什么是 Vue.j?
Vue (读音 /vjuː /,类似于 view) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三 大主流框架! https://v2.cn.vuejs.org/
Vue.js 优点
1.体积小 压缩后 33K
2.更高的运行效率 用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的 时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。 基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化的技术,最后在计算完毕才真正将 DOM 操作提交。
3.双向数据绑定,简化 Dom 操作 通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上. MVVM 是 Model-View-ViewModel 的简写。MVVM 就是将其中的 View 的 状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。

4 生态丰富、学习成本低 市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现 快速开发!对初学者友好、入门容易、学习资料多.
Vue 安装
方式 1:

方式 2:命令行工具 (CLI) 安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使 用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时
第一个 Vue 程序
1. 导入开发版本的 Vue.js
2. 创建 Vue 实例对象,设置 el 属性和 data 属性
3. 使用简洁的模板语法把数据渲染到页面上

Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
代码解析: {{ 变量 }} ,插值表达式获取 data 数据
new Vue();创建 Vue 对象(VM 对象)
el:数据挂载的 dom 对象 Vue 会管理 el 选项命中的元素及其内部的后代元素 可以使用其他的选择器,但是建议使用 ID 选择器 可以使用其他的闭合标签,不能使用 HTML 和 BODY data:{ message:’hello world’} model 数据
Vue 中用到的数据定义在 data 中
data 中可以写复杂类型的数据,如对象,数组
Vue 指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性
v-text
作用是设置标签的文本内容 默认写法会替换全部内容,使用差值表达式可以替换指定内容 内部支持写表达式
<p v-text="message">文本内容</p>
<p>{{message}}</p>
v-html
作用是设置元素的 innerHTML 内容中有 html 结构会被解析为标签 内部支持写表达式
<p v-text="message">文本内容</p>
v-on
作用是为元素绑定事件 事件名不需要写 on 指令可以简写为@ 绑定的方法定义在 methods 属性中,可以传入自定义参数 methods:{ test(a,b){ alert(a); } }
<input type="button" value="按钮" v-on:clic"test(1,2)"/>
v-model
作用是便捷的设置和获取表单元素的值 绑定的数据会和表单元素值相关联 绑定的数据表单元素的值 双向数据绑
v-show
作用是根据真假切换元素的显示状态 原理是修改元素的 display,实现显示隐藏 指令后面的内容,最终都会解析为布尔值 值为 true 元素显示,值为 false 元素隐藏 数据改变之后,对应元素的显示状态会同步更新
v-if
作用是根据表达式的真假切换元素的显示状态 本质是通过操纵 dom 元素来切换 显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除 频繁的切换 v-show,反之使用 v-if,前者的切换消耗小
v-bind
作用是为元素绑定属性 完整写法是 v-bind:属性名 简写的话可以直接省略 v-bind,只保留:属性
v-for
作用是根据数据生成列表结构 数组经常和 v-for 结合 使用语法是(item,index)in 数据 item 和 index 可以结合其他指令一起使用 数组长度的更新会同步到页面上是响应式的 为循环绑定一个 key 值 :key=”值” 尽可能唯一
Vue 实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数 据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时 在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添 加自己的代码的机会
vue-cli 搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
需要的环境
Node.js
简单的说 Node.js 是一个前端 js 运行环境或者说是一个 JS 语言解释器。 npm npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。
npm
是 JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个 JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用 其他开发人员共享的代码。
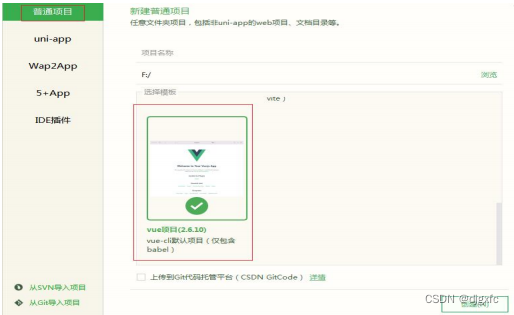
使用 HbuilderX 快速搭建一个 vue-cli 项目

创建成功后,在命令行窗口启动项目


组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建 单页面应用变得易如反掌。
安装
vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装
打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3
1.搭建步骤:
1. 创建 router 目录
2.使用路由
3.在 main.js 中配置路由
4.路由导航守卫
5.路由嵌套
6.路由传参
ElementUI

安装 ElementUI
npm i element-ui -S
网络请求
基本语法
axios 的常用 API
get:查询数据
post 添加数据
put:修改数据
delete:删除数据





















 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








