-
首先,找到Echarts的官网Apache ECharts打开
-
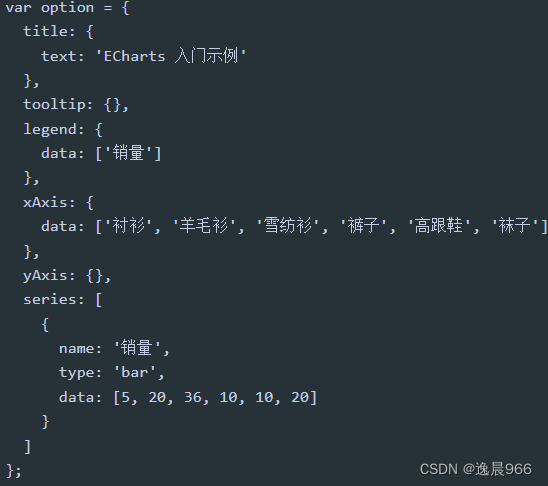
点击快速入门绘制一个简单的Echarts图表
-
通过 npm i echarts命令下载Echarts
-
引入Echarts的方式如下 ps:或者在Echarts官网查看文档有引入方式
![]()
- 在html页面来个div盒子并且获取它 ps:此方式是在vue3框架使用如果想使用别的获取dom标签,可以使用document.querySelector的方法来获取 示例

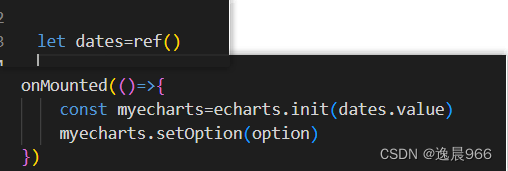
- 然后获取这个dom元素, 通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图


这样一个简单的Echarts柱状图表就生成啦
!!!切记:dom元素的盒子一定要设置宽度和高度,不然出不来图表





















 1073
1073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








