CSS概述
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如,CSS涉及字体颜色、边距、高度、背景图像、高级定位等方面。
CSS与HTML的关系,HTML是网页内容,CSS定义网页的样式
基本语法
行内样式表:
行内样式表是通过标签的属性来设置元素的样式,器基本语法格式如下:
<标签名 style="属性1:属性值1;属性2:属性值2;属性3:属性值3;">内容</标签名>
例如:
<b style="color: aqua;">span是一个纯净版的行级标签</b>
结果:

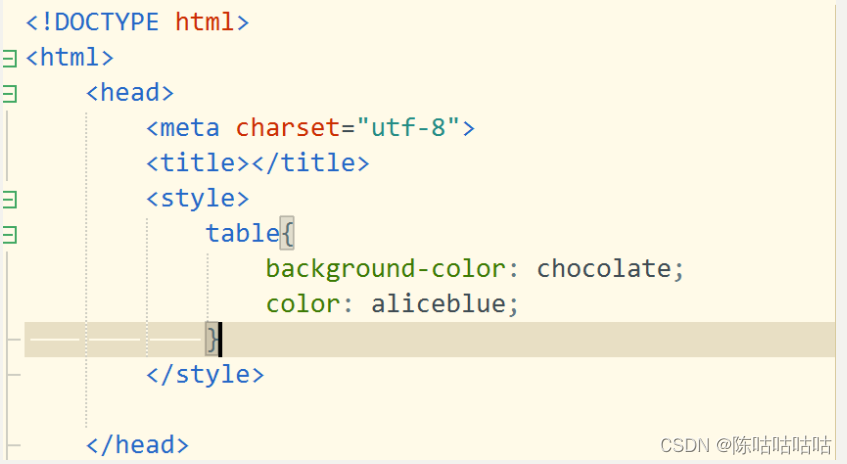
内嵌样式表:
内嵌式是将css代码集中写在HTML文档的head头部标签中,并且用style标签定义
例如:

外部样式表:
外部样式表时将所有的央视放在一个或多个以CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件连接到HTML文档中。
例如:

-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="../css/index.css" rel="stylesheet" > </head> <body> <p>静夜思</p> </body> </html> 
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多强烈推荐 | 控制整个站点(多) |
选择器
要使用CSS对HTML页面中的标签实现一对一,一对多的控制,这就需要用到CSS选择器
常用选择器:
-
标签选择器:通过标签选择器可以选择页面中的所有指定标签【语法:标签名{}】
-
类选择器:通过标签的class属性值选中一组标签【语法: .class属性值{}】
-
id选择器:通过标签的id属性值选中唯一的一个标签【语法: #id属性值{}】
-
通配选择器:可以用来选中页面中所有的的标签【语法:*{}】
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
/* 标签选择器 */
p{
color:red;
font-size:40px;
}
/* id选择器 */
#title{
color:red;
font-size:20px;
}
/* 类选择器 */
.p1{
color:green;
}
.p2{
color:blue;
}
/* *通配选择器 选中所有的标签 */
*{
font-family: 楷体;
}
</style>
</head>
<body>
<p>标签选择器(所有选择器)</p>
<p id="title">id选择器(所有选择器,标签选择器)</p>
<p class="p1">类选择器1(所有选择器,标签选择器)</p>
<p class="p2">类选择器2(所有选择器,标签选择器)</p>
</body>
</html>







 本文介绍了CSS(CascadingStyleSheets)作为一种用于控制HTML文档外观和布局的语言。内容涵盖了行内、内嵌和外部样式表的区别,以及如何通过选择器实现对HTML元素的精确控制。
本文介绍了CSS(CascadingStyleSheets)作为一种用于控制HTML文档外观和布局的语言。内容涵盖了行内、内嵌和外部样式表的区别,以及如何通过选择器实现对HTML元素的精确控制。














 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








