目录
1.html5特点
1.后缀名 .html
2.不区分大小写
3.编码格式 UTF-8
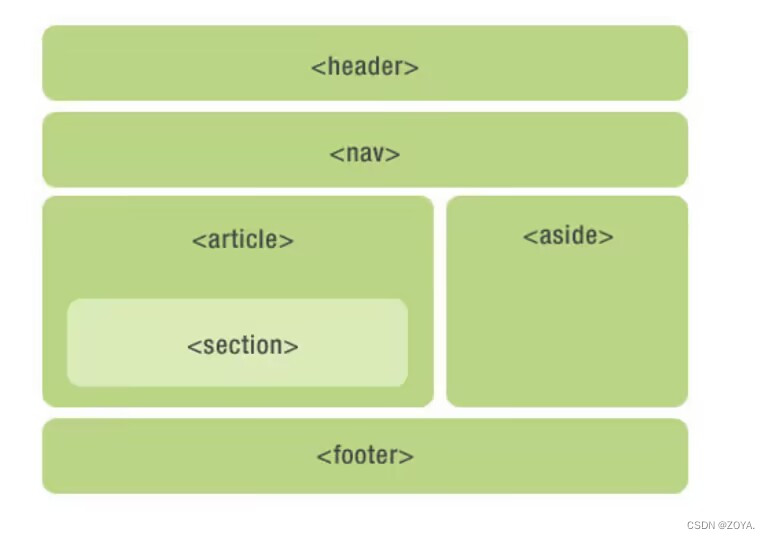
2.语义化标签

1.标题
<header></header>
header元素 表示页面中一个内容区块或整个页面的标题
2.导航链接
<nav></nav> nav元素 表示页面中导航链接部分
3.主体部分
<main> main</main>元素 表示页面中的主要的内容 (ie不兼容)
4.独立块部分
<article> article</article>元素 表示一块与上下文无关的独立的内容
5.内容区块
<section><section> section元素 表示页面中的一个内容区块
6.辅助信息
<aside></aside> aside元素 在article之外的,与article内容相关的辅助信息
7.脚注
<footer></footer> footer元素 表示页面中一个内容区块或整个页面的脚注
3.行内语义化标签
1.加粗
<strong></strong>
2.倾斜
<em>em</em>
3.时间
<time>time 2023-3-20</time>
4.代码
<code> html css </code>
5.高亮
<mark>高亮</mark>
补充:6.横向滚动(类似老电视机下方滚动广告)
marquee,双标签,方向可以改,但速度和其他属性不可改,不太灵活,用的很少
语义化标签的好处 :
1.结构清晰
2.减少代码量
3.方便后期维护
4.利于SEO搜索
5.方便团队合作
4.视频音频播放
1.视频格式
常见视频格式:
.mp4
.ogg --------苹果后缀
.avi
.movb
标签1:<video src=""><video>
标签2:<video controls>
<source src="videos/c.mp4" type="video/mp4"></source>
<video>
属性 :
controls-----------播放进度条
muted-------------静音播放
autoplay-----------自动播放(autoplay必须同时与muted同时使用才生效)
loop---------------循环播放
poster------------预加载图片(设置自动播放autoplay时,poster很快闪过效果不明显)
3.音频格式
常见音频格式:
.mp3
.ogg
.mov
.WAV
标签1:<audio src="videos/a.mp3" controls loop ></audio>
标签2:<audio controls>
<source src="videos/a.mp3" ></source>
</audio>
属性 :
controls-----------播放进度条
loop---------------循环播放
muted-------------静音播放
autoplay-----------自动播放
5.新增表单
submit不属于新增属性,必须与form标签配套使用否则无效
1.颜色
<input type="color"> <br><br>-------------------color
2.电话
<input type="tel" name="" id=""><br><br>--------移动端唤起虚拟键盘
3.邮箱
<input type="email"><br><br>--------------------submit提交会查看格式是否正确
4.搜索
<input type="search" placeholder="请输入搜索内容"> <br><br>--自带X
5.滑块
<input type="range" max="10" min="0" step="3"><br><br>----最大值,最小值,步数
6.数字
<input type="number" min="0" max="10" step="2"><br><br>---最大值,最小值,步数
7.地址
<input type="url"><br><br>--------------------submit提交会查看格式是否正确
8.时间
<input type="date"><br><br>-------------------年月日
9.周
<input type="week"><br><br>--------------------年周
10.月
<input type="month"><br><br>------------------年月
11.输入时间
<input type="datetime"><br><br>-----------输入时间格式
12.年月日时分
<input type="datetime-local"><br><br>---年月日时分
13.文件
<input type="file">----------------------------文件类型
6.新增表单属性
单双引号不区分,但是不可以同时混用
属性:
- placeholder (当placeholder与value同时存在,默认显示value值)
- autofocus-----------自动聚焦,页面有多个autofocus属性,默认显示第一个input
- required-----------验证输入内容不能为空(submit ) 页面有多个required,默认显示第一个
- autocomplete--------富文本自动收集(该属性需要同时加入name属性且配合表单form和提交submit才能实现富文本收集效果,效果与百度等搜索引擎中的搜索记录下拉列表类似)
验证属性:
- required------------------------------验证输入内容不能为空
- pattern="[a-z]{3}"--------------------正则表达式(限定输入内容)
- multiple---------------选择多个文件 <input type="file">
- max min step max---------------最大值 min---------------最小值 step--------------步进值(步数)
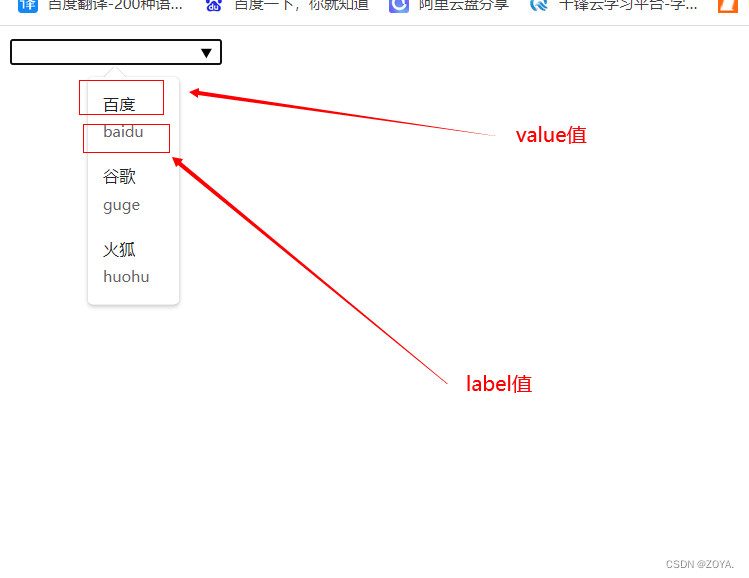
7.form自定义下拉菜单
自定义下拉菜单既可以选择既有选项也可以手动输入,用户体验感更好
1.写一个普通的input标签
<input type="text" >
2.定义datalist标签------内容放在option中的value中
<datalist >
<option value="百度" label="baidu" />
<option value="搜狗" label="souguo" />
<option value="谷歌" label="guge" />
</datalist>
3.datalist 起id名称,id值赋给input中的list属性值,此处option可使用单标签
注意!!!这里赋给list的ID值不加#号,加了就显示不出来下拉菜单
<input type="text" placeholder="请选择" list="text_list">
<datalist id="text_list">
<option value="百度" label="baidu" />
<option value="搜狗" label="souguo" />
<option value="谷歌" label="guge" />
</datalist>






















 1961
1961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








