1.css盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css盒子模型</title>
<!--
1.盒子模型:一个元素所占用的网页空间
组成部分 内容区 内边距 边框 外边距
2.计算方式:
content-box: 实际盒子宽度还需加上两侧内边距和边框宽度
border-box:向内挤压内容区
-->
<style>
.box{
width: 200px;
height: 180px;
border: 1px solid red;
background-color: aquamarine;
/* 制定计算方式 content-box(默认)/border-box */
box-sizing: border-box;
/* 内边距 */
padding: 20px;
/* 外边距 */
margin: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
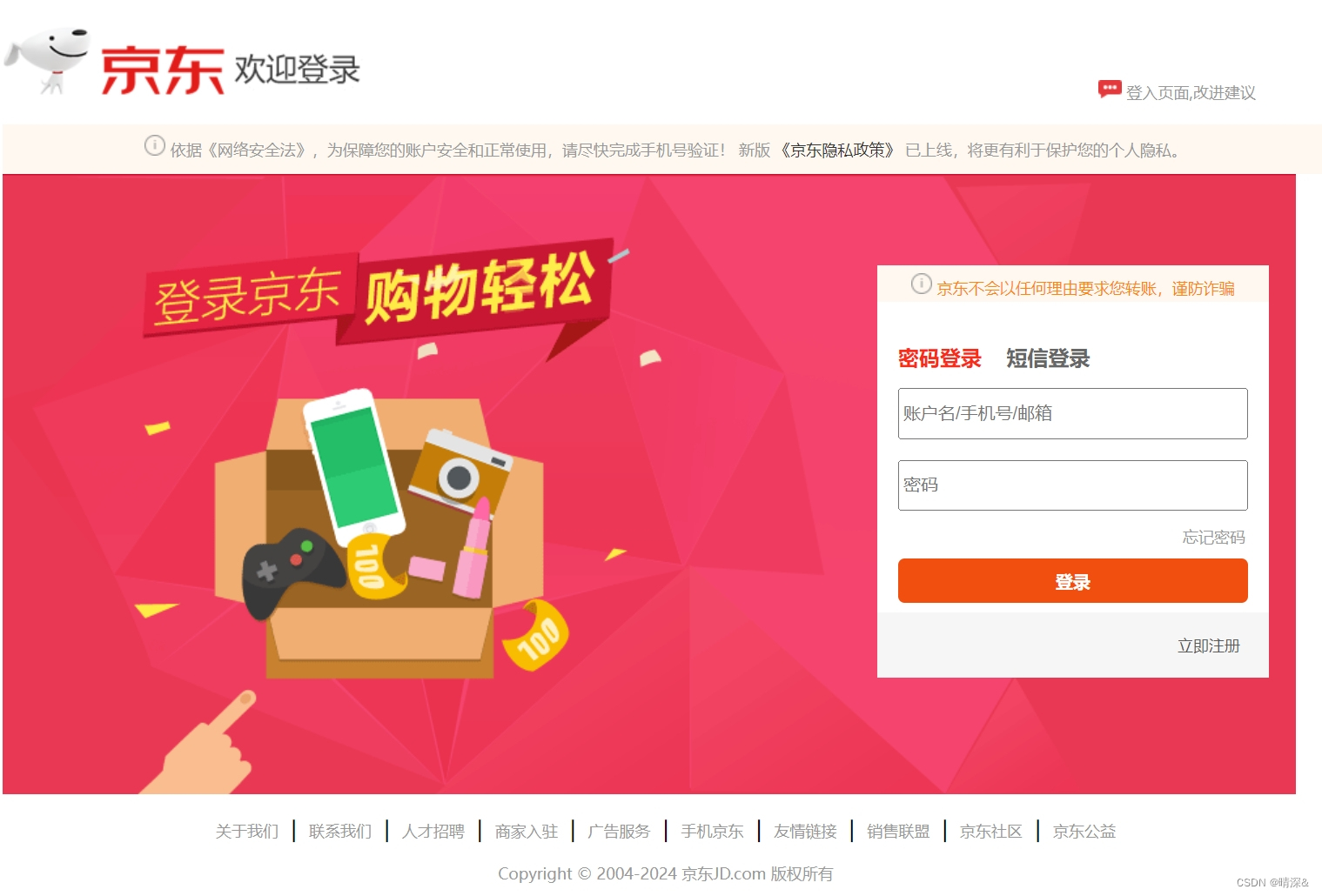
</html>2.登入页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业3.1</title>
<style>
a{
text-decoration: none;
color: #999;
font-size: 12px;
}
a:hover{
font-size: 12px;
text-decoration: underline;
}
.A{
color: #999;
font-size: 12px;
background-color: #fff8f0;
padding-top: 8px;
height: 30px;
text-align: center;
}
.B{
width: 100%;
height: 475px;
background-image: url(./图片/京东登入.png);
background-repeat: no-repeat;
background-size: contain;
}
.C{
color: #999;
font-size: 12px;
text-align: center;
}
.B1{
width: 300px;
height: 336px;
position: relative;
top: 70px;
left: 670px;
}
.B11{
background-color: #fff8f0;
color: #FF860D;
font-size: 12px;
height: 28px;
padding: 6px 5px 6px 5px;
text-align: center;
}
.B1>div{
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
<p>
<img src="https://misc.360buyimg.com/lib/img/e/logo-201305-b.png" alt="">
<img src="https://storage.jd.com/retail-mall/jdc_user_passport/pc/user/passport/1.1.1/css/i/l-icon.png" alt="">
<a href="https://wj-dongjian.jd.com/q/61a05143f2ec2b00b35e40a6" style="position: relative; left: 550px;">
<img src="https://storage.jd.com/retail-mall/jdc_user_passport/pc/user/passport/1.1.1/css/i/q-icon.png" alt="">
登入页面,改进建议
</a>
</p>
</a>
</div>
<div class="A">
<img src="https://storage.jd.com/retail-mall/jdc_user_passport/pc/user/passport/1.1.1/widget/login-form-2018-0827/i/icon-tips.png" alt="">
依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版
<a href="" style="color: #333;">《京东隐私政策》</a>
已上线,将更有利于保护您的个人隐私。
</div>
<div class="B">
<div class="B1">
<div class="B11">
<img src="https://storage.jd.com/retail-mall/jdc_user_passport/pc/user/passport/1.1.1/widget/login-form-2018-0827/i/icon-tips.png" alt="">
京东不会以任何理由要求您转账,谨防诈骗
</div>
<div style="background-color: white; height: 258px; padding: 32px 16px 12px 16px;">
<div style="width: 300px; height: 18px; margin-bottom: 16px;">
<span style="color: #FA2C19; font-size: 16px;"><b>密码登录</b></span>
<span style="color: #666;"><b>短信登录</b></span>
</div>
<div>
<form action="">
<p><input type="text" style="width: 260px; height: 33px;" placeholder="账户名/手机号/邮箱"></div></p>
<input type="password" style="width: 260px; height: 33px;" placeholder="密码">
<div style="padding: 8px 0px 8px 0px; position: relative; left: 218px;"><a href="">忘记密码</a></div>
<div><button type="submit" style="background-color: #f04f0f; border: 0px; width: 268px; height: 34px; border-radius: 5px; color: white;"><b>登录</b></button></div>
</form>
</div>
</div>
<div style="background-color: #F6F6F6; height: 50px; width: 300px; position: relative; left: 670px;">
<a href="" style="color: #595959; position: relative; top: 13px; left: 230px;">立即注册</a>
</div>
</div>
</div>
<div style="text-align: center;">
<p>
<a href="">关于我们</a> |
<a href="">联系我们</a> |
<a href="">人才招聘</a> |
<a href="">商家入驻</a> |
<a href="">广告服务</a> |
<a href="">手机京东</a> |
<a href="">友情链接</a> |
<a href="">销售联盟</a> |
<a href="">京东社区</a> |
<a href="">京东公益</a>
</p>
</div>
<div class="C">
Copyright © 2004-2024 京东JD.com 版权所有
</div>
</body>
</html>
3.商品展示页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业3.2</title>
<style>
.B>div{
display: inline-block;
margin-left: 110px;
position: relative;
left: 30px;
}
.B1{
font-size: 16px;
/* 使字体加粗 */
font-weight: bold;
}
.B2{
font-size: 14px;
color: #666;
}
.C{
width: 1300px;
height: 700px;
background-color: rgb(243, 243, 243);
color: #666;
}
.C>div{
background-color: #fff;
float: left;
margin: 5px;
}
.C>div>div>div>span:nth-child(2){
font-size: 20px;
font-weight: bold;
}
.C>div>div>div>span:nth-child(3){
font-size: 13px;
}
span{
color: red;
}
</style>
</head>
<body>
<div class="">
<img src="https://misc.360buyimg.com/lib/img/e/logo-201305-b.png" alt="" height="40px" style="margin-bottom: -8px;">
<input type="text" style="height: 25px; width: 400px; margin-bottom: 5px; border-color: red; position: relative; left: 150px;" placeholder="美的饮水机">
<button style="padding: 0px; background-color: red; border-color: red; position: relative; left: 145px; top: 7px;">
<img src="./图片/搜索图标.png" alt="" style="width: 55px; height: 25px;">
</button>
<div style="border: 0.5px solid #666; width: 120px; height: 30px; text-align: center; color: red;
display: inline-block; position: relative; left: 160px; top: 7px;"><img src="./图片/购物车.png" alt="" height="25px">我的购物车</div>
</div>
<hr color="red">
<div class="B">
<div>
<div><div style="font-size: 16px; color: white; background-color: red ;width: 60px; border-radius: 15px; text-align: center;"><b>精选</b></div></div>
<div style="font-size: 14px; color: red;">猜你喜欢</div>
</div>
<div>
<div class="B1">智能先锋</div>
<div class="B2">大电器城</div>
</div>
<div>
<div class="B1">居家优品</div>
<div class="B2">品质生活</div>
</div>
<div>
<div class="B1">超市百货</div>
<div class="B2">百货生鲜</div>
</div>
<div>
<div class="B1">时尚达人</div>
<div class="B2">美妆穿搭</div>
</div>
<div>
<div class="B1">进口好物</div>
<div class="B2">京东国际</div>
</div>
</div>
<div class="C">
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
<div>
<div>
<img src="https://img12.360buyimg.com/jdcms/s460x460_jfs/t1/243557/10/9808/80954/665c0053Fdd45739b/2814611c83a3eb52.jpg.avif" alt="" width="230px" height="230px">
</div>
<div><p class="more2_info_name">扬子夹板男生用直发板夹负离<br>子烫发夹直卷两用卷发棒刘...</p>
</div>
<div>
<div>
<span>¥</span>
<span>39.</span>
<span>80</span>
</div>
</div>
</div>
</div>
</body>
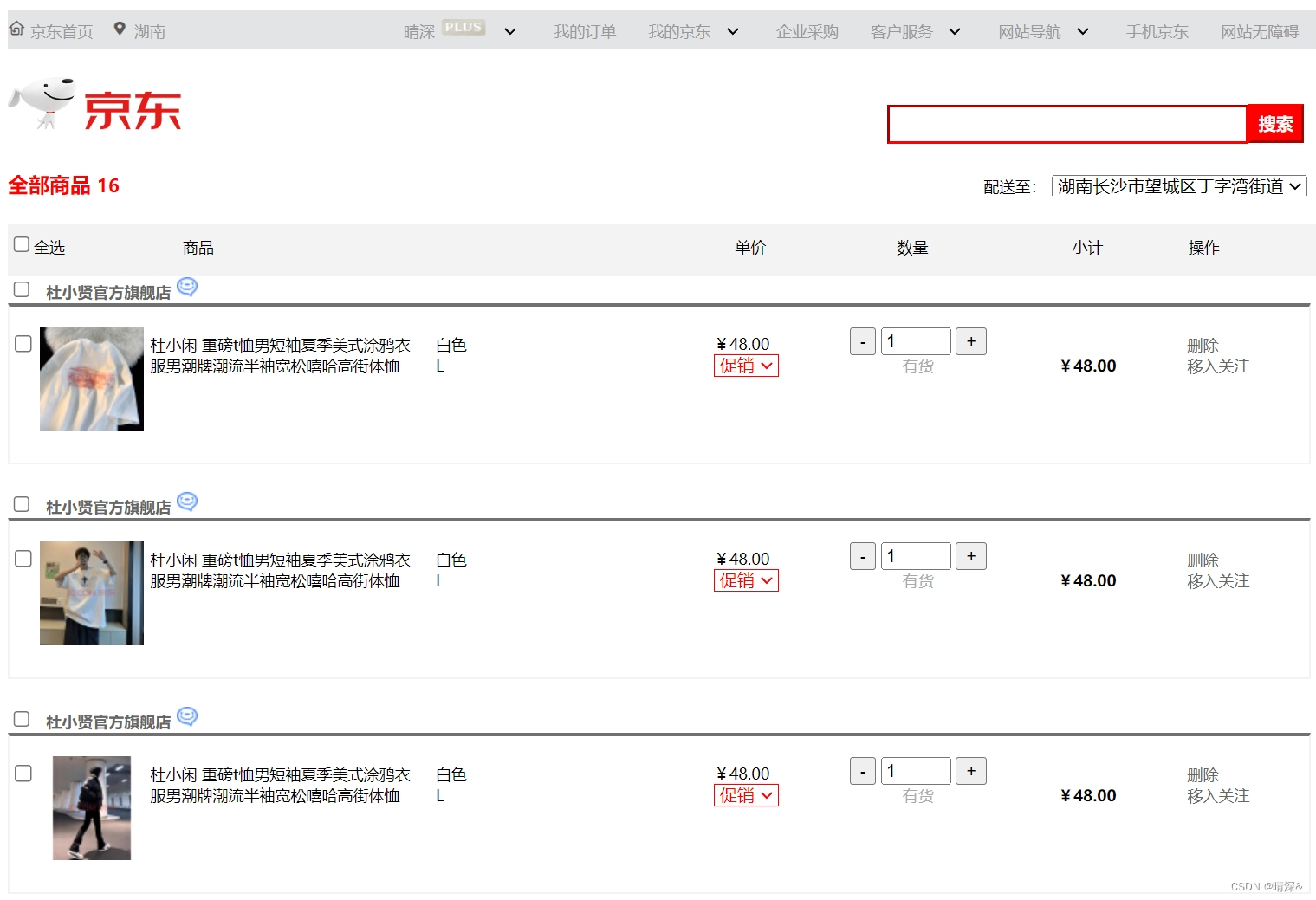
</html> 4.购物车
4.购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业3.3</title>
<style>
.A{
background-color: #E3E4E5;
height: 30px;
}
.A>div{
display: inline-block;
color: #999;
font-size: 12px;
margin-top: 5px;
}
.A>div:nth-child(2)~div{
margin-left: 20px;
}
.C>div{
display: inline-block;
}
.D{
height: 40px;
background-color: rgb(243, 243, 243);
}
.D>div{
margin-top: 6px;
display: inline-block;
font-size: 12px;
}
.E1{
width: 1000px;
height: 120px;
border:1.5px solid rgb(243, 243, 243);
border-top:3px solid #6c6a6af5;
}
.E1>div{
display: inline-block;
font-size: 12px;
}
.E1>div:nth-child(1)~div{
position: relative;
bottom: 45px;
}
a{
color: #666666;
/* 去除下划线 */
text-decoration: none;
}
</style>
</head>
<body>
<div class="A">
<div style="width: 75px;">
<img src="./图片/首页图标.png" alt="" height="14px" width="14px">
京东首页
</div>
<div style="width: 200px;">
<img src="./图片/定位图标.png" alt="" height="14px" width="14px">
湖南
</div>
<div>
晴深
<img src="./图片/plus图标.png" alt="" height="16px" width="38px">
<select name="" id="" style="border: 0px; background-color: #E3E4E5;">
<option value=""></option>
</select>
</div>
<div>我的订单</div>
<div>我的京东
<select name="" id="" style="border: 0px; background-color: #E3E4E5;">
<option value=""></option>
</select>
</div>
<div>企业采购</div>
<div>客户服务
<select name="" id="" style="border: 0px; background-color: #E3E4E5;">
<option value=""></option>
</select>
</div>
<div>网站导航
<select name="" id="" style="border: 0px; background-color: #E3E4E5;">
<option value=""></option>
</select>
</div>
<div>手机京东</div>
<div>网站无障碍</div>
</div><br>
<div>
<img src="https://misc.360buyimg.com/jdf/1.0.0/unit/global-header/5.0.0/i/jdlogo-201708-@2x.png" alt="" width="134px" height="42px">
<input type="text" style="border-color: red; width: 270px; height: 24px; position: relative; left: 538px;">
<button type="button" style="background-color: red; color: white; border-color: red; height: 30px; position: relative; left: 533px;"><b>搜索</b></button>
</div>
<br>
<div class="C">
<div>
<span style="font-size: 16px; color: red;"><b>全部商品</b></span>
<span style="font-size: 14px; color: red;"><b>16</b></span>
</div>
<div>
<span style="font-size: 12px; position: relative; left: 660px;">配送至:</span>
<select name="" id="" style="position: relative; left: 660px;">
<option value="">湖南长沙市望城区丁字湾街道</option>
</select>
</div>
</div>
<br>
<div class="D">
<div style="width: 130px;"><input type="checkbox">全选</div>
<div style="width: 420px;">商品</div>
<div style="width: 120px;">单价</div>
<div style="width: 130px;">数量</div>
<div style="width: 85px;">小计</div>
<div>操作</div>
</div>
<div class="E">
<div>
<input type="checkbox"> <b style="font-size: 12px; color: #666;">杜小贤官方旗舰店</b>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNv
bS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg
6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQwIDc5LjE2MDQ1MSwgMjAxNy8wNS8wNi0wMTowODoyMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9
yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp
4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmV
hdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkVCNERFNjNENDNGNzExRTk5RjEwRkU4NUY1RTg2OTQ5IiB4bXBNTTp
Eb2N1bWVudElEPSJ4bXAuZGlkOkVCNERFNjNFNDNGNzExRTk5RjEwRkU4NUY1RTg2OTQ5Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6REQ4RjFDQkU
0M0Y3MTFFOTlGMTBGRTg1RjVFODY5NDkiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RUI0REU2M0M0M0Y3MTFFOTlGMTBGRTg1RjVFODY5NDkiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDw
vcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DvPuLAAABvUlEQVR42qRTO0gDQRCduYiihZ2FrQgWNgGxExtBsPLTBDHEQrQQC01s0qSwSZVEUOwVQWKhsQja2Eg
qRbARG7EWIUUsPEGS9b3zTvbOX+HAHbPz3puZnd1VidhU0YyKkXkjMoJlnx9+UJGaqOxW0nph8zVwZjZNf7MpRbgT+E4B3KjKLTFjZBAJ4wEWi0n6aFXvPxOwKkjnUTBqdhEkH2M3zuyO6Yb
4MBB3tMuT/GDEyCGXGmod15V1BBpdnZJE9irWKbsiv2BNjBxyqaHWwd4S2Ef5YFmfSXJicsbMkwXzCPIdP/peNWDkkEuNpwX45qgk1ZFrgsH+Wdm0ZMgbFDA77g0WWMvIfhv8OvbTw2myPVQ
aZgVfEBomu3hxpYoBLvrHV3fwu0Qr4xSgkxwIV9NFkyDZFjJGDMItTh/V56jV4AgBrFUyus0WW03J+hfJvjA1zCDPQkzG9nmUH7evYDY4CwLyh5FDLjWhm8gAqmZ5bbkVe3AWZwWcEkR5dJs
LJQgm7LefssJ8B2W0v8cj5Ykdp7X85S1Ep+2+Shxgr/8OlnyocZLRgW8f02/mJXSlRB+tL4QSGJT4j70LMABU2/IqHilakgAAAABJRU5ErkJggg==" alt="">
</div>
<div class="E1">
<div style="position: relative; padding-top: 15px;">
<input type="checkbox" style="position: relative; bottom: 60px;">
<img src="https://img11.360buyimg.com/n0/s80x80_jfs/t1/169164/32/34957/108210/63f72f4cFcc8c8949/cb6df5e6fc4f3575.jpg.dpg" alt="">
</div>
<div>杜小闲 重磅t恤男短袖夏季美式涂鸦衣<br>服男潮牌潮流半袖宽松嘻哈高街体恤</div>
<div style="position: relative; left: 15px;">
<div>白色</div>
<div>L</div>
</div>
<div style="position: relative; left: 200px;">
<span>¥48.00</span>
<div>
<select name="" id="" style="border-color: red; color: red;">
<option value="">促销</option>
</select>
</div>
</div>
<div style="position: relative; left: 250px;">
<button id="reduce">-</button>
<input type="number" id="count" value="1" style="width: 46px;">
<button id="add">+</button>
<div style="text-align: center; color: #AAAAAA;">有货</div>
</div>
<div style="position: relative; left: 300px;"><strong>¥48.00</strong></div>
<div style="position: relative; left: 350px;">
<a href="">删除</a><br>
<a href="">移入关注</a>
</div>
</div>
</div><br>
<div class="E">
<div>
<input type="checkbox"> <b style="font-size: 12px; color: #666;">杜小贤官方旗舰店</b>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNv
bS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg
6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQwIDc5LjE2MDQ1MSwgMjAxNy8wNS8wNi0wMTowODoyMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9
yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp
4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmV
hdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkVCNERFNjNENDNGNzExRTk5RjEwRkU4NUY1RTg2OTQ5IiB4bXBNTTp
Eb2N1bWVudElEPSJ4bXAuZGlkOkVCNERFNjNFNDNGNzExRTk5RjEwRkU4NUY1RTg2OTQ5Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6REQ4RjFDQkU
0M0Y3MTFFOTlGMTBGRTg1RjVFODY5NDkiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RUI0REU2M0M0M0Y3MTFFOTlGMTBGRTg1RjVFODY5NDkiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDw
vcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DvPuLAAABvUlEQVR42qRTO0gDQRCduYiihZ2FrQgWNgGxExtBsPLTBDHEQrQQC01s0qSwSZVEUOwVQWKhsQja2Eg
qRbARG7EWIUUsPEGS9b3zTvbOX+HAHbPz3puZnd1VidhU0YyKkXkjMoJlnx9+UJGaqOxW0nph8zVwZjZNf7MpRbgT+E4B3KjKLTFjZBAJ4wEWi0n6aFXvPxOwKkjnUTBqdhEkH2M3zuyO6Yb
4MBB3tMuT/GDEyCGXGmod15V1BBpdnZJE9irWKbsiv2BNjBxyqaHWwd4S2Ef5YFmfSXJicsbMkwXzCPIdP/peNWDkkEuNpwX45qgk1ZFrgsH+Wdm0ZMgbFDA77g0WWMvIfhv8OvbTw2myPVQ
aZgVfEBomu3hxpYoBLvrHV3fwu0Qr4xSgkxwIV9NFkyDZFjJGDMItTh/V56jV4AgBrFUyus0WW03J+hfJvjA1zCDPQkzG9nmUH7evYDY4CwLyh5FDLjWhm8gAqmZ5bbkVe3AWZwWcEkR5dJs
LJQgm7LefssJ8B2W0v8cj5Ykdp7X85S1Ep+2+Shxgr/8OlnyocZLRgW8f02/mJXSlRB+tL4QSGJT4j70LMABU2/IqHilakgAAAABJRU5ErkJggg==" alt="">
</div>
<div class="E1">
<div style="position: relative; padding-top: 15px;">
<input type="checkbox" style="position: relative; bottom: 60px;">
<img src="https://img14.360buyimg.com/n0/s80x80_jfs/t1/117731/25/35157/80986/647d9d40Fe421205f/5bdb70fdaaff4a89.jpg.dpg" alt="">
</div>
<div>杜小闲 重磅t恤男短袖夏季美式涂鸦衣<br>服男潮牌潮流半袖宽松嘻哈高街体恤</div>
<div style="position: relative; left: 15px;">
<div>白色</div>
<div>L</div>
</div>
<div style="position: relative; left: 200px;">
<span>¥48.00</span>
<div>
<select name="" id="" style="border-color: red; color: red;">
<option value="">促销</option>
</select>
</div>
</div>
<div style="position: relative; left: 250px;">
<button id="reduce">-</button>
<input type="number" id="count" value="1" style="width: 46px;">
<button id="add">+</button>
<div style="text-align: center; color: #AAAAAA;">有货</div>
</div>
<div style="position: relative; left: 300px;"><strong>¥48.00</strong></div>
<div style="position: relative; left: 350px;">
<a href="">删除</a><br>
<a href="">移入关注</a>
</div>
</div><br>
</div>
<div class="E">
<div>
<input type="checkbox"> <b style="font-size: 12px; color: #666;">杜小贤官方旗舰店</b>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNv
bS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg
6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQwIDc5LjE2MDQ1MSwgMjAxNy8wNS8wNi0wMTowODoyMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9
yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp
4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmV
hdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkVCNERFNjNENDNGNzExRTk5RjEwRkU4NUY1RTg2OTQ5IiB4bXBNTTp
Eb2N1bWVudElEPSJ4bXAuZGlkOkVCNERFNjNFNDNGNzExRTk5RjEwRkU4NUY1RTg2OTQ5Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6REQ4RjFDQkU
0M0Y3MTFFOTlGMTBGRTg1RjVFODY5NDkiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RUI0REU2M0M0M0Y3MTFFOTlGMTBGRTg1RjVFODY5NDkiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDw
vcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DvPuLAAABvUlEQVR42qRTO0gDQRCduYiihZ2FrQgWNgGxExtBsPLTBDHEQrQQC01s0qSwSZVEUOwVQWKhsQja2Eg
qRbARG7EWIUUsPEGS9b3zTvbOX+HAHbPz3puZnd1VidhU0YyKkXkjMoJlnx9+UJGaqOxW0nph8zVwZjZNf7MpRbgT+E4B3KjKLTFjZBAJ4wEWi0n6aFXvPxOwKkjnUTBqdhEkH2M3zuyO6Yb
4MBB3tMuT/GDEyCGXGmod15V1BBpdnZJE9irWKbsiv2BNjBxyqaHWwd4S2Ef5YFmfSXJicsbMkwXzCPIdP/peNWDkkEuNpwX45qgk1ZFrgsH+Wdm0ZMgbFDA77g0WWMvIfhv8OvbTw2myPVQ
aZgVfEBomu3hxpYoBLvrHV3fwu0Qr4xSgkxwIV9NFkyDZFjJGDMItTh/V56jV4AgBrFUyus0WW03J+hfJvjA1zCDPQkzG9nmUH7evYDY4CwLyh5FDLjWhm8gAqmZ5bbkVe3AWZwWcEkR5dJs
LJQgm7LefssJ8B2W0v8cj5Ykdp7X85S1Ep+2+Shxgr/8OlnyocZLRgW8f02/mJXSlRB+tL4QSGJT4j70LMABU2/IqHilakgAAAABJRU5ErkJggg==" alt="">
</div>
<div class="E1">
<div style="position: relative; padding-top: 15px;">
<input type="checkbox" style="position: relative; bottom: 60px;">
<img src="https://img30.360buyimg.com/n0/s80x80_jfs/t1/236918/19/12098/38025/65a8e595F2bb87015/666bf9819a31cf8b.jpg.dpg" alt="">
</div>
<div>杜小闲 重磅t恤男短袖夏季美式涂鸦衣<br>服男潮牌潮流半袖宽松嘻哈高街体恤</div>
<div style="position: relative; left: 15px;">
<div>白色</div>
<div>L</div>
</div>
<div style="position: relative; left: 200px;">
<span>¥48.00</span>
<div>
<select name="" id="" style="border-color: red; color: red;">
<option value="">促销</option>
</select>
</div>
</div>
<div style="position: relative; left: 250px;">
<button id="reduce">-</button>
<input type="number" id="count" value="1" style="width: 46px;">
<button id="add">+</button>
<div style="text-align: center; color: #AAAAAA;">有货</div>
</div>
<div style="position: relative; left: 300px;"><strong>¥48.00</strong></div>
<div style="position: relative; left: 350px;">
<a href="">删除</a><br>
<a href="">移入关注</a>
</div>
</div>
</div>
</body>
</html>





















 759
759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








