生而有崖而学无涯
真正的强者并不是越走越远,而是愿意回头带着我们再走一遍他走过的路,感谢所有带着我前进的人。
导言:
作为前端开发,react是我们主流的框架,相比vue适用于小型项目,而react可以适用于大型项目的开发。传统原生js在构建项目时是操作实时dom,而react是构建一个虚拟dom,对于小型数据进行渲染时,实时操作dom还是没有问题的,而对于大型数据成千上万的数据进行页面渲染时,实时操作dom就会变得卡顿。而react就可以帮助我们处理大型数据。
开始搭建项目:
react脚手架: npm create react-app 项目名称
搭建路由:
- npm i react-router-dom
- 在src文件夹下建立router文件夹,在router文件下新建routerConfig.ts文件,修改index.js文件,将我们的
routerConfig.ts文件内容:

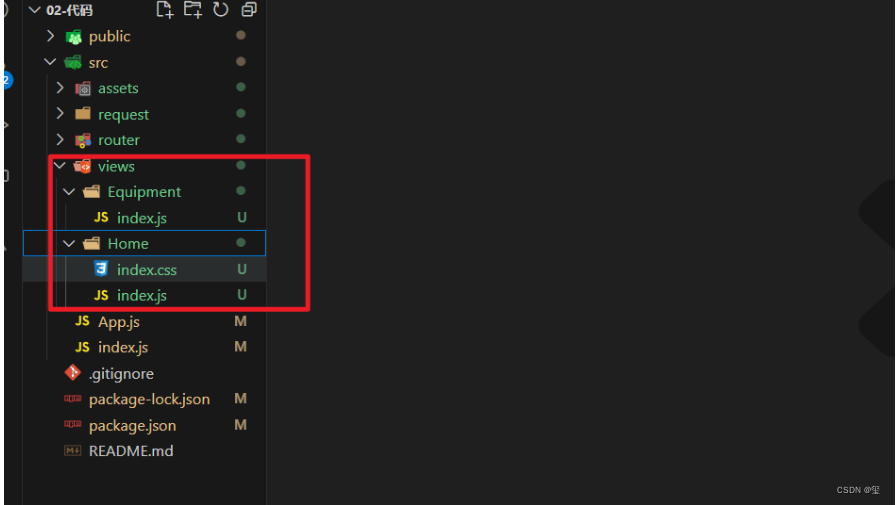
3.在src文件夹内中建立一个view文件夹,在view中建立一个home文件夹,接着在home文件夹中建立home.js与home.css文件

注意:
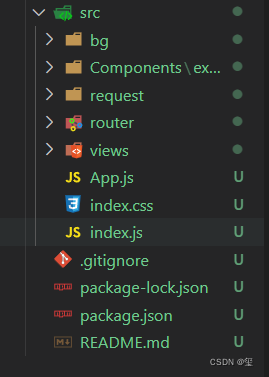
在下载好的src文件夹中删除目前用不上的文件保留三个文件

到此 我们就可以在home.js文件中可以写入我们的内容了





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








