VS Code简介
Visual Studio Code(简称 VS Code )是 Microsoft 于2015年4月发布的一款代码编辑器,以界面简洁、轻量著称。
它是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
VS Code 对前端代码有非常强大的支持,支持多种语言和文件编写格式,支持其他编程语言(例如:C++、Java、Python、PHP、Go、PowerShell、R、SQL等)。
VS Code 提供了非常强大的插件库,大大提高了开发效率。
它的启动超快,内存占用小(没有漫长等待索引过程)、界面好看,有着丰富的主题色彩。
VS Code安装
1、复制粘贴网址VS Code官网
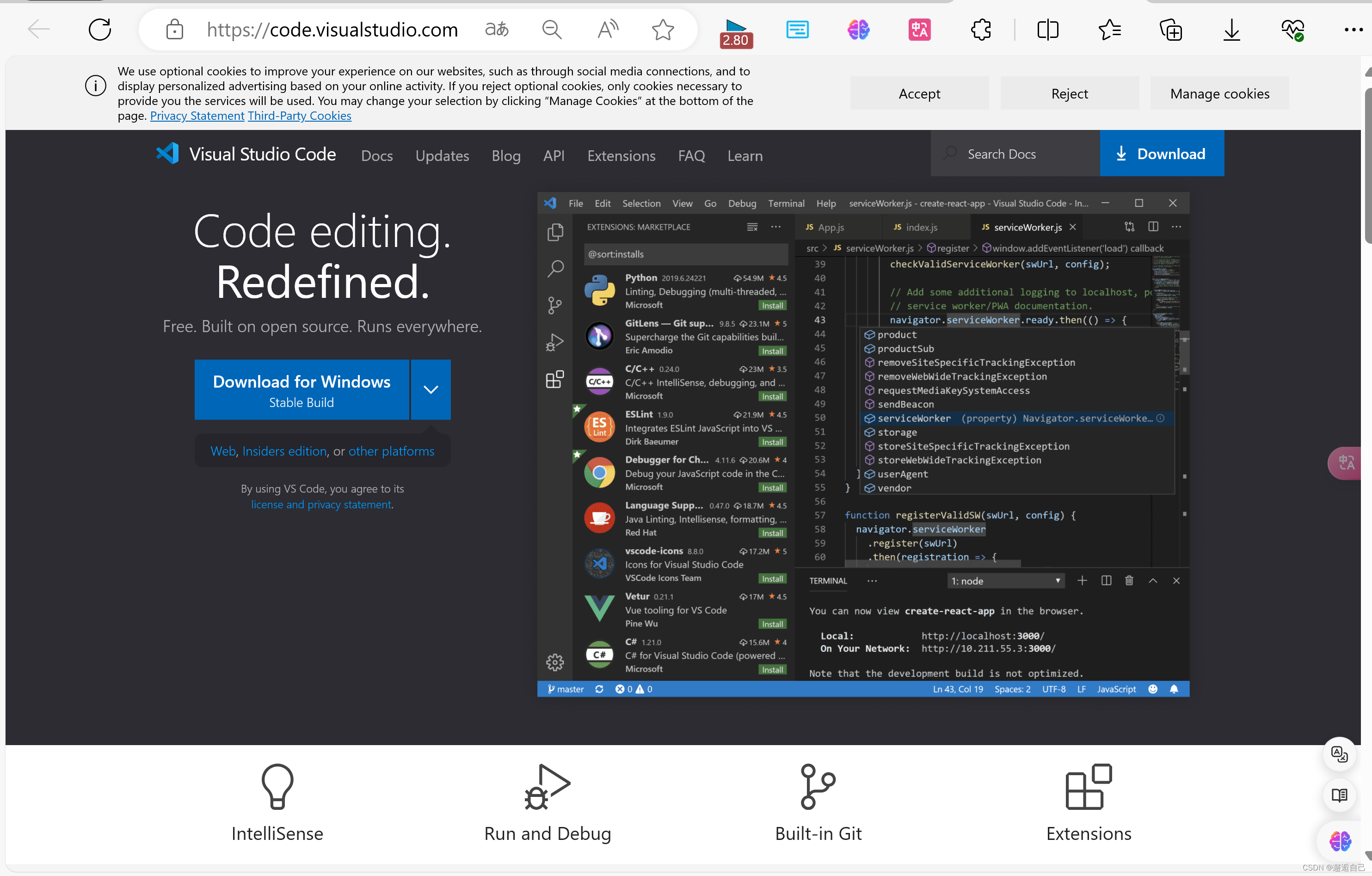
Visual Studio Code - Code Editing. Redefined https://code.visualstudio.com/
https://code.visualstudio.com/

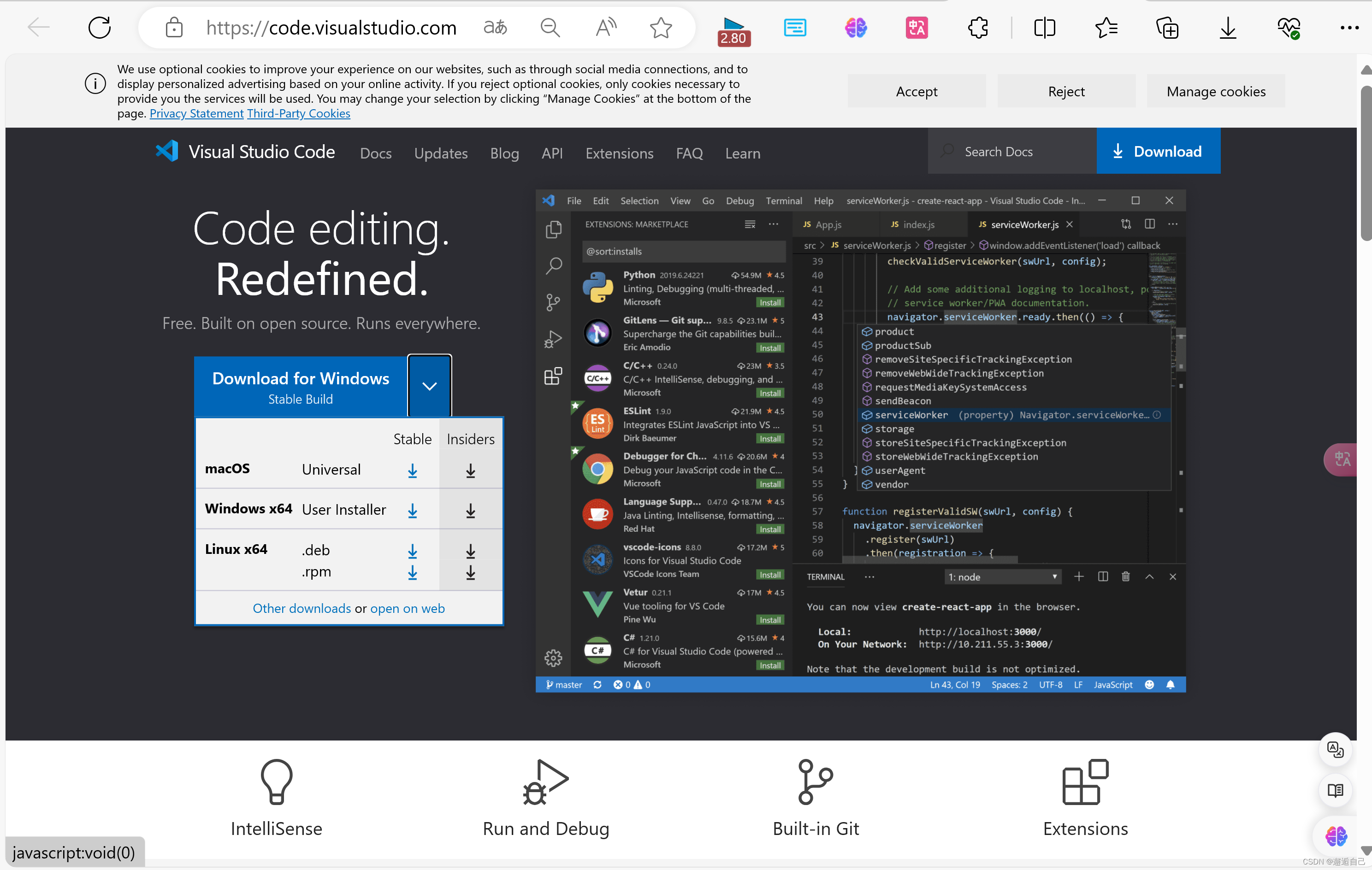
2、根据自己的电脑下载对应的版本(我的为Windows)点击下载稳定版本(stable对应列,而Insiders对应列为开发版),点击 Download for Windows 右边的箭头,再点击 Stable 下面的对应版本的箭头。最下面的Other downloads表示其他版本。

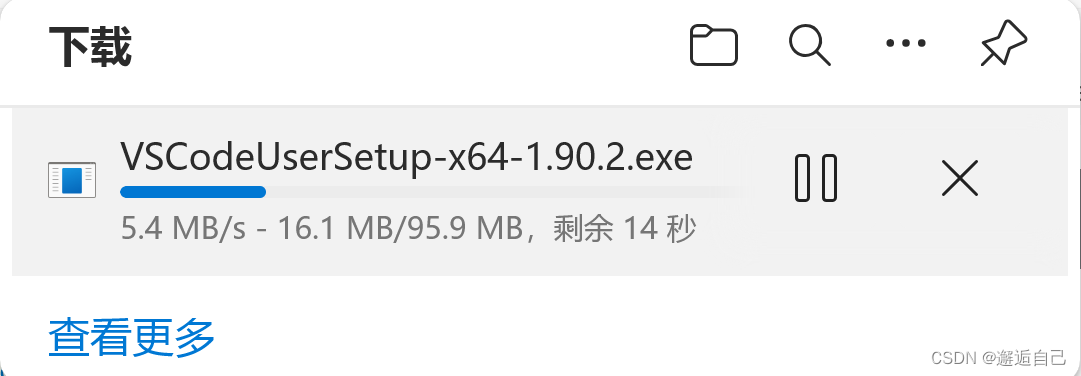
3、点击后可以看到浏览器已经开始下载安装包

4、双击安装好的安装包

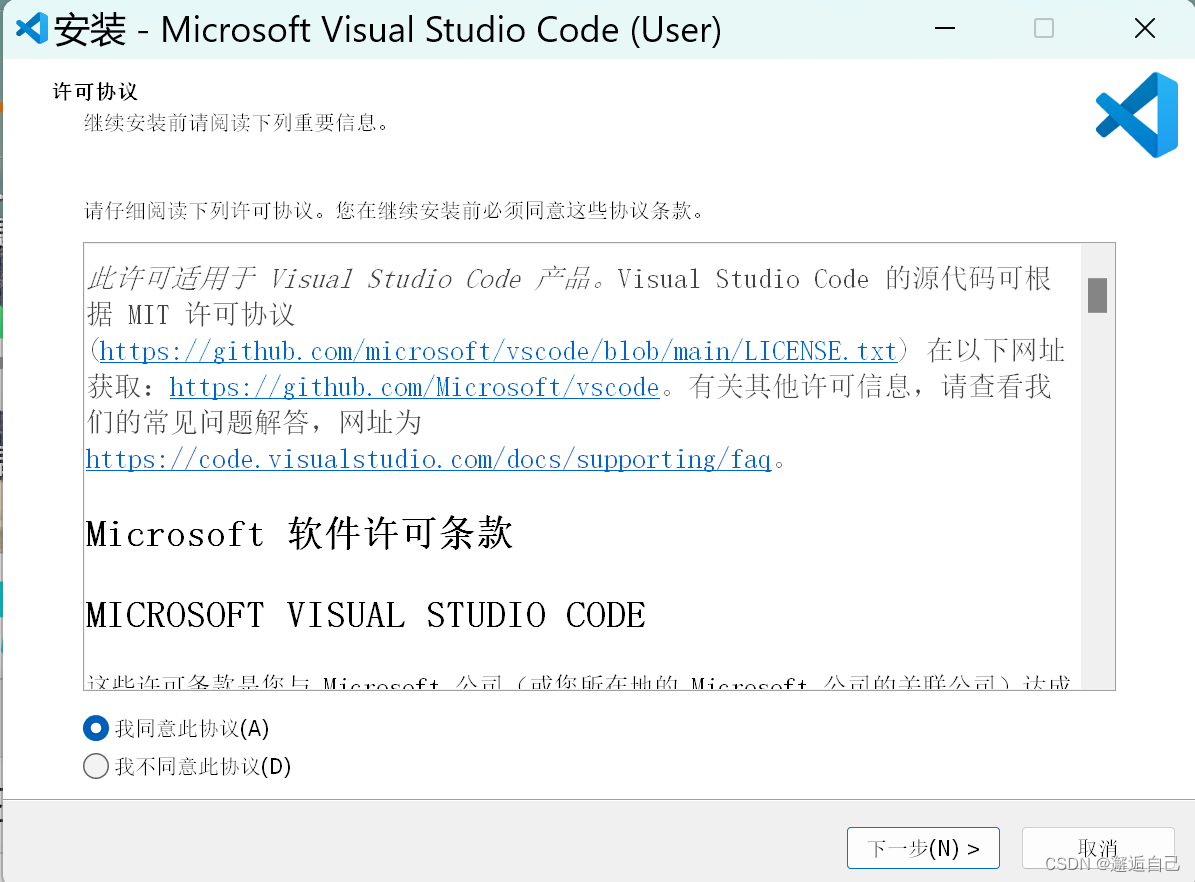
5、点击“我同意此协议”,点击下一步

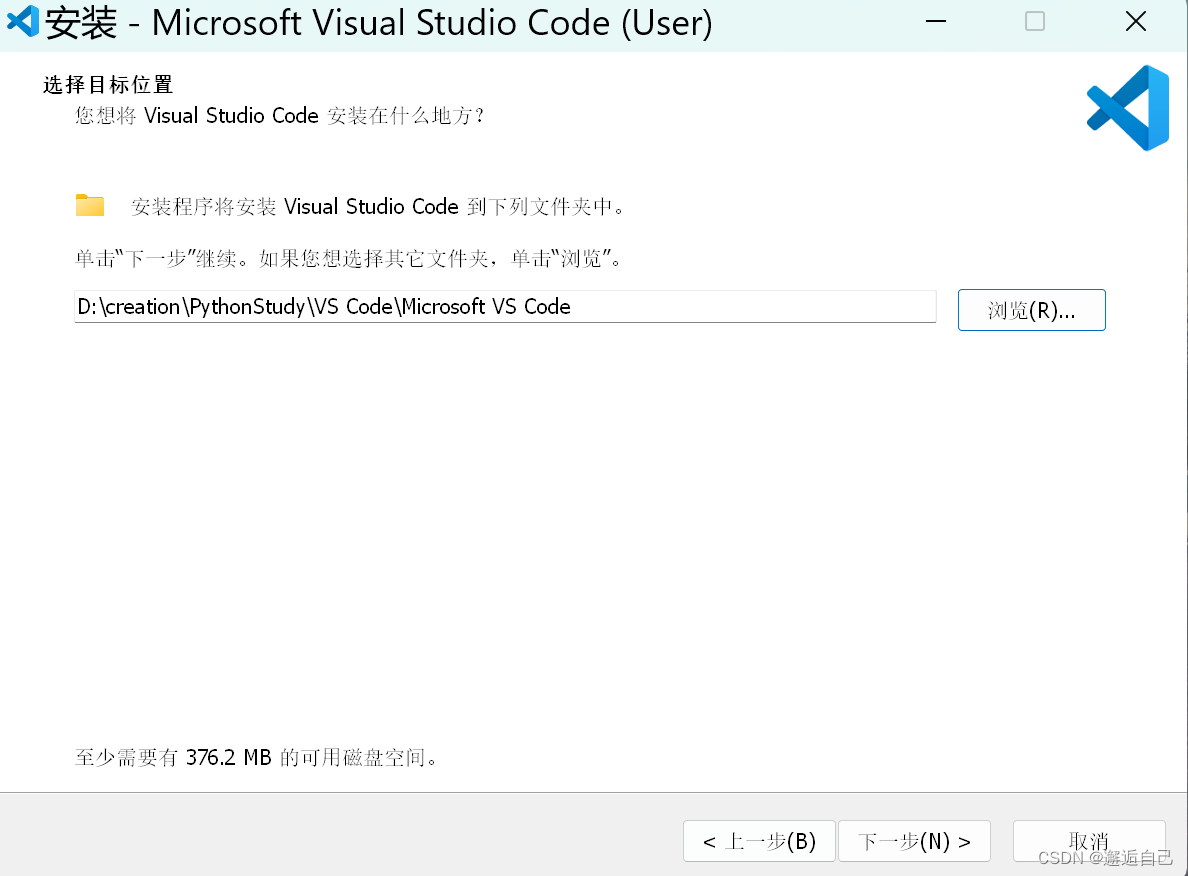
6、 可以默认点击下一步,这样会默认安装在C盘;不过我推荐点击“浏览”,修改安装路径到其他盘(作为一名软件开发工程师,建议以后安装所有与开发相关的软件,尽量安装在一个没有中文,不带空格的目录下),点击下一步

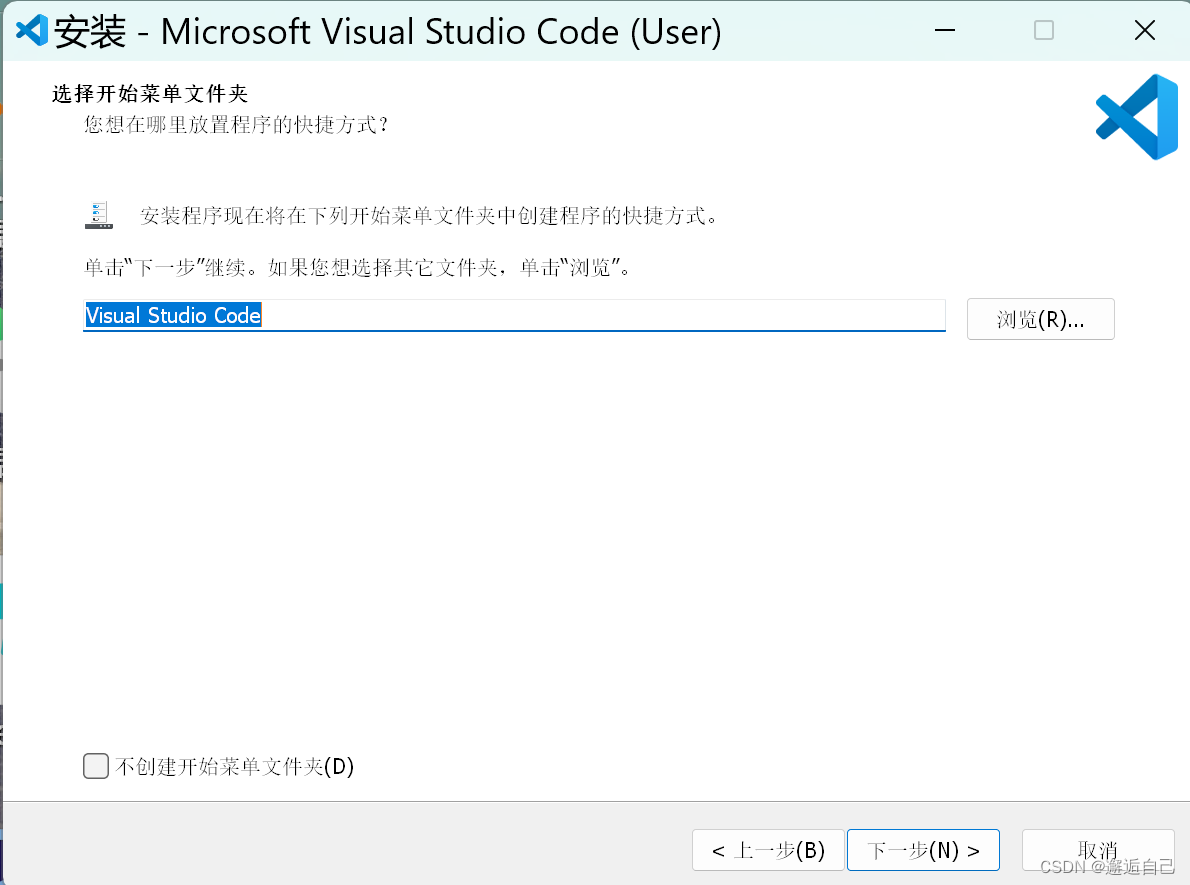
7、点击下一步

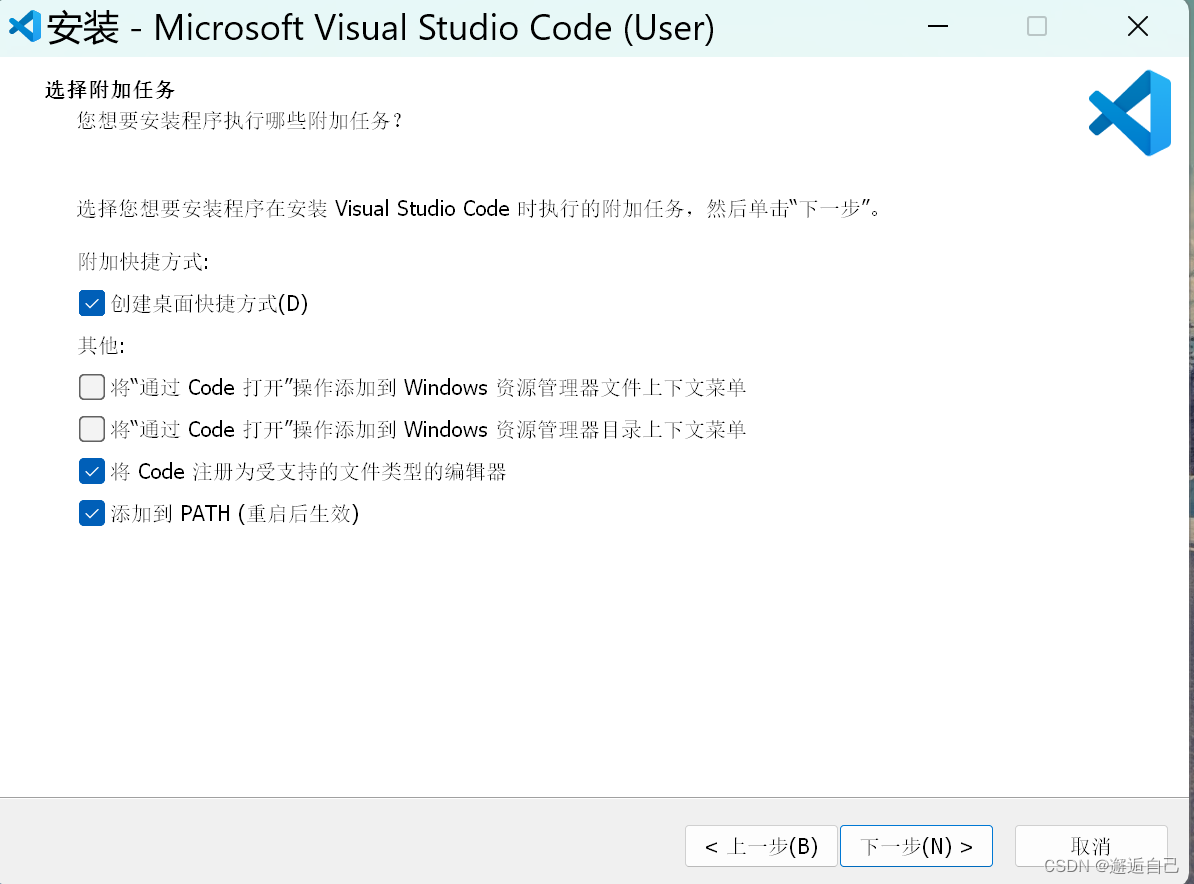
8、勾选“创建桌面快捷方式”,点击下一步

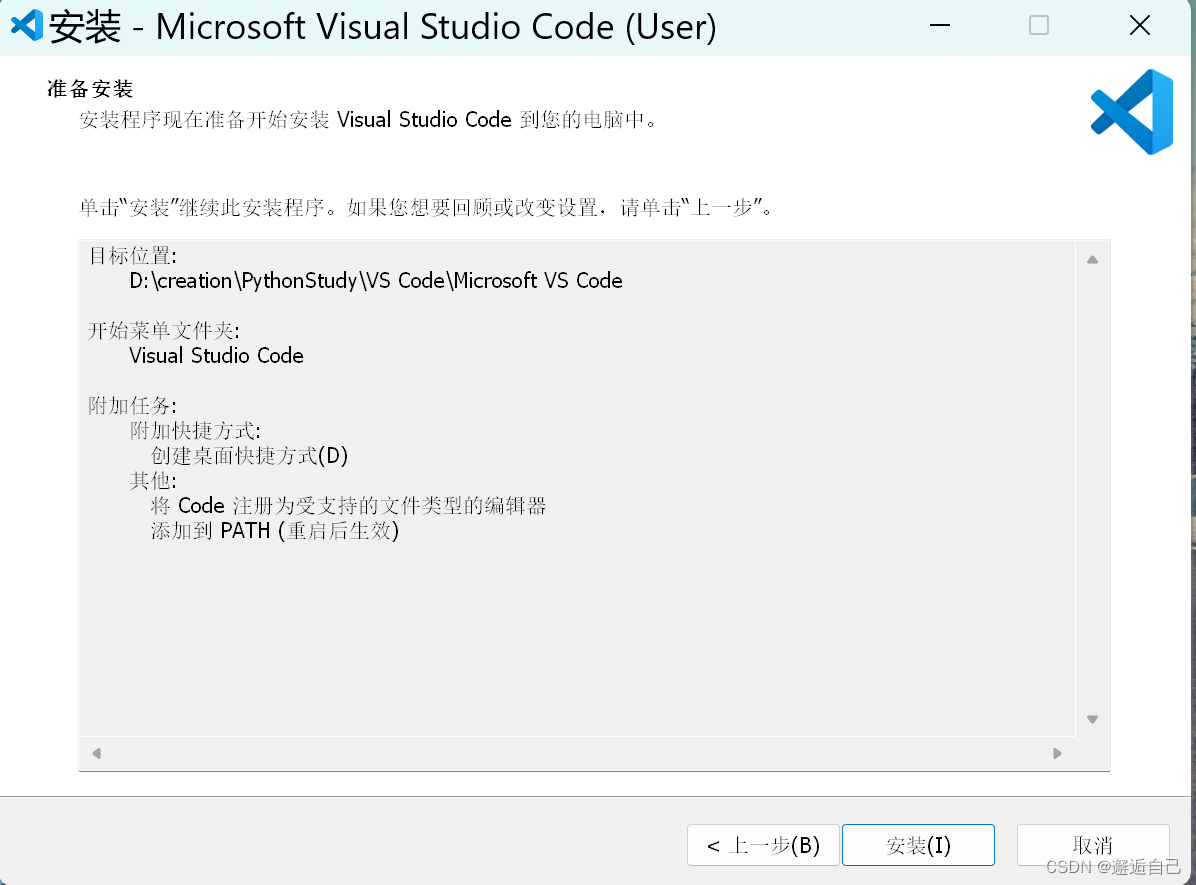
9、点击安装

可以看到此时正在安装,等待安装完成

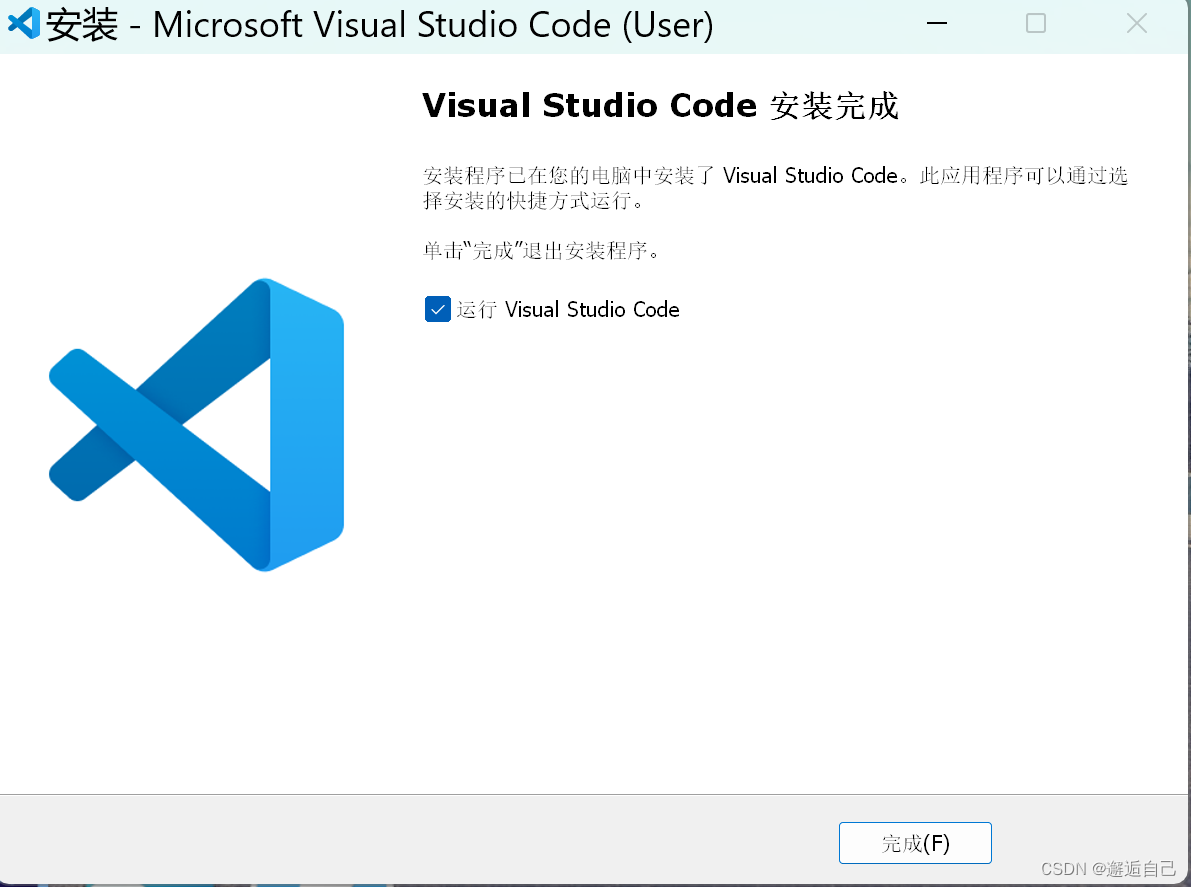
10、点击完成(是否勾选 运行 Visual Studio Code都不影响)

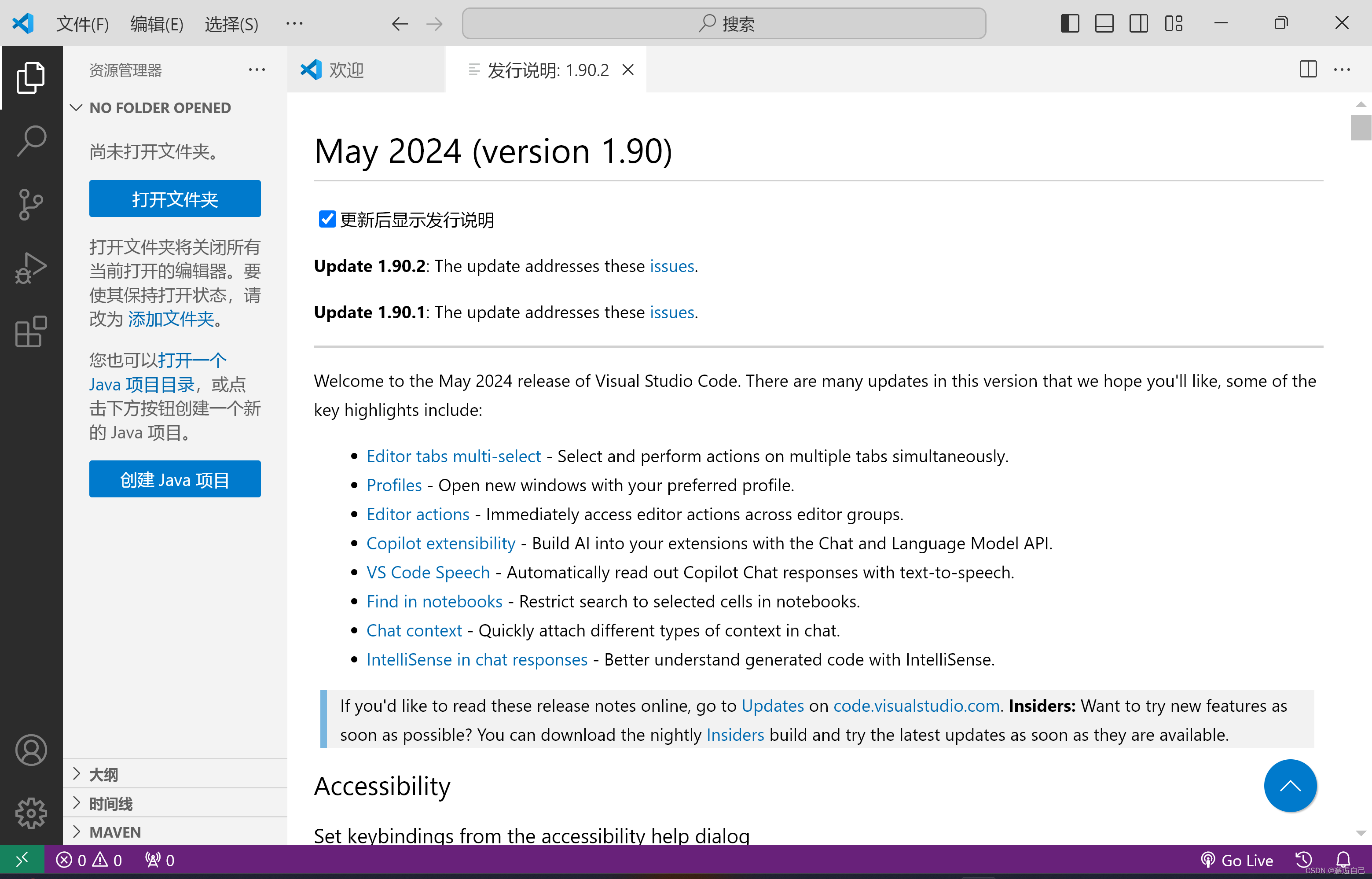
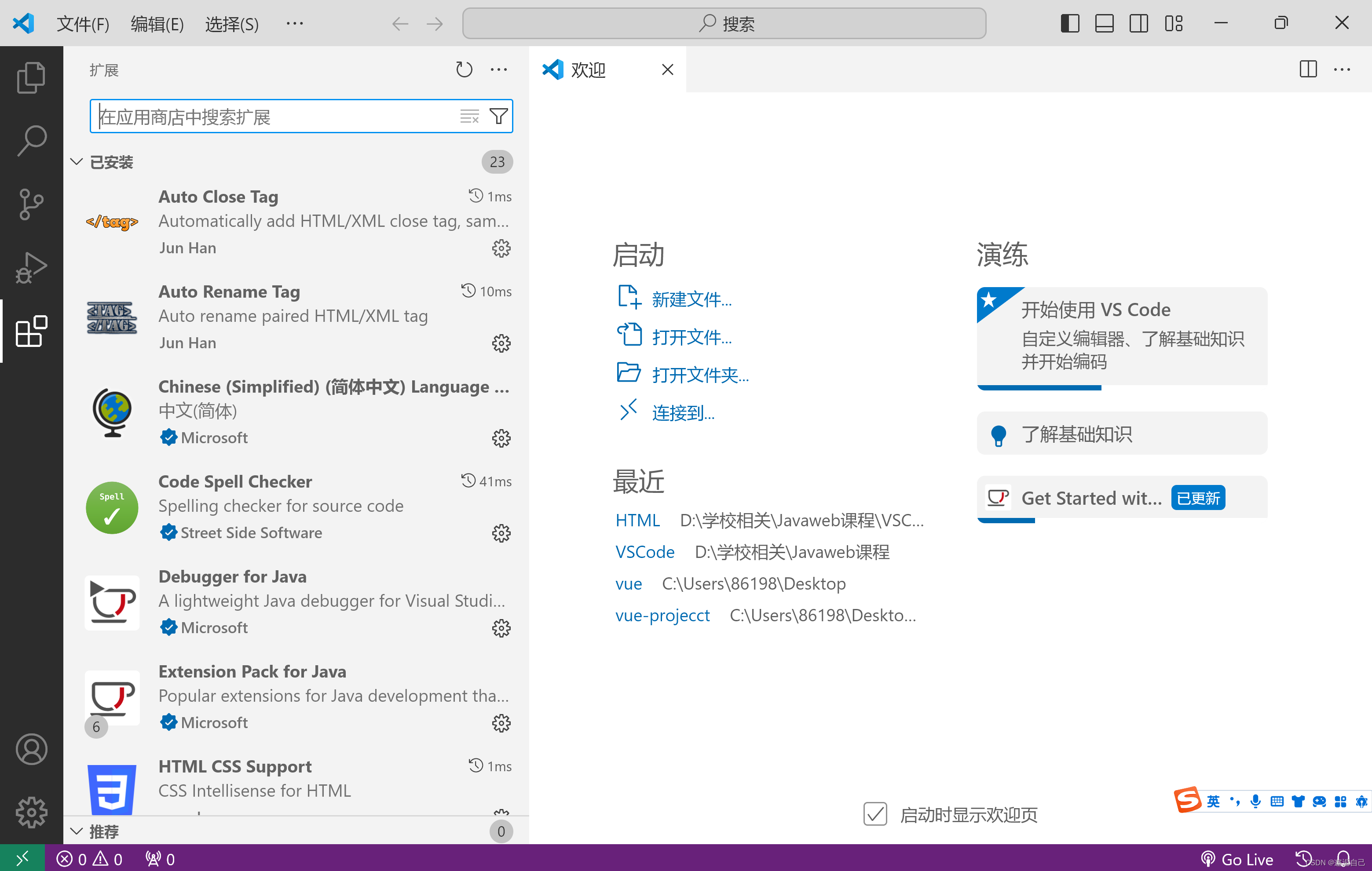
安装完成后双击桌面快捷即可看到如下图片(由于我以前安装使用过VS Code,此处是使用了安装的中文语言包)

VS Code配置(Java前端)
1、 点击左侧扩展(或者快捷键:Ctrl+shift键+X)

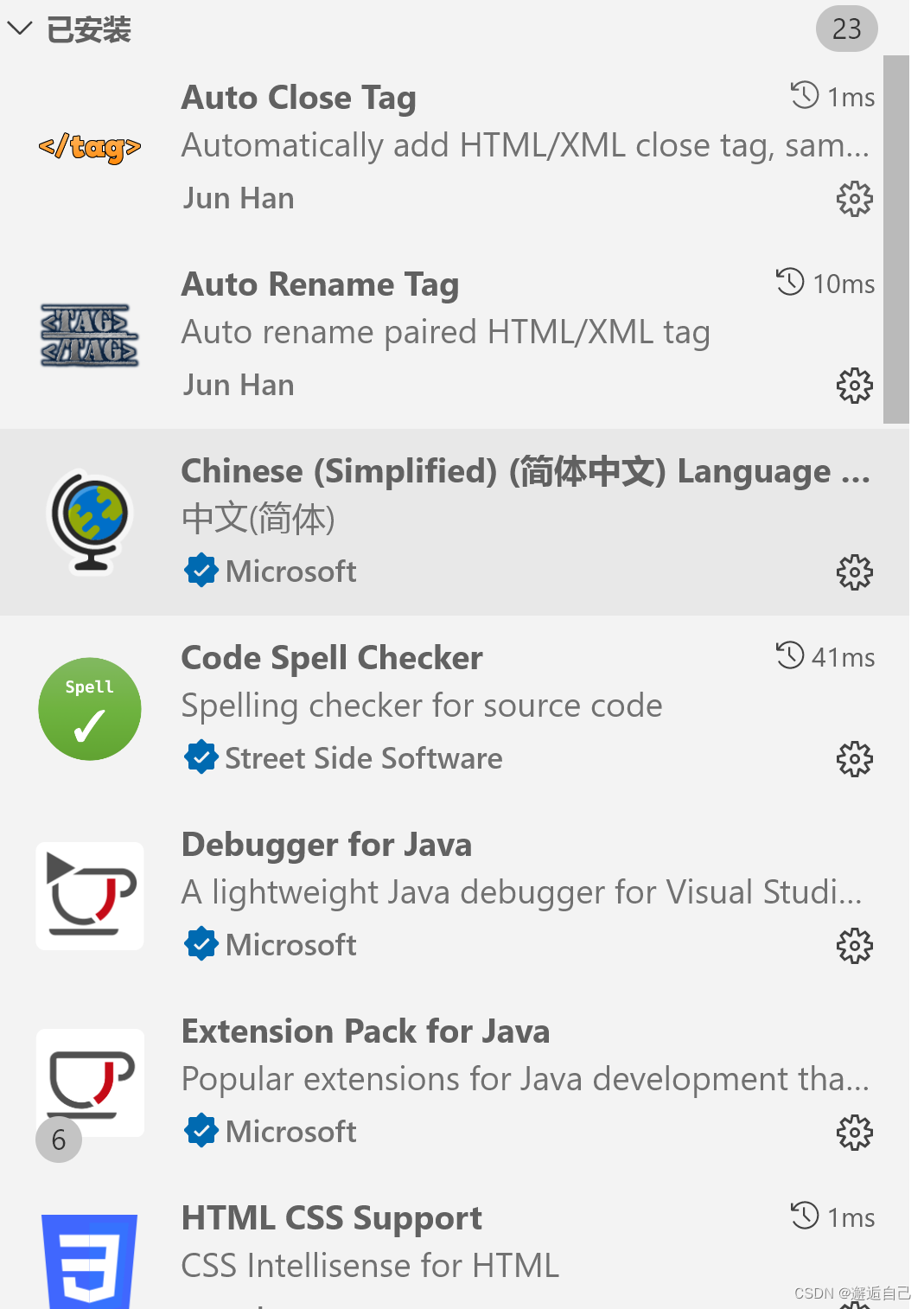
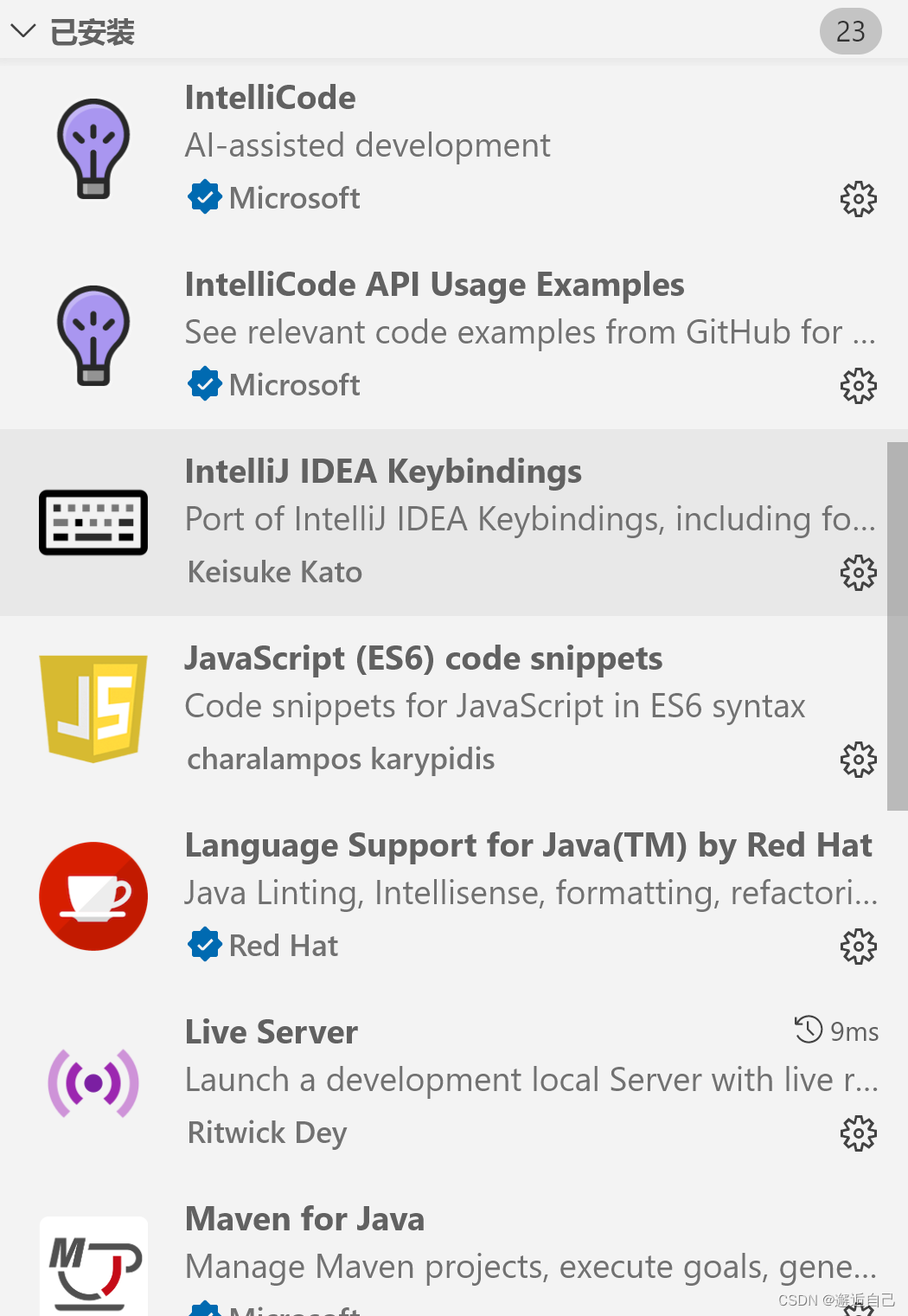
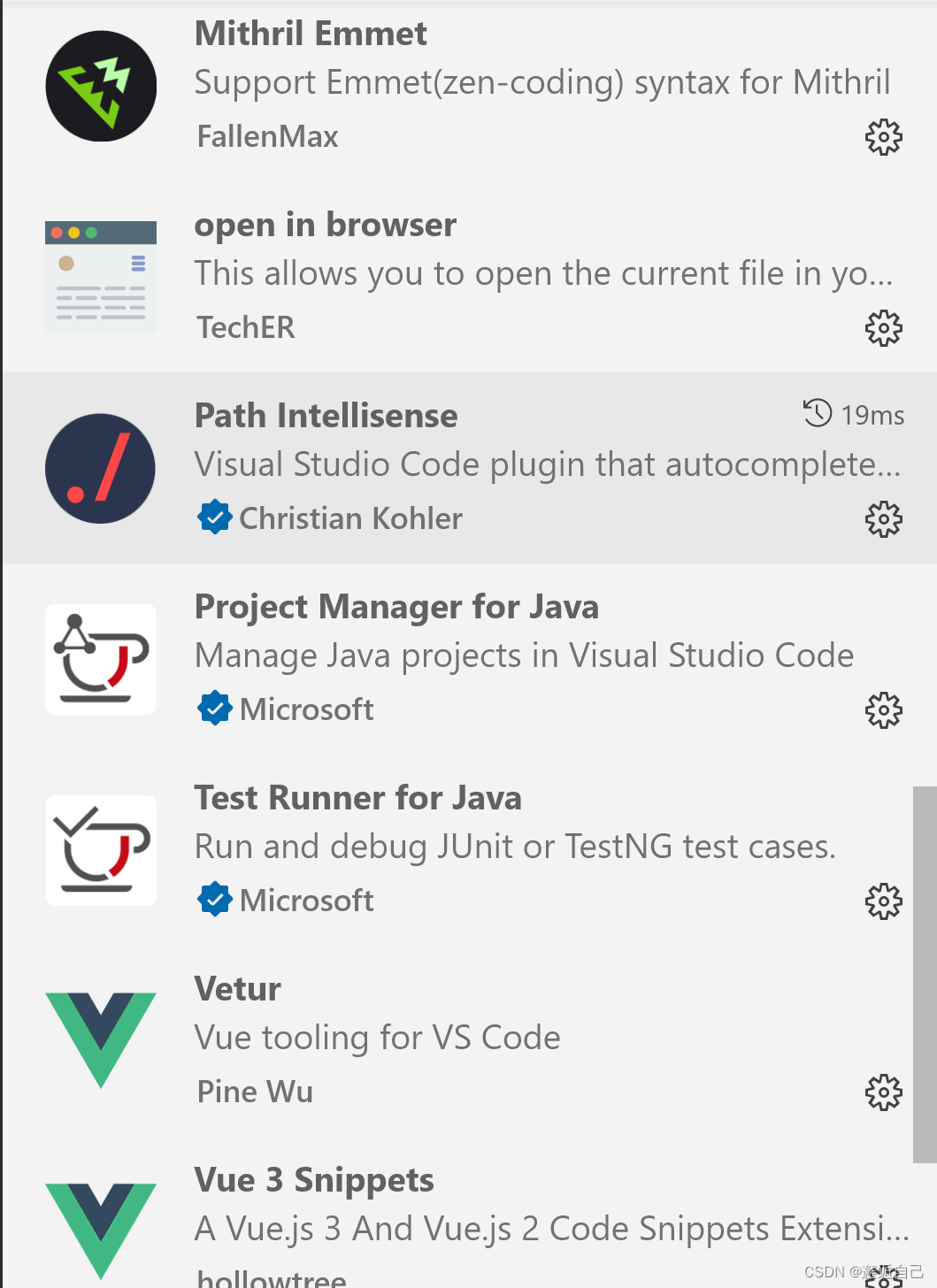
2、在“在应用商店中搜素扩展”中输入下面的插件名字,并点击 安装即可




3、安装好某个插件之后,如果不想使用该插件,可以双击该插件,点击“禁用或卸载”(也可以点击插件右下角小齿轮-禁用或卸载)

VS Code配置(Python)
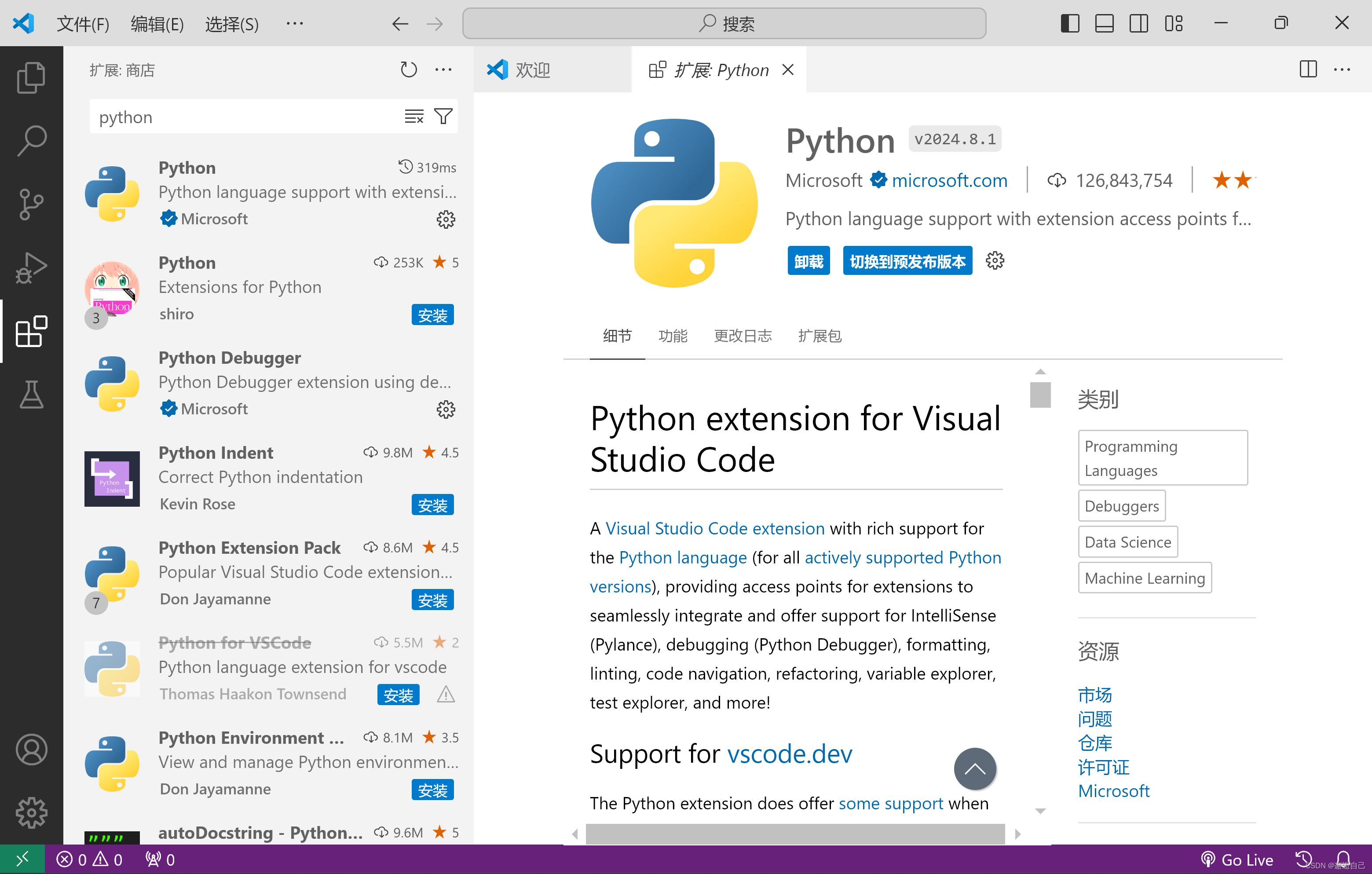
点击扩展,搜素python,找到下面为 Microsoft 的,点击安装即可

安装完成如图(可以看到安装好的Python右下角有个小齿轮,同时右边有卸载按钮)

使用VS Code
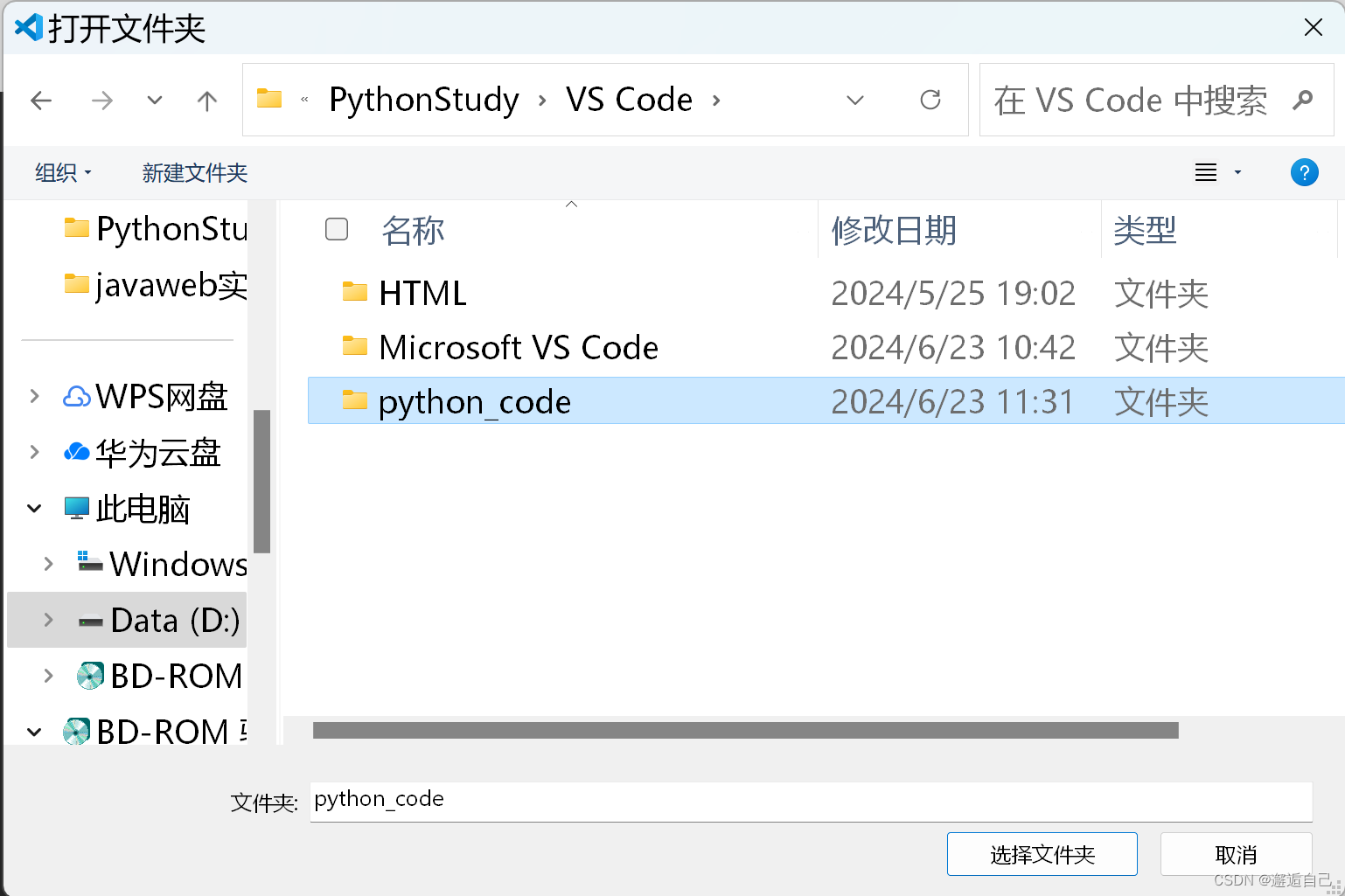
1、点击资源管理器,点击打开文件—选择我们要保存文件的位置(任意文件夹都可以,如此处我新建了一个 python_code 文件夹,点击选择该文件夹)

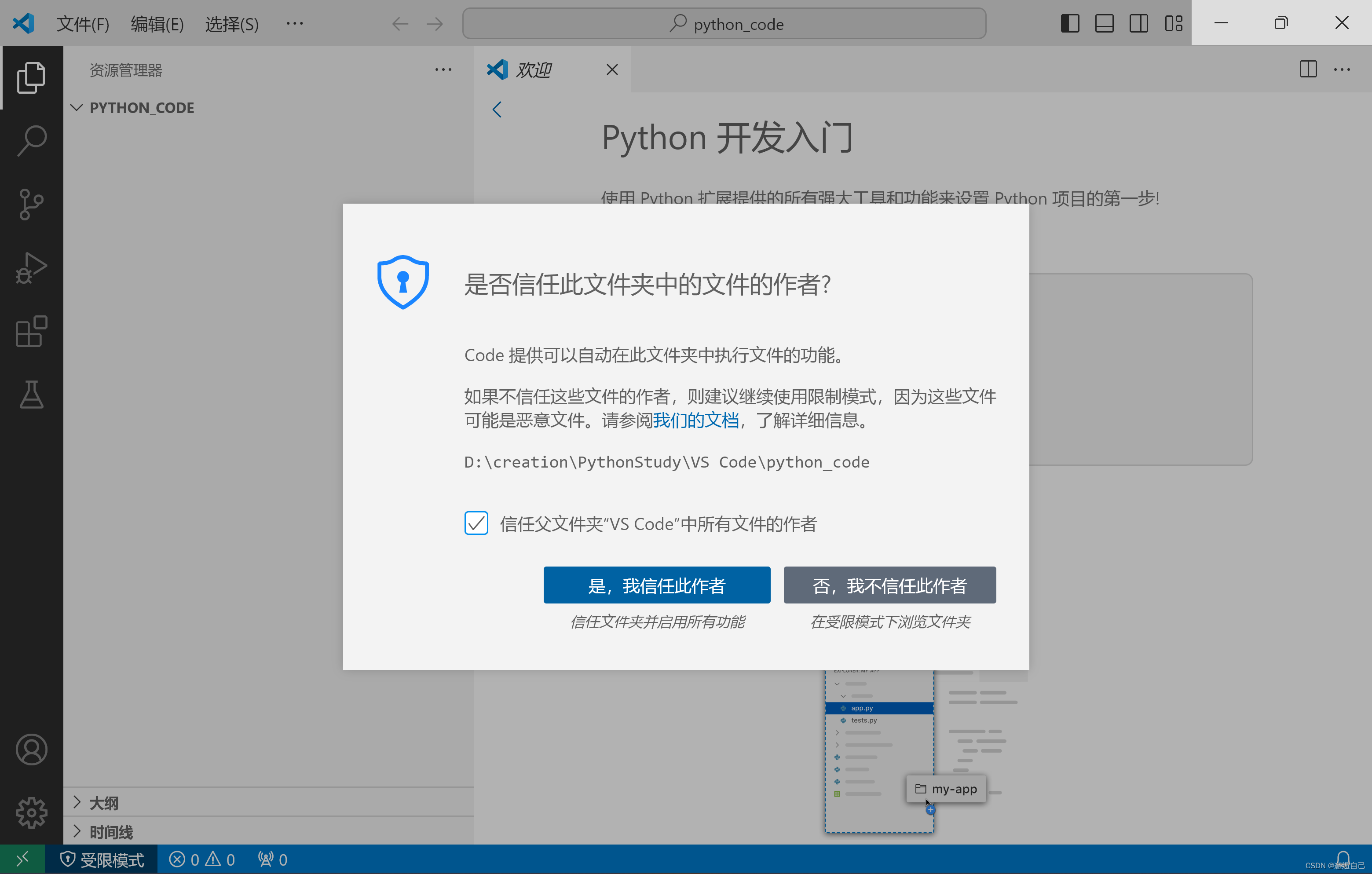
2、打开该文件夹后会出现此图,勾选“信任父文件夹“VS Code”中所有文件作者”,点击“是,我信任此作者”,这样我们才有编辑文件的权利。

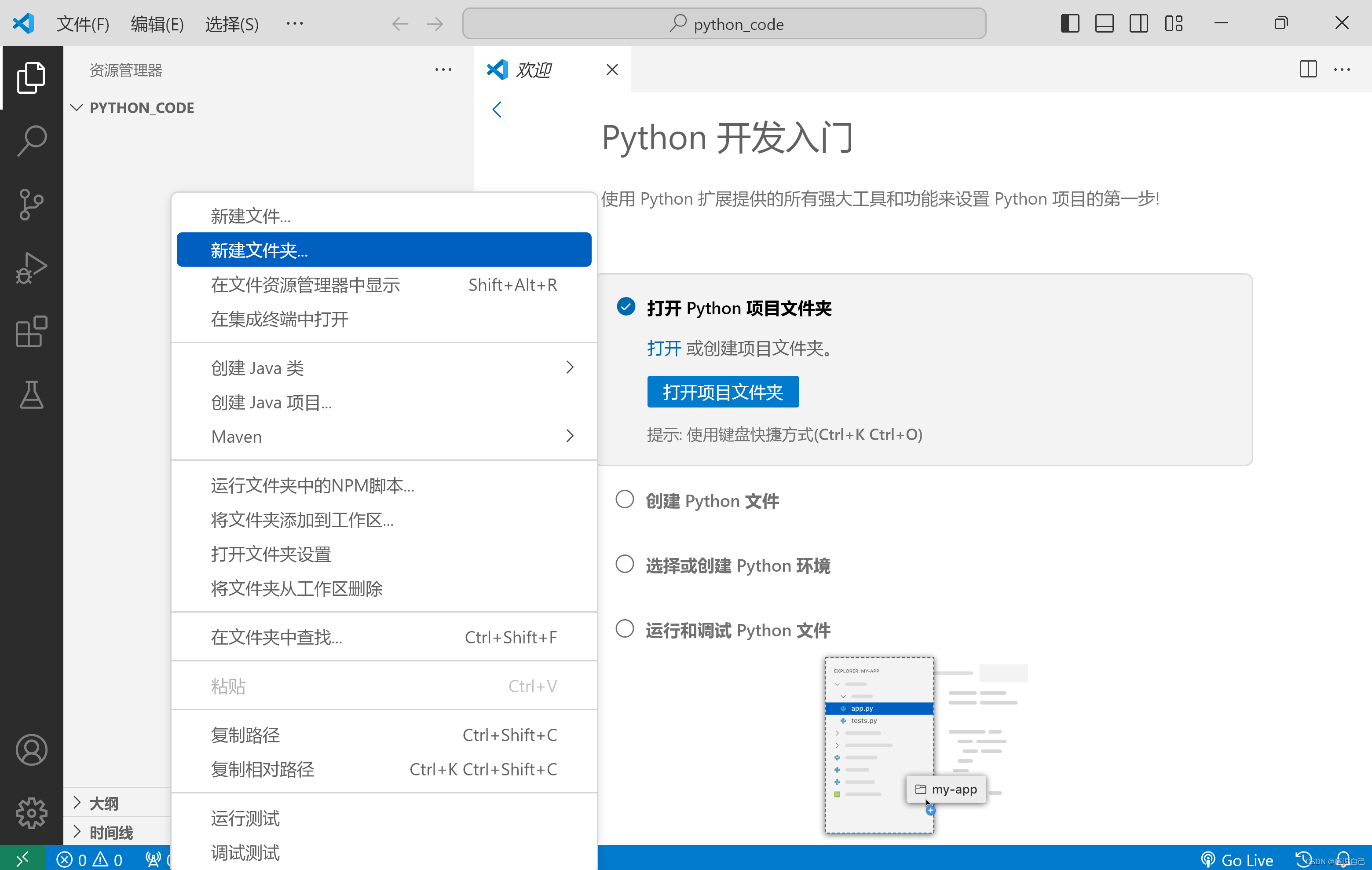
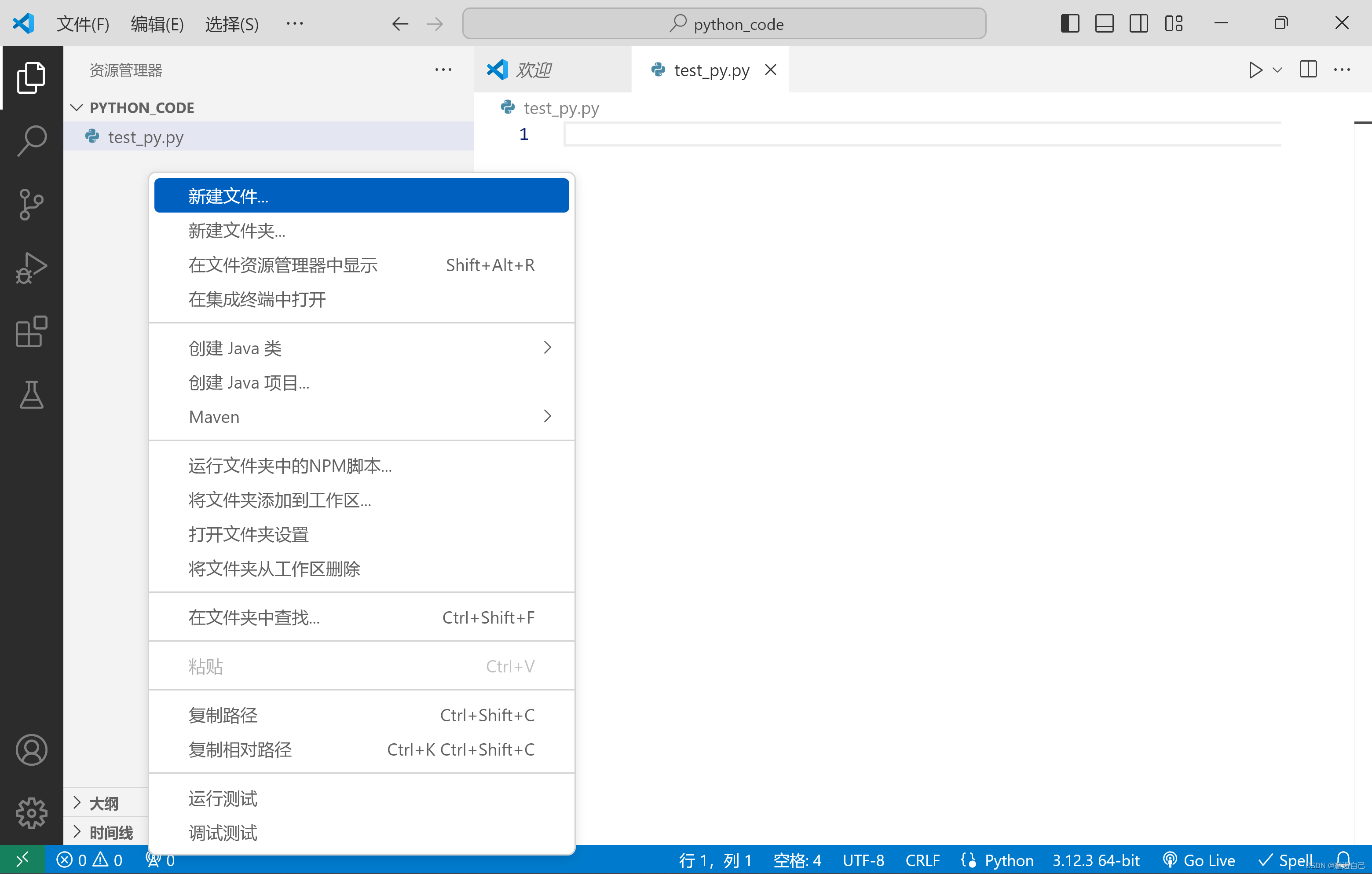
3、打开后可以在资源量器项目下面新建文件或文件夹,鼠标右键即可看到

4、此处我点击新建文件并命名为 test_py.py

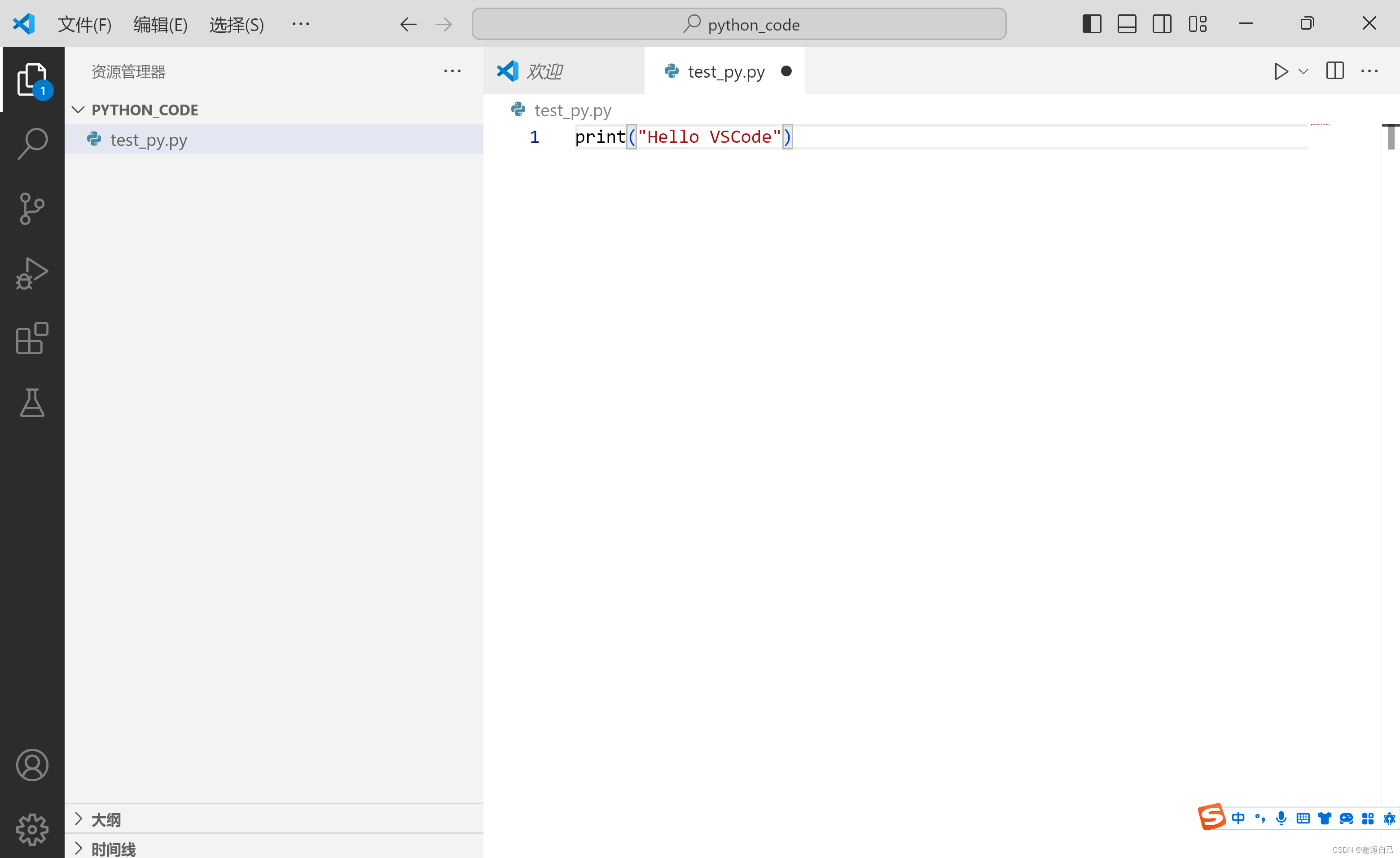
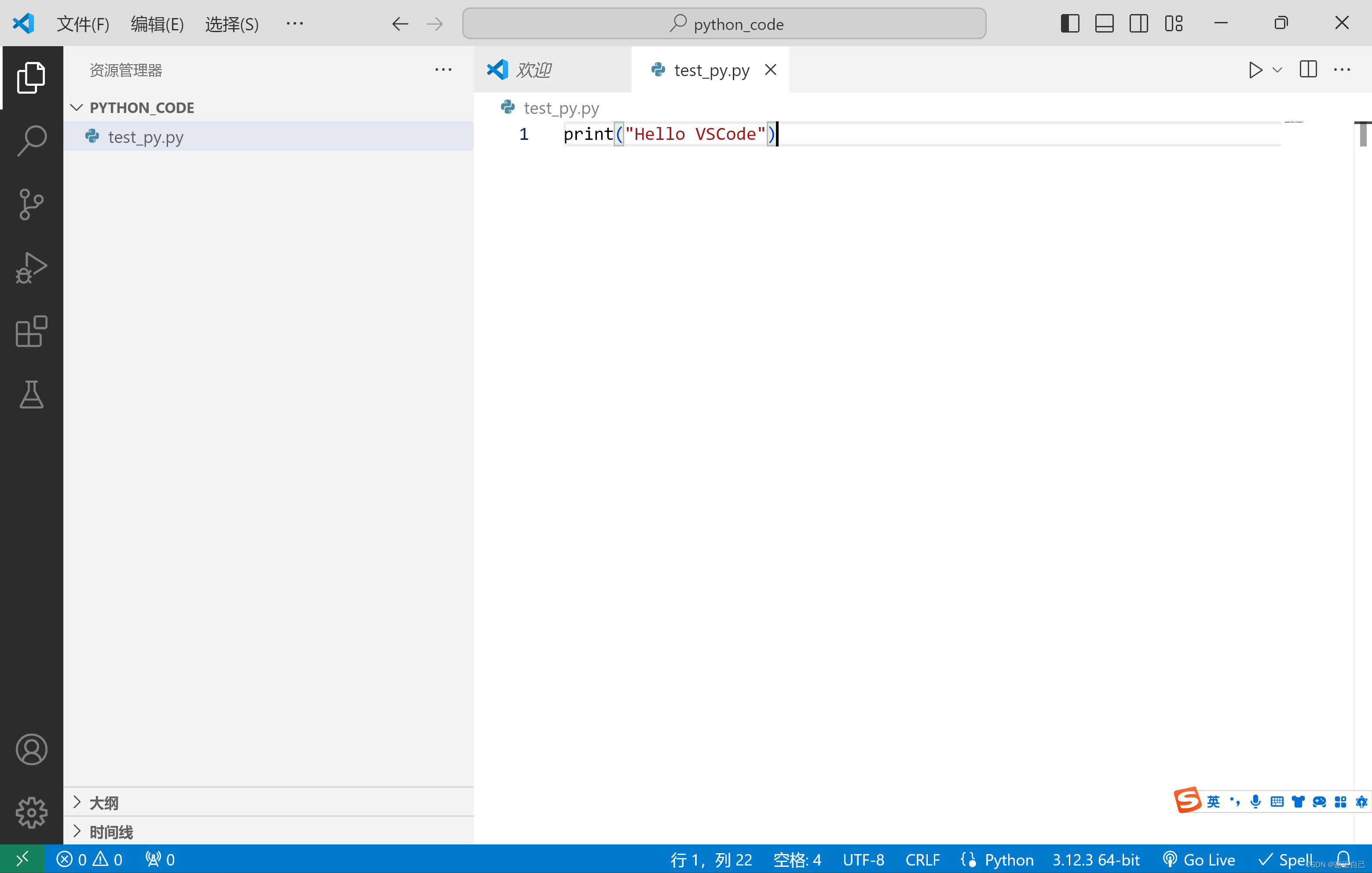
5、在右边输入代码
示例代码如下
print("Hello VSCode")此时可以看到文件的名字右边有个黑色实心圆圈,代表该文件还未保存,单击文件编辑框任一位置,在按Ctrl+s键即可保存文件

可以看到保存文件后文件名右边为 ×,而不是圆圈(代表文件保存成功),如下图

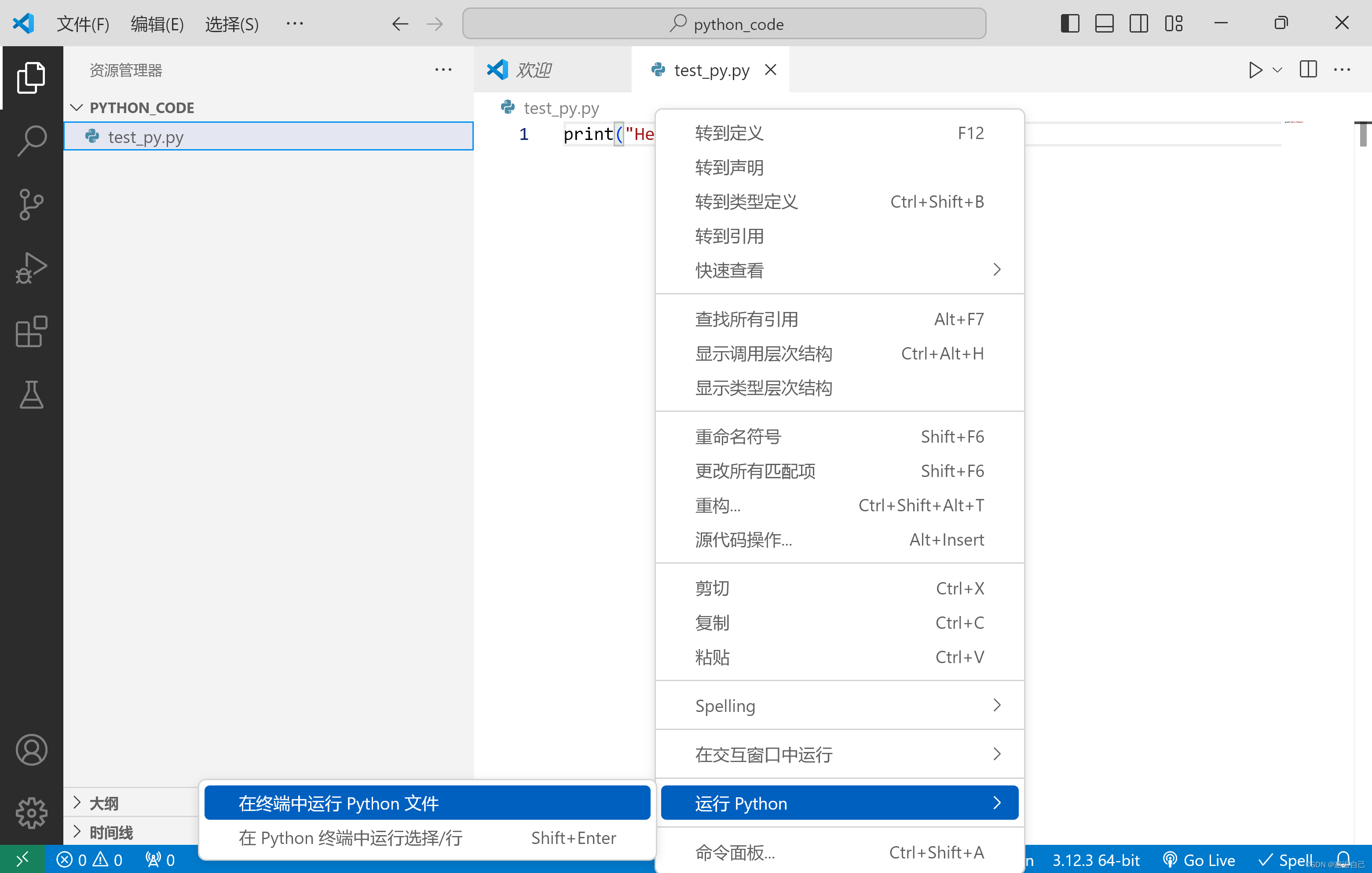
6、在文件编辑框点击鼠标右键 运行python—在终端中运行python

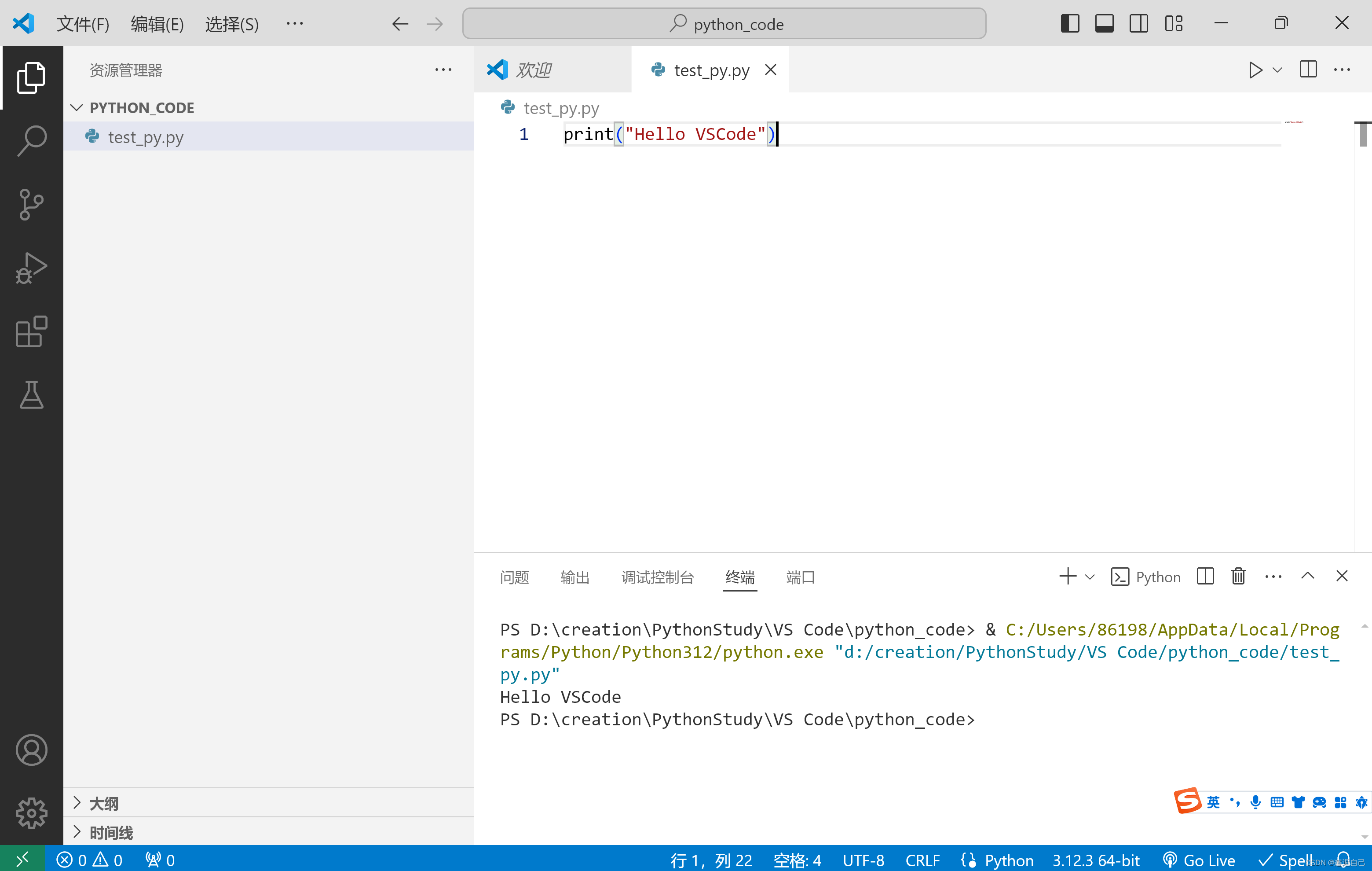
可以看到输出结果如下图

以上便是本文分享的内容,有什么疑问欢迎大家在评论区留言,我看到了都会回复。文章创作不易,若是有帮助,希望大家可以给我点点赞,谢谢大家!





















 60万+
60万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










