-
首页在命令行输入npm create react-app (项目名称)
-
项目创建完成之后删除不需要的文件 只留下示例:


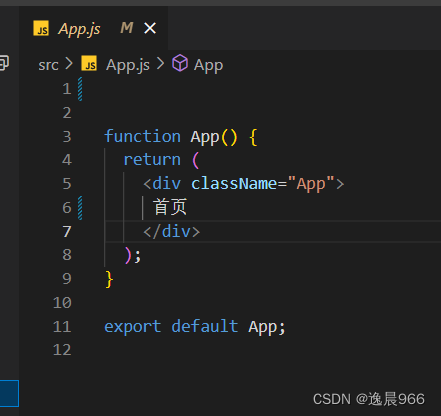
- 删除src下的App.js和index.js文件里面不需要的代码 示例:


-
接着开始搭建router路由,下载npm i react-router-dom
-
下载完成后在src目录下新建router文件夹下再新建routerConfig.js文件
-
接着在src目录下建立views文件夹用于放置各个页面文件
-
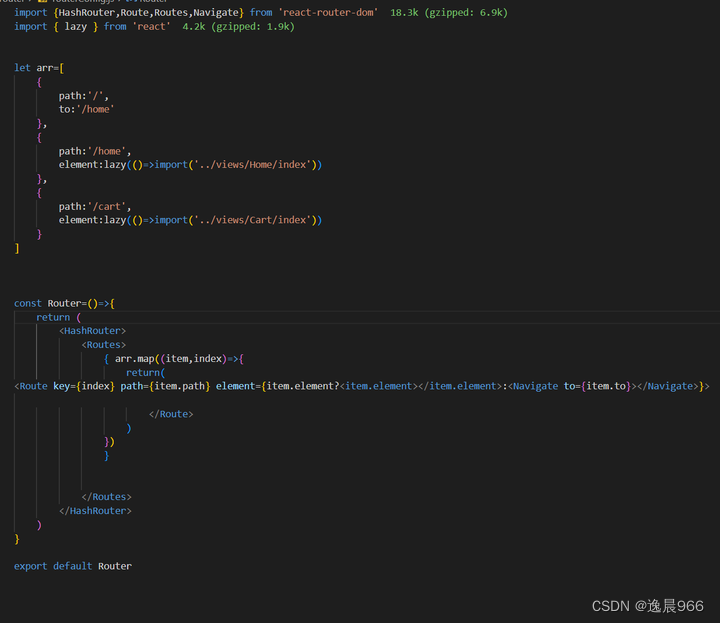
routerConfig.js文件里面路由的搭配如下

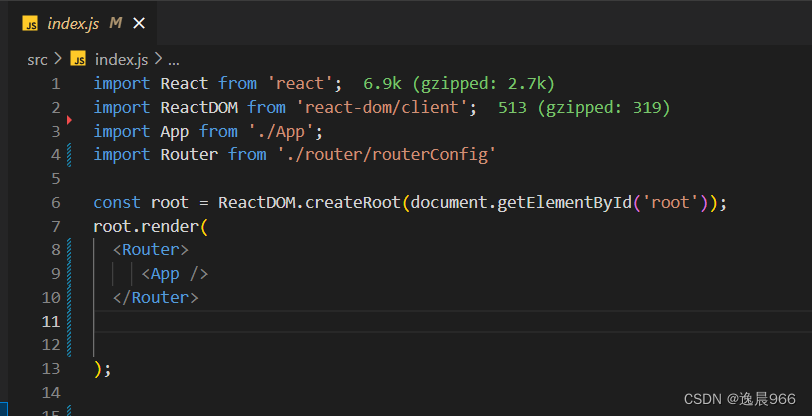
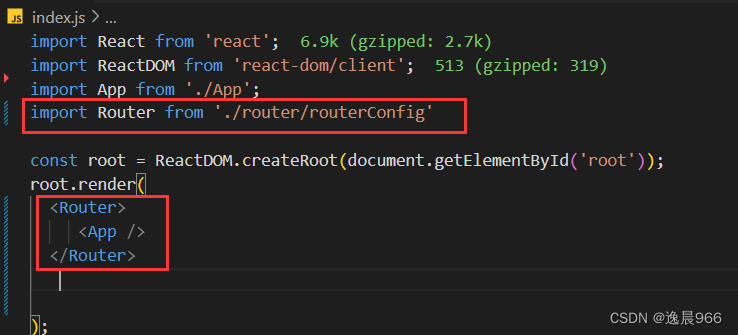
- 上面完成之后在src下的index.js文件导入Router 代码示例

温馨提示:Vscode的用户,快速生成页面格式的快捷为rfc,创建新的一个页面的时候如果引入hook有报错记得把抛出的函数名称改成首字母大写






















 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








