HTML 颜色
HTML 颜色有三种显示方式
- #FF0000
- 直接输入颜色的英语单词
- 使用rgb(x,y,z) x,y,z的取值范围是0-255
HTML 脚本
HTML script 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
下面的脚本会向浏览器输出"Hello World!":
<script>
document.write("Hello World!");
</script>
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
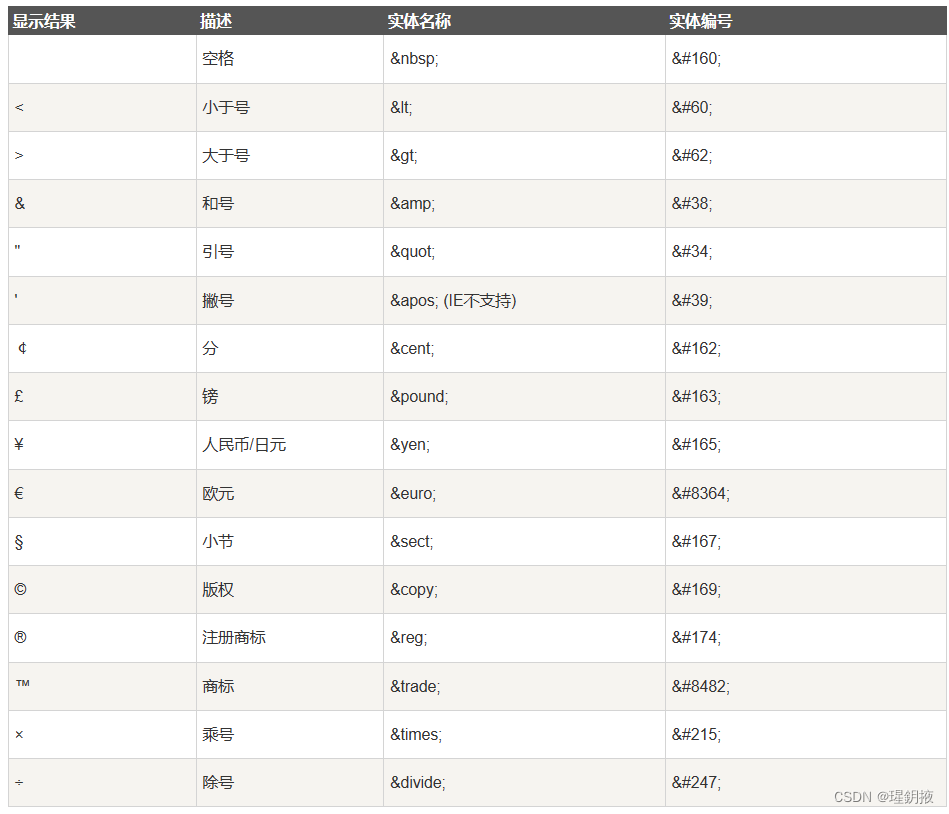
HTML 字符实体
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
HTML 实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
< 或 < 或 <
使用上述代码就可以显示出小于号
HTML 空格
结合音标符

HTML字符实体

HTML5 Canvas
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 元素来绘制.
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
使用 JavaScript 来绘制图像
这里先不做介绍,等到iavascript介绍。
HTML5 Video(视频)
video元素提供了 播放、暂停和音量控件来控制视频。
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
HTML5 Audio(音频)
control 属性供添加播放、暂停和音量控件。
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>
HTML5 Input
Input 类型: color
color 类型用在input字段主要用于选取颜色。
<input type="color">
Input 类型: date
date 类型允许从一个日期选择器选择一个日期。
Input 类型: datetime
datetime 类型允许选择一个日期(UTC 时间)。
Input 类型: datetime-local
datetime-local 类型允许你选择一个日期和时间 (无时区).
Input 类型: email
email 类型用于应该包含 e-mail 地址的输入域。
Input 类型: month
month 类型允许你选择一个月份。
Input 类型: number
number 类型用于应该包含数值的输入域。还能够设定对所接受的数字的限定。
Input 类型: range
range 类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。
<input type="range" value="30"></input>
Input 类型: search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
Input 类型: tel
定义输入电话号码字段。
Input 类型: time
time 类型允许选择一个时间。
Input 类型: url
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
Input 类型: week
定义周和年 (无时区)






















 3612
3612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








