目录
一、准备工作:新建项目,并删除自带demo程序,修改application.properties
一、准备工作:新建项目,并删除自带demo程序,修改application.properties
建立好项目后,修改application.properties连接数据库、
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.itccc.mybatis.entity
# 应用服务 WEB 访问端口
server.port=8080
#驱动类名称
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#数据库连接的url
spring.datasource.url=jdbc:mysql://localhost:3306/tlias
#连接数据库的用户名
spring.datasource.username=root
#连接数据库的密码
spring.datasource.password=new password
#配置mybatis的日志信息,指定输出到控制台
mybatis.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启mybatis的驼峰命名自动映射开关
mybatis.configuration.map-underscore-to-camel-case=true
二、使用Apifox准备好json数据的mock地址
准备好json数据

得到mock地址:https://mock.apifox.com/m1/4454285-4100306-default/poetAll,云端mock请求

mock地址的json数据测试成功
{
"code": 1,
"msg": "success",
"data": [
{
"number": 1,
"author": "陶渊明",
"gender": "男",
"dynasty": "东晋末至南朝宋初期",
"title": "诗人和辞赋家",
"style": "古今隐逸诗人之宗"
},
{
"number": 2,
"author": "王维",
"gender": "男",
"dynasty": "唐代",
"title": "诗佛",
"style": "空灵、寂静"
},
{
"number": 3,
"author": "李白",
"gender": "男",
"dynasty": "唐代",
"title": "诗仙",
"style": "豪放飘逸的诗风和丰富的想象力"
},
{
"number": 4,
"author": "李商隐",
"gender": "女",
"dynasty": "唐代",
"title": "诗坛鬼才",
"style": "无"
},
{
"number": 5,
"author": "李清照",
"gender": "女",
"dynasty": "宋代",
"title": "女词人",
"style": "婉约风格"
},
{
"number": 6,
"author": "杜甫",
"gender": "男",
"dynasty": "唐代",
"title": "诗圣",
"style": "反映社会现实和人民疾苦"
},
{
"number": 7,
"author": "苏轼",
"gender": "男",
"dynasty": "北宋",
"title": "文学家、书画家,诗神",
"style": "清新豪健的诗风和独特的艺术表现力"
}
]
}三、编写基于vue的静态页面
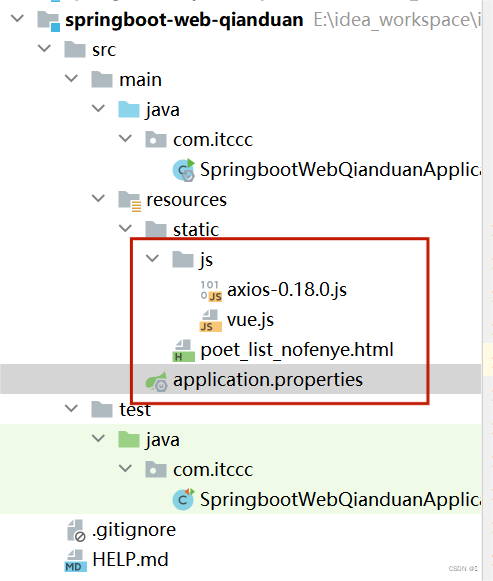
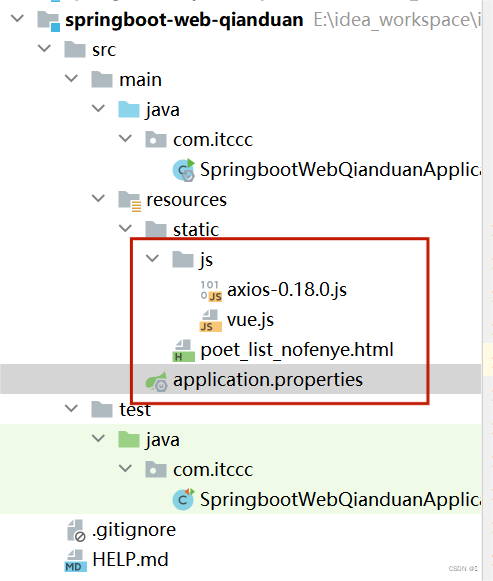
3.1 拷贝axios和vue的被包含文件

3.2 编写html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="(peot,index) in tableData">
<td>{{peot.number}}</td>
<td>{{peot.author}}</td>
<td>{{peot.gender}}</td>
<td>{{peot.dynasty}}</td>
<td>{{peot.title}}</td>
<td>{{peot.style}}</td>
<td class="text-center">
<!--a :href="'peot_edit.html?id='+peot.id"-->
<!--button type="button" @click="deleteId(peot.id)-->
修改
删除
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
axios.get('https://mock.apifox.com/m1/4454285-4100306-default/poetAll').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}
});
},
});
</script>
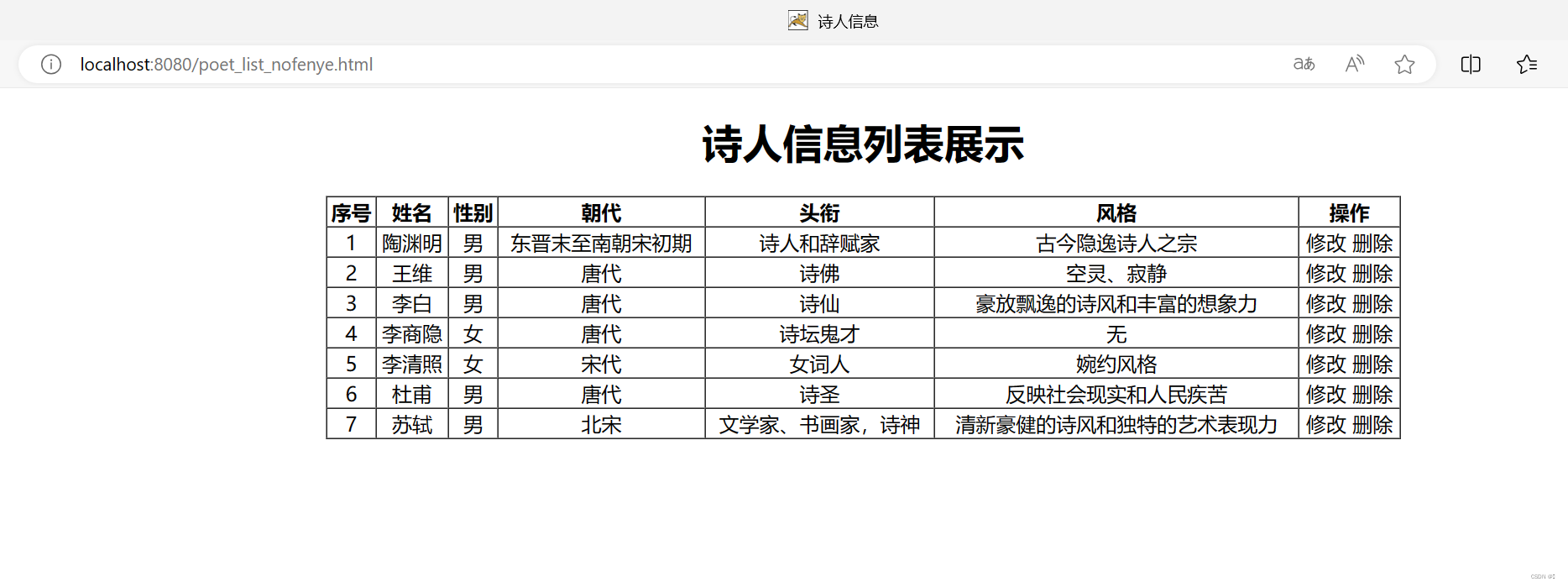
</html>四、运行
运行结果:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








