完成欢迎页面业务
学习内容:
观看黑马程序员视频并完成欢迎页面业务实现
学习时间:
6月3日
学习过程:
一.定义弹窗
要点:
1.弹窗
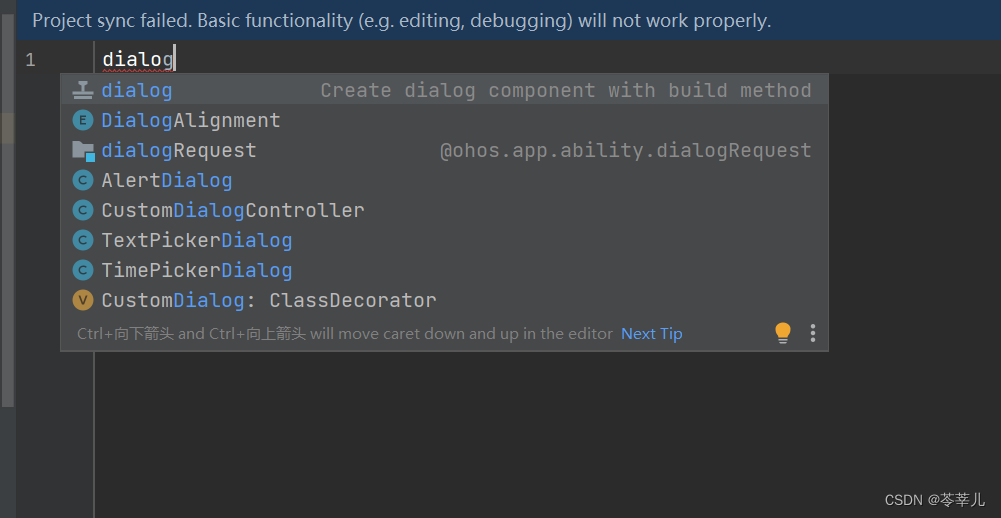
弹窗简便写法,写dialog,点击第一个,自动补全

2.@Preview
在不是页面,且没有使用时的情况下,想要预览,需加入@Preview

3.事件处理
在点击按钮时,触发点击事件,定义两个函数,只声明,不实现,由调用者来实现函数,实现事件处理逻辑


完整弹窗代码
import { CommonConstants } from '../../common/constants/CommonConstants'
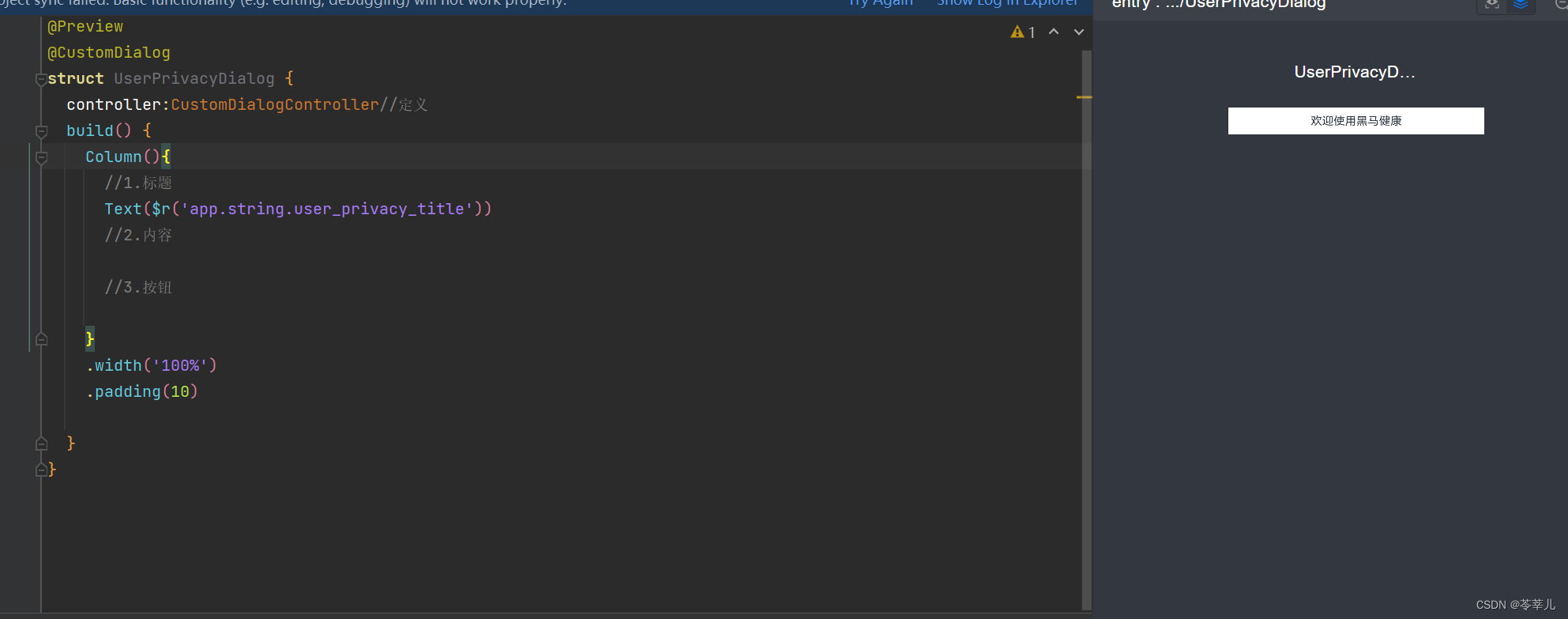
@CustomDialog
export default struct UserPrivacyDialog {
//实现时间处理逻辑
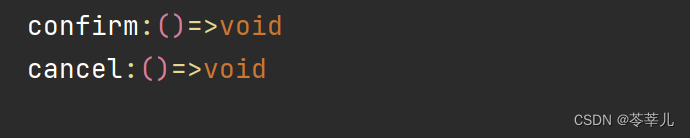
//定义两个函数,只声明,不实现
confirm:()=>void
cancel:()=>void
controller:CustomDialogController//定义
build() {
Column({space:CommonConstants.SPACE_10}){
//1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//2.内容
Text($r('app.string.user_privacy_content'))
//3.按钮
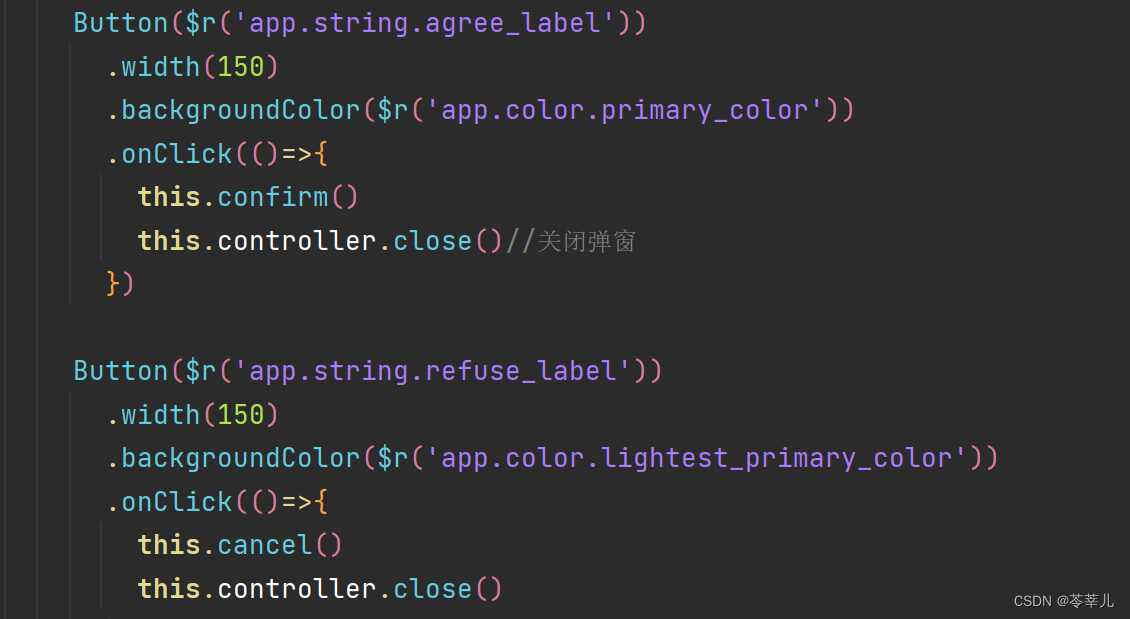
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
this.confirm()
this.controller.close()//关闭弹窗
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(()=>{
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}二.使用弹窗
要点:
1.弹窗具体使用与点击事件函数实现


2. 延迟时间设置
在跳转时,会在页面上有短暂的时间停留

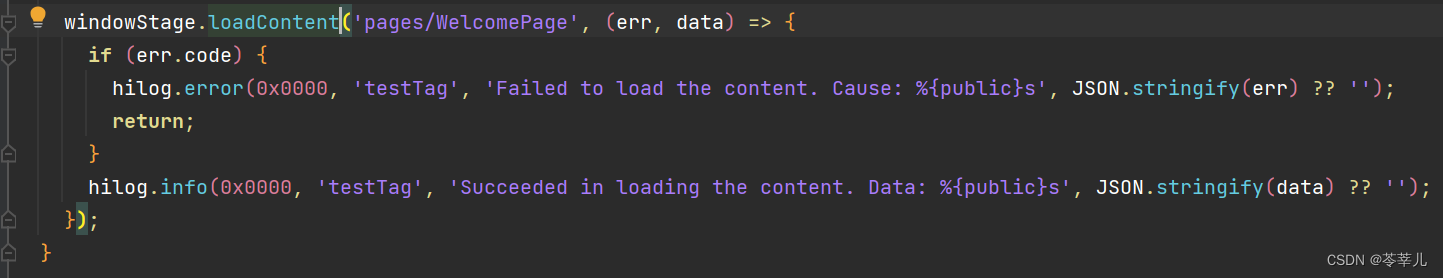
3.修改默认加载页面
在entryability中将默认加载的Index页面修改为welcome页面

4.保证页面加载时就出现弹窗

小注:
获取当前UIAbility的上下文(stage模型中的知识)

完整欢迎页面业务代码
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
@Extend(Text) function opacityText(opacity:number,fonSize:number=10){
.fontSize(fonSize)
.opacity(opacity)
.fontColor(Color.White)
}
const PREF_kEY='userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context=getContext(this) as common.UIAbilityContext
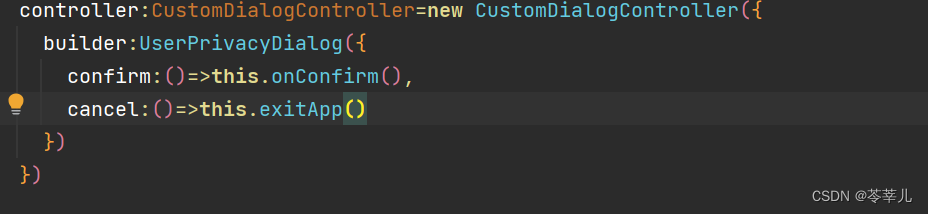
controller:CustomDialogController=new CustomDialogController({
builder:UserPrivacyDialog({
confirm:()=>this.onConfirm(),
cancel:()=>this.exitApp()
})
})
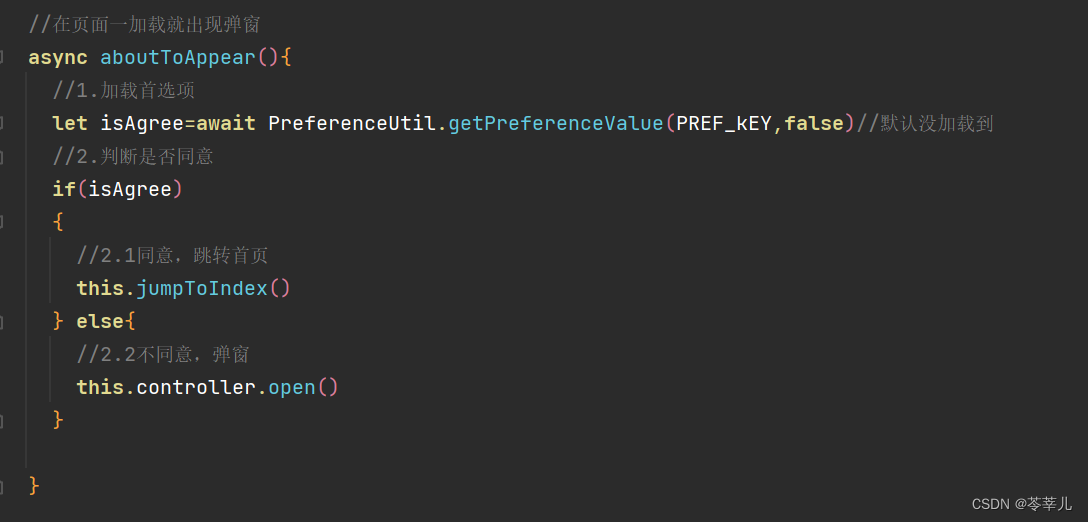
//在页面一加载就出现弹窗
async aboutToAppear(){
//1.加载首选项
let isAgree=await PreferenceUtil.getPreferenceValue(PREF_kEY,false)//默认没加载到
//2.判断是否同意
if(isAgree)
{
//2.1同意,跳转首页
this.jumpToIndex()
} else{
//2.2不同意,弹窗
this.controller.open()
}
}
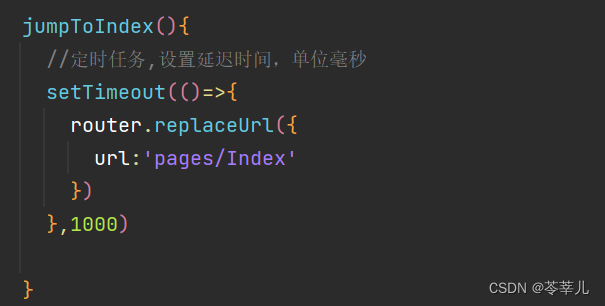
jumpToIndex(){
//定时任务,设置延迟时间,单位毫秒
setTimeout(()=>{
router.replaceUrl({
url:'pages/Index'
})
},1000)
}
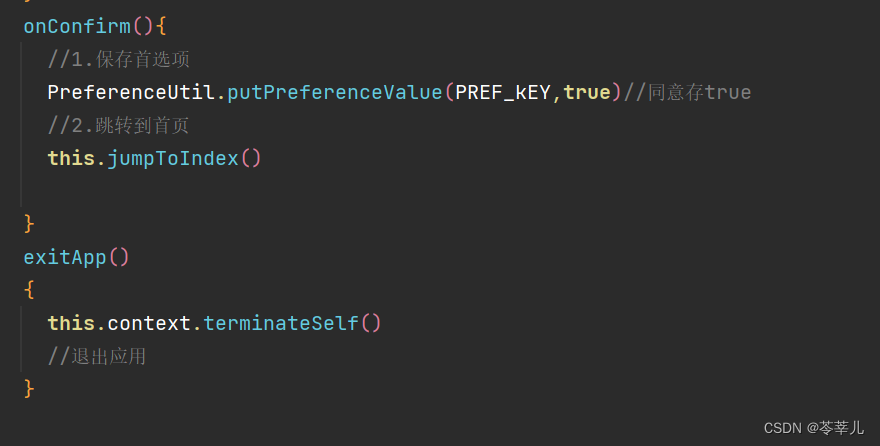
onConfirm(){
//1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_kEY,true)//同意存true
//2.跳转到首页
this.jumpToIndex()
}
exitApp()
{
this.context.terminateSelf()
//退出应用
}
build() {
Column({space:10}) {
//1.中央slogan
Row(){
Image($r('app.media.home_slogan'))
.width(260)
}
.layoutWeight(1)
//2.logo
Image($r('app.media.home_logo'))
.width(160)
//3.文字描述
Row(){
Text('黑马健康支持').opacityText(0.8,12)
Text('IPv6').opacityText(0.8,12)
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})
.padding({left:5,right:5})
Text('网络').opacityText(0.8,12)
}
Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityText(0.6)
Text('浙ICP备0000000号-36D')
.opacityText(0.4)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
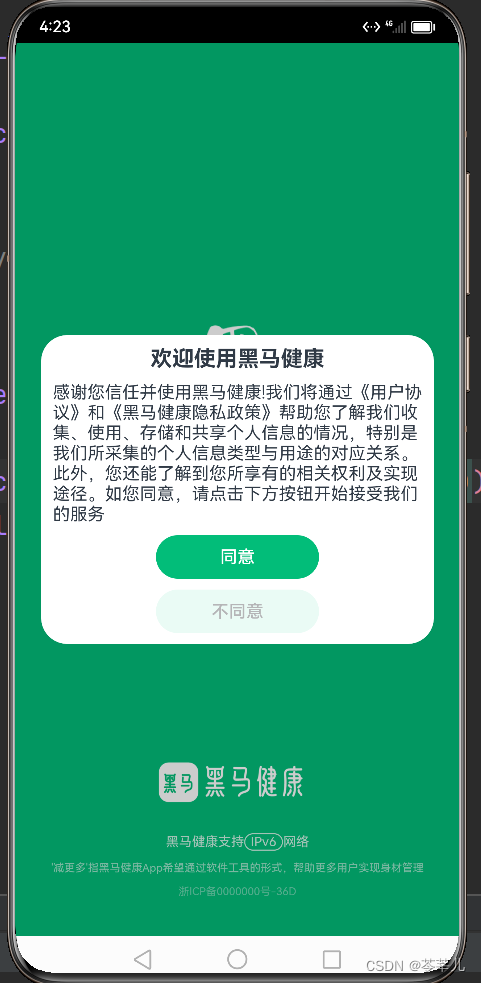
运行结果






















 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








