目录
一、用户登录功能的实现
1. login方法

1.1 通过定义login函数来实现,该函数接收四个参数:username(用户名)、password(密码)、code(验证码)和uuid(唯一标识符)
1.2 在函数内部创建data对象,将四个参数作为属性值,调用request方法,传入一个包含url、headers、method和data属性的对象
1.3 最后,函数返回request方法的执行结果
2. Servlet(Web控制器,用于接收请求并响应)

2.1 RuoYiServletInitializer 是一个自定义类,继承自 SpringBootServletInitializer 类,SpringBootServletInitializer 类,是Spring Boot提供的一个特殊的servlet初始化器,当容器启动时,它会自动加载并生成 servlet 用于初始化的容器配置类 Servlet 容器
2.2 如果需要将应用程序打包成应用程序 WAR 包,并部署到外部 Servlet ,需要在容器中使用SpringBootServletInitializer。SpringBootServletInitializer 通过重写configure(),指定了Spring Boot应用的入口类(RuoYiApplication.class)
3.登录页面的效果实现
3.1 login.vue提供了登录信息的表单


二、用户注册功能的实现
1.register方法

用于向服务器发送一个POST请求,注册用户
2.注册页面的效果实现

<router-link>是 Vue.js 框架中的一个组件,用于创建前端路由导航链接,支持用户在具有路由功能中的点击导航,它主要有以下属性
to:指向目标地址,点击会把内部to值传送到router.push()
active-class:设置链接激活时使用的 CSS 类名,用以标识当前激活的链接
tag:默认为 <a> 标签,可以通过<tag>标签修改展示的标签
exact:使用精确匹配模式。如果设置为 true,则只有当链接的路径与当前路径完全一致时,链接才会被视为激活状态。
三、验证码
1. 后端生成验证码

1.1 使用 request 方法发起一个HTTP GET请求到 /captchaImage,并返回请求的结果
timeout: 20000 表示请求的超时时间为20秒。如果在20秒内服务器没有响应,那么请求将会失败并返回错误
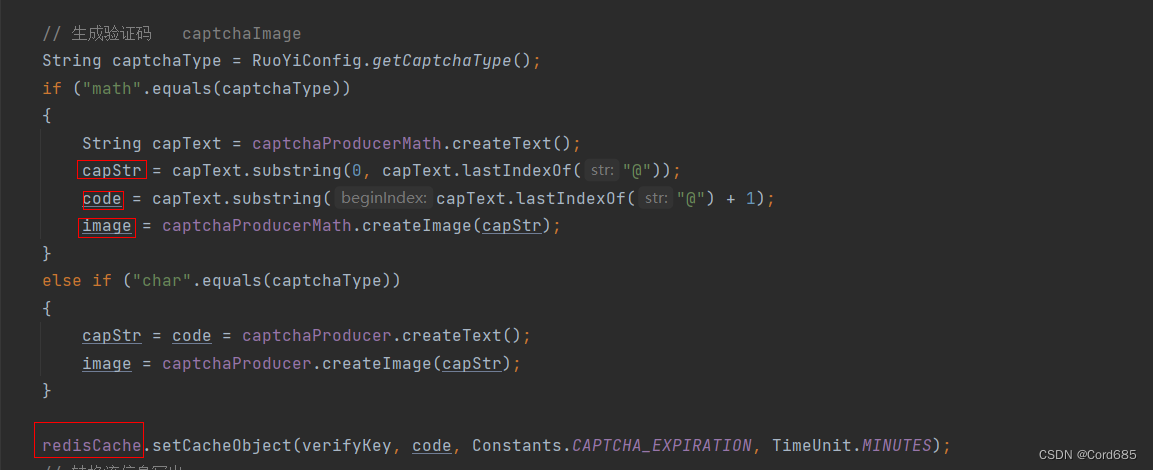
1.2 来到 captchaImage 后,从RuoYiConfig中获取验证码类型:captchaType,根据验证码类型生成验证码文本:capStr 和 验证码值:code 并根据验证码文本生成图片:image。最后,将验证码值存储到Redis缓存中,设置过期时间

1.3 验证码校验

分享:
The world is a fine place and worth the fighting for and I hate very much to leave it





















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








