文章目录
定位
1.浮动与定位
- 浮动可以让多个块级盒子在一行没有缝隙排列显示,经常用于横向个排列盒子;
- 定位则是可以让何庄子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2定位组成

2.1定位模式

1.清楚定位模式是否脱标,是以谁为基准点移动位置;
2.学会使用子绝父相!
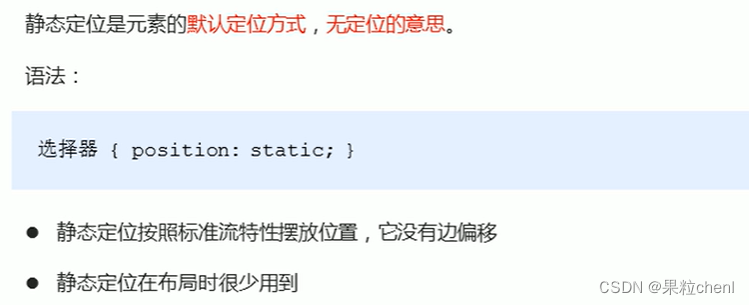
(1)静态定位static(了解)

(2)相对定位relative

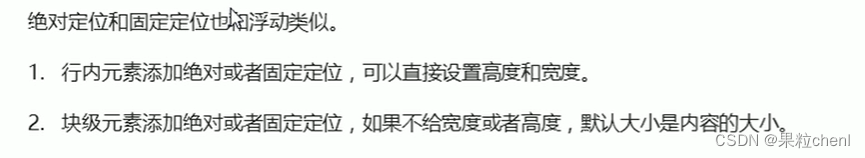
(3)绝对定位absolute(重要)

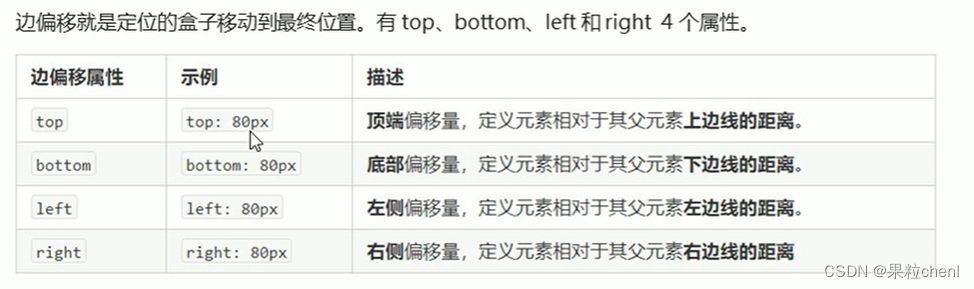
边偏移设置不同的形式可以表示向不同方向移动!
- 形式一:
top:10px;
left:10px;
相较于祖先元素向下向右移动了
- 形式二:
top:10px;
right:10px;
相较于祖先元素向下向左移动了
top/bottom 和 left/right 设计形式类似!
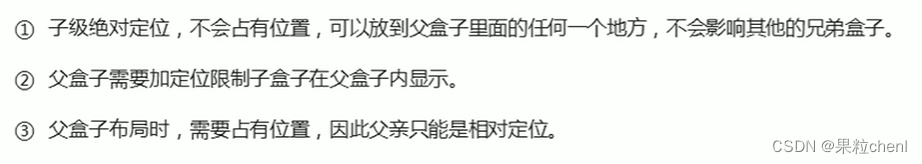
子绝父相(区分相对定位和绝对定位)
子绝父相:子级使用绝对定位的话,父级需要使用相对定位。
子绝父相特点:

因此,相对定位常用来做绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位;子级不需要占有位置,因此是绝对定位。
但是,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
案例演示–学成在线hot模块

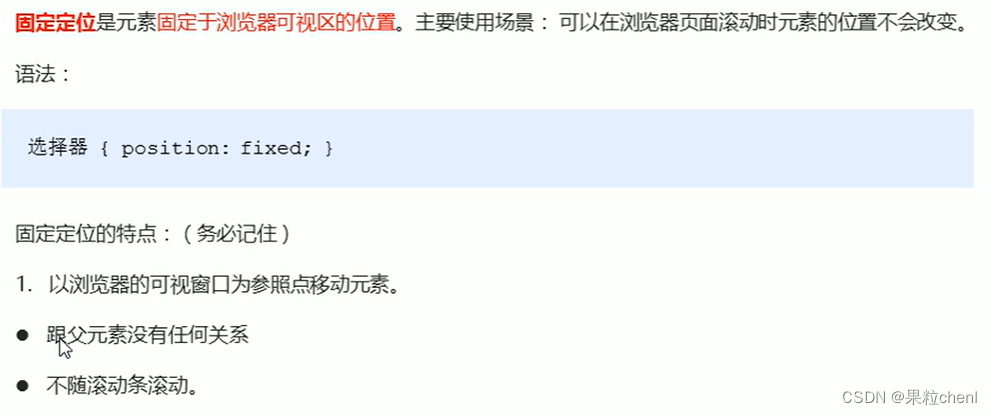
(4)固定定位fixed(重要)

固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素;

- 固定定位不在占有原先的位置。

案例演示–页面两侧的广告展示


.fixed {
position: fixed;
/* 1.走浏览器可视区域的一半宽度 */
left: 50%;
/* 2.利用margin-left走版心的一半宽度 版心宽度为800px*/
margin-left: 400px;
}
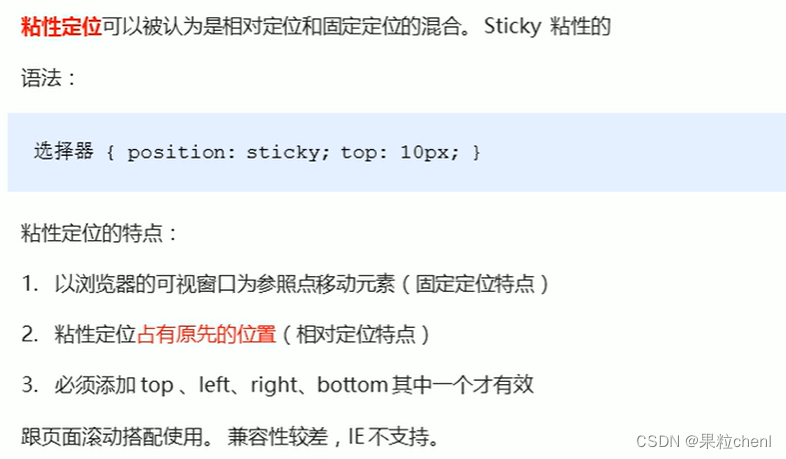
(5)粘性定位sticky(了解)

2.2边偏移

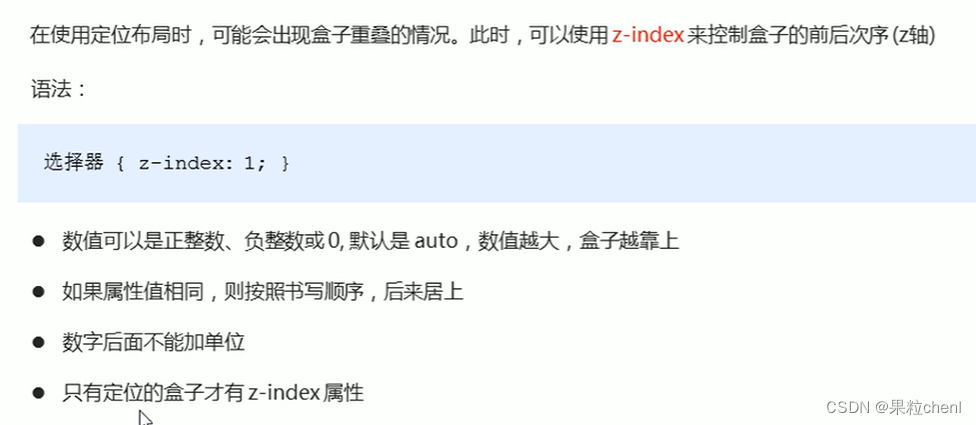
3.定位叠放次序 z-index

4.定位的拓展
4.1绝对定位的盒子居中
加了绝对定位的盒子是不可以通过设置margin: auto; 实现居中。
假设有一个width: 200px; height: 200px;的盒子。
div {
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
/* 水平居中 */
left: 50%;
margin-left: -100px;
/* 垂直居中 */
top: 50%;
margin-top: -100px;
}
4.2定位特殊特性

4.3脱标的盒子不会触发外边距塌陷

4.4绝对定位(固定定位)会完全压住盒子
浮动:只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字或图片;
绝对定位(固定定位):会压住下面标准流所有的内容。

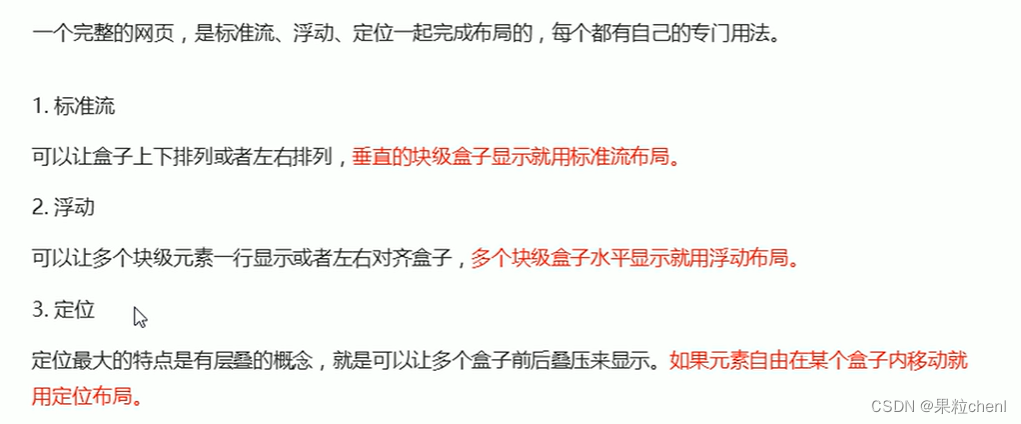
网页布局总结

元素的显示与隐藏
1.display(重要)

display隐藏元素后,不再占有原来的位置!
后面应用极其广泛,搭配 js 可以做很多的网页特效。
2.visibility(重要)

visibility隐藏元素后,仍占有原来的位置!

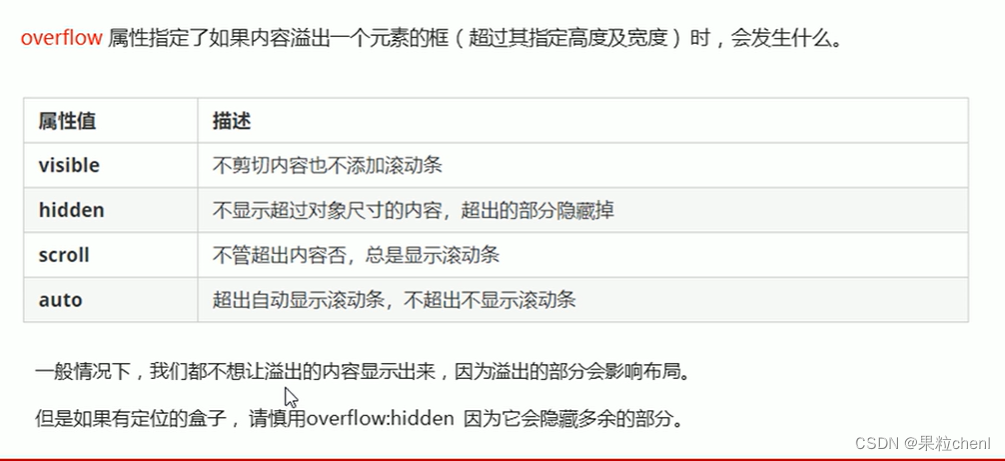
3.overflow 溢出

土豆案例
html:
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.png" alt="">
</div>
</body>
css:
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
position: absolute;
top: 0;
left: 0;
display: none;
width: 100%;
height: 100%;
background: rgba(0,0,0, .3) url(images/bofang.png) no-repeat center;
}
.tudou:hover .mask {
display: block;
}
</style>






















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








