一、学习过程
一、ajax实现无限滚动
jq式ajax滚动加载数据
let LockMore = false;//设置一个boolean值
$(window).scroll(function(event) {//浏览器窗口滚动事件,当滚动条滚动时触发
let wScrollY = window.scrollY; // 当前滚动条位置
let wInnerH = window.innerHeight; // 电脑窗口的高度(不会变)
let bScrollH = document.body.scrollHeight; // 滚动条总高度
if (wScrollY + wInnerH >= bScrollH) { //开始运行ajax调用数据
$.ajax({
url: "new_file.json",//API数据接口
type: 'get',//请求方式(大多以get请求或post请求)
dataType: 'json',//数据,json字符串
//请求成功数据调用
success: function(res) {
console.log(res)//打印数据、找到数据
var li = "";
$(res.list).each(function() {
li += "<li>" + this.id + this.title + "</p></li>";
})//数据拼接
$("ul").append(li)//将数据渲染到页面上
},
//请求失败,包含具体的错误信息
error: function(err) {
console.log(err.status);
console.log(err.responseText);
}
})
} if (LockMore) {
return false;
}
});
二、浏览器事件
一、DOMContentLoaded:当初始的 HTML 文档被完全加载和解析完成时触发。
二、load:当整个页面及其所有资源(如图片和样式表)完成加载时触发。
三、beforeunload:在窗口或框架即将被卸载之前触发,通常用于提示用户是否要离开当前页面。
四、unload:在窗口或框架已被卸载后触发。
五、resize:当窗口或框架的大小被调整时触发。
六、scroll:当滚动条滚动时触发。
例如:窗口大小被调整时会被改变
window.addEventListener('resize', function() {
// 当窗口大小改变时,调整页面布局
var container = document.querySelector('.container');
var content = document.querySelector('.content');
container.style.height = window.innerHeight + 'px';
content.textContent = 'Window width: ' + window.innerWidth + 'px, height: ' + window.innerHeight + 'px';
});
</script>
当整个页面以及所有资源加载完成时触发
window.addEventListener('load', function(event) {
// 页面加载完成后执行的操作
var heading = document.querySelector('h1');
heading.style.color = 'red';
heading.textContent = 'Page Loaded';
});
三、利用ajax获取图片数据
/**
* 申请更新验证码
* 该请求不需要有任何参数
*/
$("#checkcodeImg").click(function() {
$.ajax({
type: "post",
url: "./checkcodeImgClick.reg",
dataType: "text",
success: function(img, status){
alert(img);
$("#checkImg").attr("src","data:image/png;base64,"+img);
},
error:function(data){
alert('响应失败!');
},
});
});
四、css设置盒子自适应宽度或高度
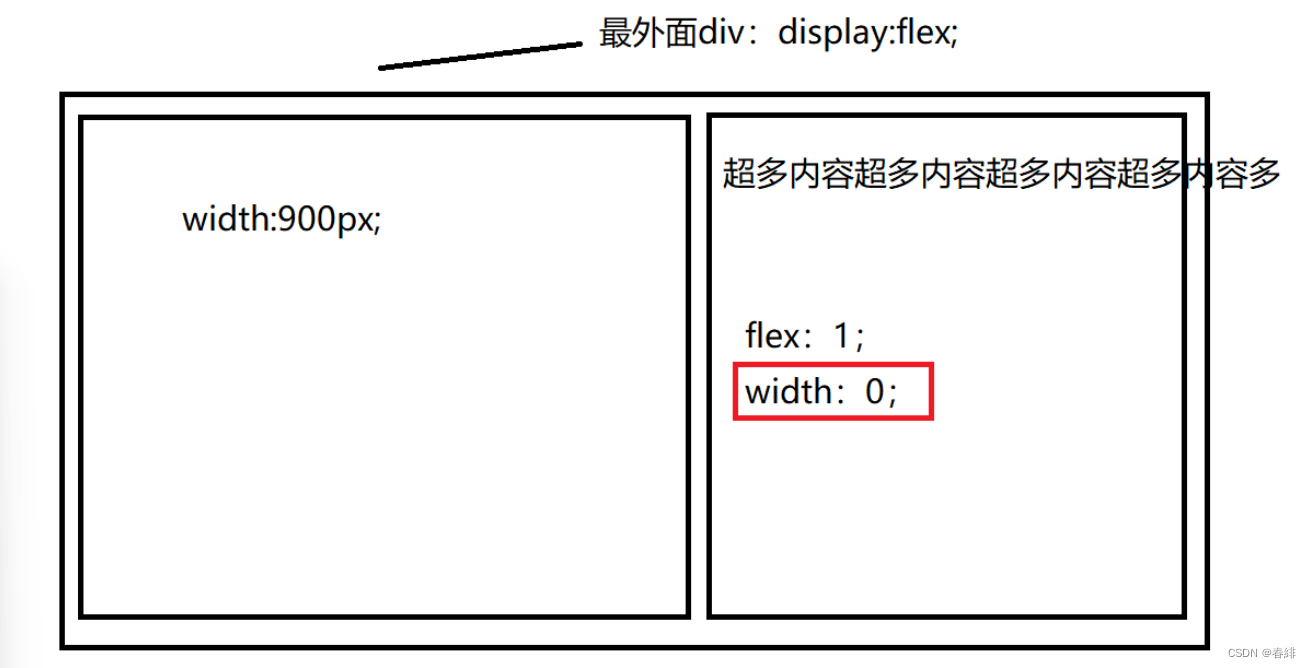
1、自适应宽度

当右边的盒子内容超出容器的宽度,设置width:0;超出的内容就可以隐藏,或者设置overflow:auto;会出现滚动条显示。
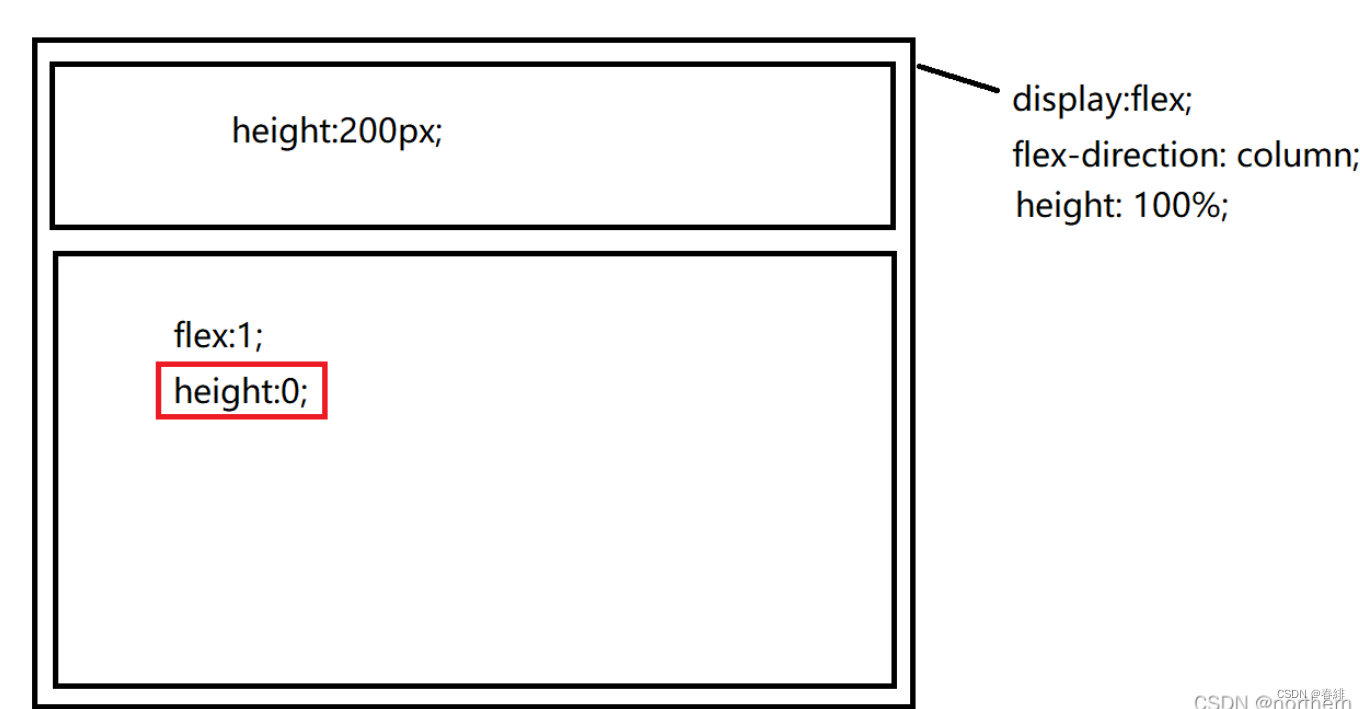
2、自适应高度

如上图,要使下面的盒子高度撑满剩余的空间,可以使用flex布局,然后设置如图所示样式就ok了。
(width和height不一定要设置为0,只要不大于剩余空间的大小。)
五、thymeleaf 操作语法
th:each:遍历循环元素,和th:text或th:value一起使用。注意该属性修饰的标签位置,详细往后看。优先级很高:order=2
th:if:条件判断,类似的还有th:unless,th:switch,th:case。优先级较高:order=3
th:class="${R}? 'a':'b'"(如果R为true,则用class a覆盖原来的class)
th:classappend="${R}? 'a':'b'"(如果R为true,则将class a添加进原来的class)
六、Thymeleaf传递给js方法值
<a th:onclick="'javascript:del('+${user.id}+');'" ></a>
<script>
function del(id) {
alert(id);
}
</script>(1) th:onclick 对应的就是 js中的onclick
(2) javascript: del() 前面的javascript: 是不变的 del是你的方法名
(3) ${user.id} 对应的就是 你要获取的对象的值







 本文介绍了如何使用Ajax实现网页的无限滚动效果,包括使用jQuery的滚动监听函数,以及处理DOMContentLoaded、load等浏览器事件。还涉及利用Ajax获取图片数据、CSS自适应布局和Thymeleaf模板引擎的操作技巧。
本文介绍了如何使用Ajax实现网页的无限滚动效果,包括使用jQuery的滚动监听函数,以及处理DOMContentLoaded、load等浏览器事件。还涉及利用Ajax获取图片数据、CSS自适应布局和Thymeleaf模板引擎的操作技巧。














 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








