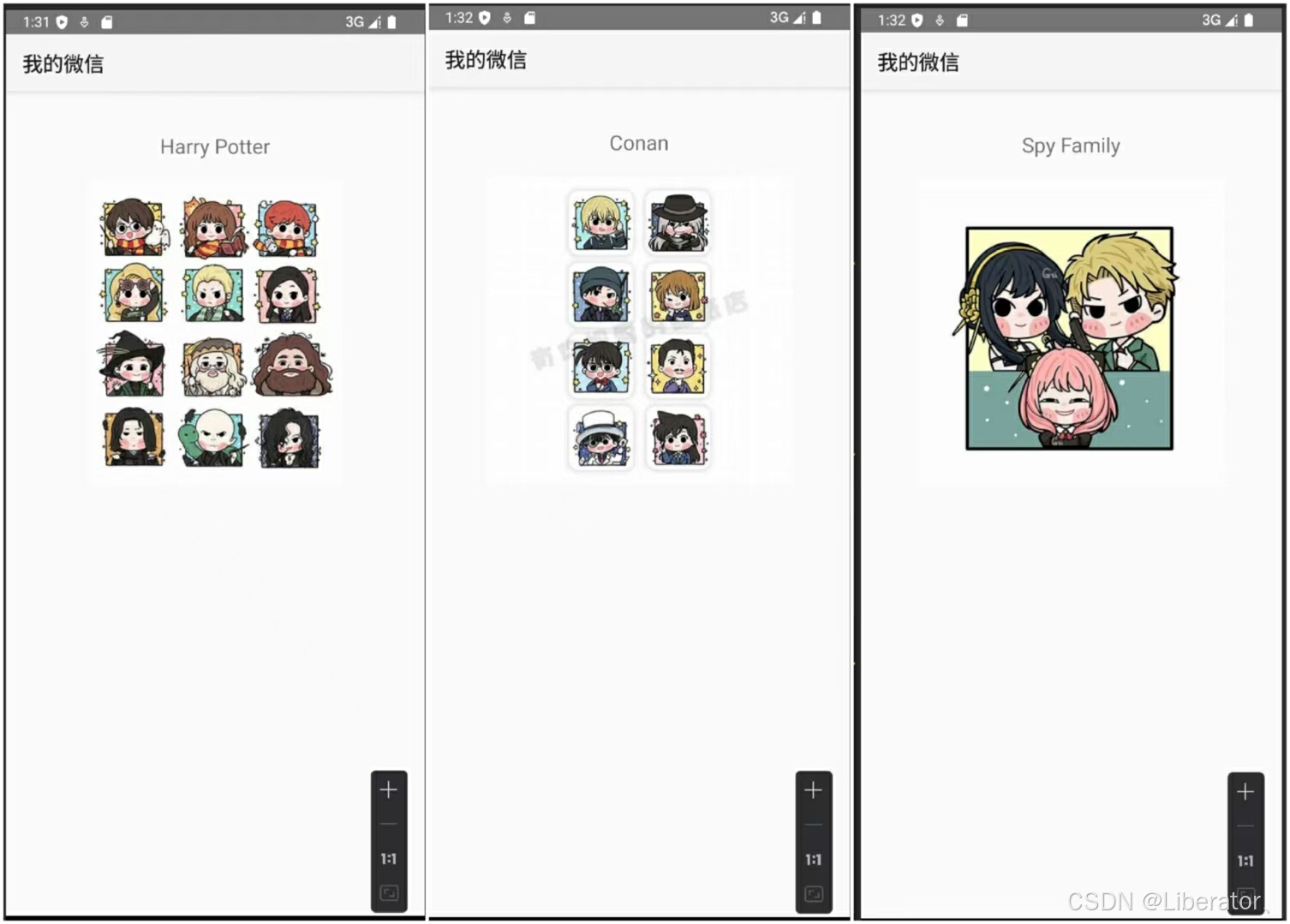
一、实现效果图

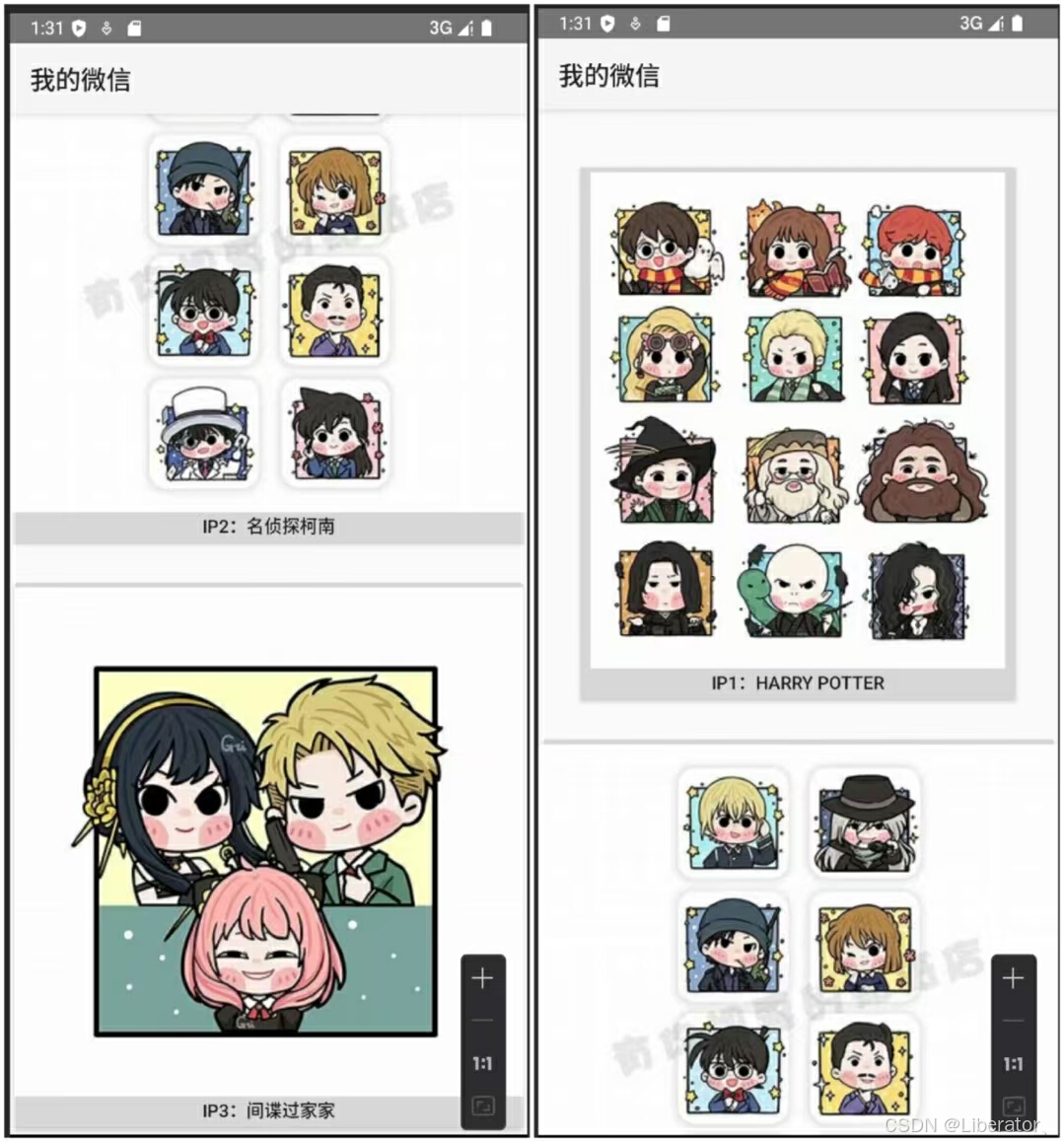
类微信实现效果图
二、功能说明
设计制作一个类微信界面,点击可以跳转至另一个activity。其中着重制作“发现”界面,点击“发现”button可以跳转至含有3个“IP”按钮的界面,点击不同IP按钮可以再次跳转至对应详细介绍界面。另外三个界面“聊天”“通讯录”“我”简要制作,点击三个button使其跳转至“欢迎来到微信界面”。
故需要实现的功能:
1、activity间跳转
2、数据的绑定
3、图片文字展示
三、功能实现
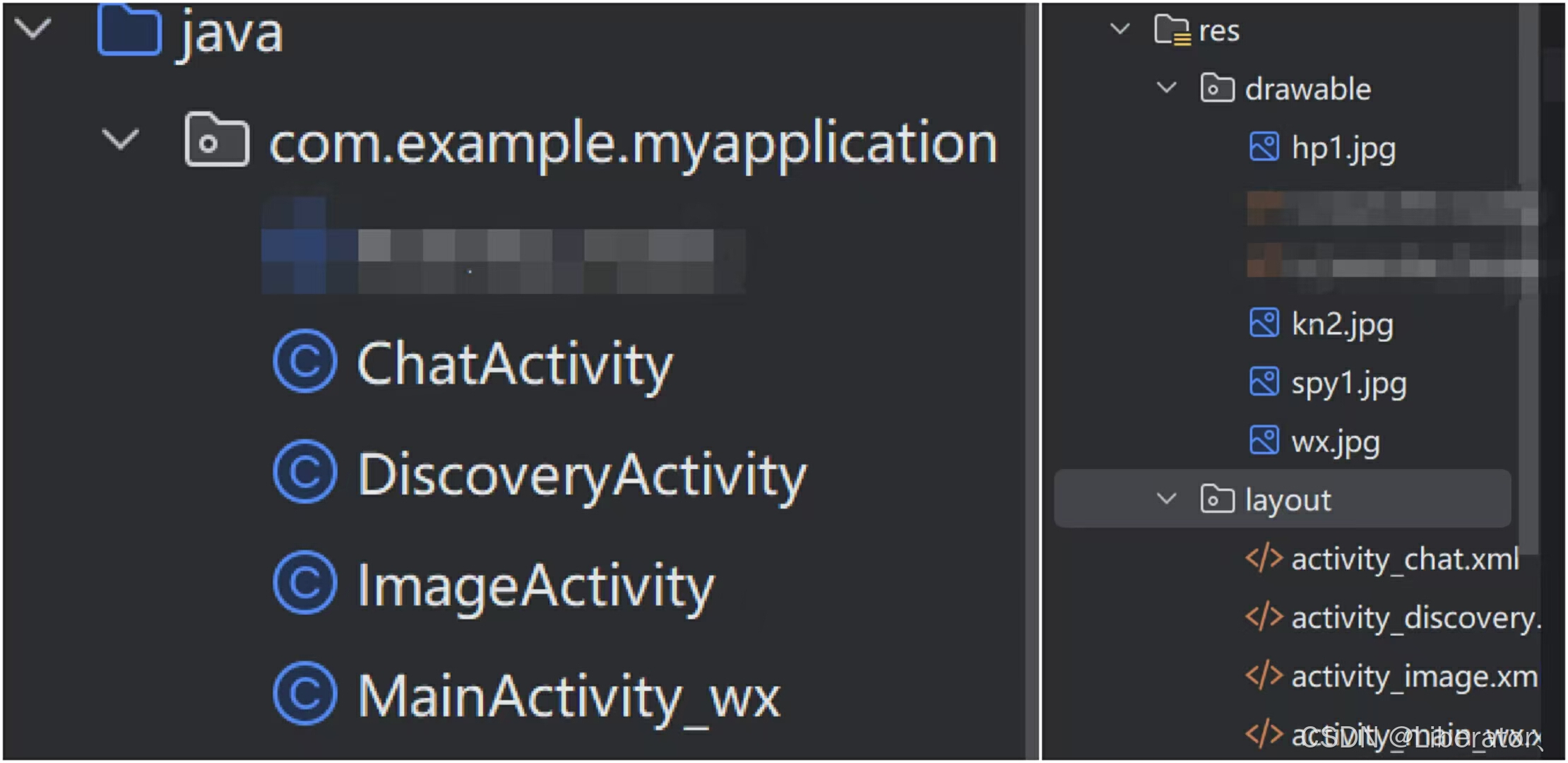
1、创建activity文件
涉及的xml文件、图片如下:

2、设计界面
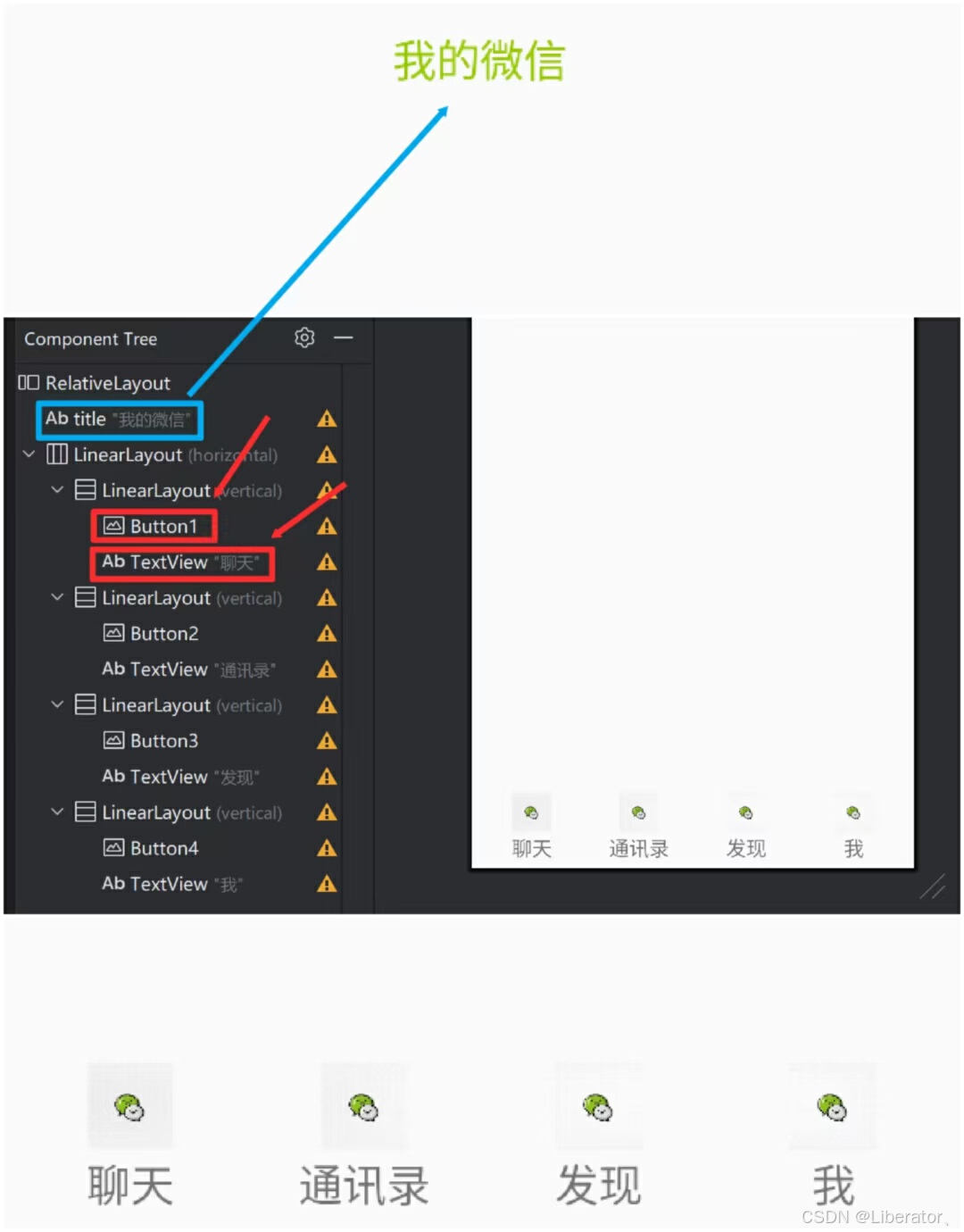
(1)主界面activity_main_wx.xml设计:

上方文本”我的微信“,添加一个控件
下方图标+导航栏,添加两个控件
功能为点击之后跳转至另一界面
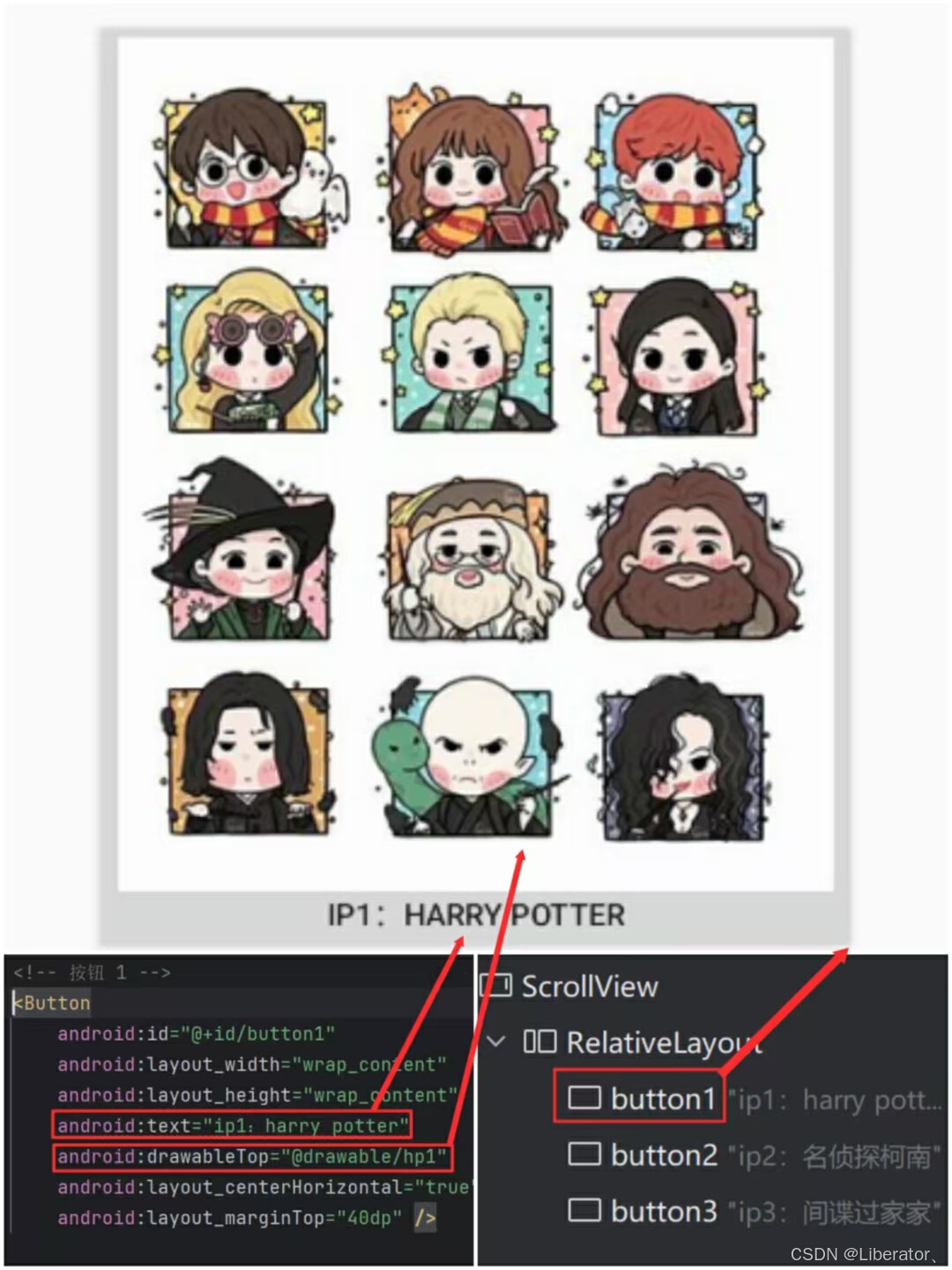
(2)发现界面activity_discovery.xml设计
1个button控件包含:
1、图片显示
2、文字说明

重复上述操作(注意button位置)

获得如下图所示界面

(3)IP详情界面activity_image.xml设计
2个控件:一个控件显示ip信息;一个控件展示对应图片


(4)“聊天”“通讯录”“我”跳转界面activity_chat.xml设计
1个控件显示文本:

”文本显示“处将会显示文本:欢迎来到微信界面


3、界面跳转
(1)主界面跳转至“聊天”“通讯录””发现““我”界面
(MainActivity_wx.java文件)
绑定控件:

以跳转至”通讯录“、”发现“界面为例:

(2)”发现“界面跳转至ip详情界面
(DiscoveryActivity.java)
绑定控件:

以第一个button为例:

四、总结
Q1:“发现”界面只有2个button可以点击,不显示第3个button
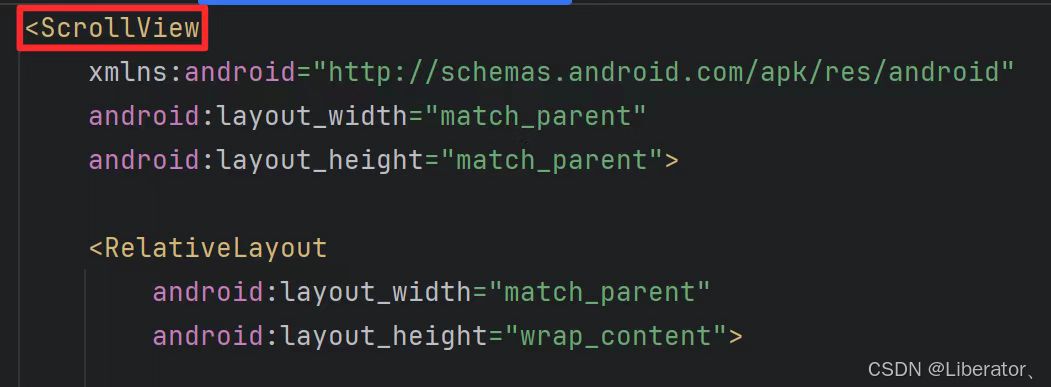
整理完一连串的文件,顺利运行后,点开”发现“界面,你会发现该界面只有2个button可以点击,不显示第3个button。这是由于前两个button过大所致,我们可以将布局放入 ScrollView 中,使所有按钮都能在界面上显示并且可以滚动查看。


然后就可以滚动查看了!
Q2:主界面“wx”图标过大,占用屏幕空间过多

一开始选择了直接用button。可以使用ImageView代替button的图片部分。将图片单独放入ImageView中,然后将按钮设置为无图片样式。
























 1070
1070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








