当你在WPF中需要实现页面切换时,可以按照以下详细步骤进行操作:
1. **创建WPF项目**:
- 打开Visual Studio或其他适用的IDE。
- 创建一个新的WPF应用程序项目。
2. 添加页面:
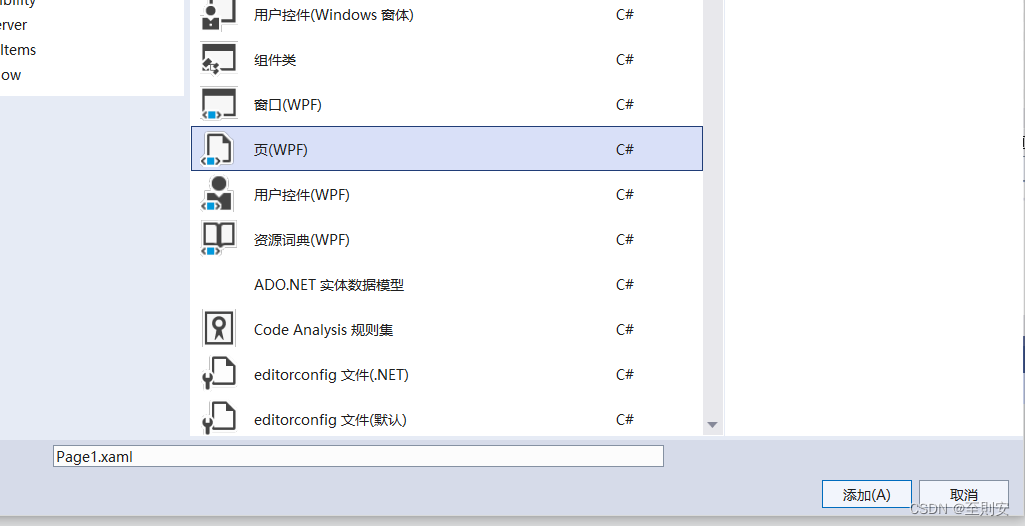
- 在资源管理器中添加连两个新的Page(页面),例如,Page1.xaml和Page2.xaml。

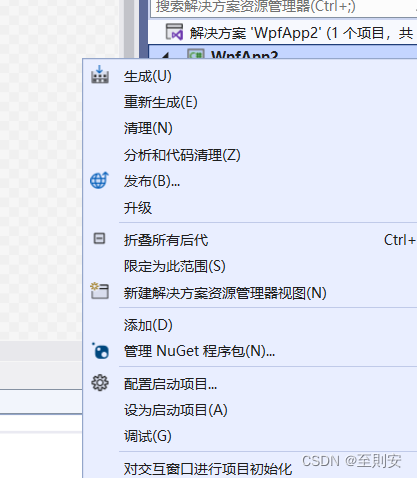
点击“添加”-“现有项”-“页”

3.主窗口设计:
- 打开`MainWindow.xaml`。
- 在窗口中添加一个`Frame`元素,用于承载页面。
- 在页面下方或其他位置添加按钮,用于切换页面。(这里做一个简单的示例)
<Window x:Class="YourNamespace.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Your Application" Height="350" Width="525">
<Grid>
<Frame x:Name="mainFrame" NavigationUIVisibility="Hidden"/>
<!-- Frame表示你的页面会在点击按钮后显示的区域-->
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Bottom">
<Button Content="Page 1" Click="Button_Click"/>
<Button Content="Page 2" Click="Button_Click"/>
<!--这里的button代表两个button控件-->
</StackPanel>
</Grid>
</Window> 4.初始页面设置:
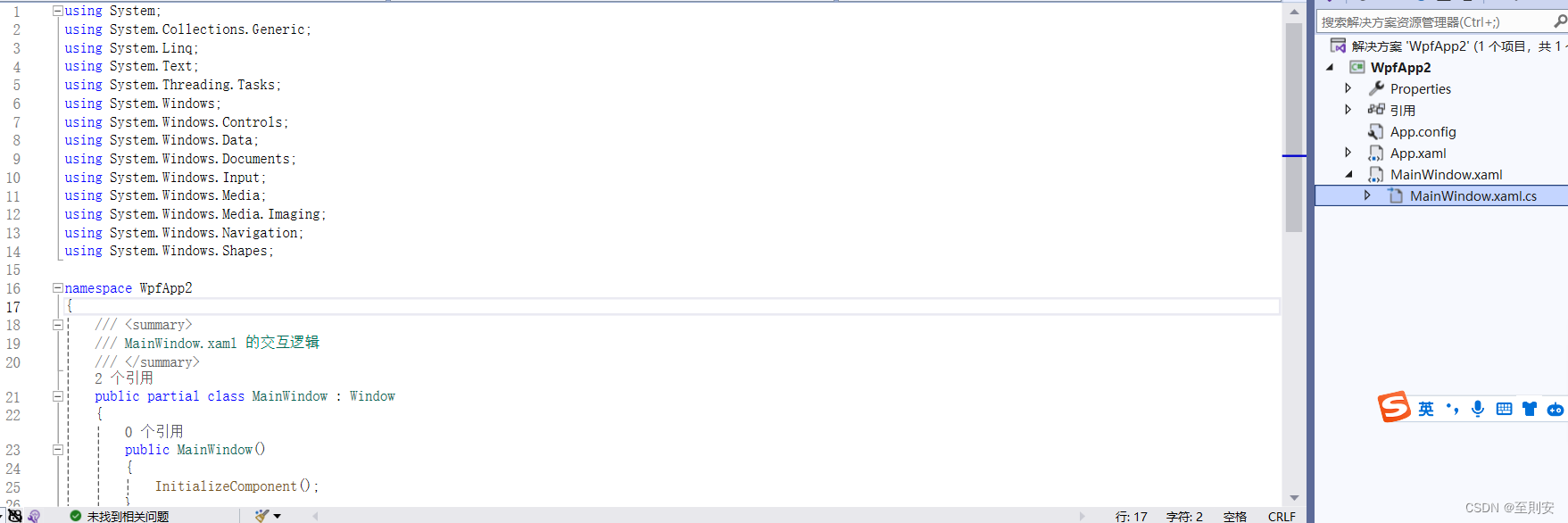
在MainWindow的构造函数中,导航到应用程序的初始页面。记住这是后台(如图)

后台写法:
public MainWindow()
{
InitializeComponent();
mainFrame.Navigate(new Page1()); // 初始页面,下面会与此处Navigate呼应
}
public MainWindow()
{
5.按钮点击事件处理:
还是在MainWindow的代码文件中,处理按钮的点击事件,使用`NavigationService`与上面的事件呼应并达到切换页面。
private void Button_Click(object sender, RoutedEventArgs e)
{
Button btn = (Button)sender;
switch (btn.Content.ToString())
{
case "Page 1":
mainFrame.Navigate(new Page1());
break;
case "Page 2":
mainFrame.Navigate(new Page2());
break;
// Add cases for additional pages as needed
}
}6.运行并调试,将按钮调整至合适位置。
(本文章适用于大体了解visual studio C#的大体布局的小白)





















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








