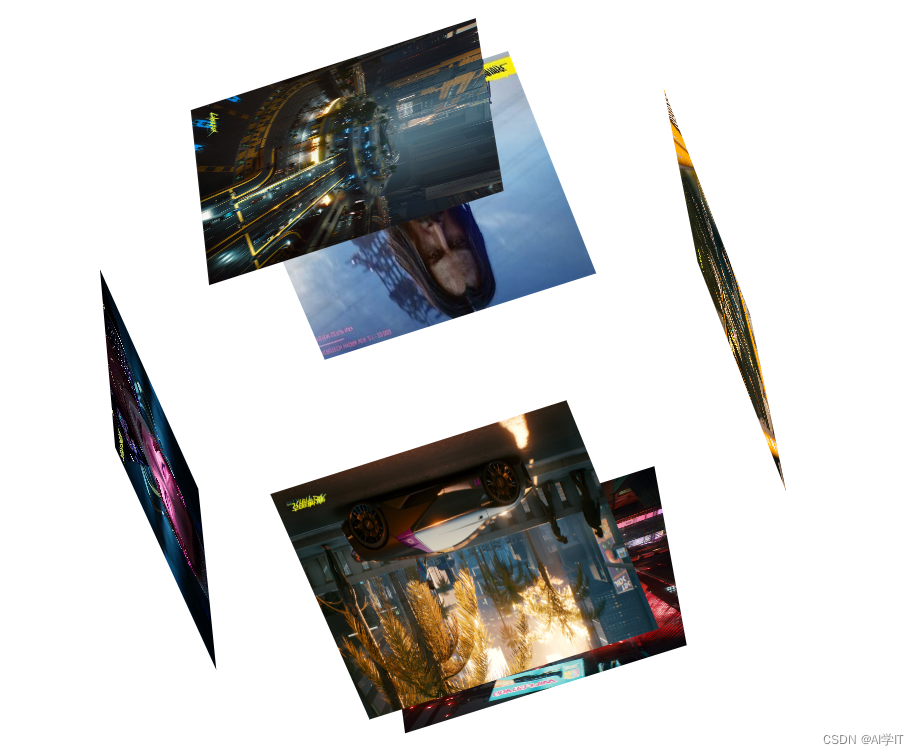
鼠标放上去会实现打开效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转相册的实现</title>
<style>
body {
perspective: 5000px;
}
.container {
width: 200px;
height: 200px;
margin: 300px auto;
position: relative;
transform-style: preserve-3d;
animation: myRotate 5s infinite linear;
}
@keyframes myRotate {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
.container>img {
width: 200px;
height: 200px;
position: absolute;
}
.container:hover >img:first-child {
transform: translateZ(-300px);
}
.container:hover >img:last-child {
transform: translateZ(100px);
}
.container:hover img:nth-child(2) {
transform: rotateY(-90deg) translateZ(100px);
}
.container:hover img:nth-child(3) {
transform: rotateX(90deg) translateZ(100px);
}
.container:hover img:nth-child(4) {
transform: rotateY(90deg) translateZ(100px);
}
.container:hover img:nth-child(5) {
bottom: -200px;
transform-origin: top;
transform: rotateX(-90deg) translateZ(100px);
}
.container>img:first-child {
transform: translateZ(-200px);
}
.container>img:last-child {
}
.container>img:nth-child(2) {
left: -200px;
transform-origin: right;
transform: rotateY(-90deg);
}
.container>img:nth-child(3) {
top: -200px;
transform-origin: bottom;
transform: rotateX(90deg);
}
.container>img:nth-child(4) {
right: -200px;
transform-origin: left;
transform: rotateY(90deg);
}
.container>img:nth-child(5) {
bottom: -200px;
transform-origin: top;
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="container">
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.lSbI5sE1conlrdJZ321_3AHaEo?w=278&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.UoJvjAH9RPNCgXc_jTHQgQHaEo?w=278&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
<img src="https://img.3dmgame.com/uploads/images/news/20200919/1600475611_946837.jpg" alt="">
<img src="https://img.3dmgame.com/uploads/images/news/20201023/1603461327_658409.jpg" alt="">
<img src="https://img.3dmgame.com/uploads/images/news/20200924/1600942194_988053.jpg" alt="">
<img src="https://img.3dmgame.com/uploads/images/thumbpicfirst/20180824/1535099150_648704.jpg" alt="">
</div>
</body>
</html>




















 3534
3534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








