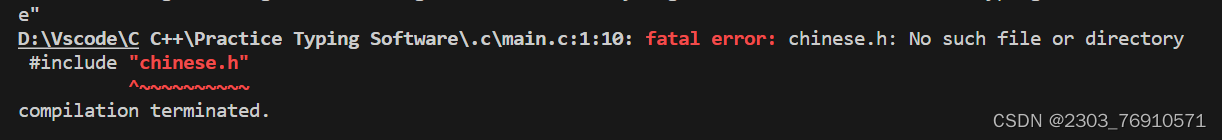
相信很多刚使用VScode进行编程的小白想使用VScode进行模块化编程会报这样的错误。
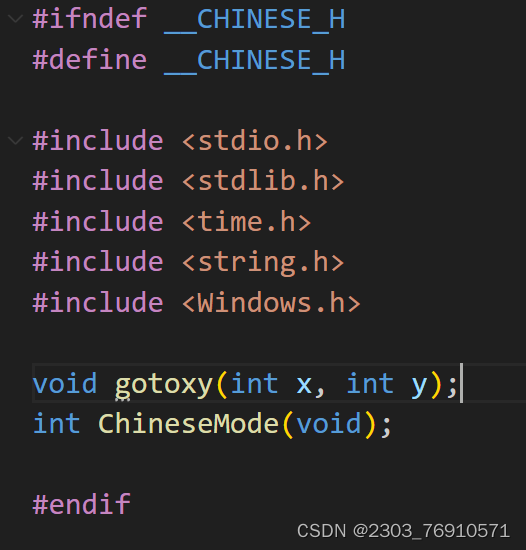
 很多人就疑惑了,我的头文件也是按照标准写的,为什么编译的时候会寻找不到相应的头文件呢?
很多人就疑惑了,我的头文件也是按照标准写的,为什么编译的时候会寻找不到相应的头文件呢?

根据这个问题,我写了这篇文章,来告诉跟我一样不熟悉VScode的小白们一个方法。
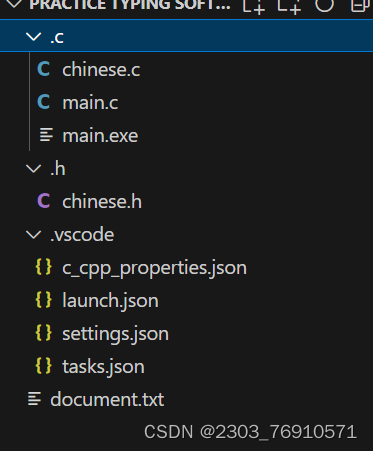
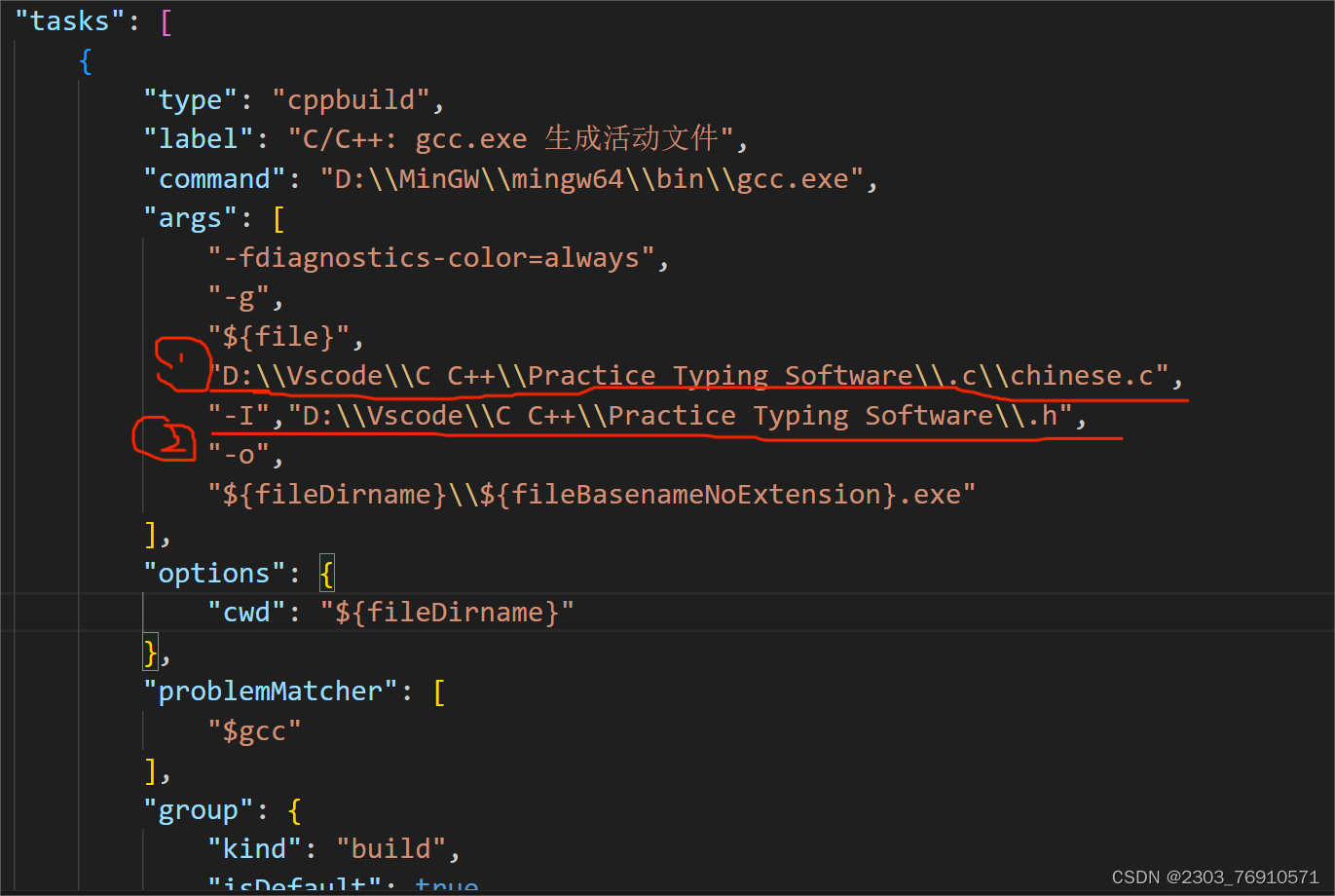
要在VScode中实现模块化编程需要修改你该项目目录中.vscode文件夹下的tasks.json这个文件


需要在做一下改动:
1.写入模块函数的路径。相对路径和绝对路径都可行,前提是路径要正确。
2.写入模块函数的头文件的位置。注意前面的”-I“不能掉了是大写的i不是小写的L大家要注意。
做完一下操作你就可以在main.c中调用你想要使用函数了。

第一次进行创作有什么不对的地方希望大家将问题留在评论区,我们共同解决进步。

























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








