一、下载
进入官网https://nodejs.org/en/download/prebuilt-installer下载node.js安装包,选择对应版本的node,这里我选择的是14.21.3版本

二、安装
1、下载完成后,双击“node-v14.21.3-x64.msi”,开始安装Node.js

2、勾选复选框,点击【Next】按钮

3、修改安装目录,我是放在了D:\app\nodejs里面,c盘里面有权限问题不建议放c盘

4、修改好目录后,点击【Next】按钮




5、至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置。在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入node -v显示node.js版本说明已安装成功,输入npm -v显示npm版本说明自带的npm也安装成功。

6、安装完后的目录如下图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西

三、环境配置
1、找到安装nodejs的路径,新增 node_global 和 node_cache 文件夹

2、创建完两个空文件夹之后,打开cmd命令窗口,输入
这里我的安装地址是D:\app\nodejs,你们需要改成自己的实际地址
npm config set prefix "D:\app\nodejs\node_global"
npm config set cache "D:\app\nodejs\node_cache"
3、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“环境变量” 或者在桌面搜索编辑系统环境变量

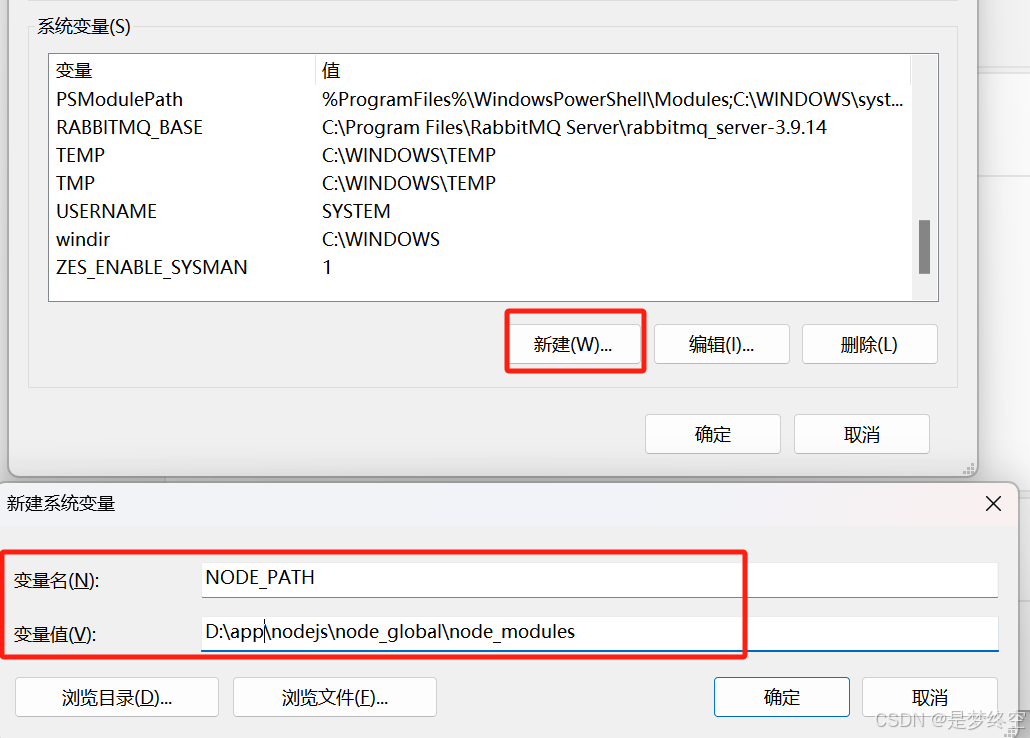
4、环境变量配置
用户变量 path :D:\app\nodejs\node_global
系统变量 NODE_PATH :D:\app\nodejs\node_global\node_modules
其中D:\app\nodejs是我的node安装路径,你们替换成自己的实际路径。


5、如果下载依赖缓慢可以去看我另一篇文章
https://blog.csdn.net/2303_76227485/article/details/141305223






















 7503
7503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








