生而有崖而学无涯
真正的强者并不是越走越远,而是愿意回头带着我们再走一遍他走过的路,感谢所有带着我前进的人。
导言:
ex图表是前端展示数据的一个重要工具,它是通过不同数据来驱动的,前两篇文章中,我们知道了如何建立一个基础的ex图表和react的基础框架建立。今天我们来看看怎么去通过axios拿到数据并修改ex图表的内容
1.首先下包引入axios
打开Axios中文文档 | Axios中文网 (axios-http.cn)

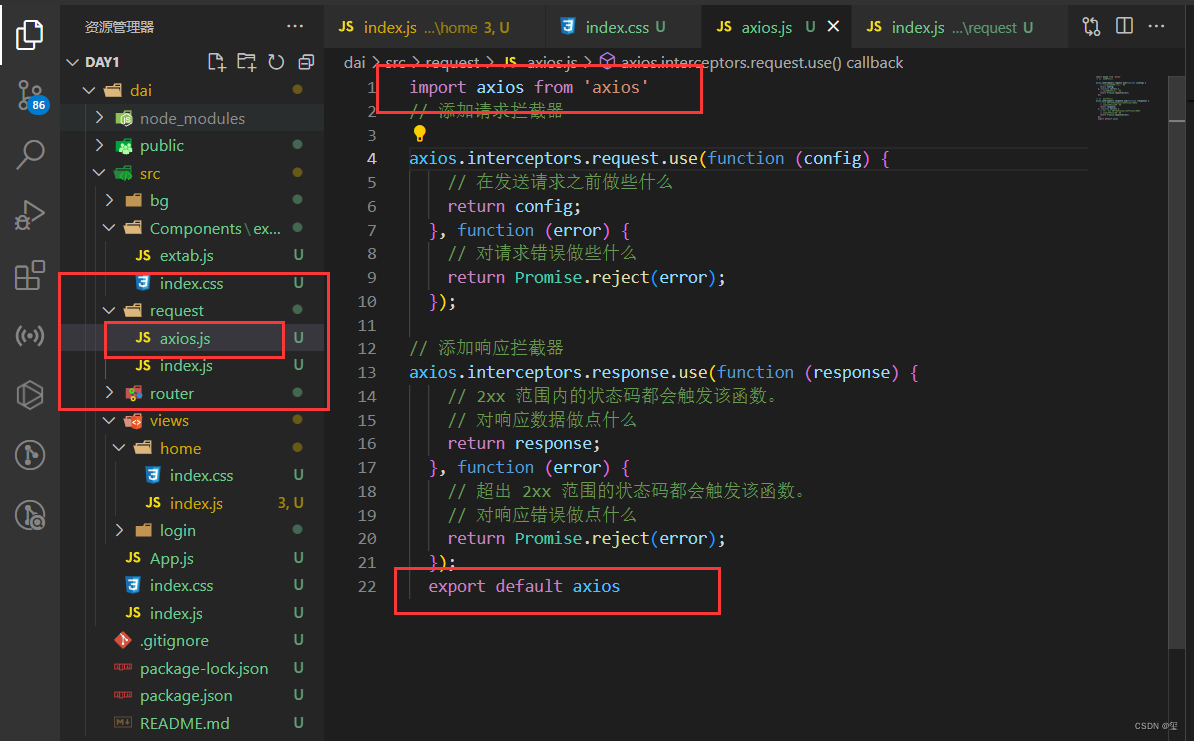
2.在src文件夹下建立一个request文件夹,然后在这个文件夹下建立两个js(后期我们换成ts文件)文件:index.js axios.js
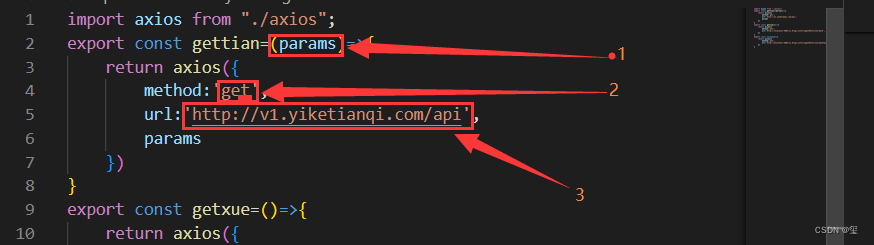
index.js:
引入兄弟文件夹中的axios(./是同一个文件夹!!!../是父级文件夹),记得抛出方法函数(export)

在一个方法函数中我们需要注意三个地方:

(1)的位置要注意对于不同场景下是需要判断是否需要传值
(2)的位置要注意是要用get方法还是post方法
(3)的位置要注意填写正确的路径
axios.js:
打开axios官网中找到拦截器,将右侧红色代码复制到axios.js文件中
注意!!一定要想着引入与抛出


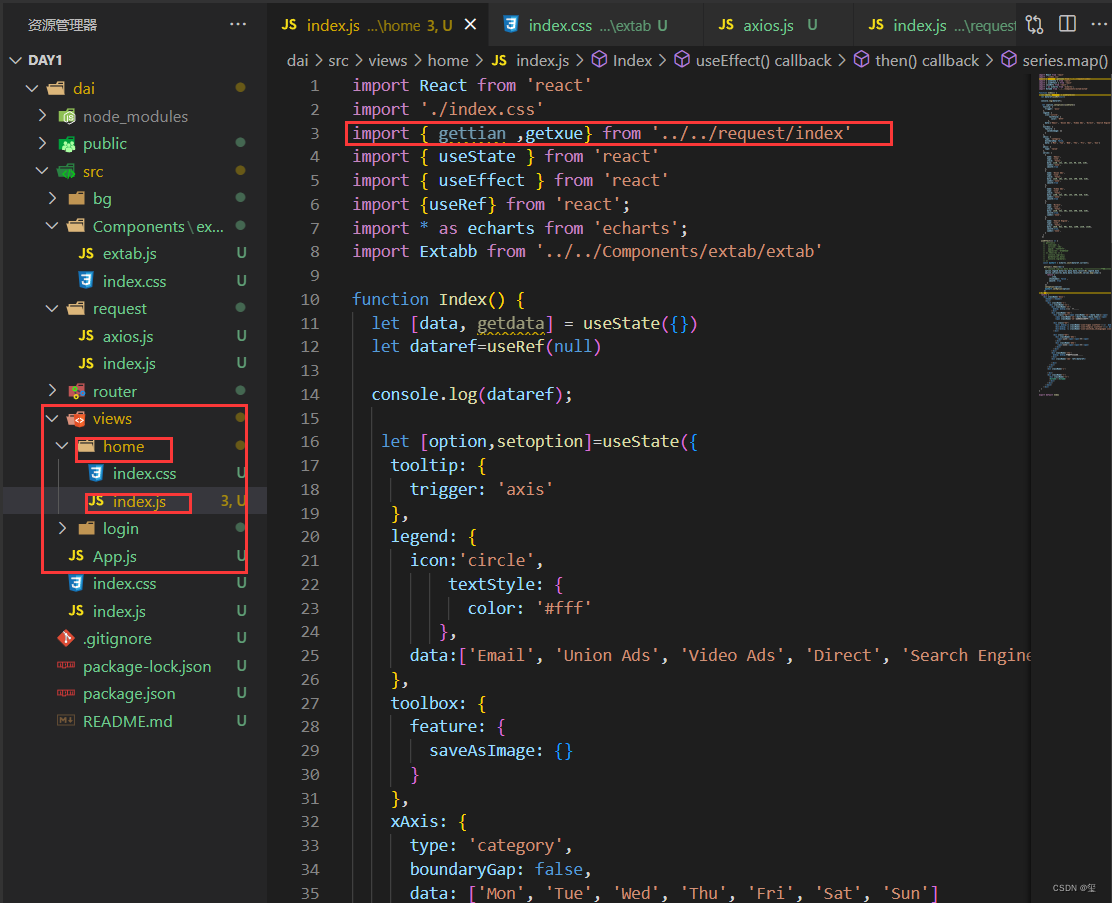
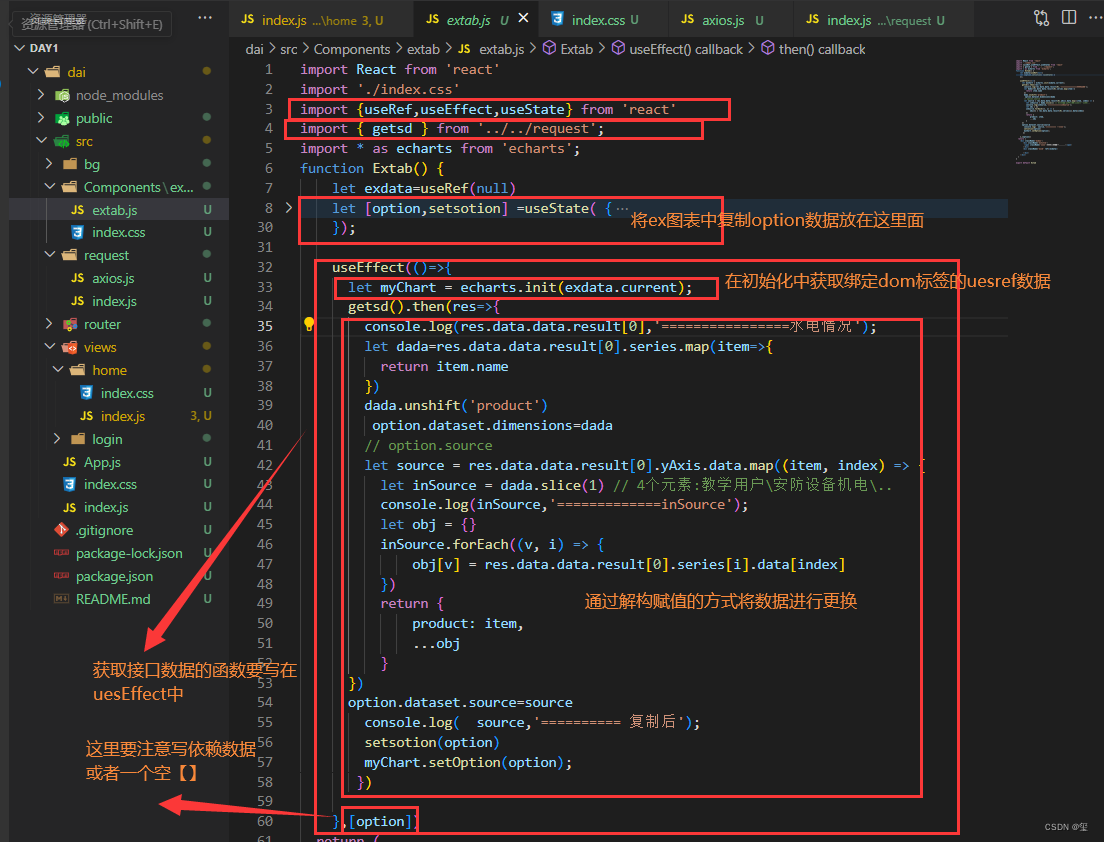
3.在页面中引入index.js下的方法函数

要取出方法函数的数据 我们需要做一些准备工作:

当我们数据发生变化时页面也就发生变化。





















 348
348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








