template中
<el-button type=“success” @click=“print”>打印全局
js中
methods: {
print() {
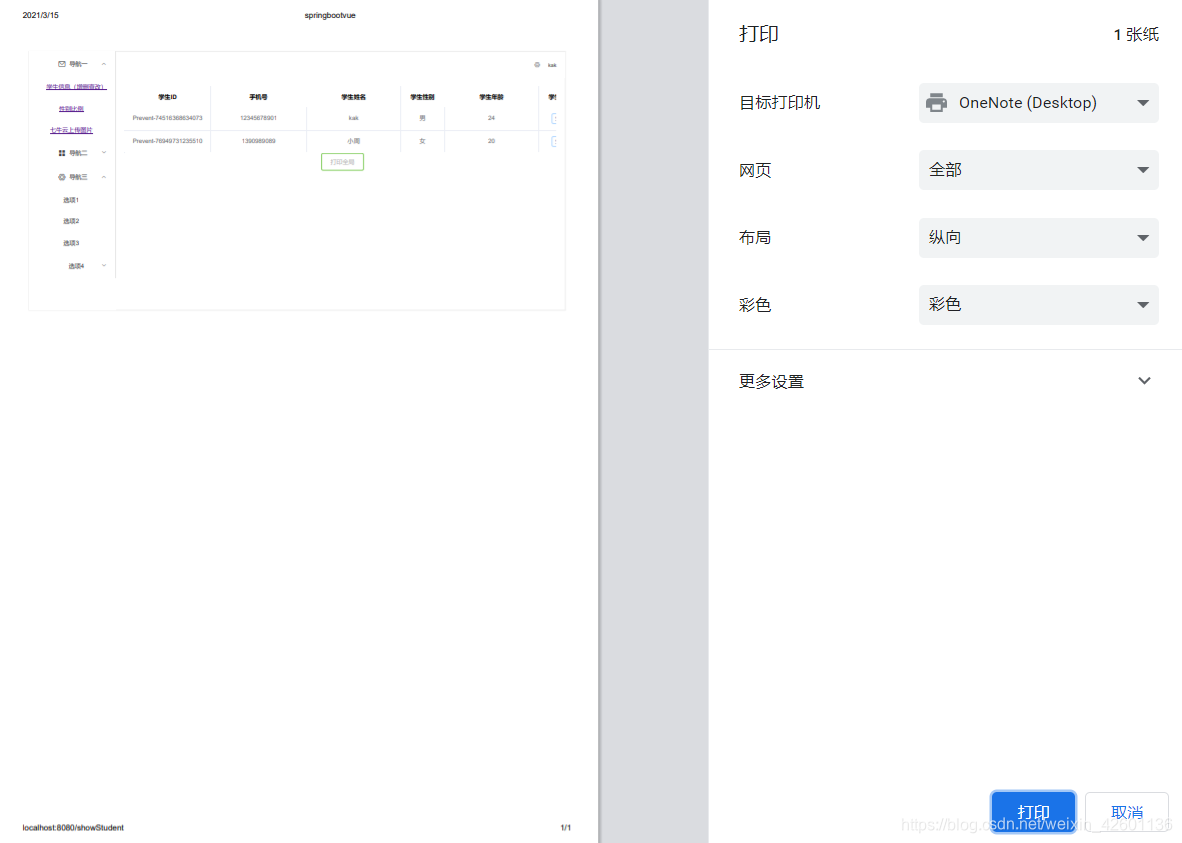
window.print(); // 打印
},
},
style中
@media print{
.noprint{ //不打印的部分,隐藏起来
display:none;
}
.print{ //要打印的部分,显示
display:block;
}
}

3、完整代码
<el-button type=“primary” @click=“addView()”>添加学生信息
<el-table
:data=“students”
:header-cell-style="{
background: ‘#E7F4FF’,
color: ‘#000’,
‘font-weight’: ‘700’,
}"
border
stripestyle=“width: 100%”
<el-table-column
prop=“ownCode”
label=“学生ID”
align=“center”
width=“200px”
<el-table-column
prop=“phone”
label=“手机号”
align=“center”
<el-table-column
prop=“name”
label=“学生姓名”
align=“center”
<el-table-column
prop=“sex”
label=“学生性别”
align=“center”
width=“100px”
<el-table-column
prop=“age”
label=“学生年龄”
align=“center”
<el-table-column
prop=“enabled”
label=“学生状态”
align=“center”
width=“100px”
<el-tag size=“small” v-if=“scope.row.enabled == ‘Y’” effect=“plain”
生效</el-tag
<el-tag
size=“small”
v-if=“scope.row.enabled == ‘N’”
effect=“plain”
type=“danger”
失效</el-tag
<el-button size=“mini” @click=“handleEdit(scope.$index, scope.row)”
修改</el-button
<el-button
size=“mini”
type=“danger”
@click=“handleDelete(scope.$index, scope.row)”
删除</el-button
打印整个div
<el-button type=“success” @click=“print”>打印全局






















 5008
5008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








