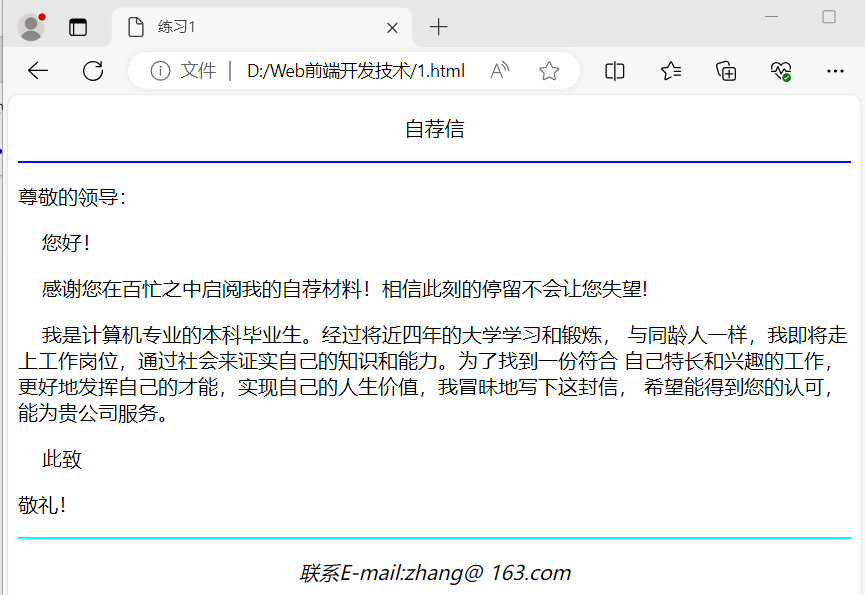
练习1、编写代码实现如图所示页面效果,设计要求:页面上方水平分隔线粗细为1px、颜色为#000fff,页面下方水平分隔线粗细为1px、颜色为#00ffff。
<!doctype html>
<html lang="ch">
<head>
<meta char set="utf-8">
<title>练习1</title>
</head>
<body>
<p align="center">自荐信</p>
<hr color="#000fff",size="1px">
<p>尊敬的领导:</p>
<p> 您好!</p>
<p> 感谢您在百忙之中启阅我的自荐材料!相信此刻的停留不会让您失望!</p>
<p> 我是计算机专业的本科毕业生。经过将近四年的大学学习和锻炼,
与同龄人一样,我即将走上工作岗位,通过社会来证实自己的知识和能力。为了找到一份符合
自己特长和兴趣的工作,更好地发挥自己的才能,实现自己的人生价值,我冒昧地写下这封信,
希望能得到您的认可,能为贵公司服务。</p>
<p> 此致</p>
<p>敬礼!</p>
<hr color="#00ffff",size="1px">
<p align="center"><em>联系E-mail:zhang@ 163.com</em></p>
</body>
</html> 
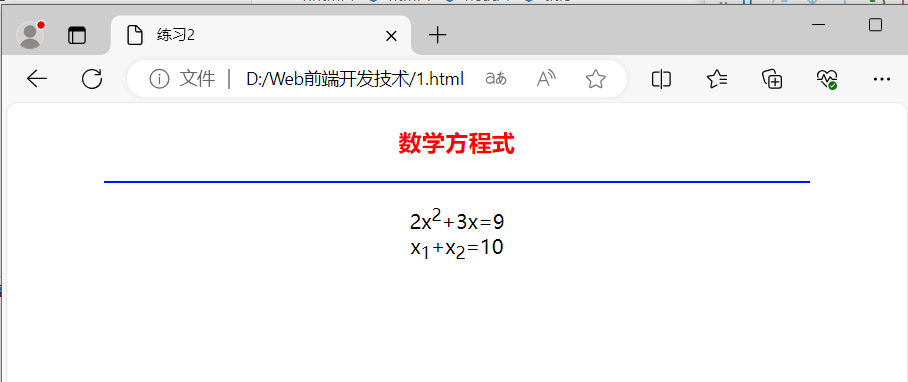
练习2、如图所示,按如下要求设计Web页面:1、3号标题字设置标题“数学方程式”,样式采用style标记定义,格式为字体大小24px,颜色红色,文本居中对齐;2、一条宽度为80%、大小为2px、颜色为蓝色的水平线
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>练习2</title>
<style type="text/css">
h3{text-align:center;size:24px;color:red}
p{text-align:center}
</style>
</head>
<body>
<h3>数学方程式</h3>
<hr color='#000fff' width='80%' size='2px'>
<p>2x<sup>2</sup>+3x=9<br>
x<sub>1</sub>+x<sub>2</sub>=10</p>
</body>
</html>
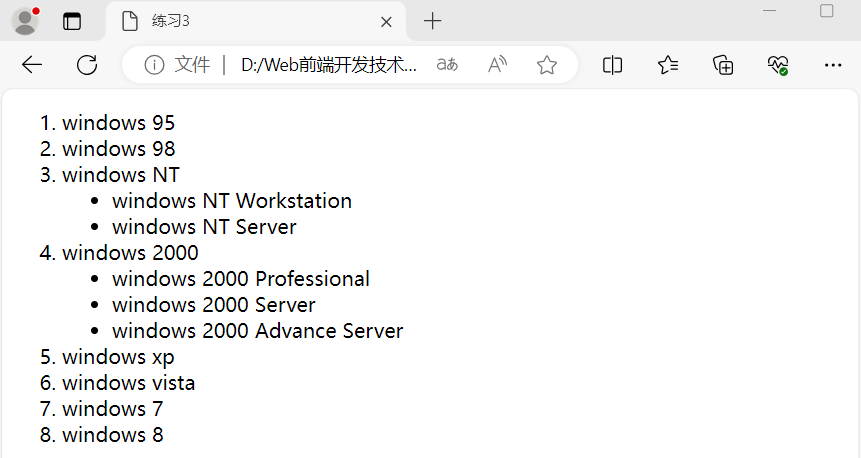
练习3、编写代码实现如图所示的Windows操作系统的各种版本的展示
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>练习3</title>
</head>
<body>
<ol>
<li>windows 95</li>
<li>windows 98</li>
<li>windows NT</li>
<ul type="disc">
<li>windows NT Workstation</li>
<li>windows NT Server</li>
</ul>
<li>windows 2000</li>
<ul type="disc">
<li>windows 2000 Professional</li>
<li>windows 2000 Server</li>
<li>windows 2000 Advance Server</li>
</ul>
<li>windows xp</li>
<li>windows vista</li>
<li>windows 7</li>
<li>windows 8</li>
</ol>
</body>
</html> 
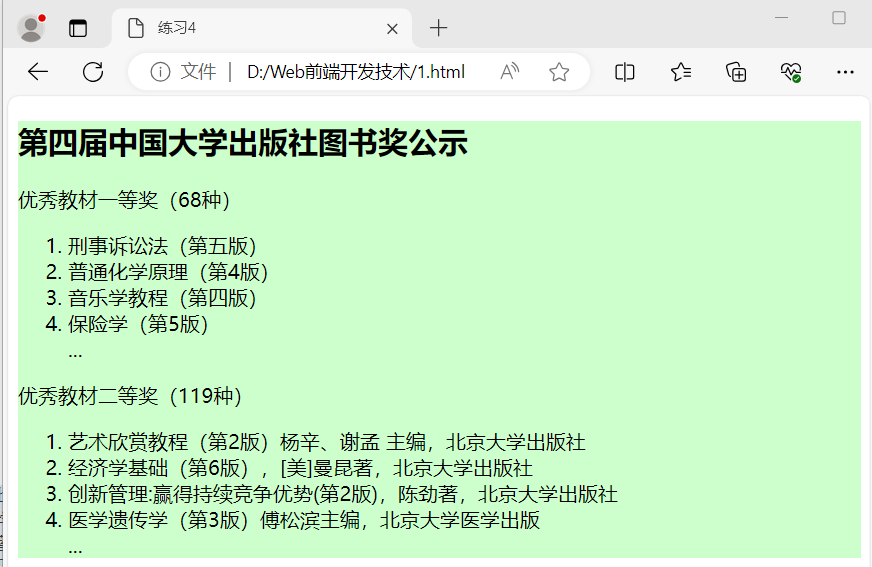
练习4、编写代码实现如图页面,标题为2号,页面背景色#ccffcc。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>练习4</title>
<style type="text/css">
h2{text-align:left;}
div{background-color:#ccffcc;}
</style>
</head>
<body>
<div>
<h2>第四届中国大学出版社图书奖公示</h2>
<p>优秀教材一等奖(68种)</p>
<ol>
<li>刑事诉讼法(第五版)</li>
<li>普通化学原理(第4版)</li>
<li>音乐学教程(第四版)</li>
<li>保险学(第5版)</li>
...
</ol>
<p>优秀教材二等奖(119种)</p>
<ol>
<li>艺术欣赏教程(第2版)杨辛、谢孟 主编,北京大学出版社</li>
<li>经济学基础(第6版),[美]曼昆著,北京大学出版社</li>
<li>创新管理:赢得持续竞争优势(第2版),陈劲著,北京大学出版社</li>
<li>医学遗传学(第3版)傅松滨主编,北京大学医学出版</li>
...
</ol>
</div>
</body>
</html>
随便记点笔记
水平分隔线<hr>
定义加重语气<em></em>
定义上标<sup></sup>
定义下标<sub></sub>
有序列表<ol></ol>
无序列表<ul></ul>






















 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








