Vue基础
Vue是什么?
Vue是javascript的渐进式框架。
Vue初识
-
Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。
-
root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。
-
root容器里的代码称为Vue模版。
-
Vue实例和容器是一一对应的。
-
在实际开发中只有一个Vue,配合组件使用。
-
在vue里的插值
{{ }}内部只要写js表达式就能正常解析。 -
一旦data里的数据进行了变化,所有用到的位置会自动更新,这也是vue的重要特点,数据响应式。
Vue语法基础
vue的模版语法
-
插值语法
直接在双大括号
{{ }}里写时就是插值语法,无需多言。主要是解析标签体内的内容。只是基础的读取实例的所有data。 -
指令语法
常见于v-###的形式,作为指令,主要是解析标签 , 控制标签属性,标签内容,绑定事件等高级功能。通过不同的指令语法实现了强大的功能。
v-bind: ===> :数据绑定指令,单向绑定的,绑定后的属性会被作为js表达式执行。可简写。
v-model 双向绑定指令。只能用在有value值的属性上,即表单元素。简写时删掉value和: 直接v-model="表单信息" 因为此指令只能用于表单的value属性,所以可以直接简写。
v-model修饰符:
.number :输入的字符转化为数字
.lazy: 失去焦点时才收集数据
trim: 对输入内容的首尾空格进行过滤
收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
el和data的写法
el的写法
第一种:
直接在new实例的时候将其容器直接指定
第二种:
后期挂载 v.$mount("#root")
data的写法
第一种:
对象式基础写法
第二种:
函数式,必须返回一个对象。在组件中必须使用函数形式否则报错。
被vue管理的函数不要用箭头函数
如果想在实例中使用同一个变量可以直接用this挂载到vm身上。
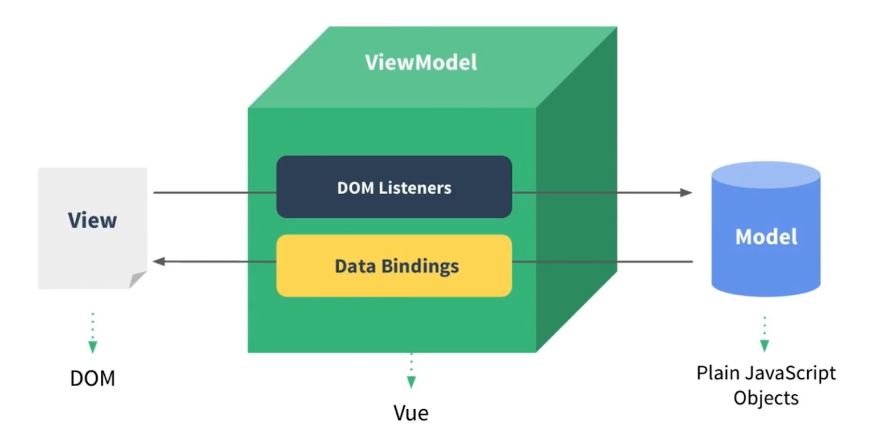
MVVM模型

- Model:负责数据存储
- View:负责页面展示
- View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示,(常使用vm变量接收vue实例 )vm上的东西都可以在页面上拿到或者直接使用。
事件绑定
指令:v-on:click="绑定的函数(参数)"简写@click,需要event事件时需要在绑定时使用$event为event占位(有多个参数时),不需要传递参数时也可以省略括号。
事件回调也就是绑定的方法要写在实例的methods对象中,不能写到data中,因为方法函数是不需要数据代理的。
事件修饰符
事件.prevent阻止元素的默认行为
事件.stop阻止冒泡
事件.once只触发一次事件
事件.self只有event.target是当前元素是才执行触发事件
事件.capture使用事件的捕获模式
事件.passive事件的默认行为立即执行
事件.prevent.stop连续多个修饰符
键盘事件
@keyup||@keydown 检测键盘按下和弹起,绑定事件即可
按键别名
回车 => enter
删除 => delete (删除和退格键)
退出 => esc
空格 => space
换行 => tab (必须keydown绑定)
上下左右 => up down left right
key 键的名字 keyCode 键的编码,也可以通过键名绑定未被定义的键。
!!! 系统修饰键 ctrl alt win shift 在绑定
keyup时要在按下其他键的时候才能触发
计算属性与监视
计算属性
vue认为data里的都是属性,计算属性就是对属性进行计算。在**computed**中配置,计算属性会进行缓存,只有初次调用或者是依赖的属性改变才会重新调用获取函数。可以在内部写get和set方法,也可以直接简写把计算属性名直接作为get函数使用。
监视属性
在**watch**中进行配置,可以对数据进行监测,可以监测计算属性。
deep: true可以开启深度监视,能监视多级结构的数据。
immediate: true; 在初始化时直接调用。
!!!计算属性和监视属性,计算属性能完成的功能监视属性都能完成,但是计算属性是有所限制的,监视属性可以进行异步操作。
vue管理的函数要写成普通的函数,防止this指向window
不被vue管理的函数写成箭头函数,如定时器的回调和ajax的回调。
过滤器
本质就是一个函数,
{{ value | fuc1 | fuc2 }} 通过过滤器管道符将参数传入过滤器函数中,并将最后的返回值渲染到该位置。 可以连续使用多个,前一个的结果作为第二个的参数继续使用,形成一个管道。
filters 在这里面写过滤函数即可。这个过滤器是局部的,可以挂载到Vue上形成全局过滤器,





















 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








