学习内容:
观看黑马程序员视频完成食物列表页UI设计
学习时间:
2024年6月19日
学习产出:
1.页面布局
使用column容器
第一行:image text
第二行:Tabs
需要进行页面跳转,所以新建一个page:ItemIndexPage
分为两部分:头部导航和列表
将头部导航放进builder中,在view下新建一个Item->Itemlist(组件)

2.头部导航:

@Builder Header(){
Row(){
Image($r('app.media.ic_public_back'))
.width(24)
.onClick(()=>router.back())
Blank()
Text('早餐').fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
}
.width(CommonConstants.THOUSANDTH_940)
.height(32)
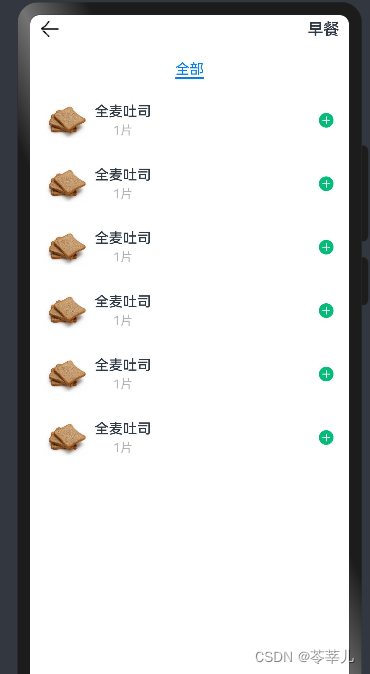
}3.Itemlist:
页面布局如下,由于有多个这样的Tabs组件,后面将TabContent部分抽取出来
Tabs(){
TabContent(){
List({space:CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6],(item)=>{
ListItem(){
Row({space:CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column({space:CommonConstants.SPACE_4}){
Text('全麦吐司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text('1片').fontSize(14).fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}
.tabBar('全部')
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')问题:
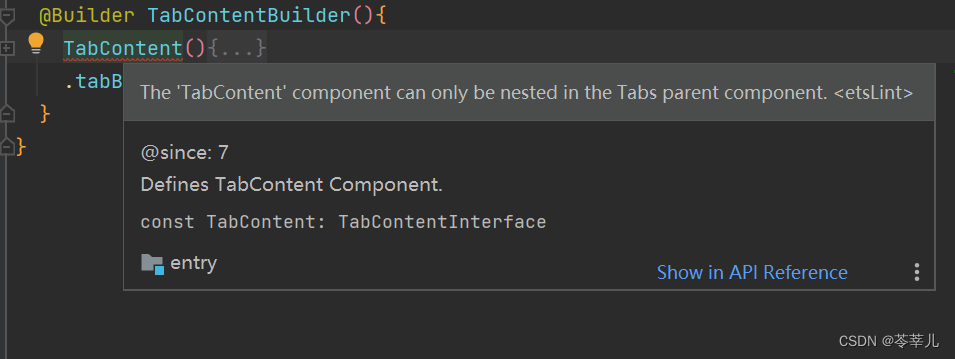
定义Builder函数,进行TabContent组件的抽取,发现报错
The 'TabContent' component can only be nested in the Tabs parent
'TabContent'组件只能嵌套在Tabs父组件中

将list部分的代码抽取到Bulider函数中。
@Builder TabContentBuilder(){
List({space:CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6],(item)=>{
ListItem(){
Row({space:CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column({space:CommonConstants.SPACE_4}){
Text('全麦吐司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text('91千卡/片').fontSize(14).fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}完整代码:
(初步设计)
ItemIndexPage:
import router from '@ohos.router'
import { CommonConstants } from '../common/constants/CommonConstants'
import ItemList from '../view/Item/ItemList'
@Entry
@Component
struct ItemPage {
@State message: string = 'Hello World'
build() {
Column() {
//1.头部导航
this.Header()
//2.列表
ItemList()
}
.width('100%')
.height('100%')
}
@Builder Header(){
Row(){
Image($r('app.media.ic_public_back'))
.width(24)
.onClick(()=>router.back())
Blank()
Text('早餐').fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
}
.width(CommonConstants.THOUSANDTH_940)
.height(32)
}
}ItemList:
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemList {
build() {
Tabs(){
TabContent(){
this.TabContentBuilder()
}
.tabBar('全部')
TabContent(){
this.TabContentBuilder()
}
.tabBar('主食')
TabContent(){
this.TabContentBuilder()
}
.tabBar('菜蔬')
TabContent(){
this.TabContentBuilder()
}
.tabBar('肉蛋奶')
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
}
@Builder TabContentBuilder(){
List({space:CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6],(item)=>{
ListItem(){
Row({space:CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column({space:CommonConstants.SPACE_4}){
Text('全麦吐司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text('91千卡/片').fontSize(14).fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}
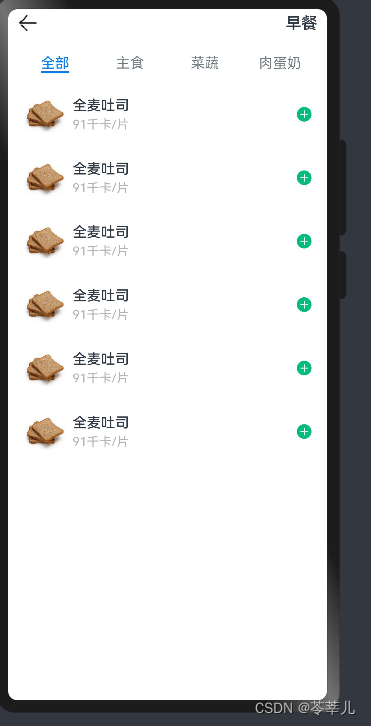
}运行结果:






















 625
625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








