一、安装,我使用的是npm:
npm i @element-plus/icons-vue安装之后可在package.json里查看是否安装成功:
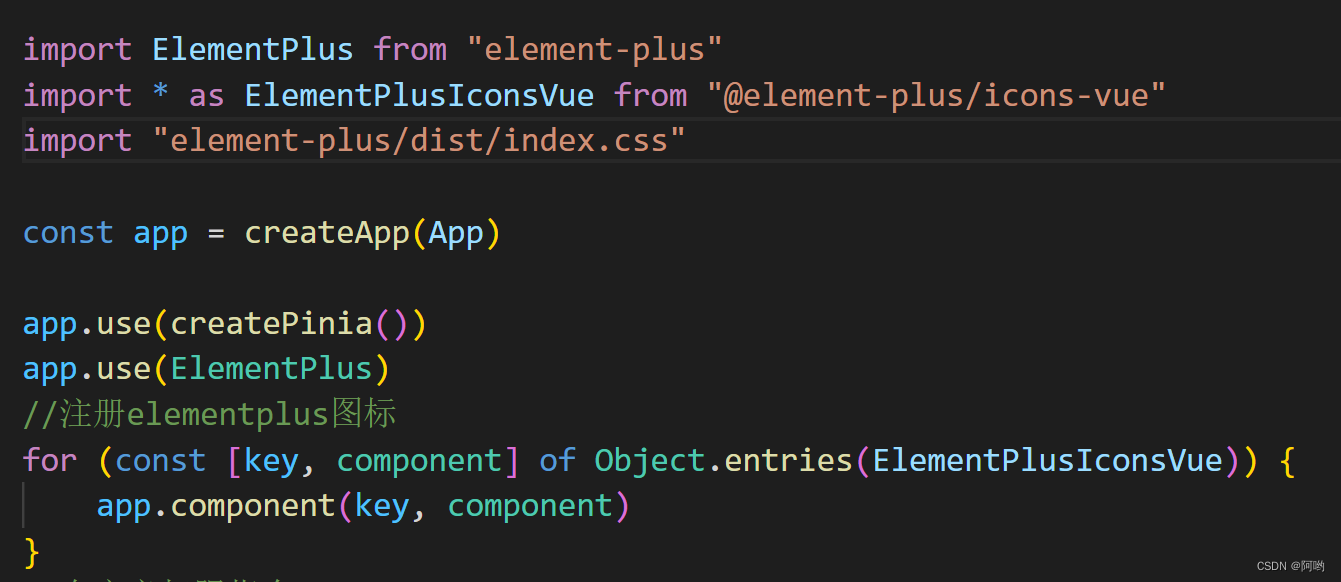
二、全局注册,我使用的是TS,最终结果如图

三、国际化
Element Plus 组件默认使用英语,如果要用中文,需要进行配置
import zhCn from "element-plus/es/locale/lang/zh-cn";
app.use(ElementPlus, {
locale: zhCn,
})因为使用的是ts,ts无法主动发现模块,所以会导入语句会报错标红,显示无法找到,和第四出现的问题一样,在同一个文件下加入
declare module "*.vue" {
import type { DefineComponent } from "vue";
const Component: DefineComponent<{}, {}, any>;
export default Component;
}
declare module 'element-plus/es/locale/lang/zh-cn';
四、出现的问题
我用的是TS,之后出现一个问题是标红报错“找不到模块element-plus”,
原因:typescript 只能理解 .ts 文件,无法理解 .vue文件
解决方法:创建一个.d.ts后缀的文件,写入
declare module "element-plus";





















 4096
4096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








