目录
官网:TextView | Android Developers
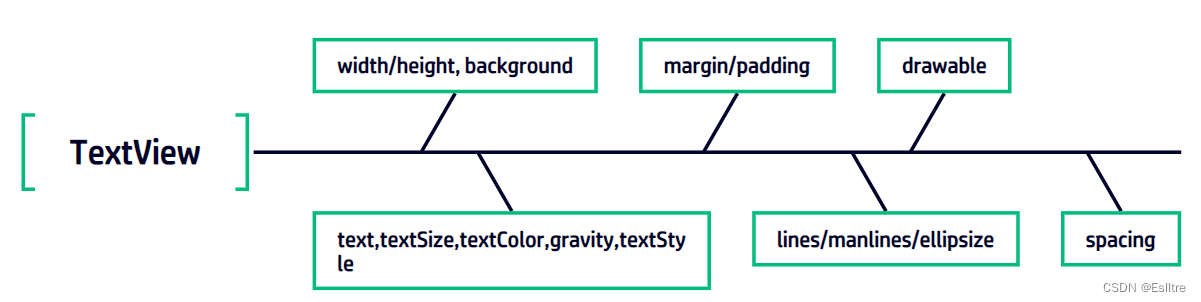
依次对以下属性进行演示

一、基本属性
| id | 可通过findViewById()获取控件对象 |
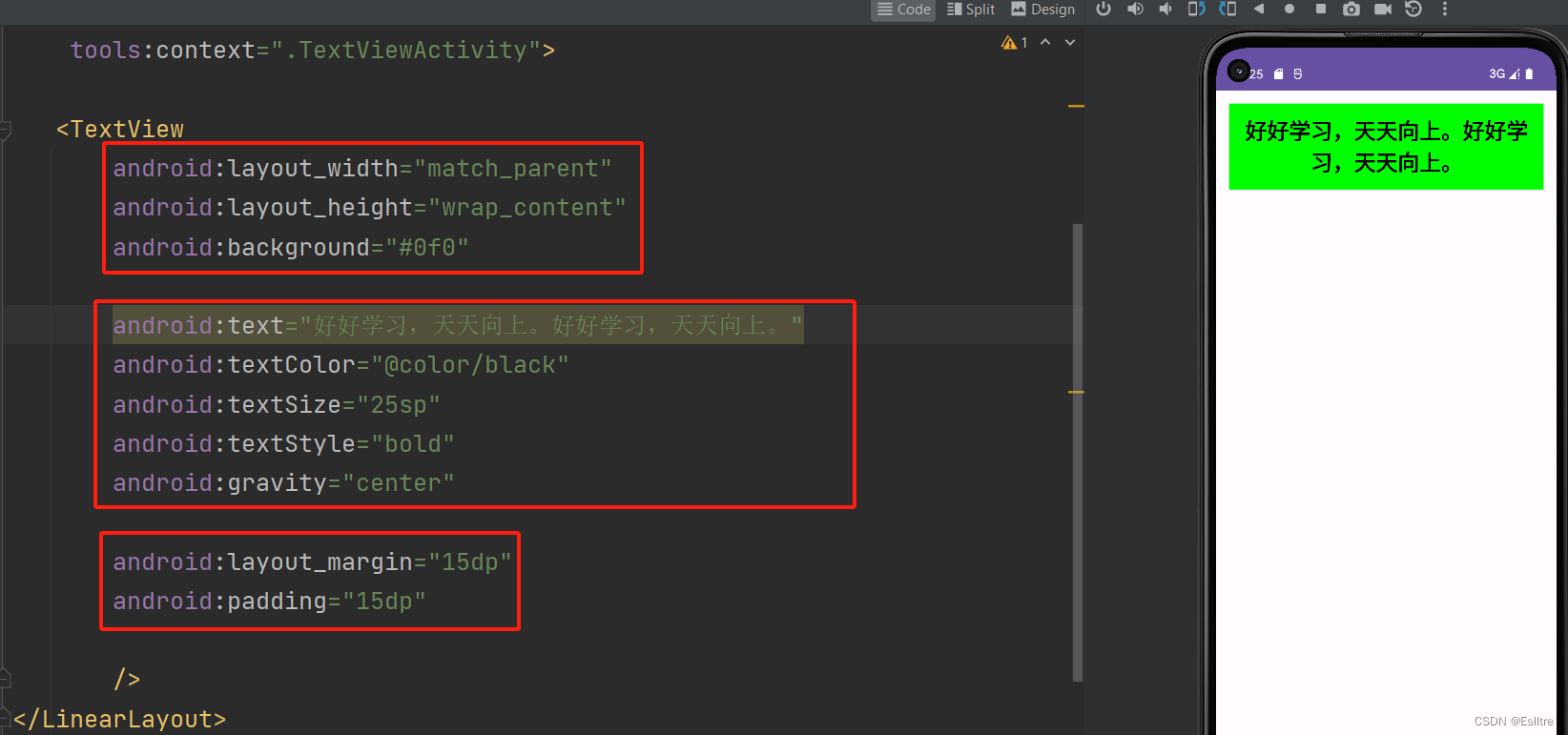
| layout_width/layout_height | wrap_content:控件显示的内容多大,控件就多大 match_parent(fill_parent):填满该控件所在的父容器; 特定的大小,比如200dp |
| background | 控件背景:填充整个控件的颜色或图片 可以通过自定义ShapeDrawable,改变边框 |
| gravity | 控件中内容的对齐方向,TextView是文字,ImageView是图片 |
| text | 文本内容,直接写或引用string.xml |
| textSize | 字体大小,单位一般是用sp |
| textColor | 字体颜色,直接写或通过colors.xml资源引用 |
| textStyle | 字体风格,normal(无效果),bold(加粗),italic(斜体) |
- 这里layout_width匹配父容器大小,更易看出文本gravity的居中效果
- padding是内边距,和文字距离四面距离无关(文字没写满时)

二、行距、子距、插图
| letterSpacing | 字间距(倍数) |
| lineSpacingExtra | 行间距 |
| lineSpacingMultiplier | 行间距(倍数) |
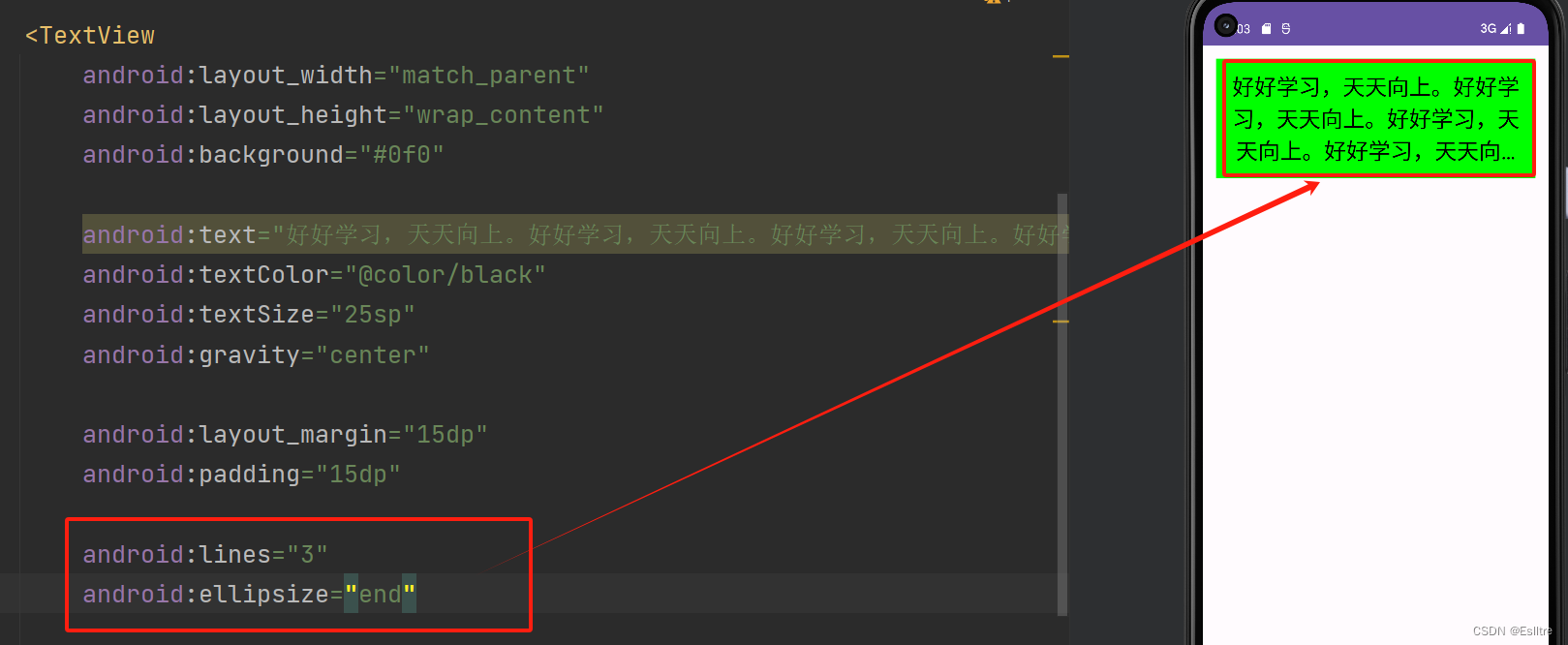
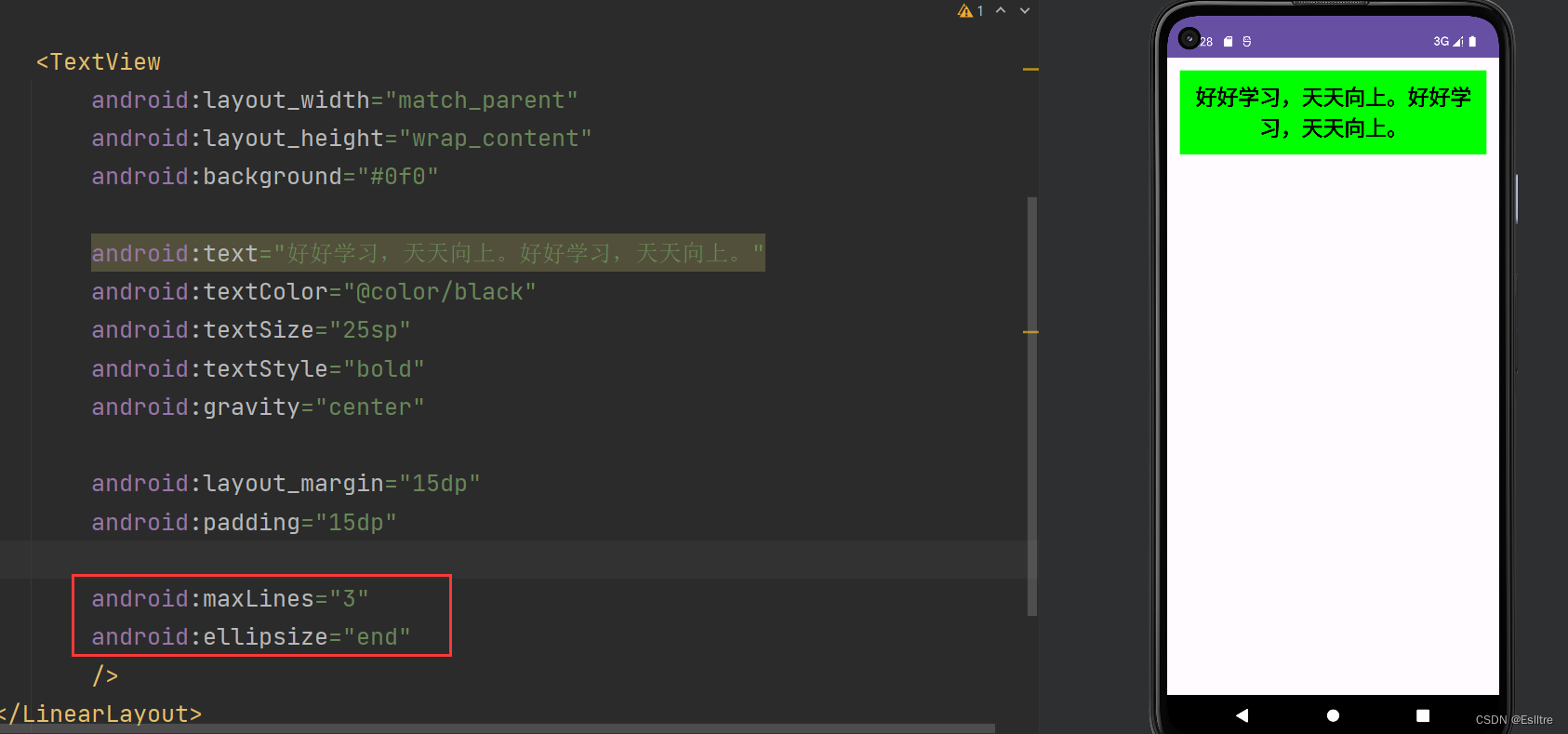
| maxLines | 最大行是3行,但是当文本不足够3行时,仍会保持原样 |


<TextView
……
android:drawableStart="@mipmap/logo"/>
<TextView
……
android:letterSpacing="0.8"/>
<TextView
……
android:lineSpacingExtra="8dp"/>
<TextView
……
android:lineSpacingMultiplier="2" />

三、阴影
| shadowColor | 阴影颜色,需要与shadowRadius一起使用 |
| shadowRadius | 阴影模糊程度,设为0.1就变成字体颜色了,建议使用3.0 |
| shadowDx / Dy | 设置阴影在水平/竖直方向的偏移,即水平/竖直方向阴影开始的横/纵坐标位置 |

四、边框
自定义Shape Drawable,设置到background
| <solid android:color = "xxx"> | 背景颜色 |
| <stroke android:width = "xdp" android:color="xxx"> | 边框粗细 边框颜色 |
| <padding androidLbottom = "xdp"...> | 边距 |
| <corners android:topLeftRadius="10px"...> | 圆角度 |
| <gradient> | 渐变色 angle:方向角度,等于0时,从左到右,然后逆时针方向转,当angle = 90度时从下往上 type:渐变的类型 |
<--! shape_rec.xml-->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/black" />
<stroke
android:width="5dp"
android:color="#7AC5E7" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<gradient
android:centerColor="#15E4CE"
android:endColor="#11ED4D"
android:startColor="#DDF198" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="5dp"
android:topRightRadius="10dp" />
</shape>五、 autoLink识别链接
























 2661
2661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








