目录
一、交互介绍
概述:
交互设计是指以用户为中心,根据用户行为和需求,通过设计用户和产品之间的互动的方式,让用户可以更加高效、便捷地完成他们的目标。简单来说,交互设计是让用户与产品之间的交互更加友好、自然、直观的过程。
1.交互样式
.1.1 在Axure中提供了五种交互样式,当我们选中元件点击右侧新增交互,点击下方的交互样式设置

1.2 交互样式顾名思义我只改变交互样式而不是交互事件,所以会有一定的动画效果,以下我用一个案例讲一下交互样式案例,我设置了鼠标悬停事件、鼠标按下事件,按钮设置了禁用事件

2.交互事件
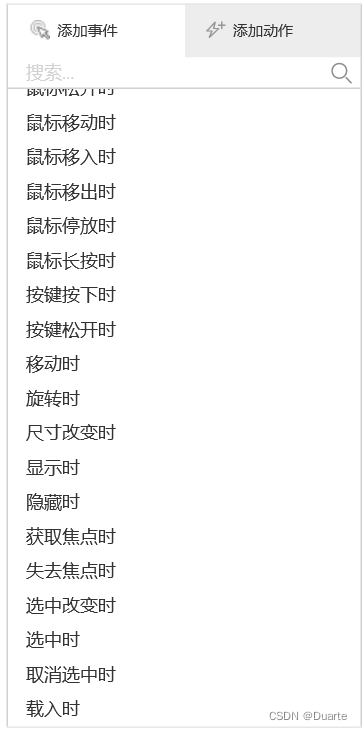
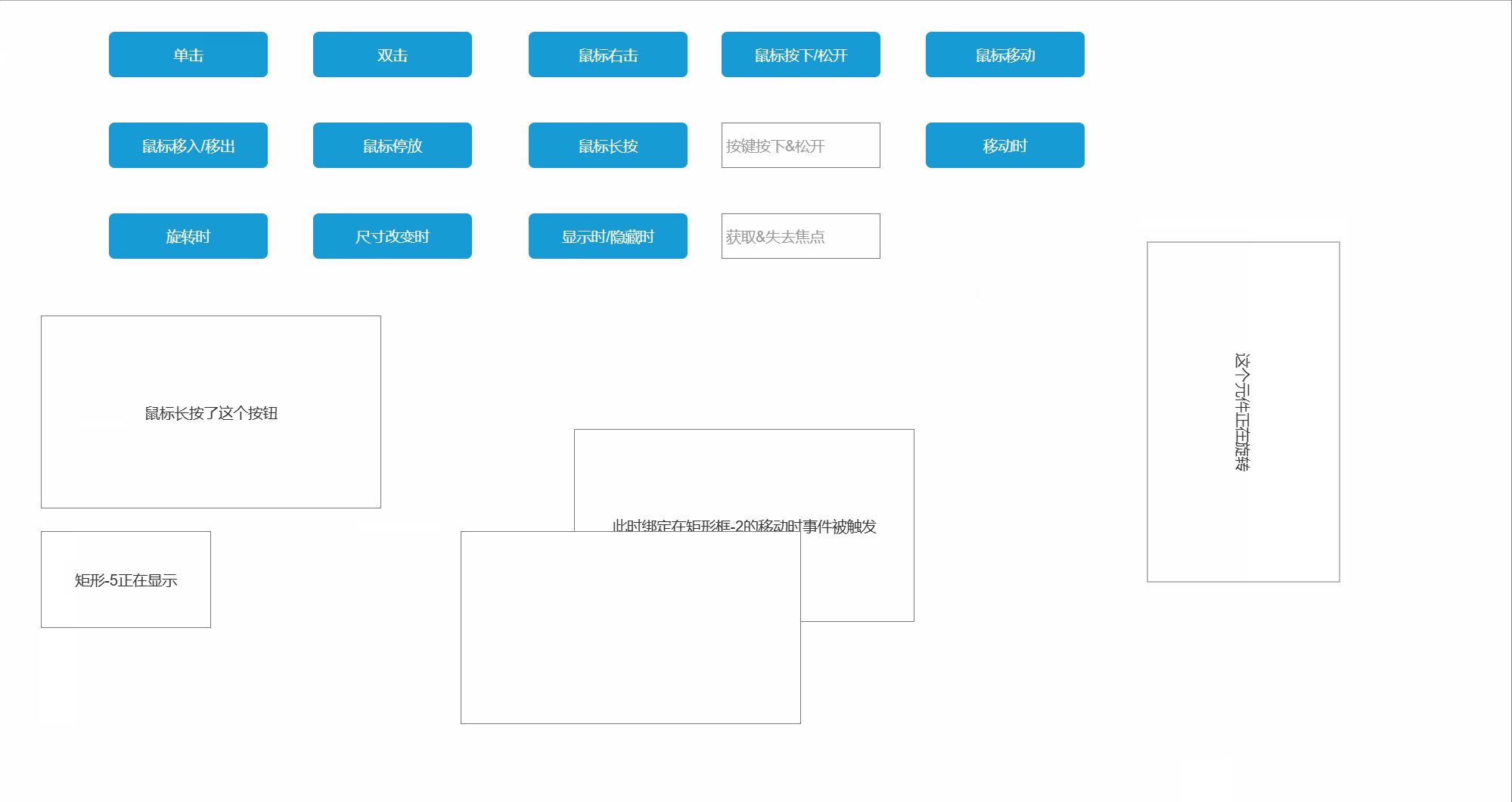
2.1 交互事件有单击、移入、移出还有:

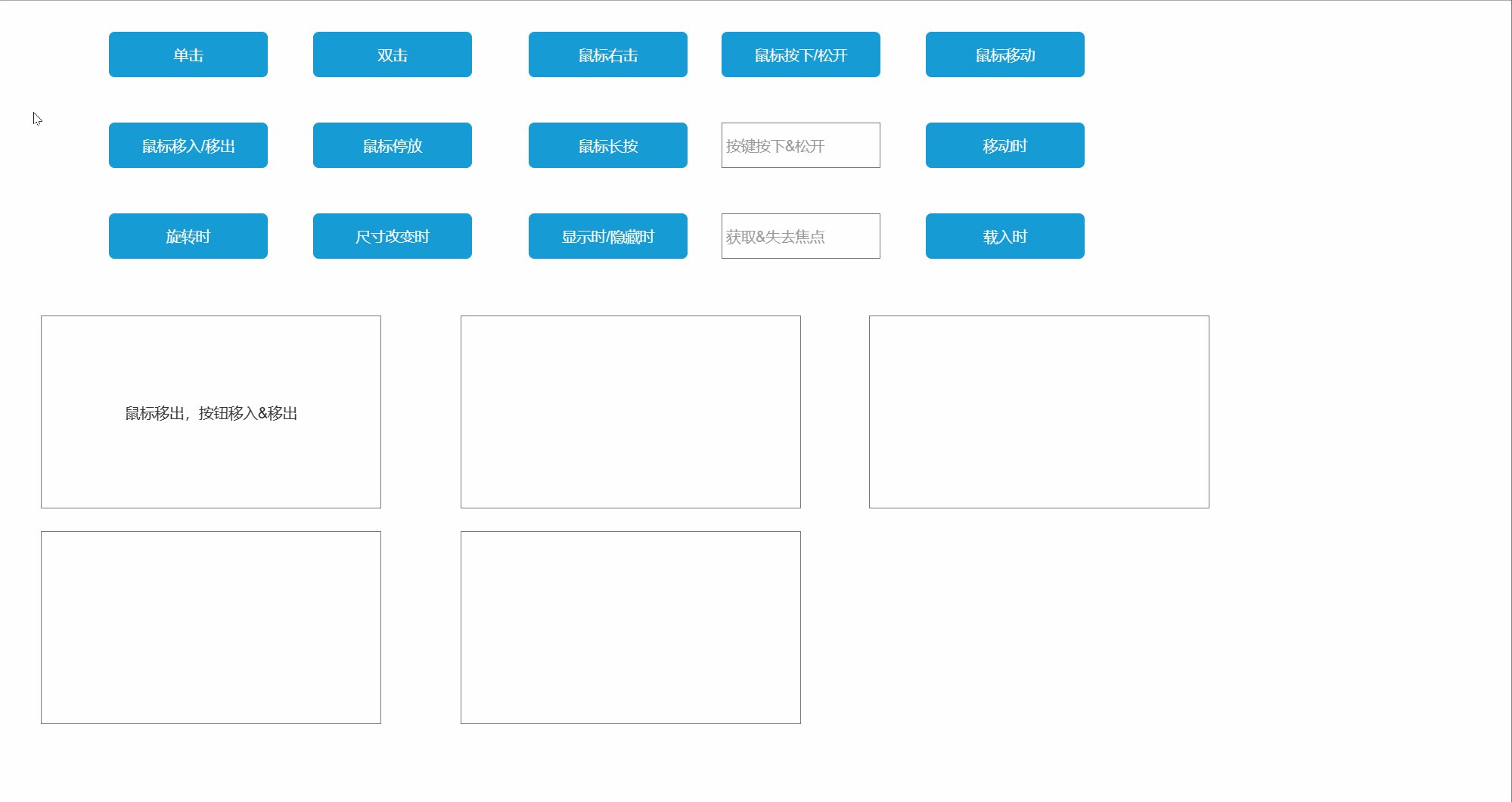
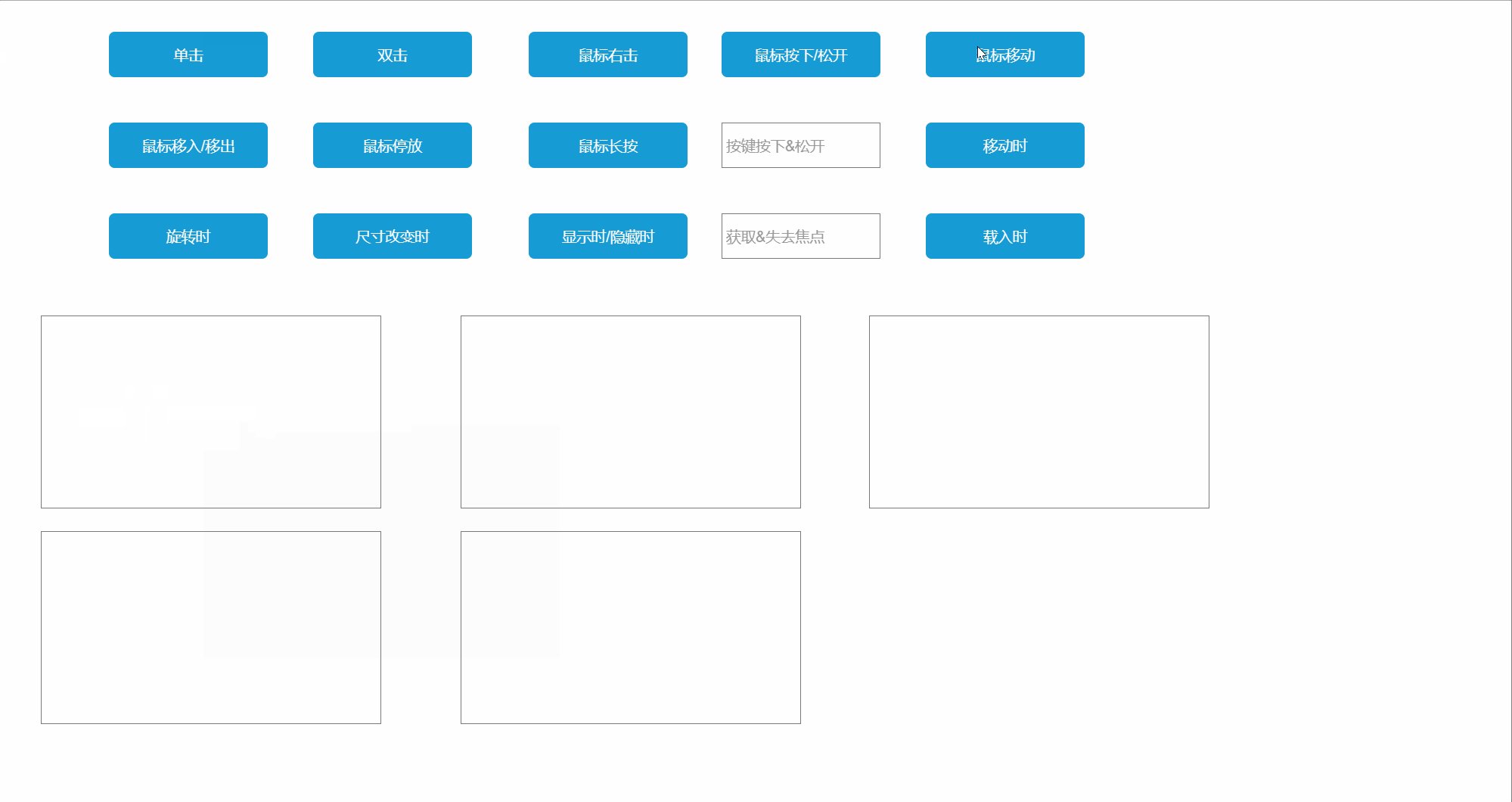
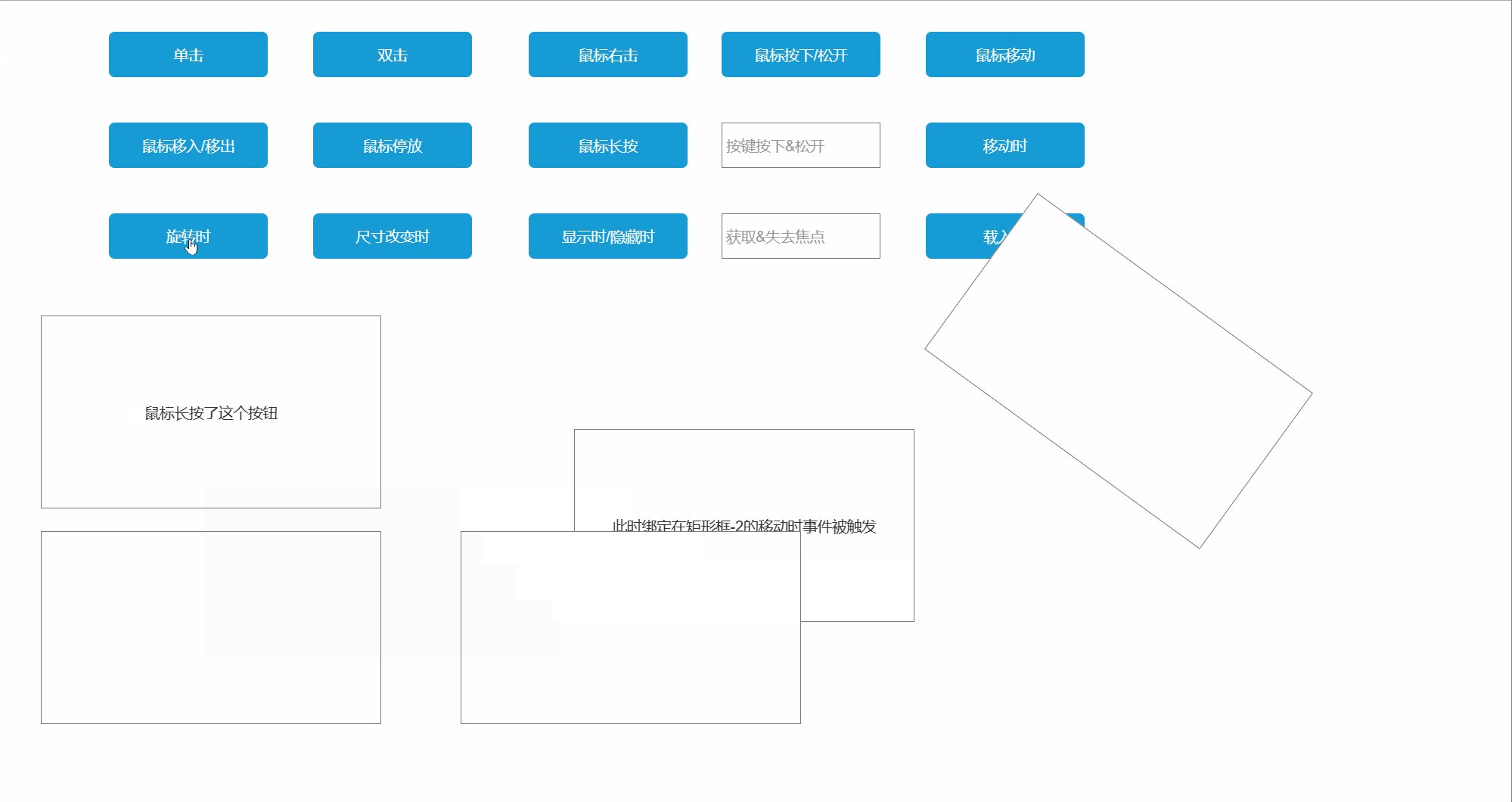
2.2 下面我用一个案例给大家看一些基本交互事件,鼠标按下/松开事件,当我按下的时候会弹出鼠标按下,当点击它过了3秒也会出现过了3秒弄了类似于sleep 参考以下gif:

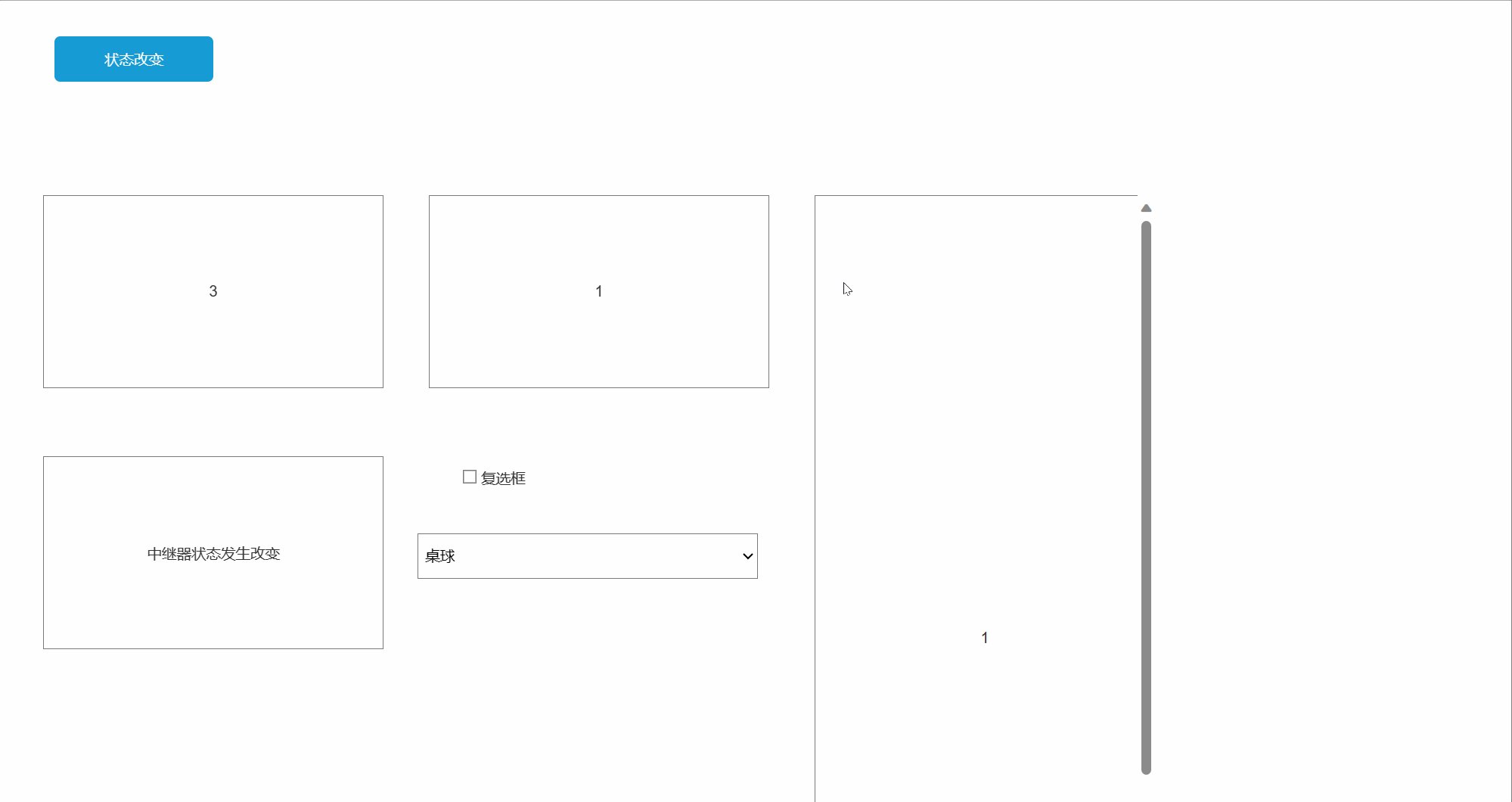
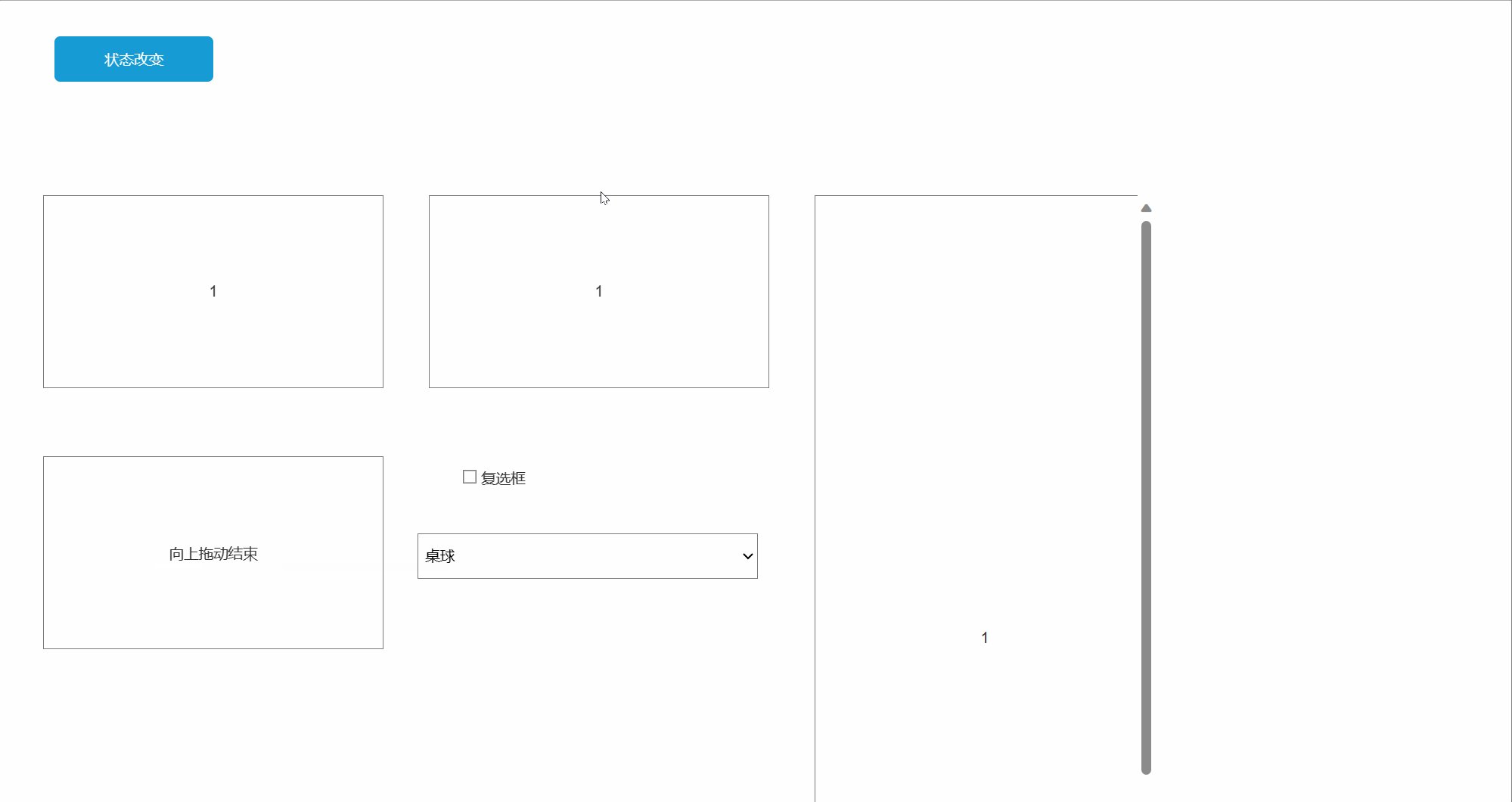
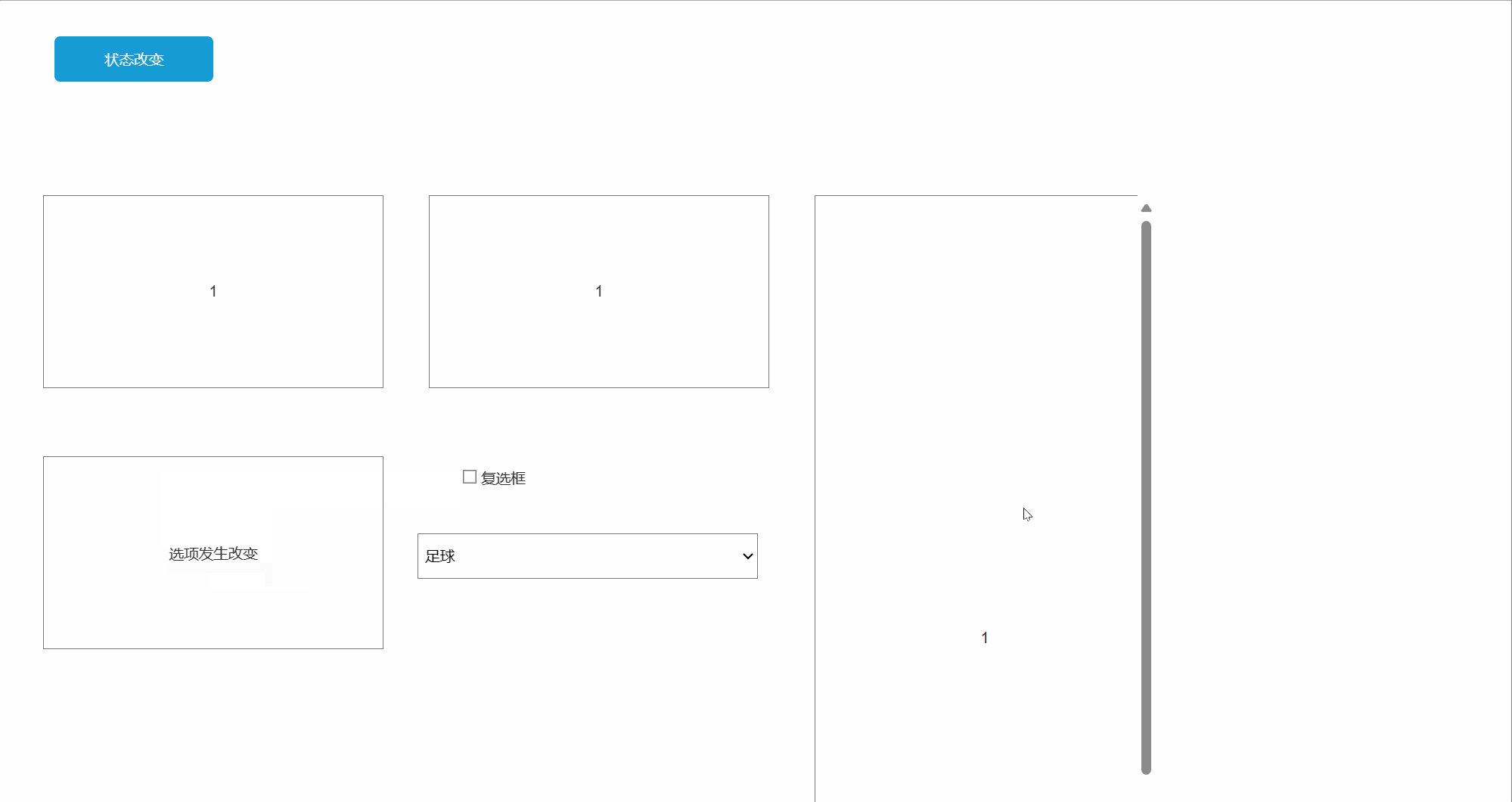
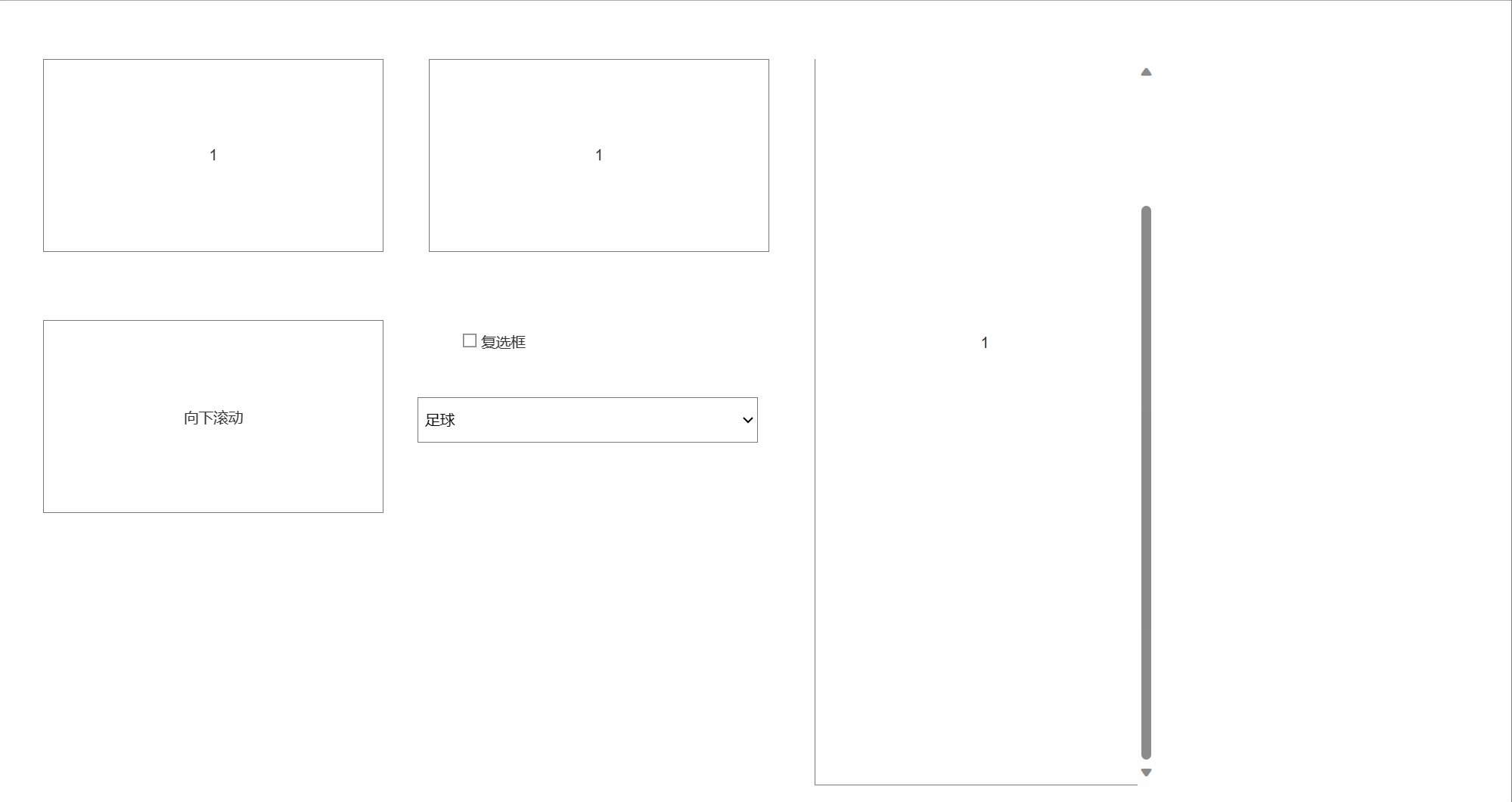
2.3 当然动态面板、包括复选框、下拉框也有独有的交互事件,动态面板有拖动时事件、拖动结束时事件、向上/下滚动事件、向左/右/上/下,复选框有选中时,取消选中时,下拉框有选项改变时事件。可参考以下gif:

3.交互动作
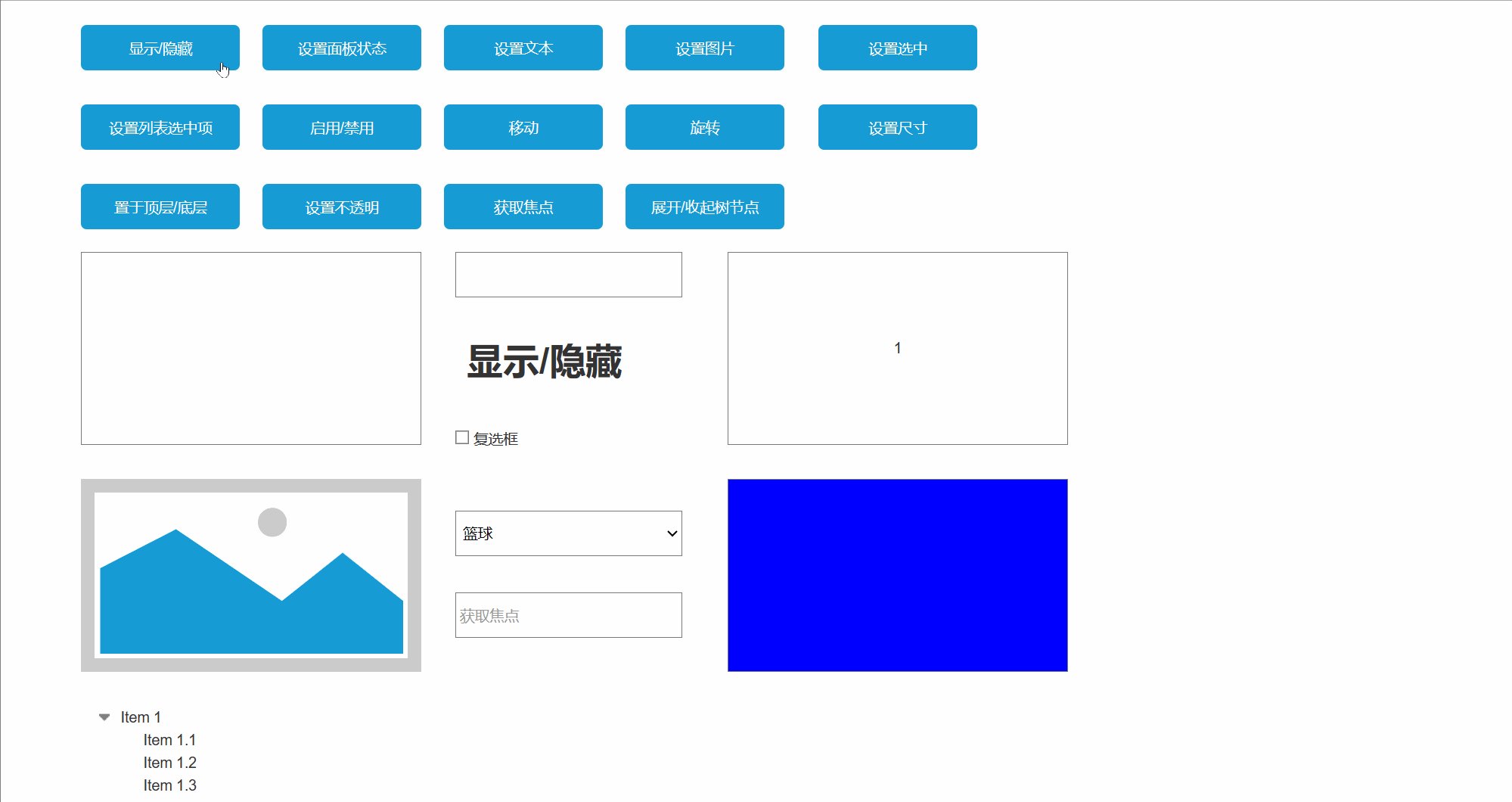
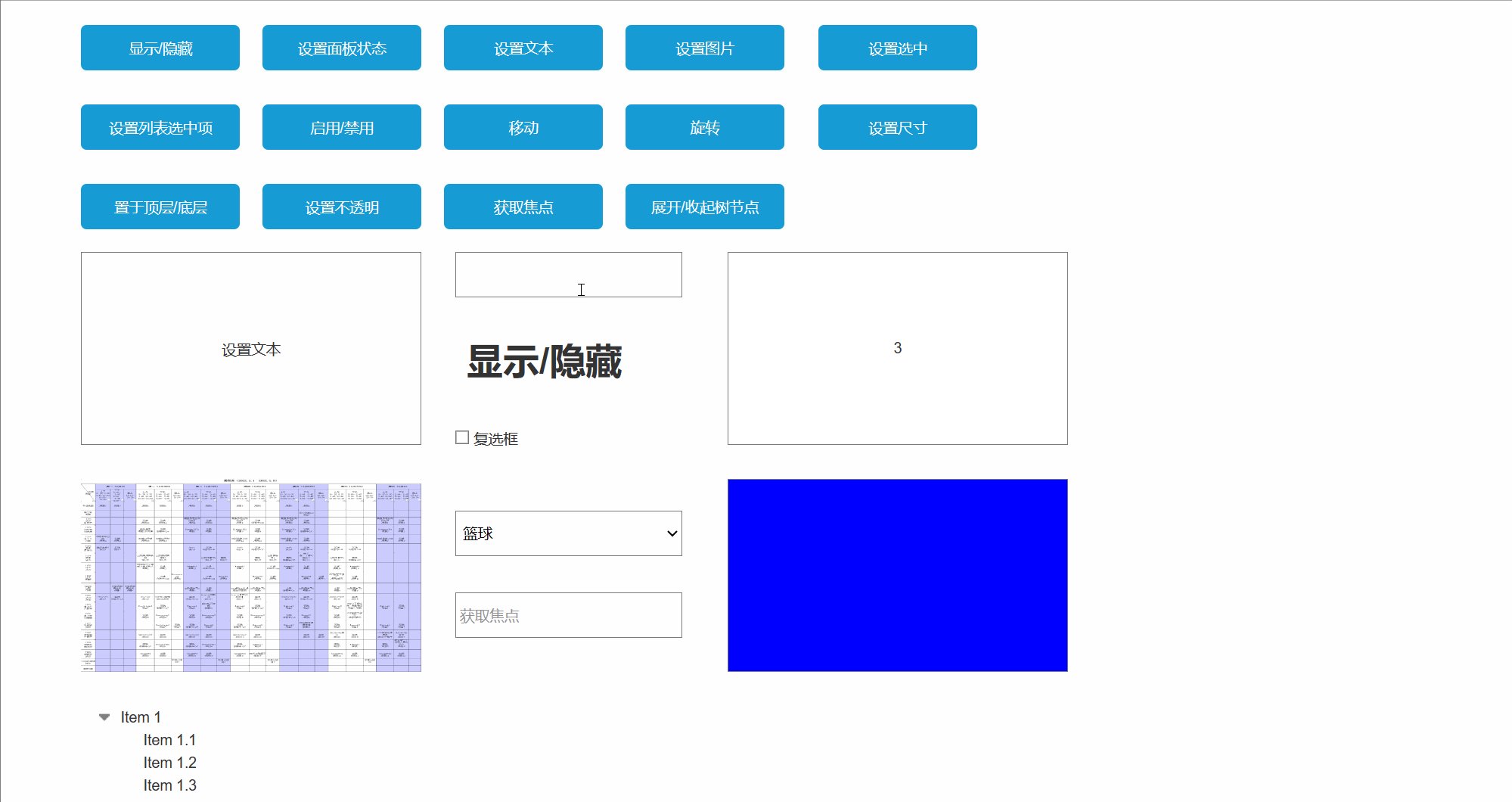
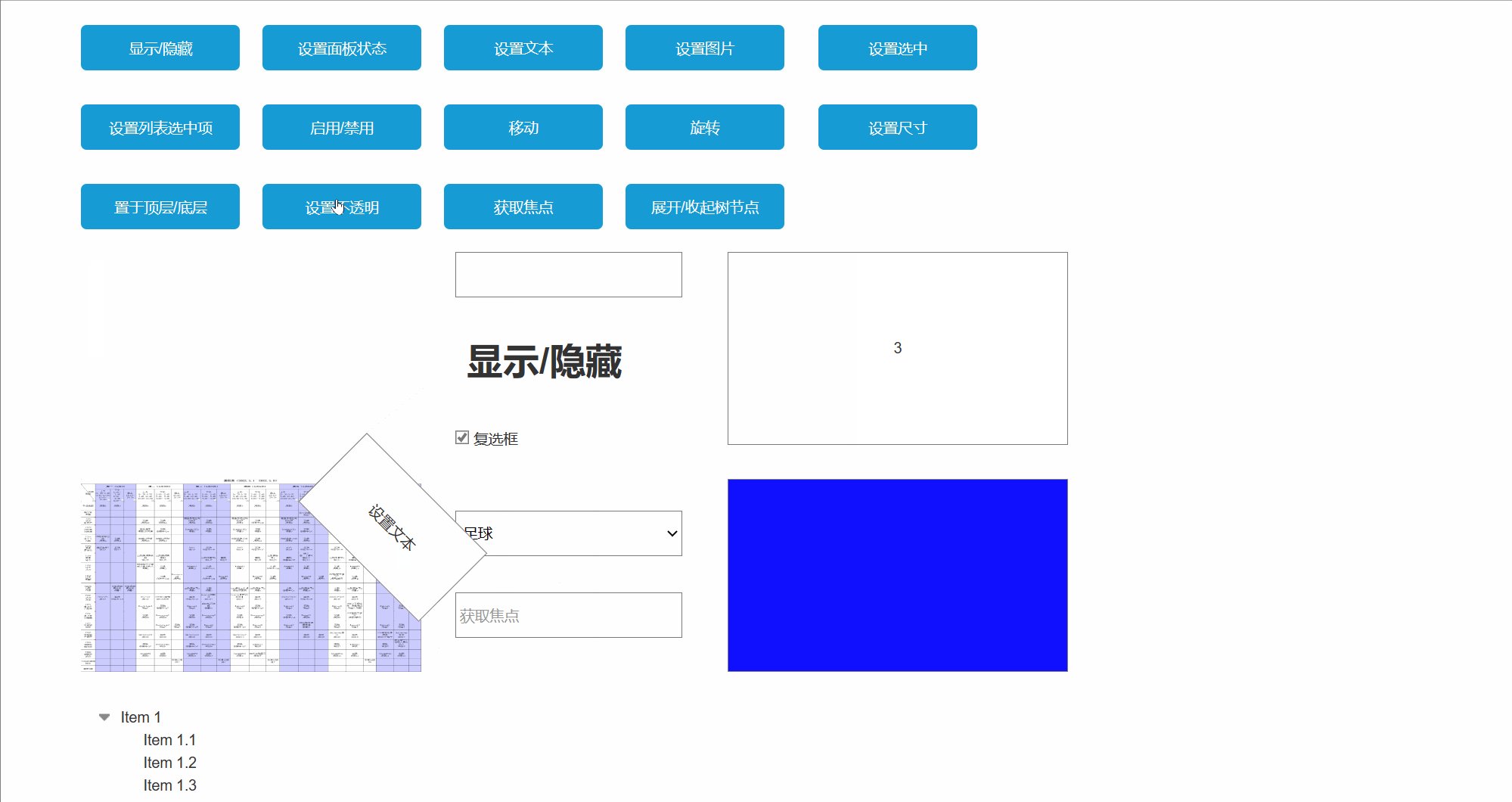
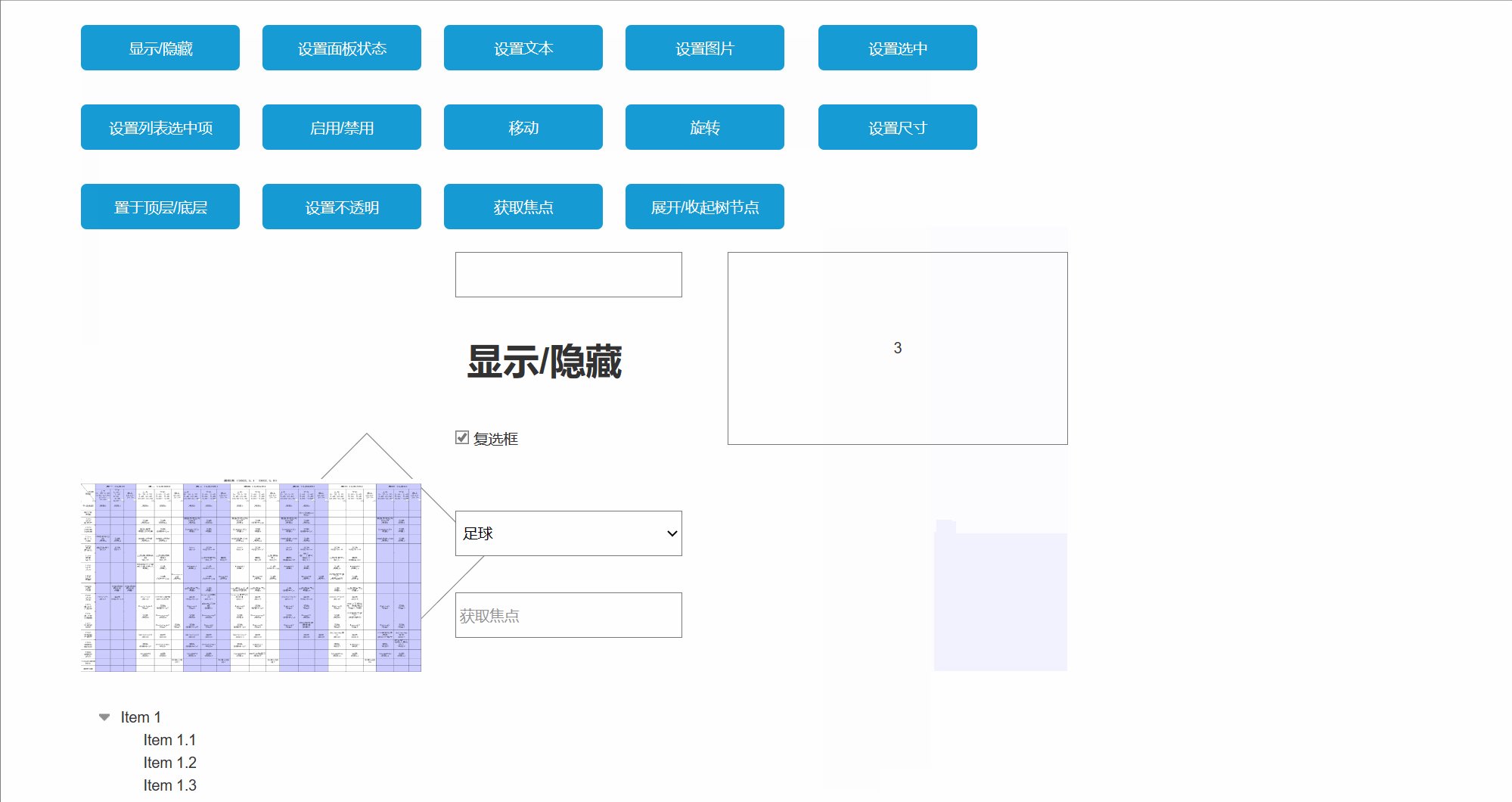
3.1 设置交互动作的前提一定是给一个元件一个事件去触发的,以下用gif带给大家更直观的看基础交互动作:
二、情形介绍
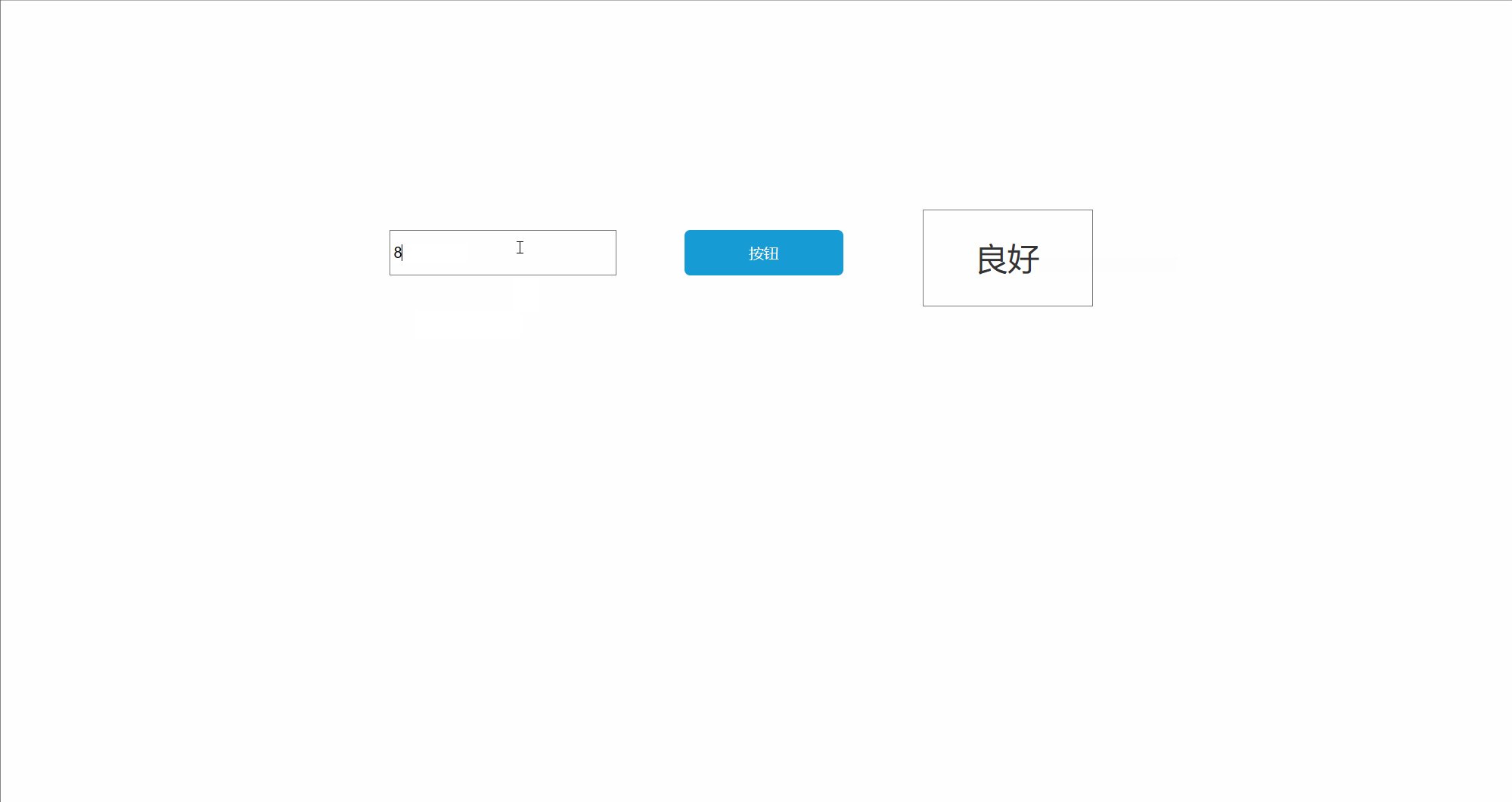
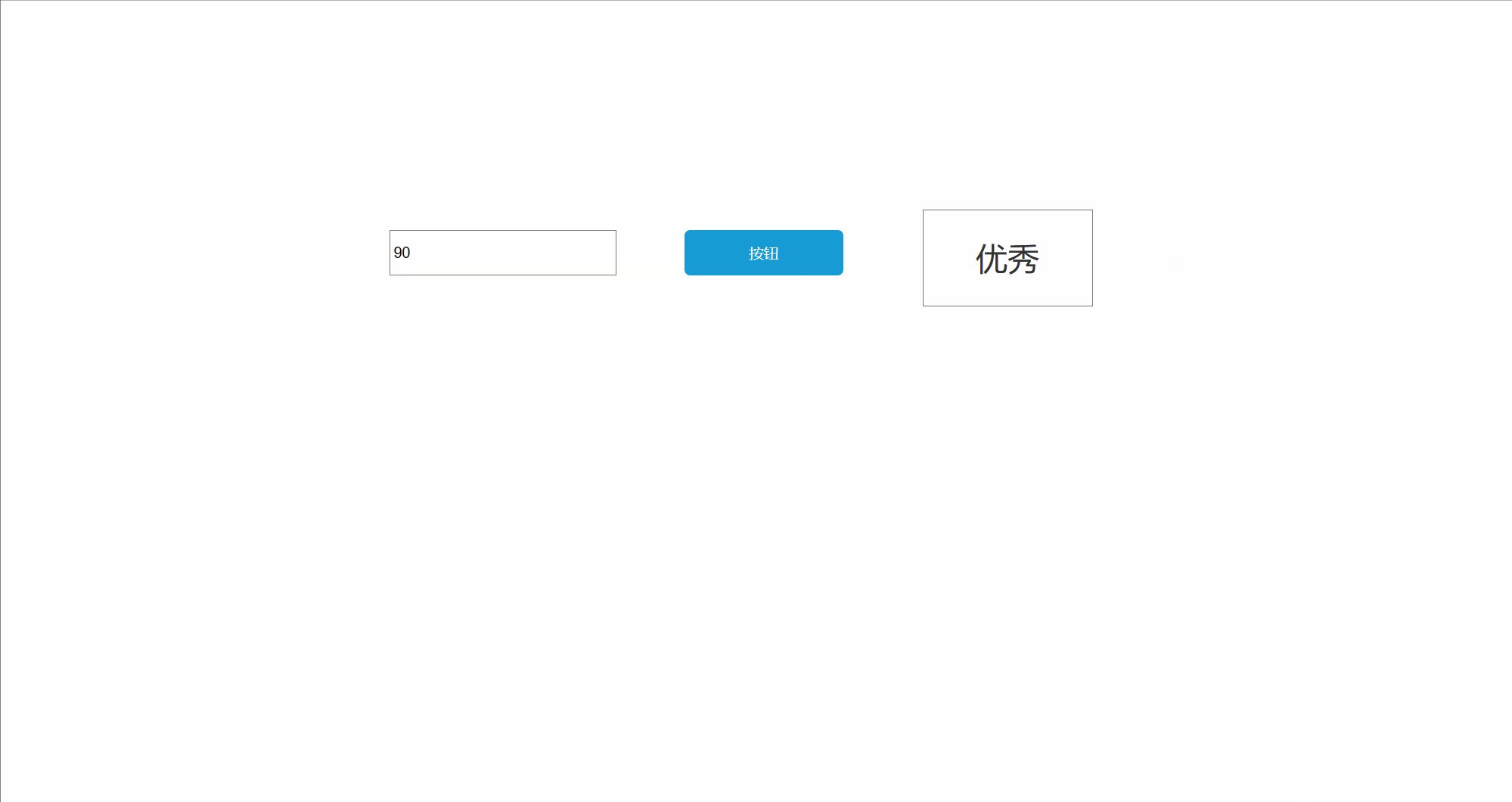
事件是通过不同的情形和动作来对外界输入作出的一种反映。所以,事件包含一个或多个情形,而情形中又可包含多个动作不同的情形通过判断各自的条件来进行将要做什么,也就是说,不同的情形是不会同时发生的。就相当于写 if() 语句时
if(条件1) { 执行case1中actions;} if(条件2) { 执行case2中actions;}
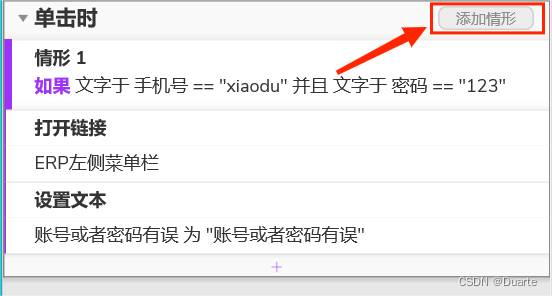
2.1 在添加交互事件的基础上才可以添加情形,单击“ 交互事件”窗格右上角的添加情形,也可以双击某一个事件,打开一个大窗口,添加情形

否则 如果 :只要满足条件就不会往下走了
如果 如果 :两个条件,两个都会走,走到第二个就会覆盖前面那个条件

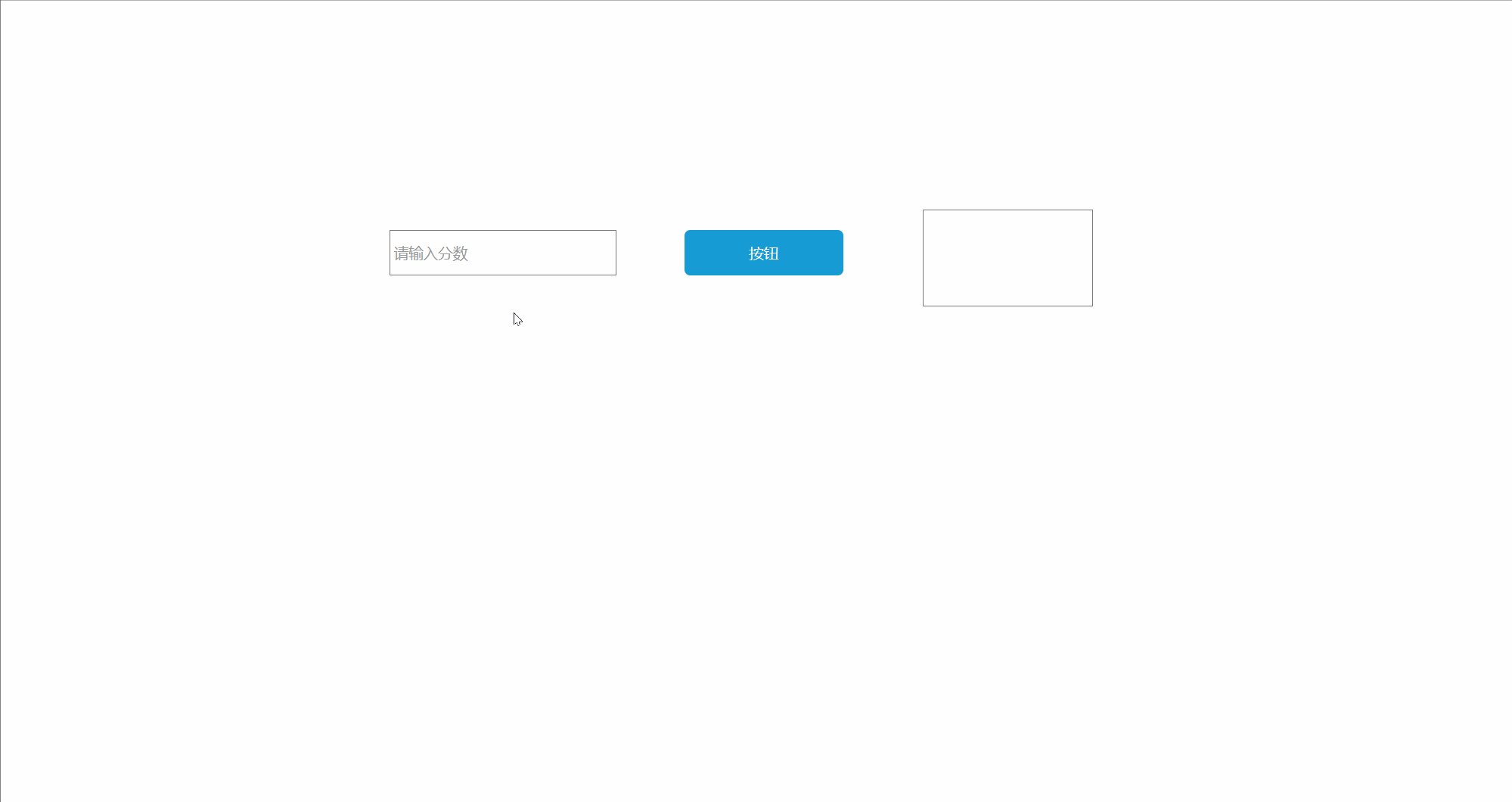
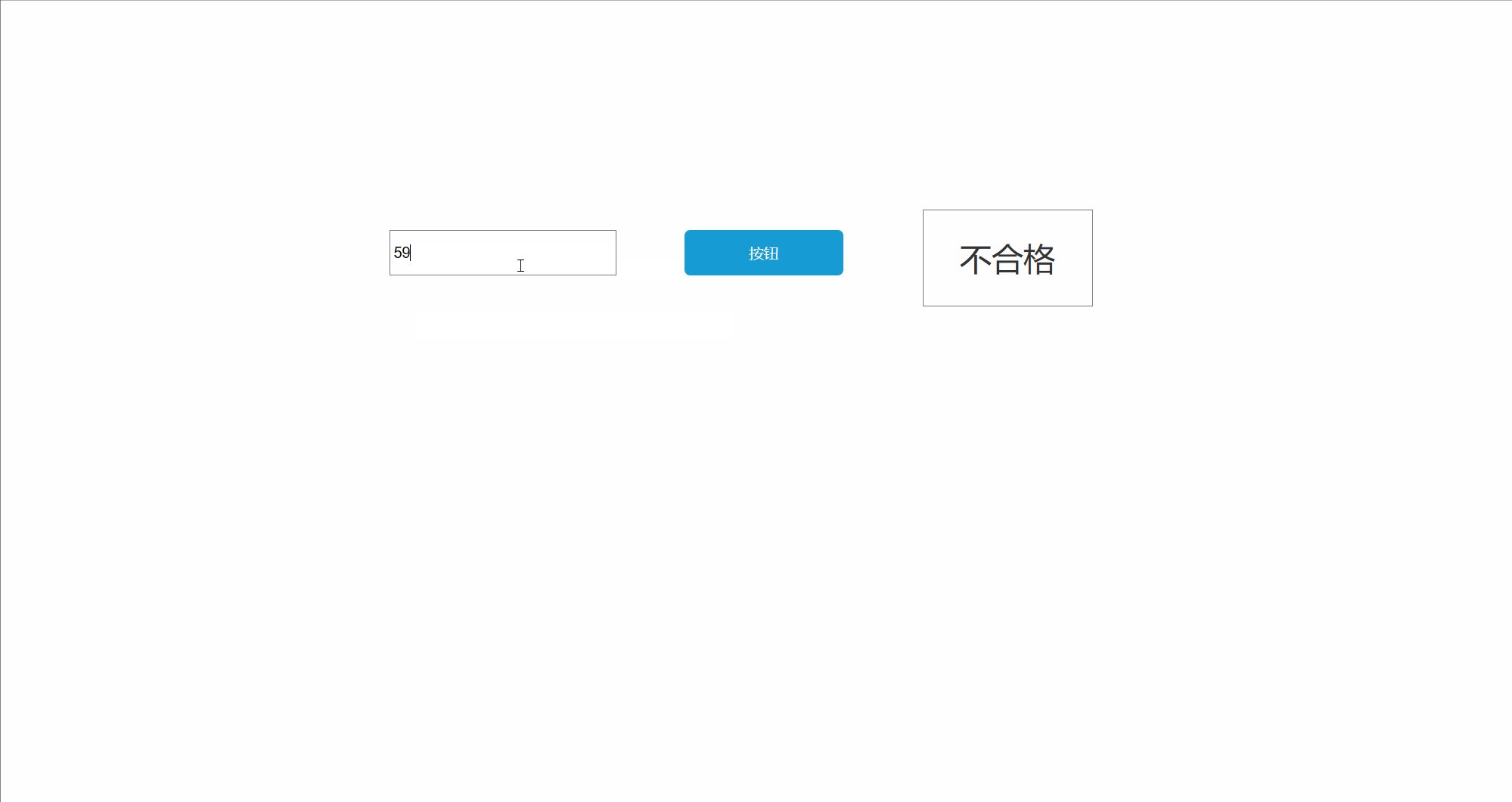
2.2 效果演示

三、实例展示
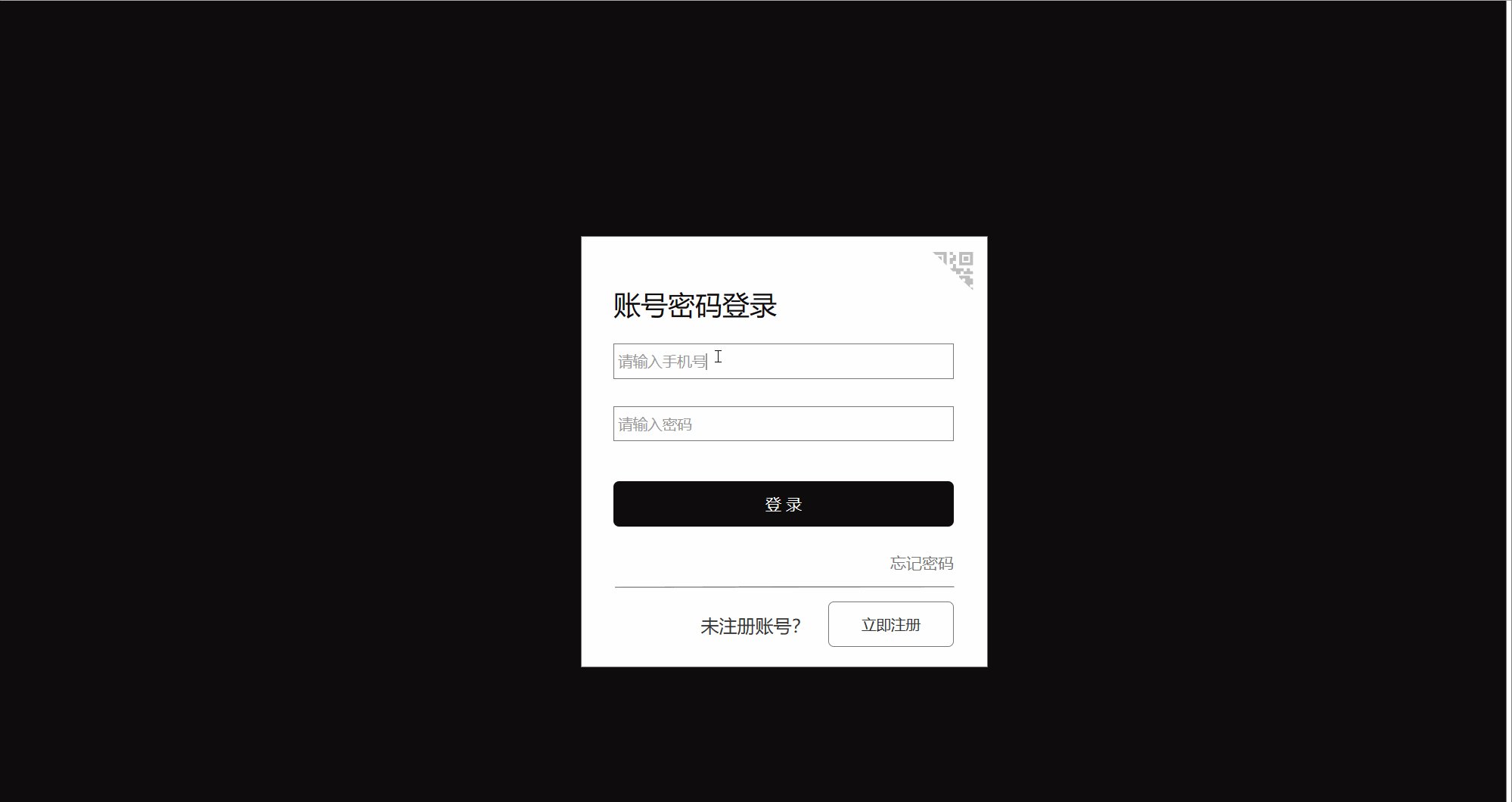
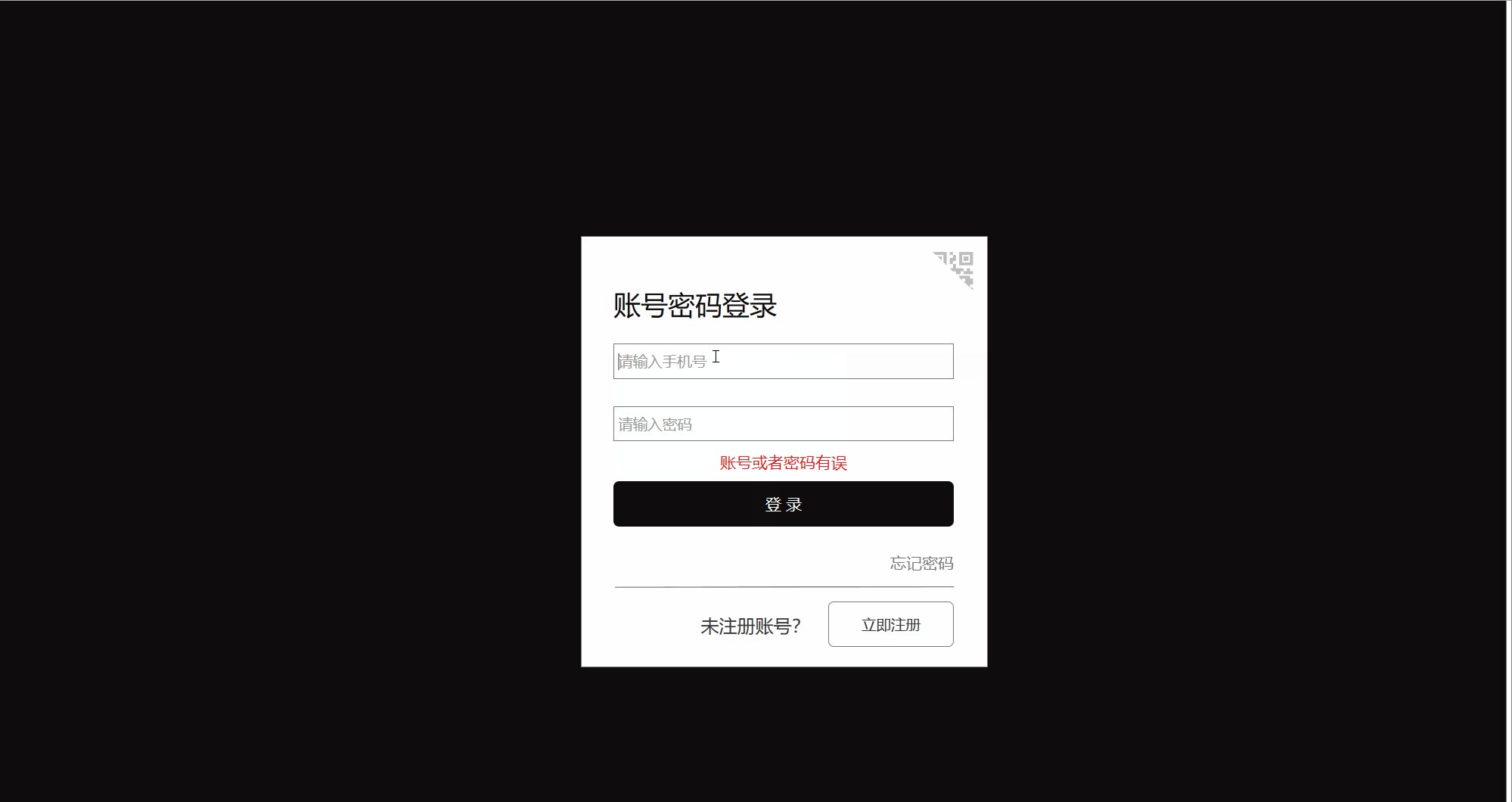
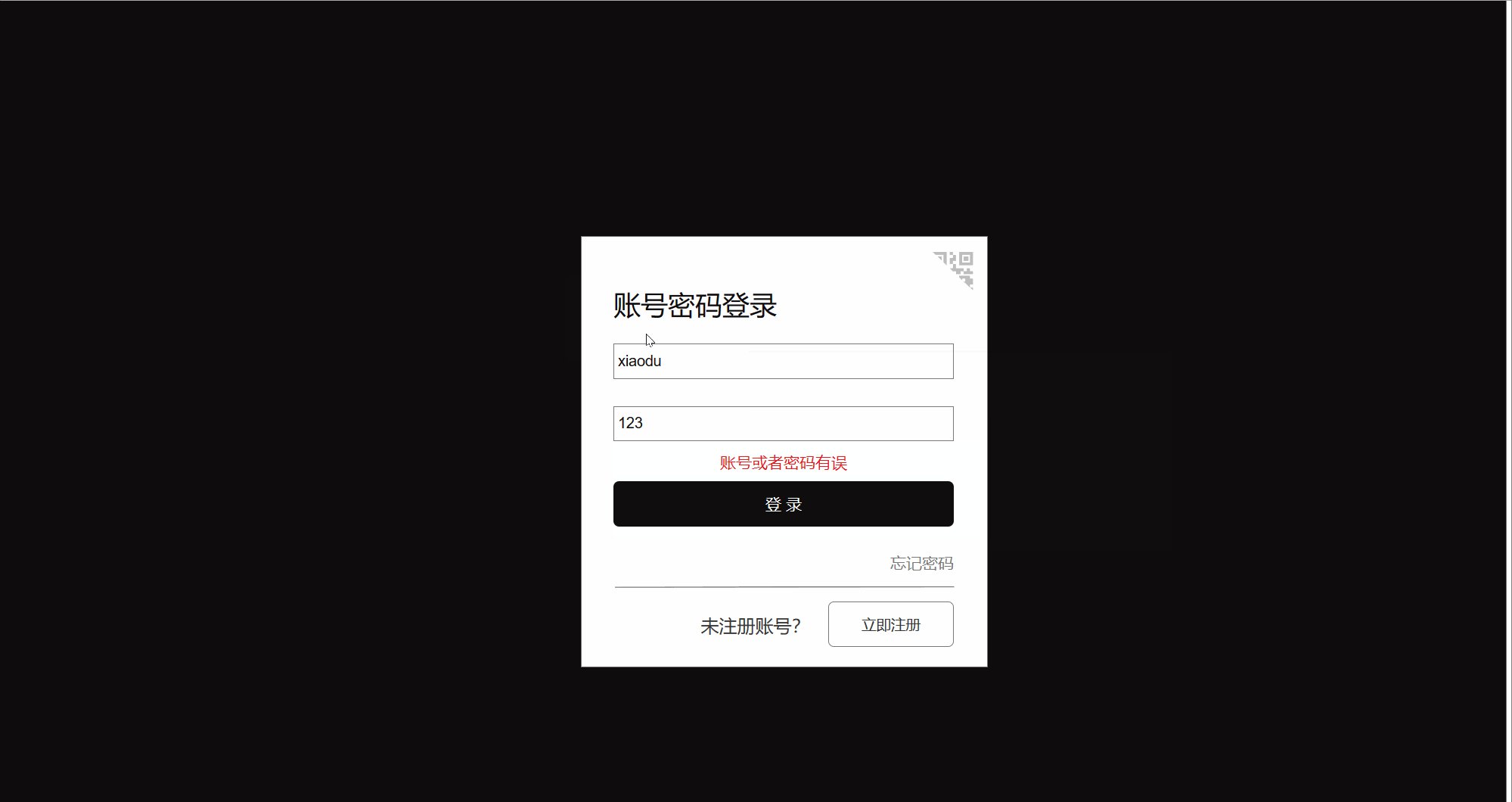
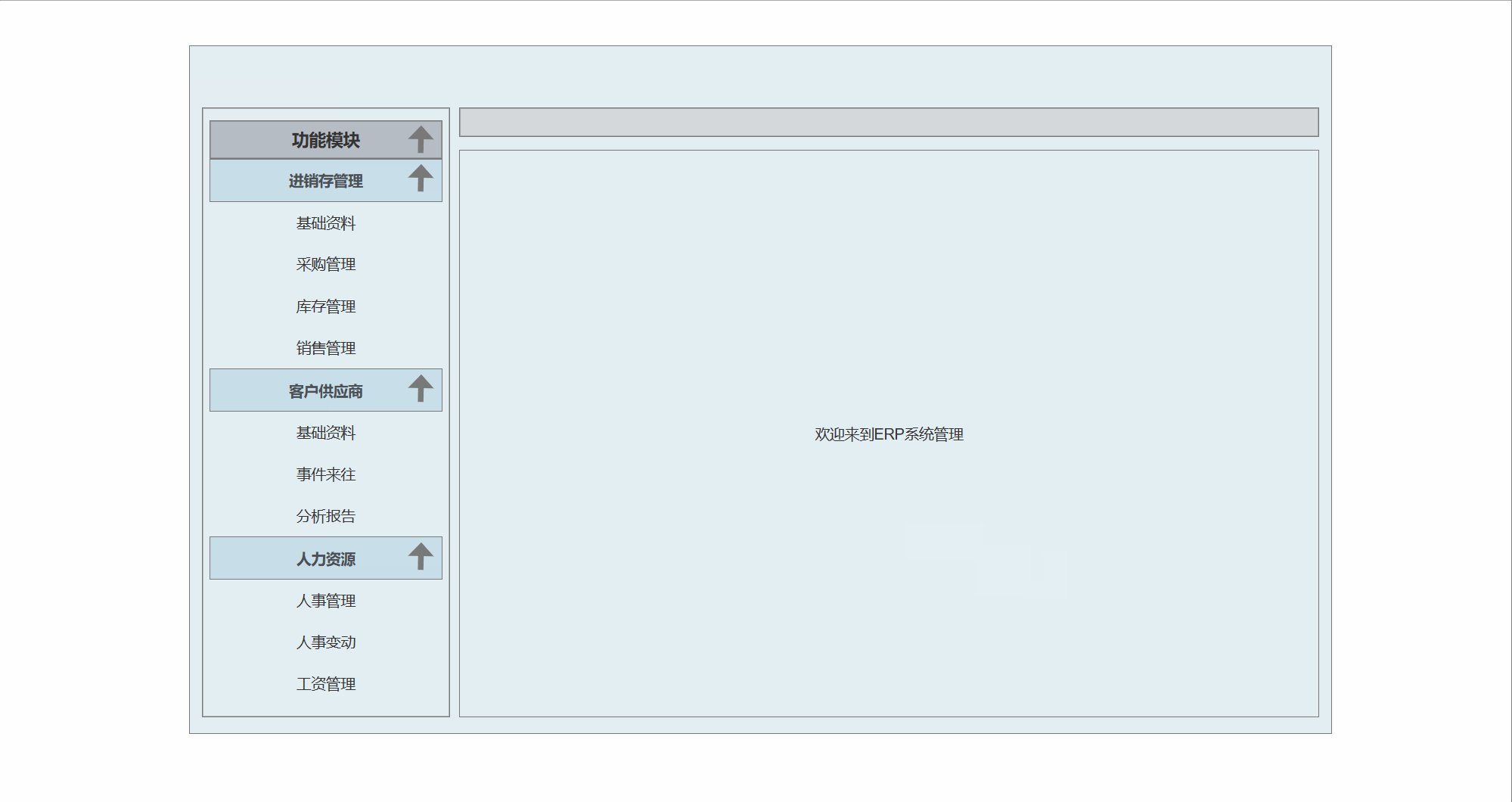
3.1 ERP登录界面跳转主界面

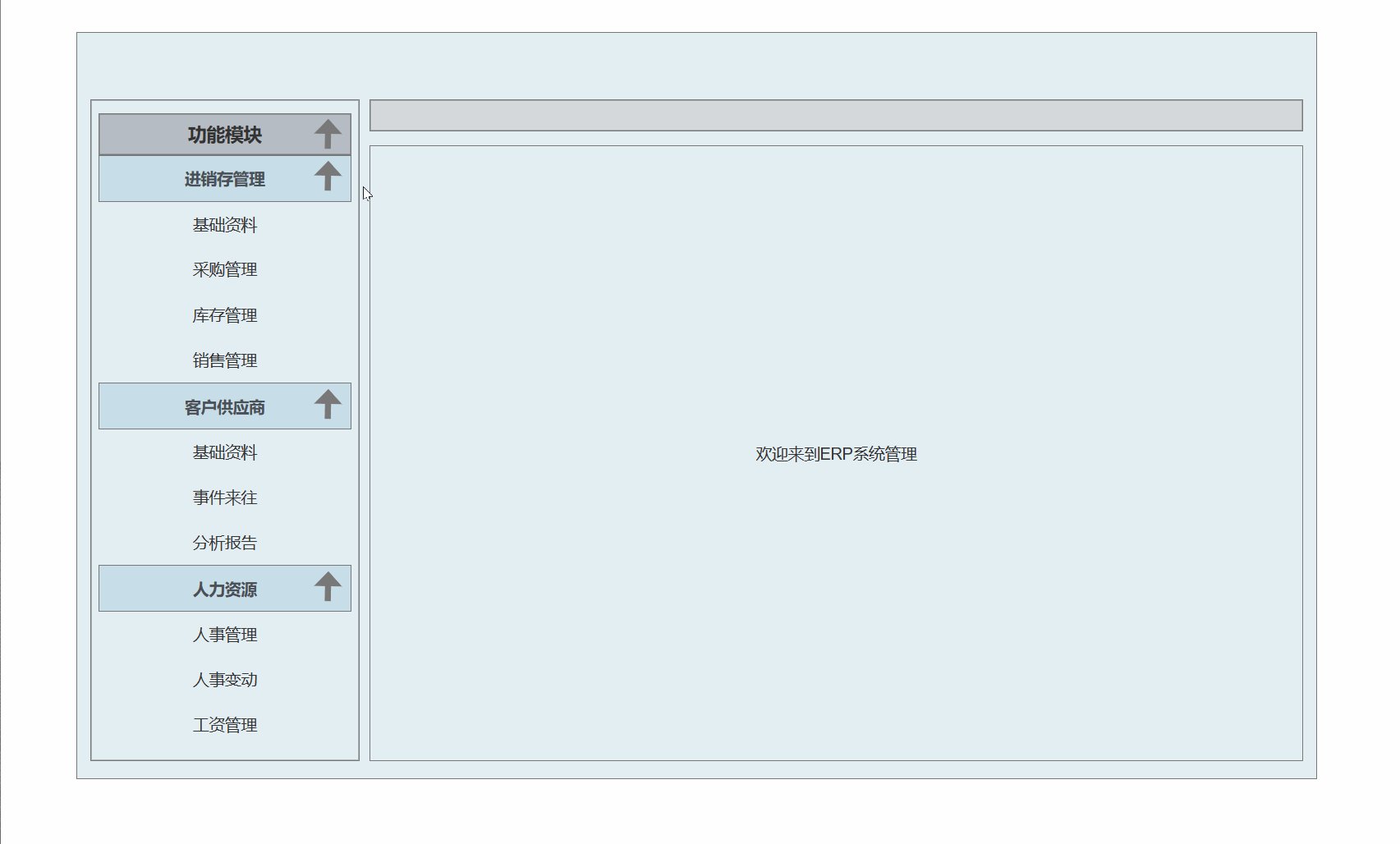
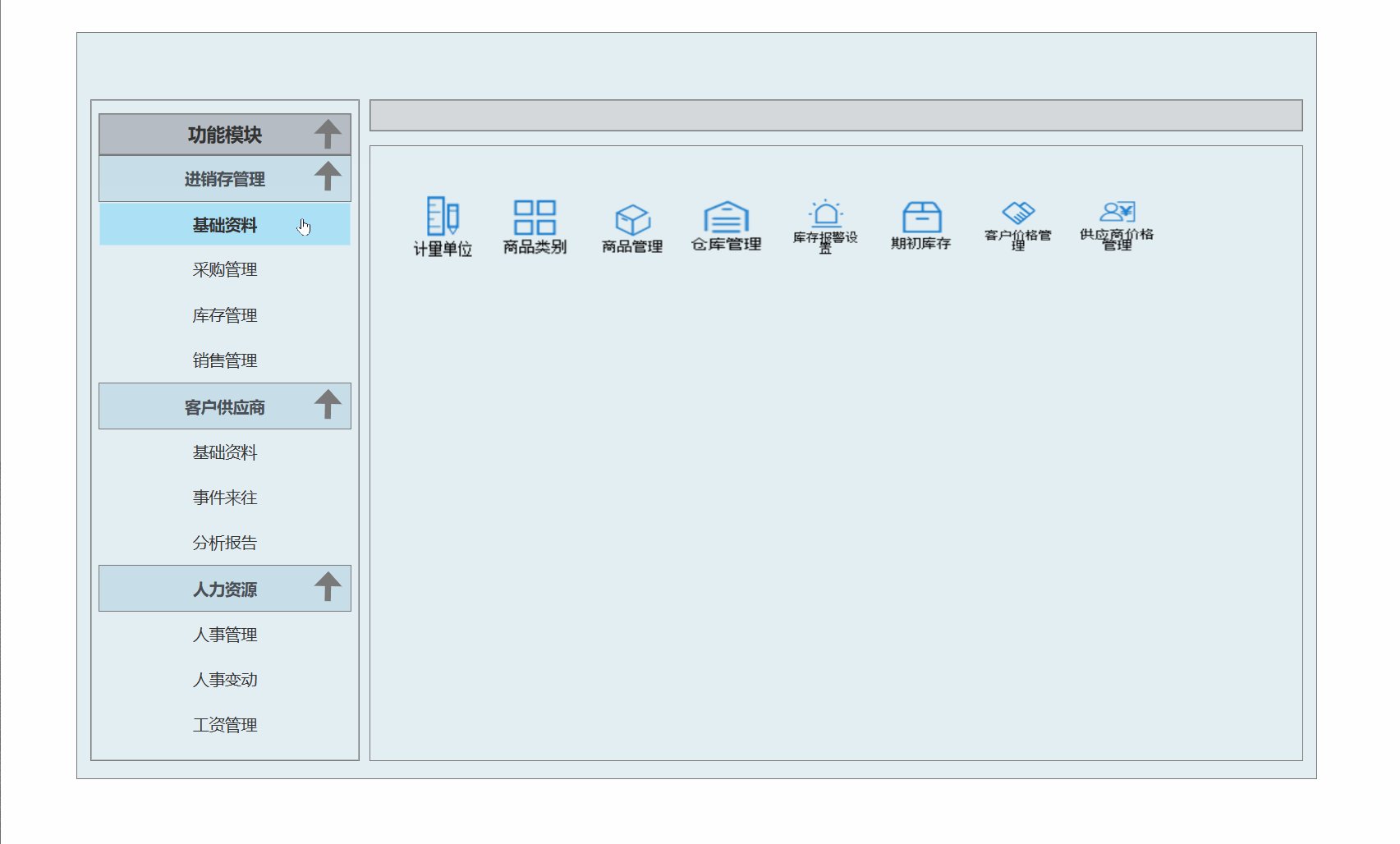
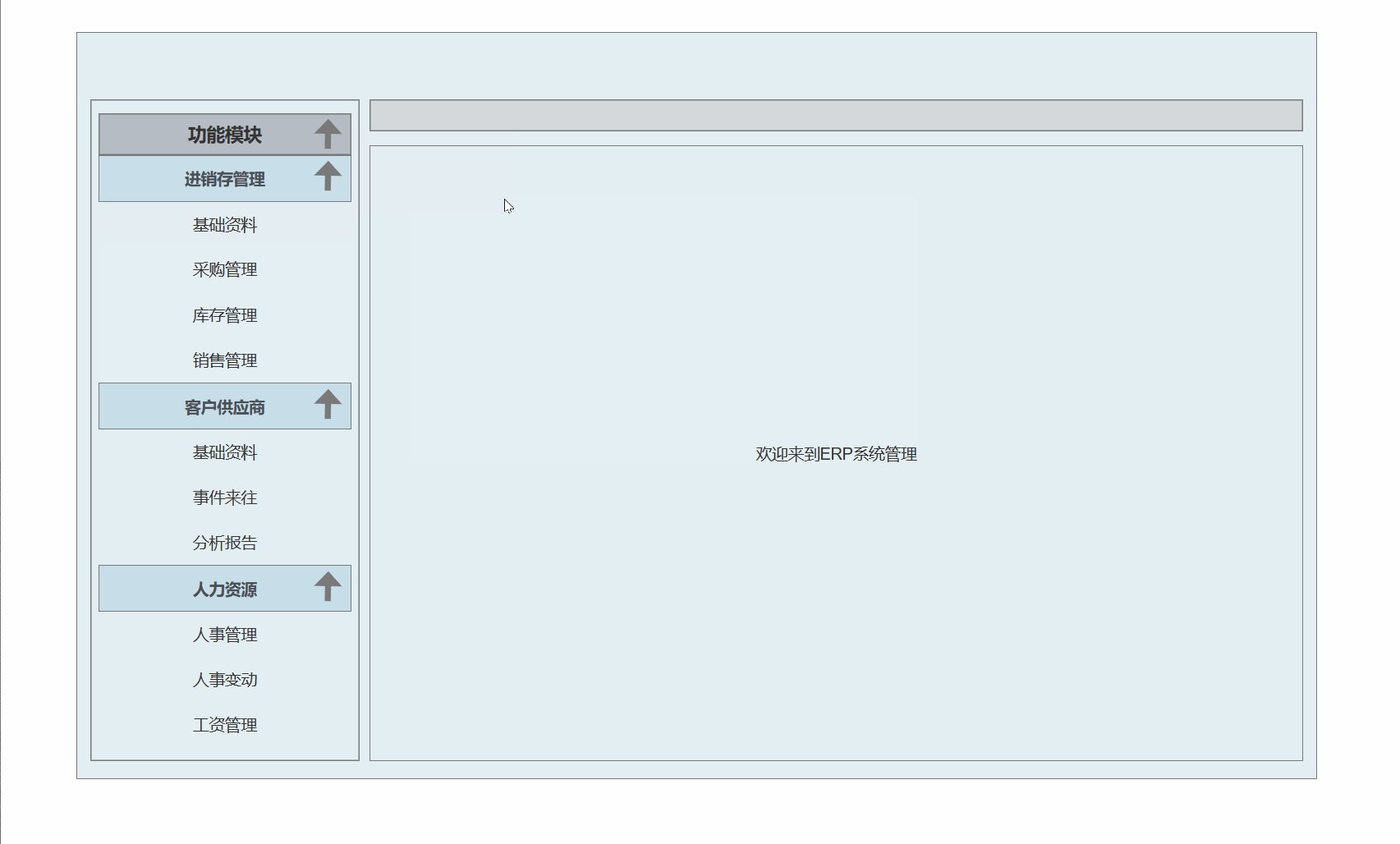
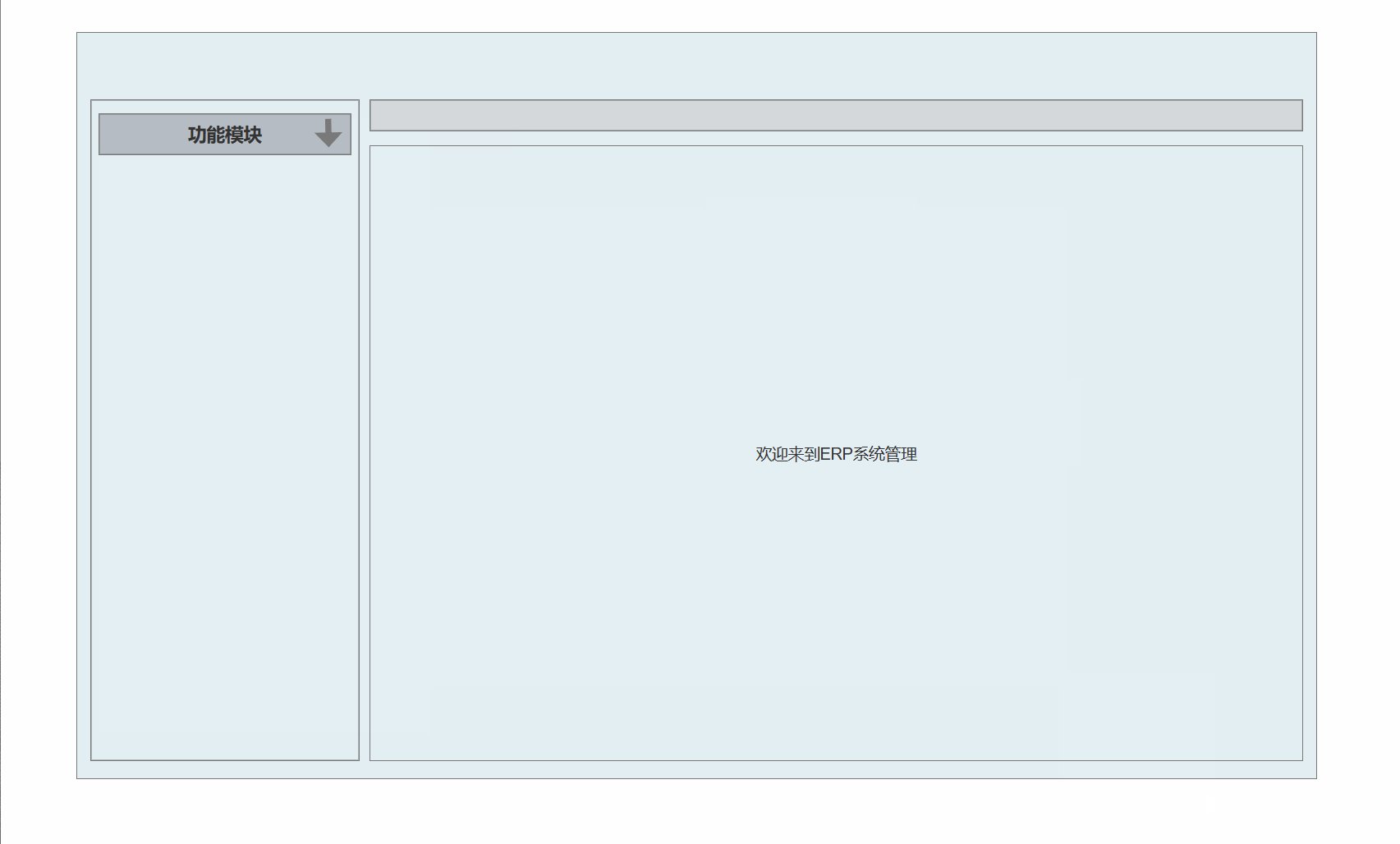
3.2 ERP主界面点击左侧菜单栏弹出对应页面

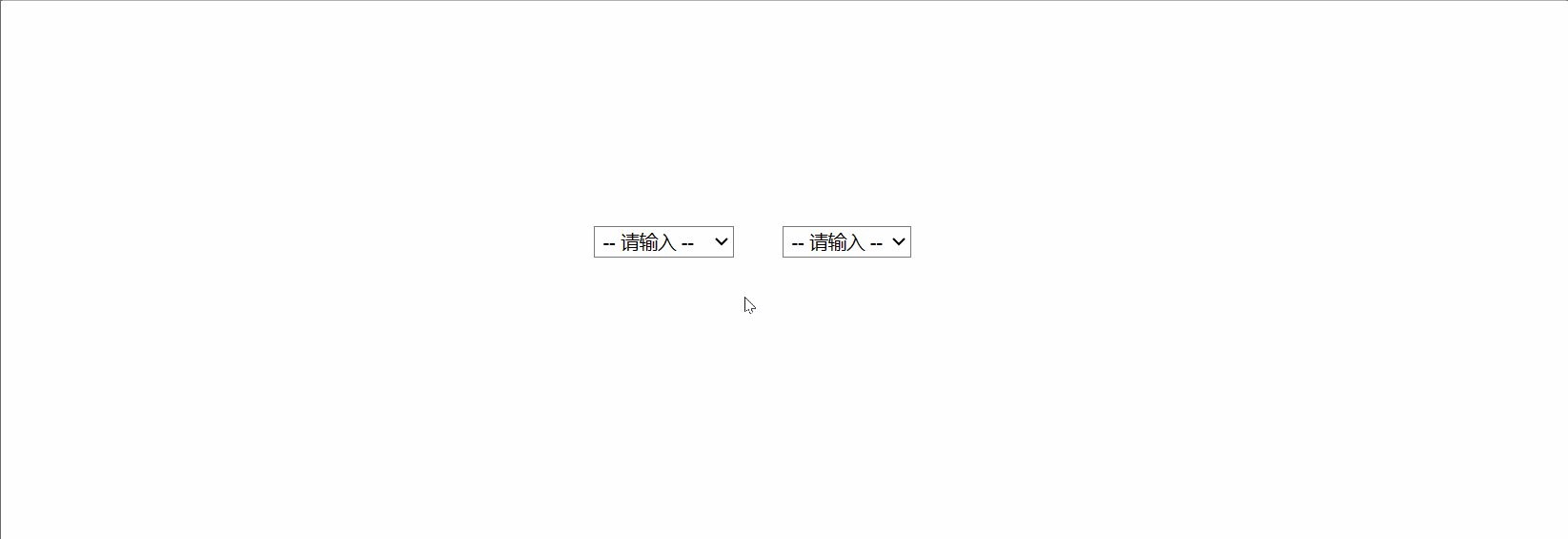
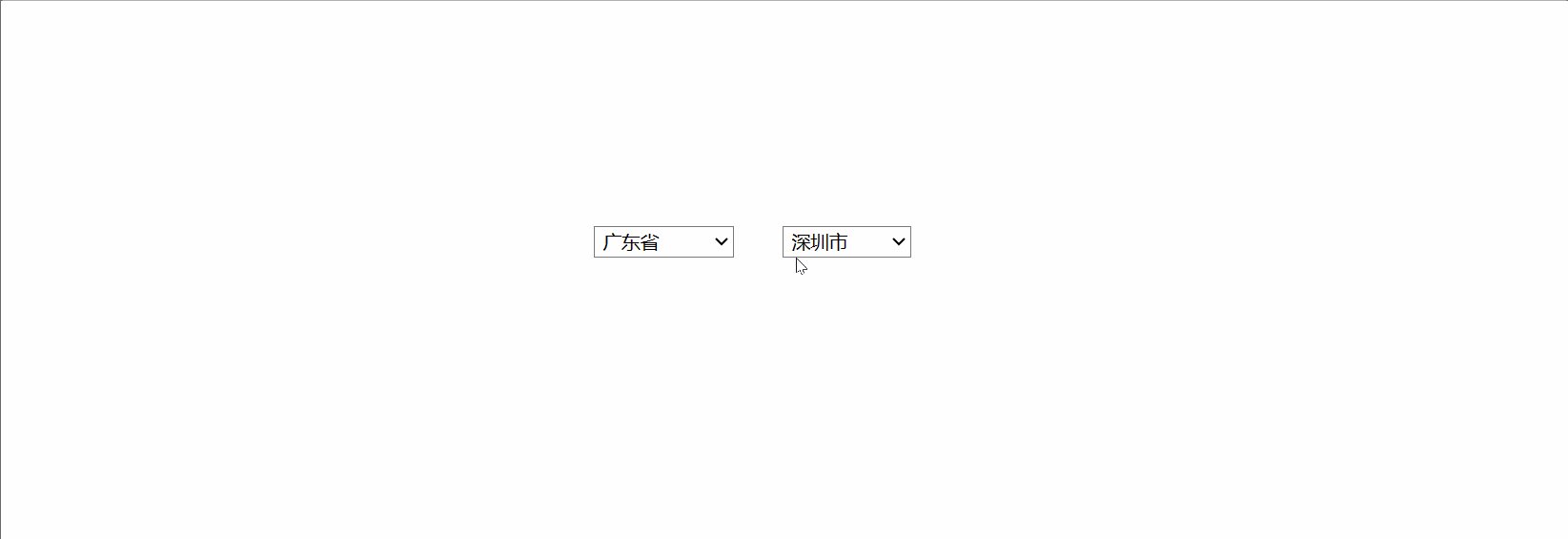
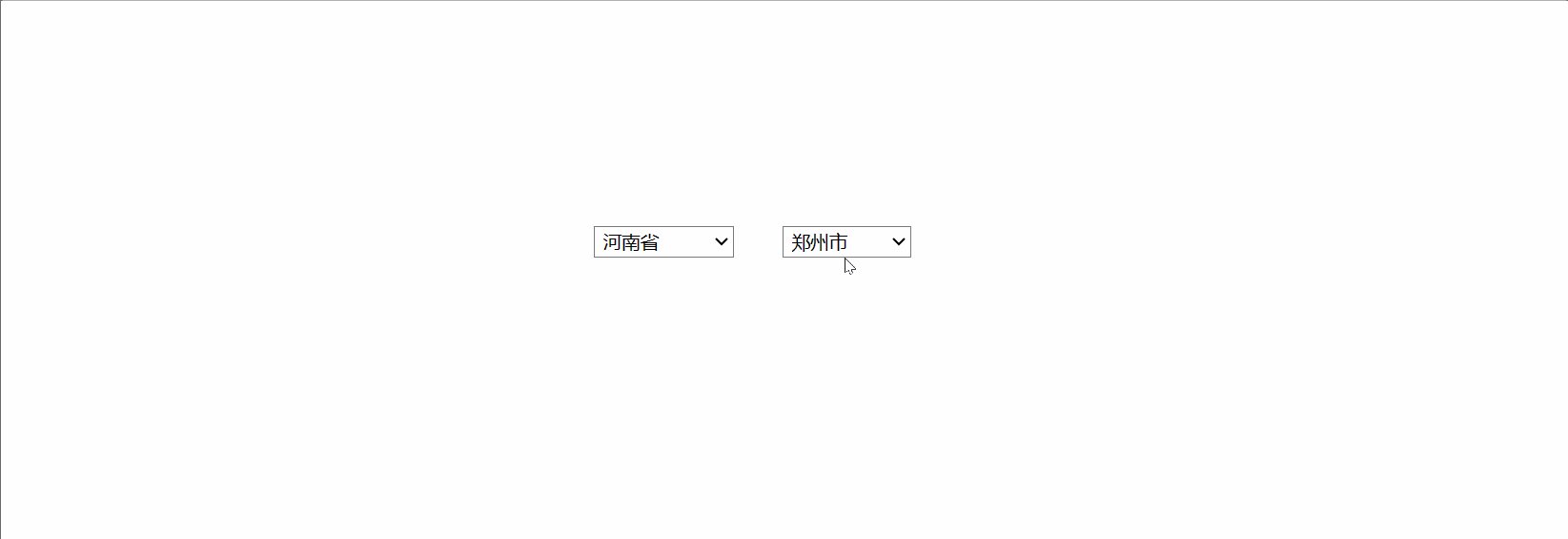
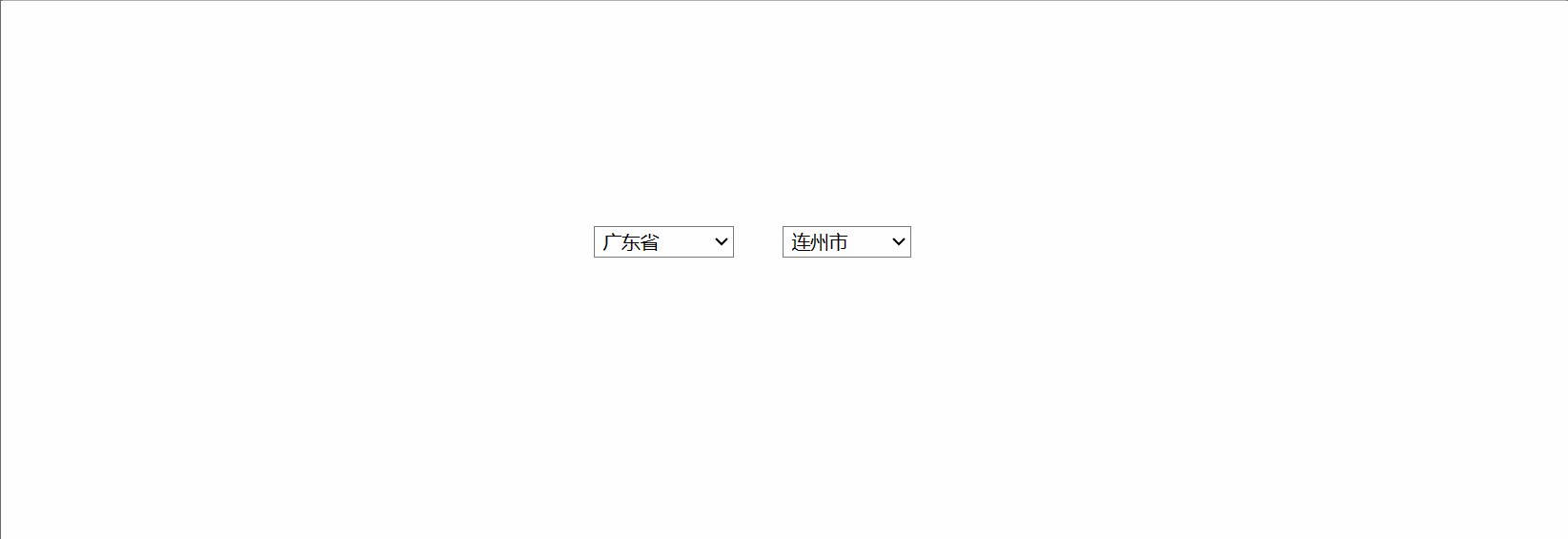
3.3 省市级联

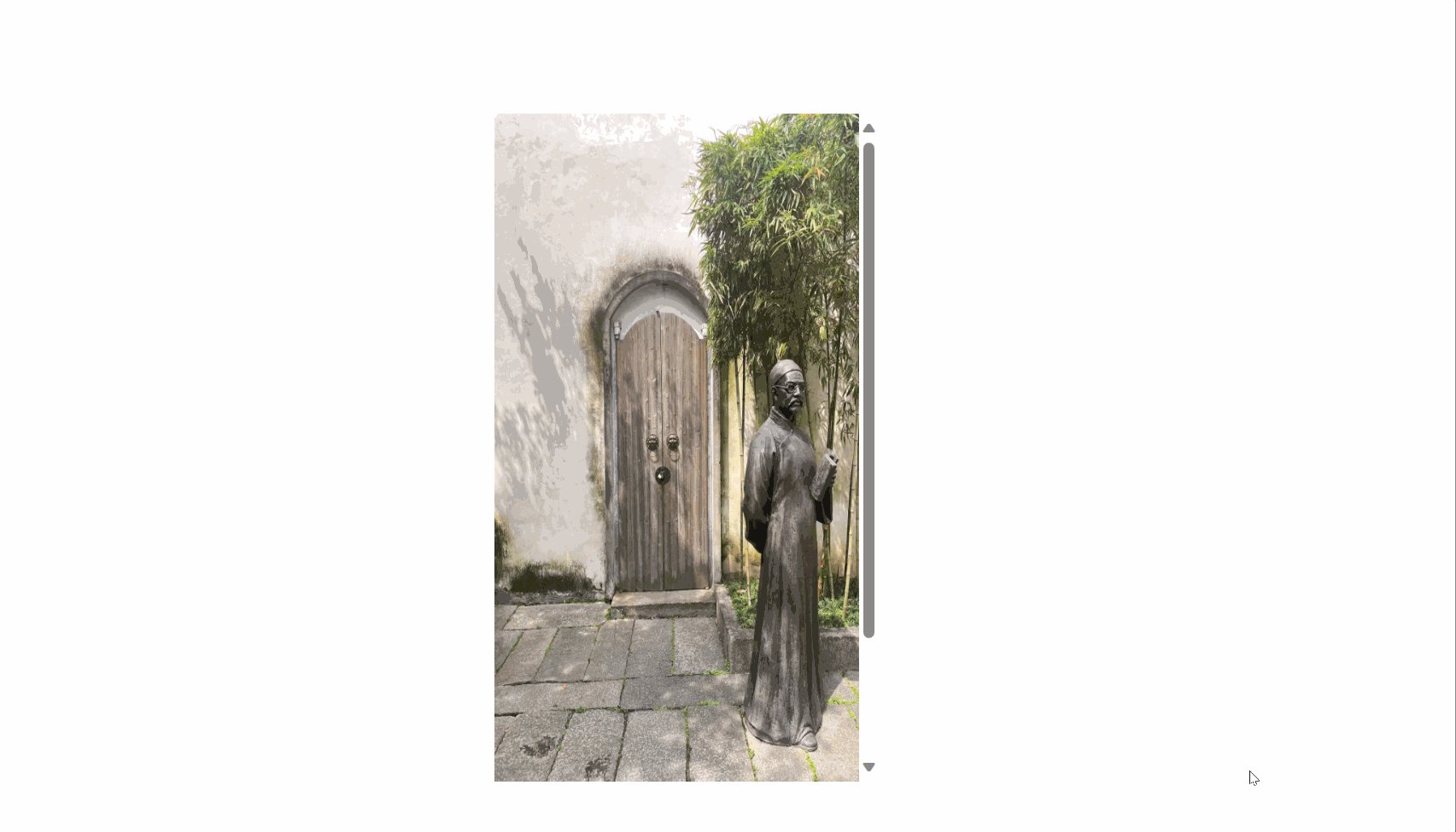
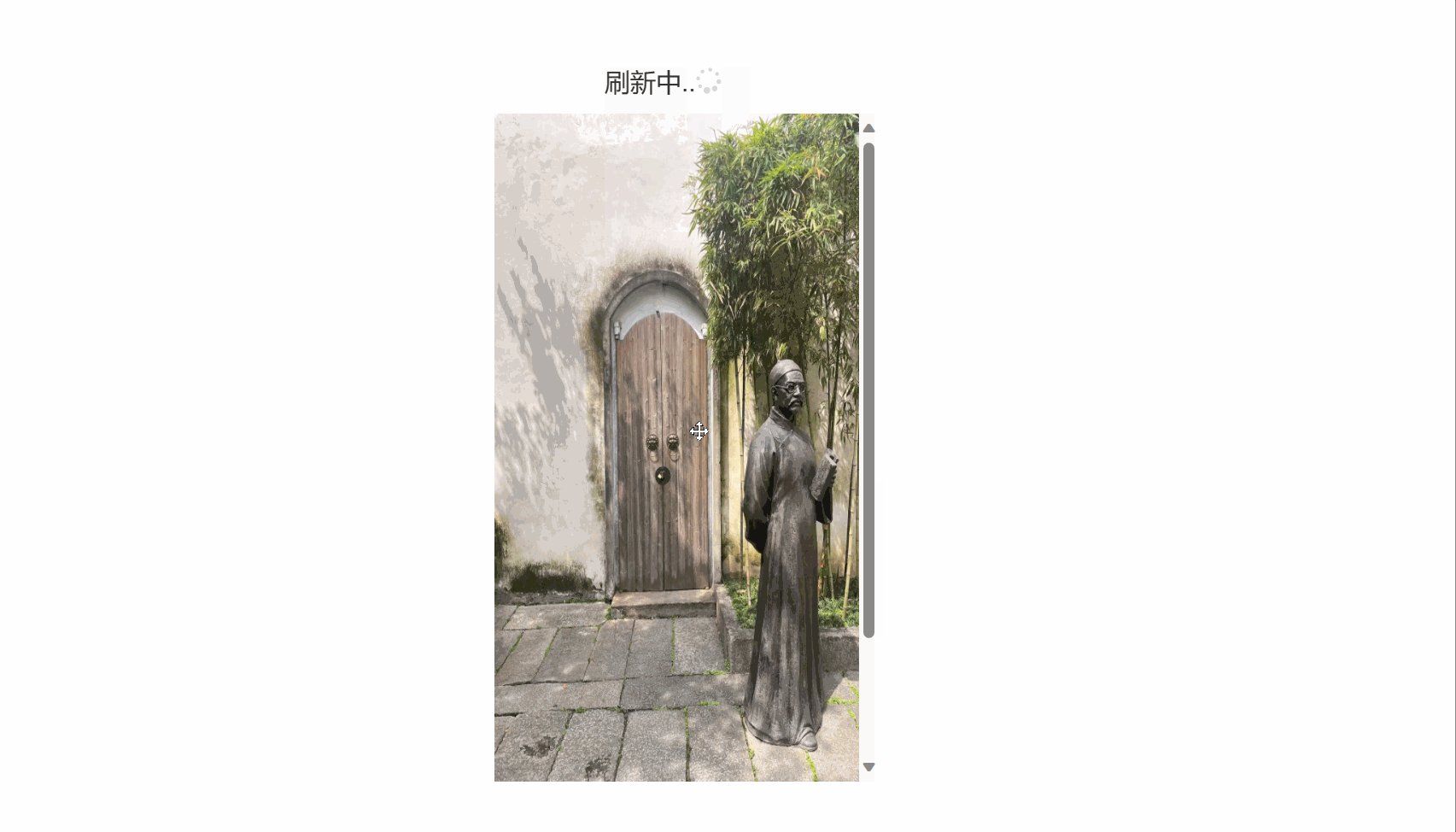
3.4 手机下拉加载























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








